基于SSM+Vue的健身房管理系统的设计与实现~
- 开发语言:Java
- 数据库:MySQL
- 技术:Spring+MyBatis+SpringMVC
- 工具:IDEA/Ecilpse、Navicat、Maven
系统展示
主页


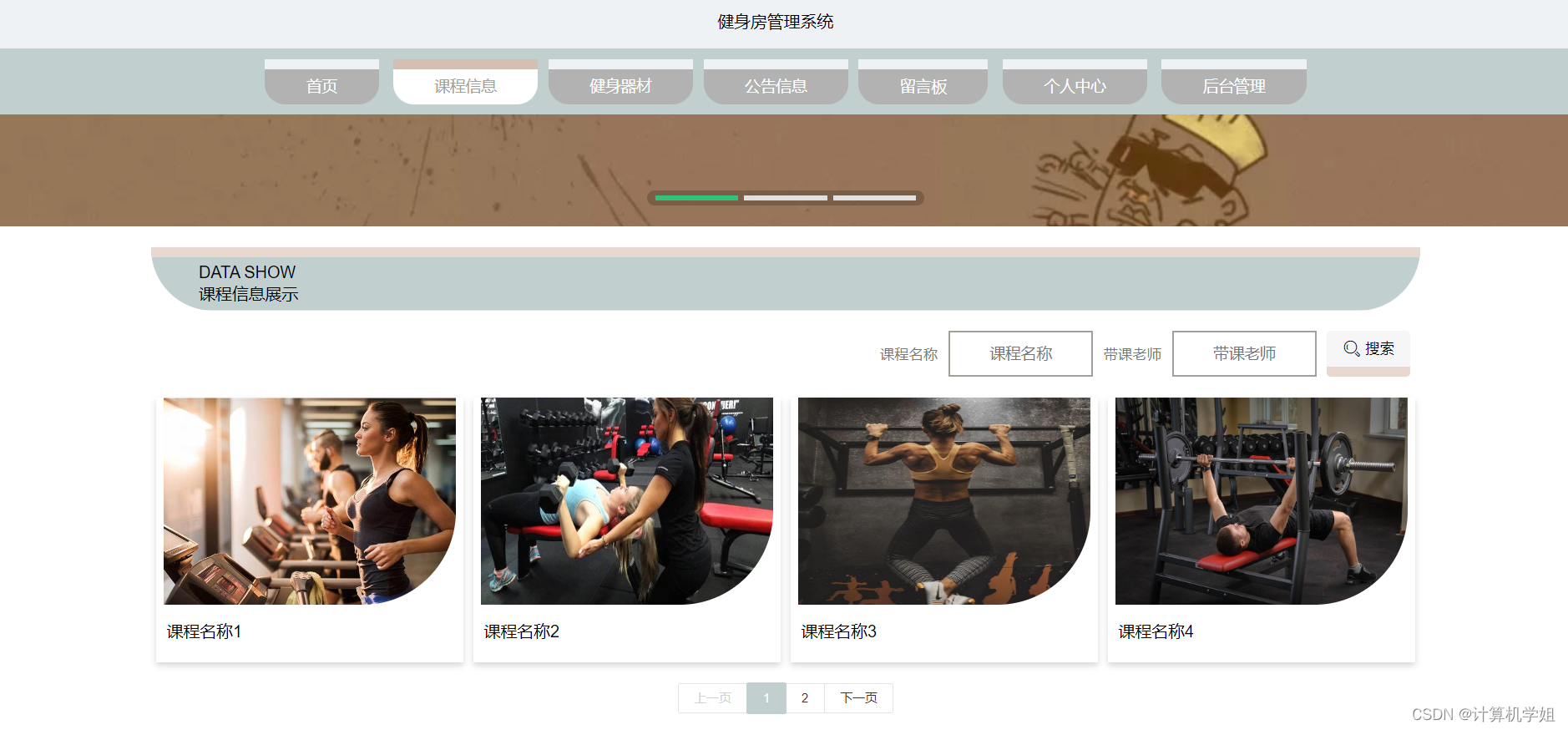
课程信息

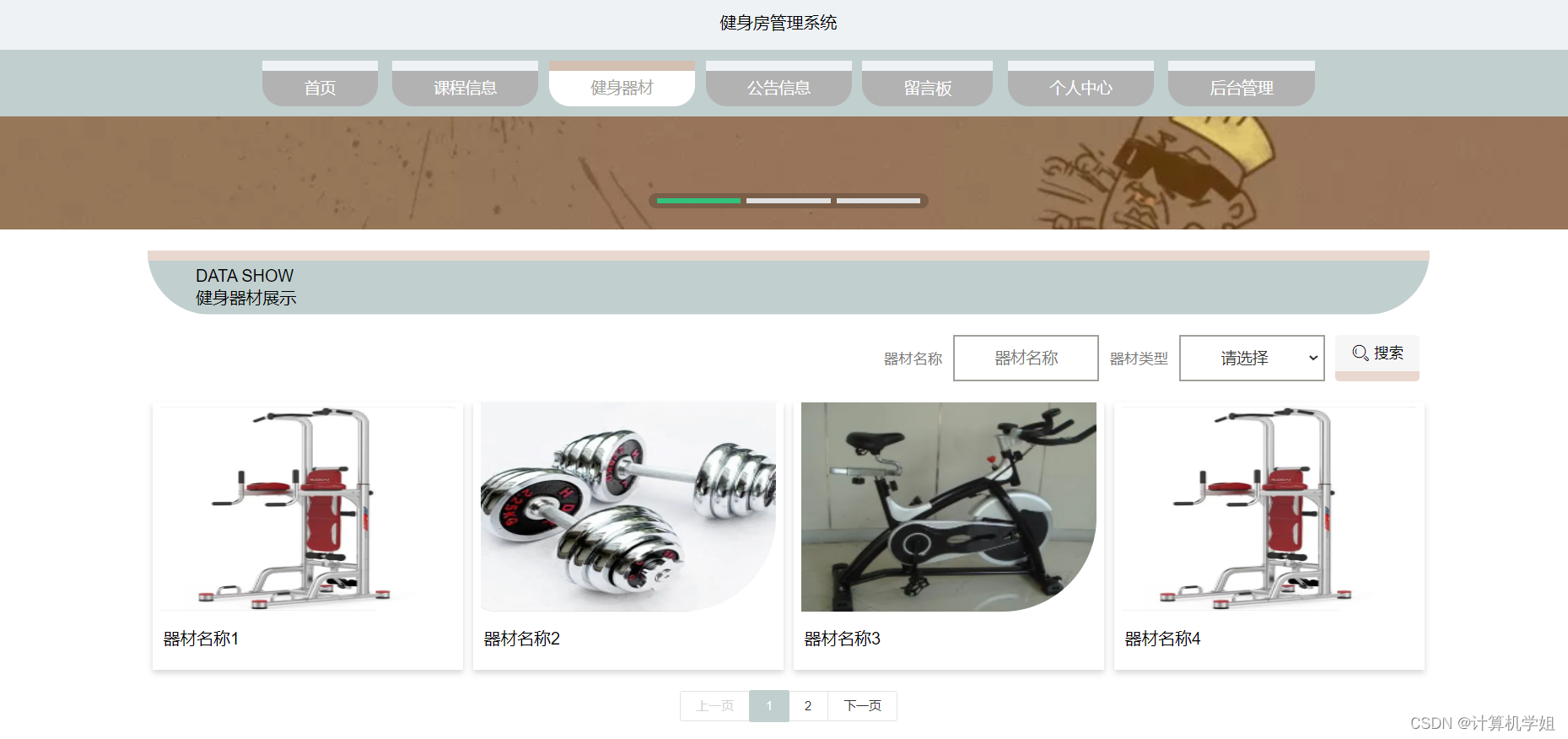
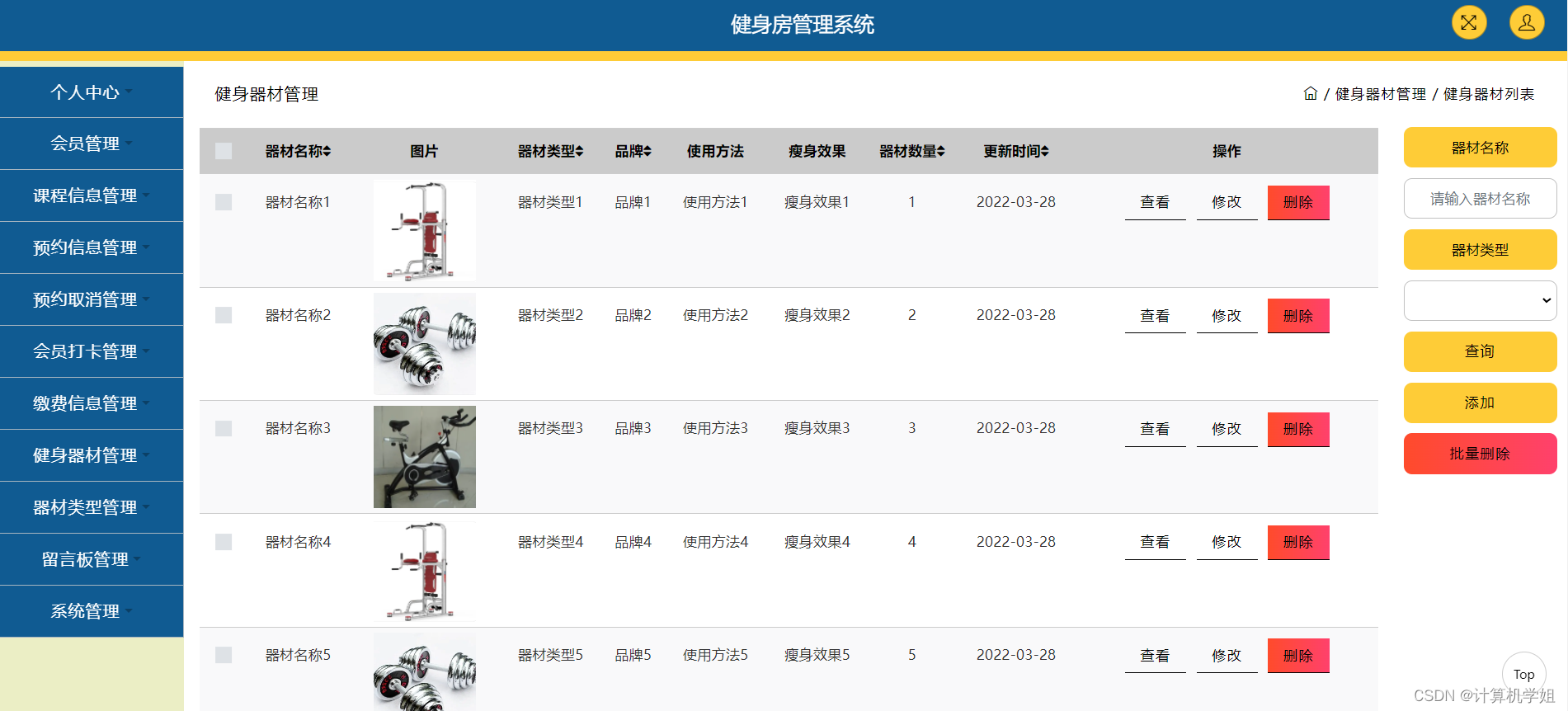
健身器材

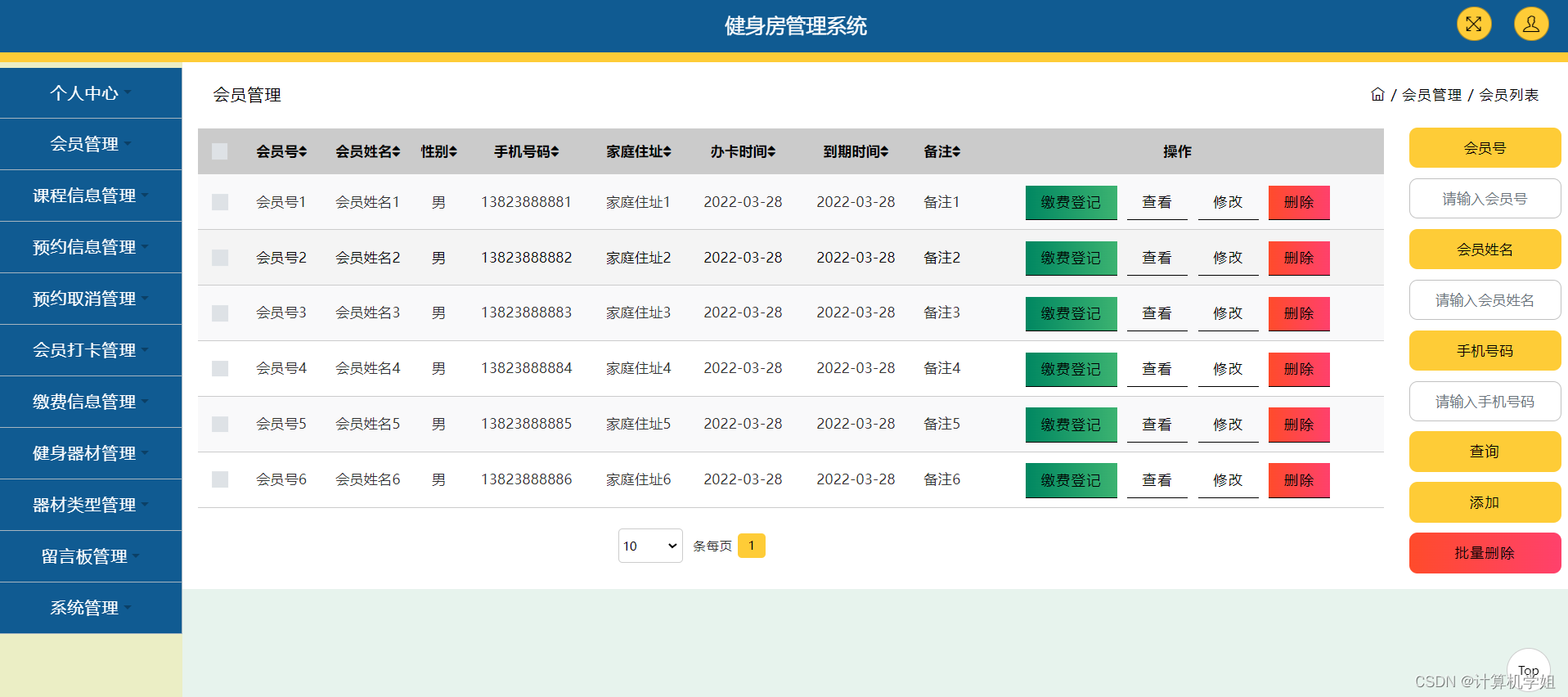
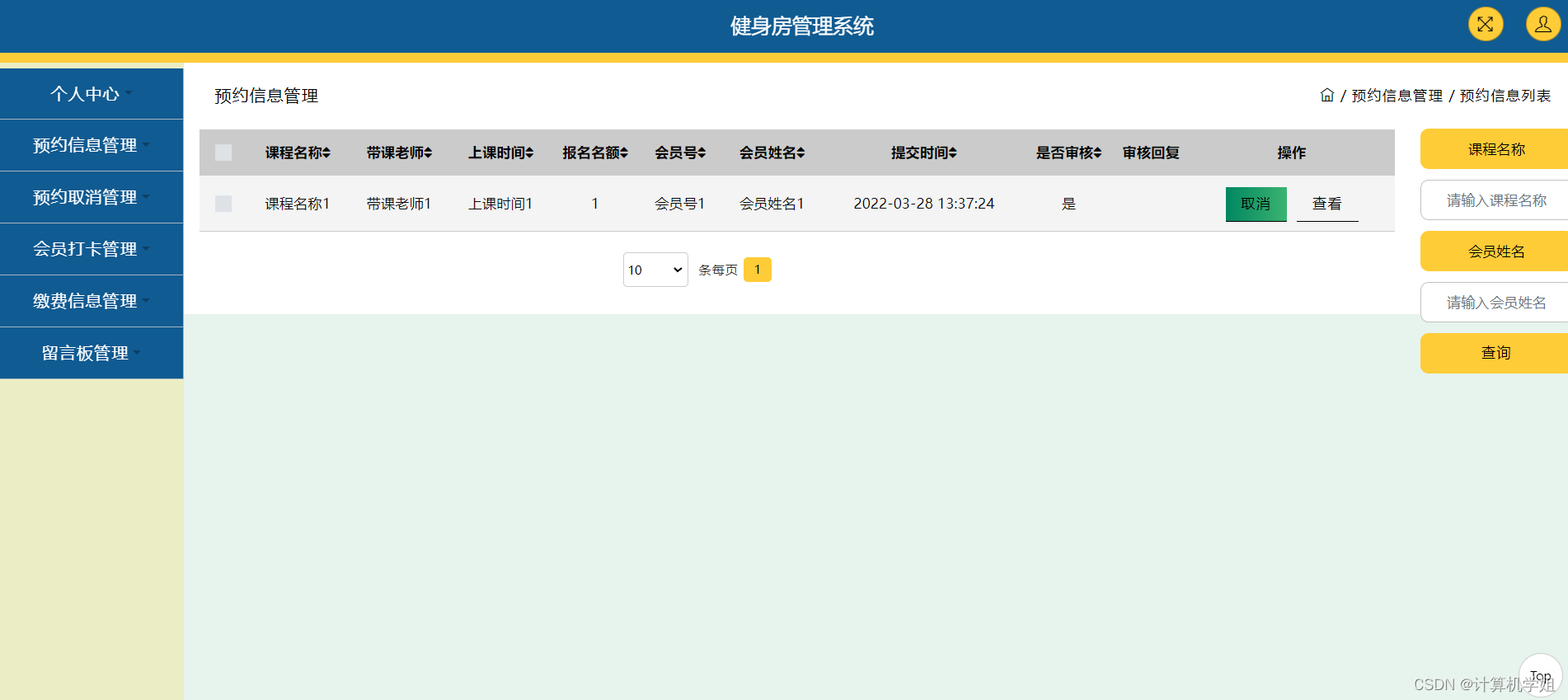
管理员界面


用户界面

摘要
健身房管理系统是一种利用现代信息技术来提高健身房运营效率和会员体验的解决方案。本文基于SSM(Spring+Spring MVC+MyBatis)框架和Vue前端框架,设计并实现了一套全面的健身房管理系统。系统主要包括会员管理、设备管理、课程管理、员工管理和财务管理等模块。通过SSM框架,实现了对数据库的高效操作和管理,确保系统的稳定性和可靠性。Vue框架作为前端技术,为用户提供了直观、友好的界面,增强了用户体验。在会员管理模块中,系统实现了会员信息的录入、查询、修改和删除功能,同时支持会员卡的管理和会员的健身记录。设备管理模块包括设备的添加、维护、报修和报废等功能,提高了设备的利用率和维护效率。课程管理模块包括课程的排班、签到和评价等功能,为会员提供了多样化的健身课程选择。员工管理模块实现了员工信息的录用、离职和调岗等操作,同时对员工的考勤和工资进行了管理。财务管理模块包括收入统计、支出管理和财务报表等功能,帮助健身房实现财务的科学管理。综合而言,基于SSM+Vue的健身房管理系统在提高健身房运营效率、优化会员体验方面取得了显著的成效,为健身房管理提供了一种全面而高效的解决方案。
研究意义
研究基于SSM+Vue的健身房管理系统具有以下几方面的重要意义:
-
提高运营效率: 通过引入现代信息技术和高效的SSM框架,系统能够实现对数据库的快速操作,从而提高了健身房的运营效率。会员信息、设备状态、财务数据等可以被更加迅速和准确地管理和分析,使得决策过程更为科学和迅速。
-
优化会员体验: Vue作为前端框架,提供了直观、友好的用户界面,使得会员可以更方便地进行信息查询、课程选择、健身记录查看等操作。优化了用户体验,增强了会员对健身房的满意度,有助于提升会员忠诚度。
-
全面管理健身房业务: 系统涵盖了会员管理、设备管理、课程管理、员工管理和财务管理等多个模块,为健身房提供了一站式的全面管理解决方案。这有助于管理者更全面地了解和掌控健身房的运营状况,更好地制定业务策略。
-
推动健身行业数字化转型: 通过引入现代化的信息技术,系统促进了健身行业的数字化转型。这不仅提高了管理水平,也使得健身房能够更好地适应数字时代的潮流,更好地服务会员和社区。
-
促进技术研发与应用: 研究基于SSM+Vue的健身房管理系统涉及到技术整合、开发和应用,有助于推动相关技术的研发与应用。这对于提升软件工程师的技术水平,促进相关领域的发展都具有积极作用。
研究目的
研究基于SSM+Vue的健身房管理系统的目的主要包括以下几个方面:
-
优化健身房运营: 通过系统的设计与实现,旨在提高健身房的运营效率和管理水平。通过自动化、高效化的信息管理,系统能够减轻管理人员的负担,使得运营更加顺畅、高效。
-
提升会员体验: 通过引入Vue前端框架,研究致力于提供用户友好的界面,使得会员可以更方便地了解健身房的服务、管理个人信息、选择课程等。这有助于提高会员对健身房的满意度,促使其更加积极参与健身活动。
-
实现全面的业务管理: 系统的设计旨在涵盖健身房的各个方面,包括会员管理、设备管理、课程管理、员工管理和财务管理等多个模块。通过全面管理,有望使得健身房能够更全面、更系统地进行业务规划和决策。
-
推动健身行业数字化转型: 随着信息技术的不断发展,健身行业也逐渐朝着数字化转型方向发展。本研究旨在通过引入现代信息技术,推动健身房业务的数字化,提高整个行业的管理水平和服务质量。
-
促进相关技术研发与应用: 通过研究SSM框架和Vue前端框架的应用,有助于推动相关技术在健身房管理领域的研发和应用。
代码展示
// 健身房会员管理Controller
@RestController
@RequestMapping("/api/member")
public class MemberController {
@Autowired
private MemberService memberService;
@GetMapping("/{id}")
public Member getMemberById(@PathVariable Long id) {
return memberService.getMemberById(id);
}
@PostMapping("/add")
public void addMember(@RequestBody Member member) {
memberService.addMember(member);
}
// 其他操作...
}
<!-- 健身房会员管理页面 -->
<template>
<div>
<h2>会员管理</h2>
<table>
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<!-- 其他字段... -->
</tr>
</thead>
<tbody>
<tr v-for="member in members" :key="member.id">
<td>{{ member.id }}</td>
<td>{{ member.name }}</td>
<td>{{ member.age }}</td>
<!-- 其他字段... -->
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
data() {
return {
members: [],
};
},
mounted() {
// 通过API获取会员数据
this.$axios.get('/api/member/all').then((response) => {
this.members = response.data;
});
},
};
</script>
总结
总体而言,这项研究对于提升健身房运营水平、提高会员满意度、促进行业数字化转型以及推动相关技术研发都具有实质性的意义。