AD9371 系列快速入口
AD9371+ZCU102 移植到 ZCU106 : AD9371 官方例程构建及单音信号收发
ad9371_tx_jesd -->util_ad9371_xcvr接口映射: AD9371 官方例程之 tx_jesd 与 xcvr接口映射
AD9371 官方例程 时钟间的关系与生成 : AD9371 官方例程HDL详解之JESD204B TX侧时钟生成(一)
JESD204B相关IP端口信号 : AD9371 官方例程HDL JESD204B相关IP端口信号
裸机程序配置 AD9528、AD9371、FPGA IP: AD9371 官方例程裸机SW 和 HDL配置概述(一)
AD9371 主函数: AD9371 官方例程 NO-OS 主函数 headless 梳理(一)
I、Q 基带数据 JESD 传输层映射 :AD9371 Crossbar
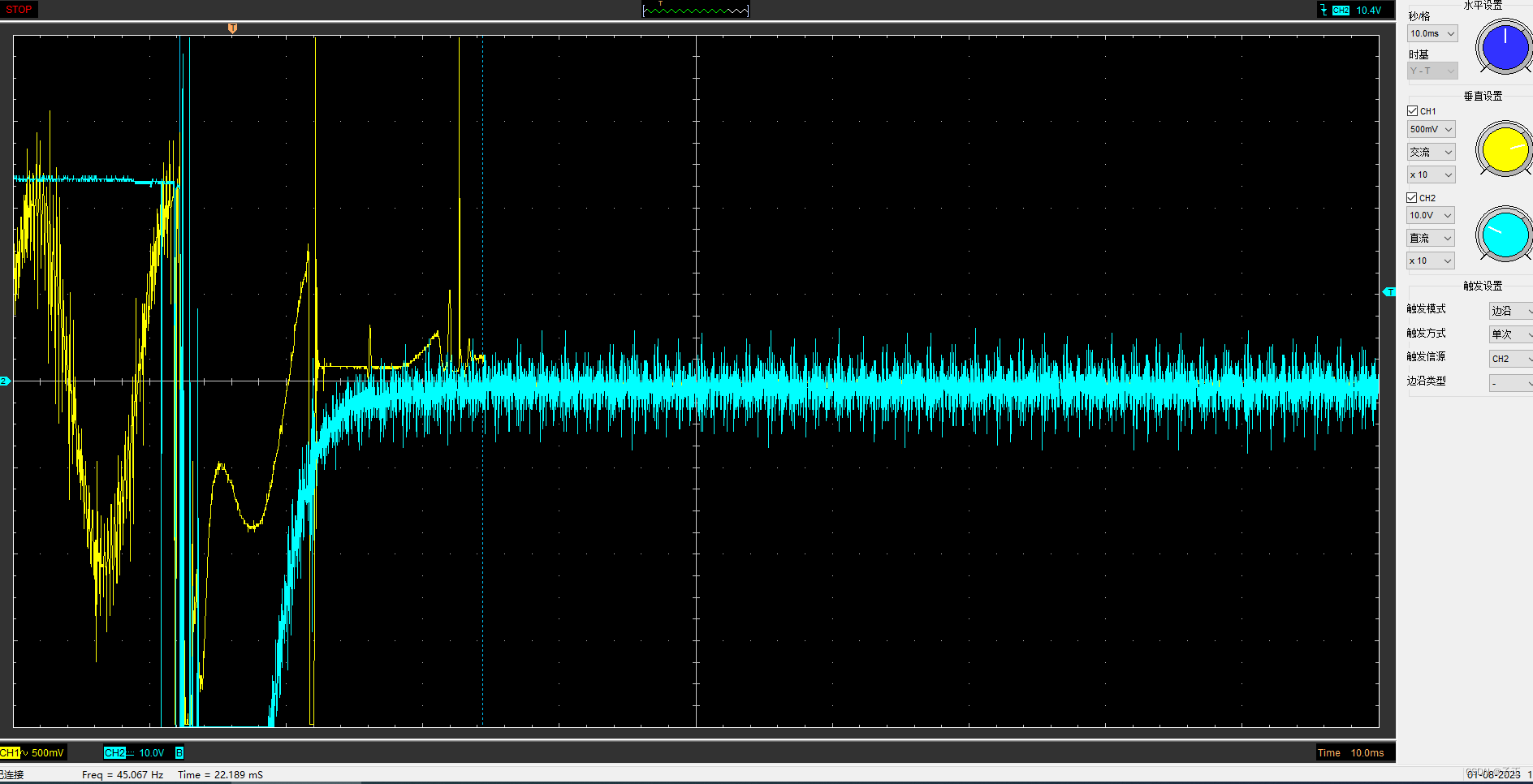
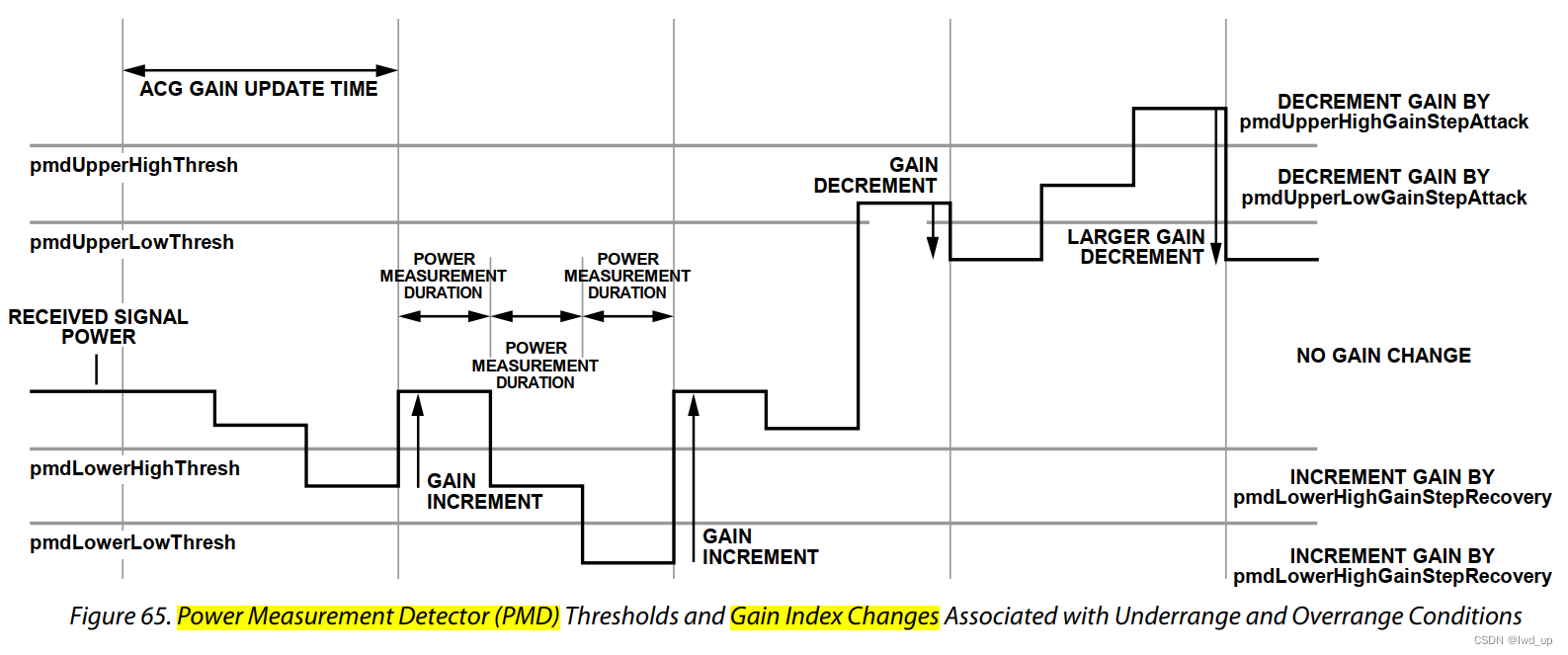
当前调试 AD9371 的 AGC 目前用的 Power Measurement Detector (PMD) 模式

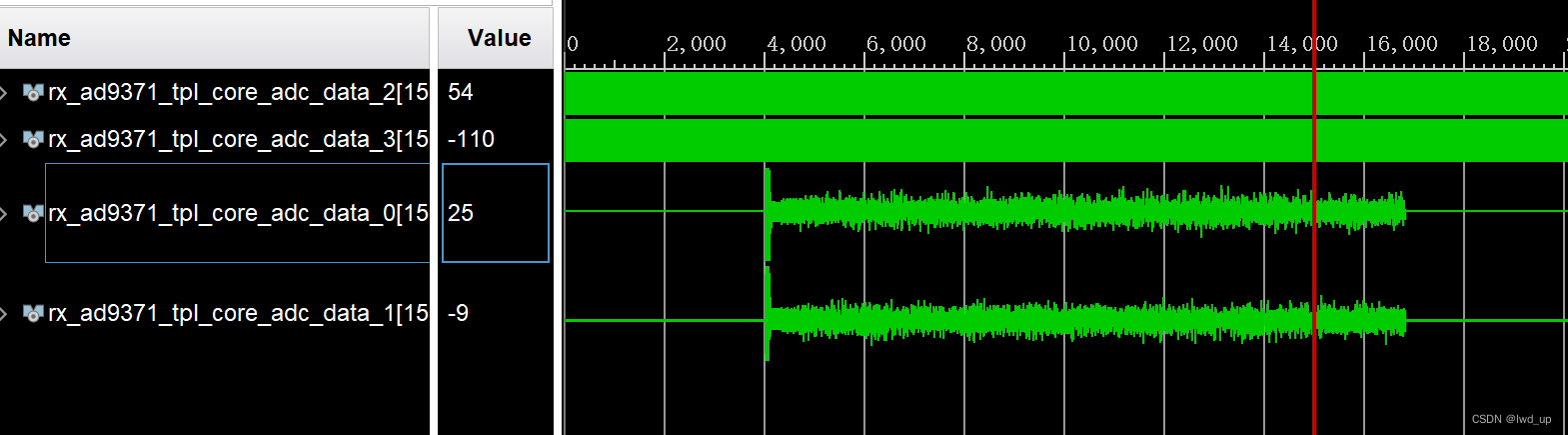
对于功率较大的信号,接收信号增益控制的还可以


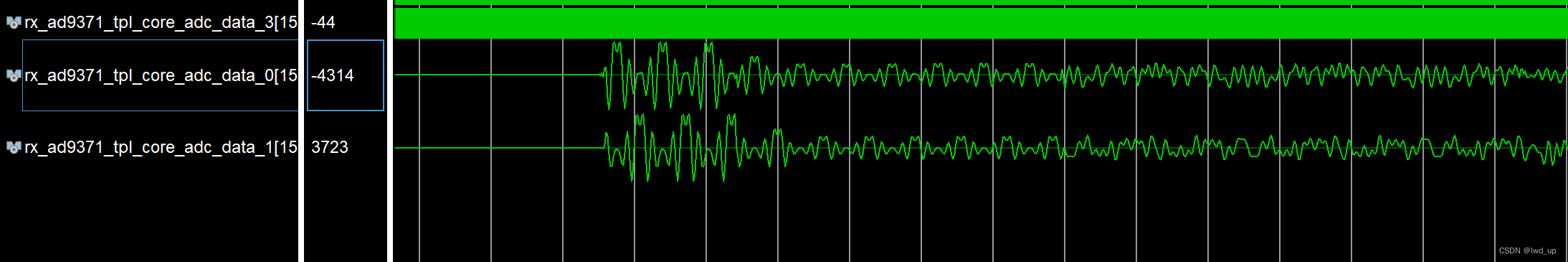
当帧头信号功率处于 pmdUpperLowThresh 阈值下方临界时:
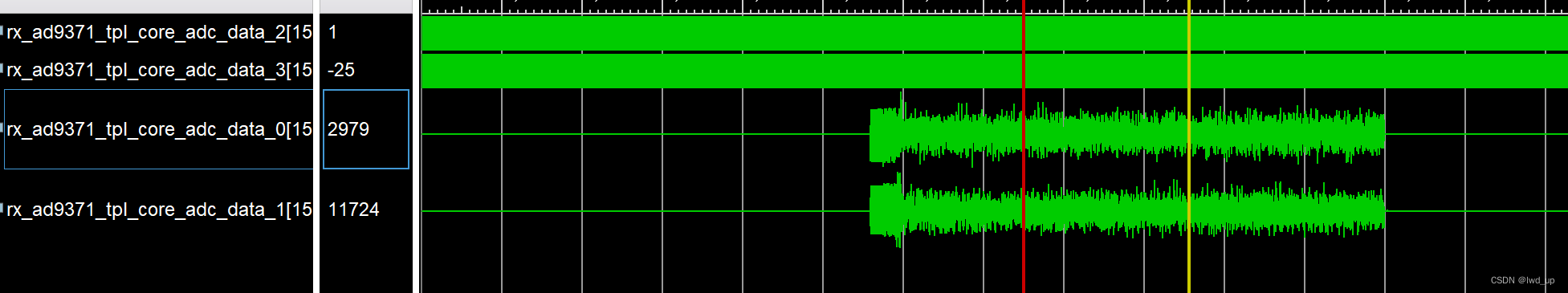
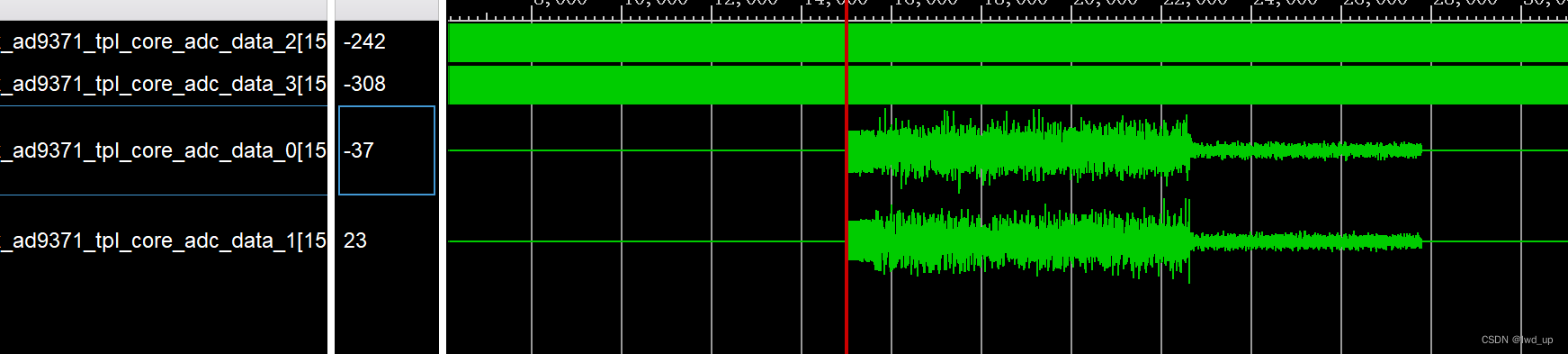
因为考虑到方便快速调整帧头增益,以在尽可能少的采样点内调整完接收增益,所以 AGC Gain Update Counter 和 PMD Measurement Duration 都设置的比较小,导致当帧头信号功率 在阈值临界边缘内时,AGC没有调整接收增益。而在帧头后的少量功率测量采样点(PMD Measurement Duration) 算出的功率 ,超出配置的阈值,引发 AGC 下降接收增益,这不是我们期望的


而增大 PMD Measurement Duration 和 AGC Gain Update Counter,可以更准确的得到信号功率,不会被少量随机采样算得出的功率影响,但 AGC 锁定太慢了
考虑
(一)当帧检测信号标志拉高后,控制增益,不使其再发生变化,直到这一帧采样结束
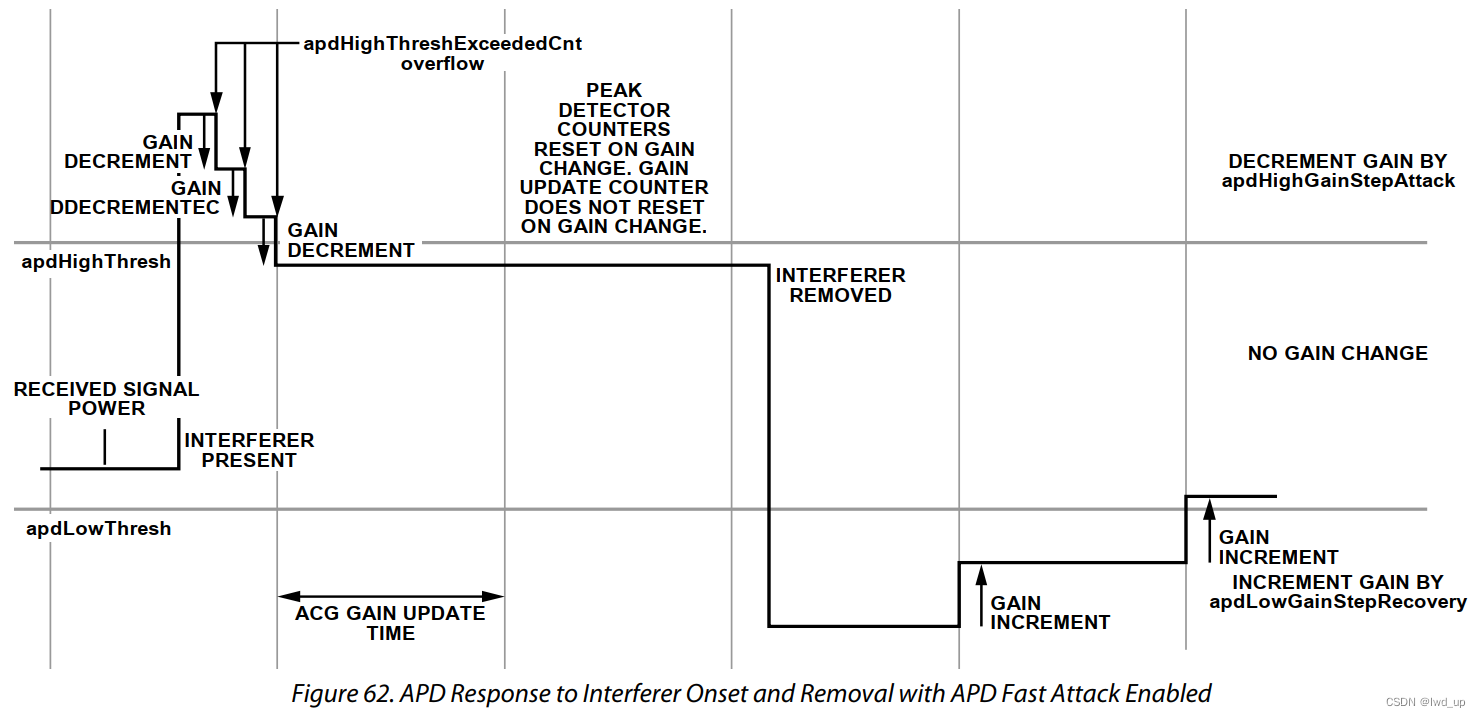
(二)考虑使用AGC 的analog peak detector (APD) and the Half-Band 2 (HB2) 模式,但当前基带信号已做功率归一化, 且由于 OFDM 信号峰值的随机性, 可能帧头处于 apdHighThresh边界内的, 后续随机峰值信号会导致出现上述类似结果 (还未测试,仅猜测),触发AGC 下降当前接收增益(apdHighThreshExceededCnt),还是需要检测到帧头后锁定增益。

记录,后续调试合适再修改更新