之前已经给大家分享过一些图标资源及素材灵感网站,大家的反响是不错的,想着你们可能好需要来点新鲜的高质量SVG图标素材网站,直接就是一整套统一设计风格的图标库,来一个图标系列大合集,帮你更快更好的找到风格适配的图标设计素材及资源或者是设计工具。
本文图标系列素材牛X之处:
每一套图标都有独立的网站展示和搜索,不像Dribble那样只提供一个PSD下载地址;
高质量的图标,具有简单、易读、一致等特点;
SVG矢量格式,可直接应用于WEB/UI页面,无需编辑;
支持完全免费使用图标。
1、即时设计
即时设计拥有海量且多元的图标设计资源,4400+的图标设计作品,每一套图标设计都有自己的风格特色所在,且数量多多,都可以直接一键免费套用,每周还会更新资源广场里的资源,丰富的图标设计、实用的图标模板生成、3Dicons、 iconify等图标插件,10w+图标资源素材等你去探索。另外,他还收集了Iconfont、IconPark的大厂图标库,都可以直接在工作台进行编辑、修改,非常的方便,三两下就可以输出一套高质量的图标设计,获得超多图标设计灵感!
点击体验即时设计的高质量SVG图标🔑:4400+高质量图标Icon素材

素材格式:SVG,PNG,JPG,WebP,PDF(矢量图/位图)
大小:0.5x,0.75x,1x,2x,4x
2、IconBrons
这个图标库更新很快,2周前只有200个图标库。,而且小编今天看了一下,已经更新到300多个图标。IconBros的搜索比较智能,可以用模糊的关键字搜索图标,还有图标收集功能(需要注册),这些都是很好的感觉。
素材格式:SVG,PNG,WebFont
3、MAKIICON
MAKI图标是为地图和导航设计的图标库,包括公园、酒店、汽车、邮件、停车标志、美食、学校等常用的公共景点图标。MAKI的设计者非常友好地为这个图标添加了一个设计指南,建议你去看看。

格式:SVG
大小:11pxx11px和15pxx15pxx
4、Ionicons
这个开源图标有两种风格,即线性轮廓和实心添加。
图标格式:PNG,Webfont
5、Zondicons
根据设计师Kitchener的说法,Zondicons可以应用于各种不同场合的UI界面设计,例如社区APP,这套图标适用于各种使用场景。、从这个图标中可以找到音乐播放器、内容编辑器或导航地图。
图标格式:SVG(297个)
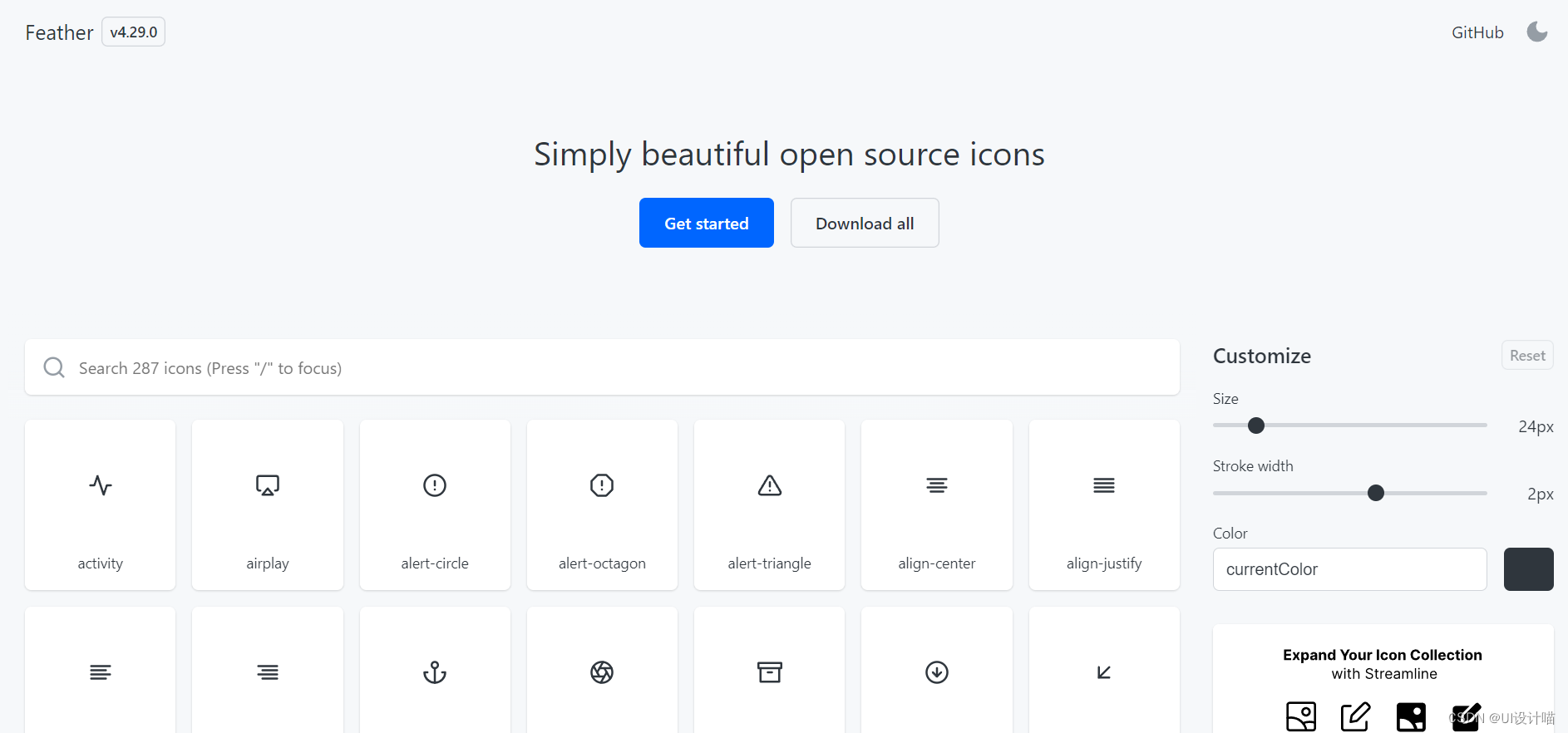
6、FeatherIcons
一套漂亮的开源图标,官网自带搜索工具条,方便单个图标搜索,当然也可以直接Ctrl+F进行搜索。每个图标以24×24网格设计,风格以简约、易读、一致为主。
图标格式:SVG
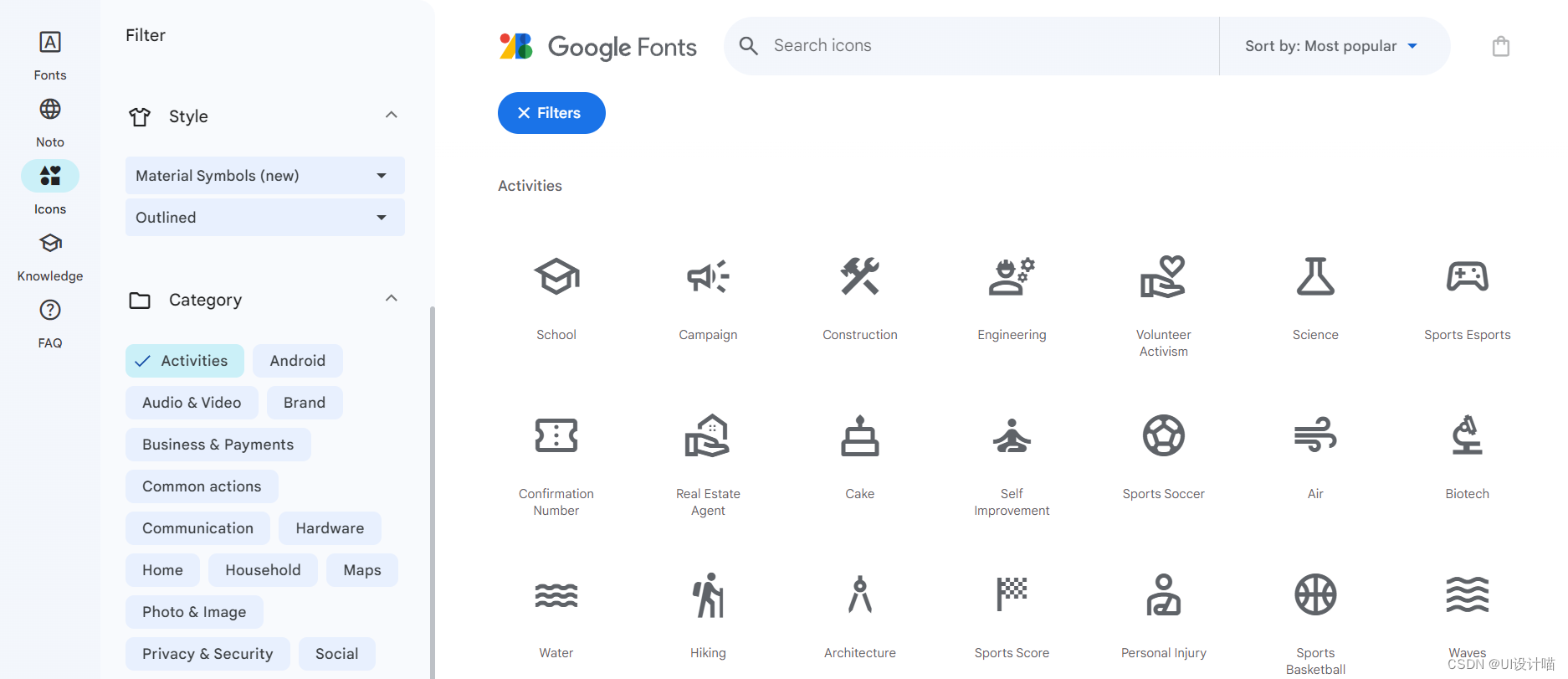
7、Material Design图标
Android或iOS应用程序需要设计Material设计风格,我想你一定不能错过这个图标,如果你不知道什么是Material,那么你可以看看官方的设计指南。