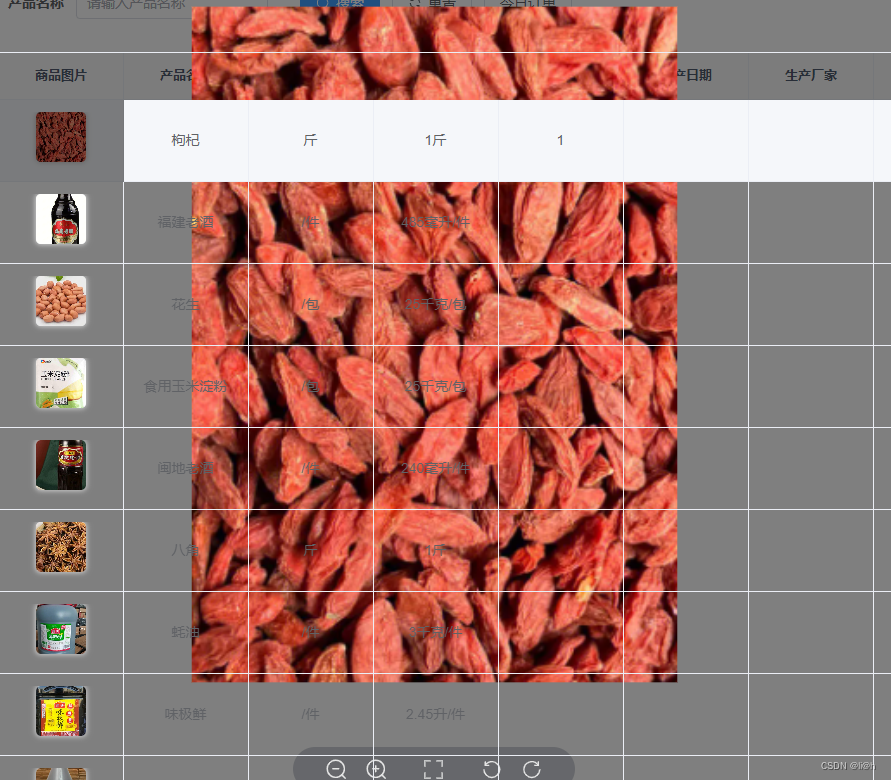
查看表格中的预览出现样式问题冲突
<el-image
:src="`${realSrc}`"
fit="cover"
:style="`width:${realWidth};height:${realHeight};`"
:preview-src-list="realSrcList"
:append-to-body="true"
>
<template #error>
<div class="image-slot">
<el-icon><picture-filled /></el-icon>
</div>
</template>
</el-image>
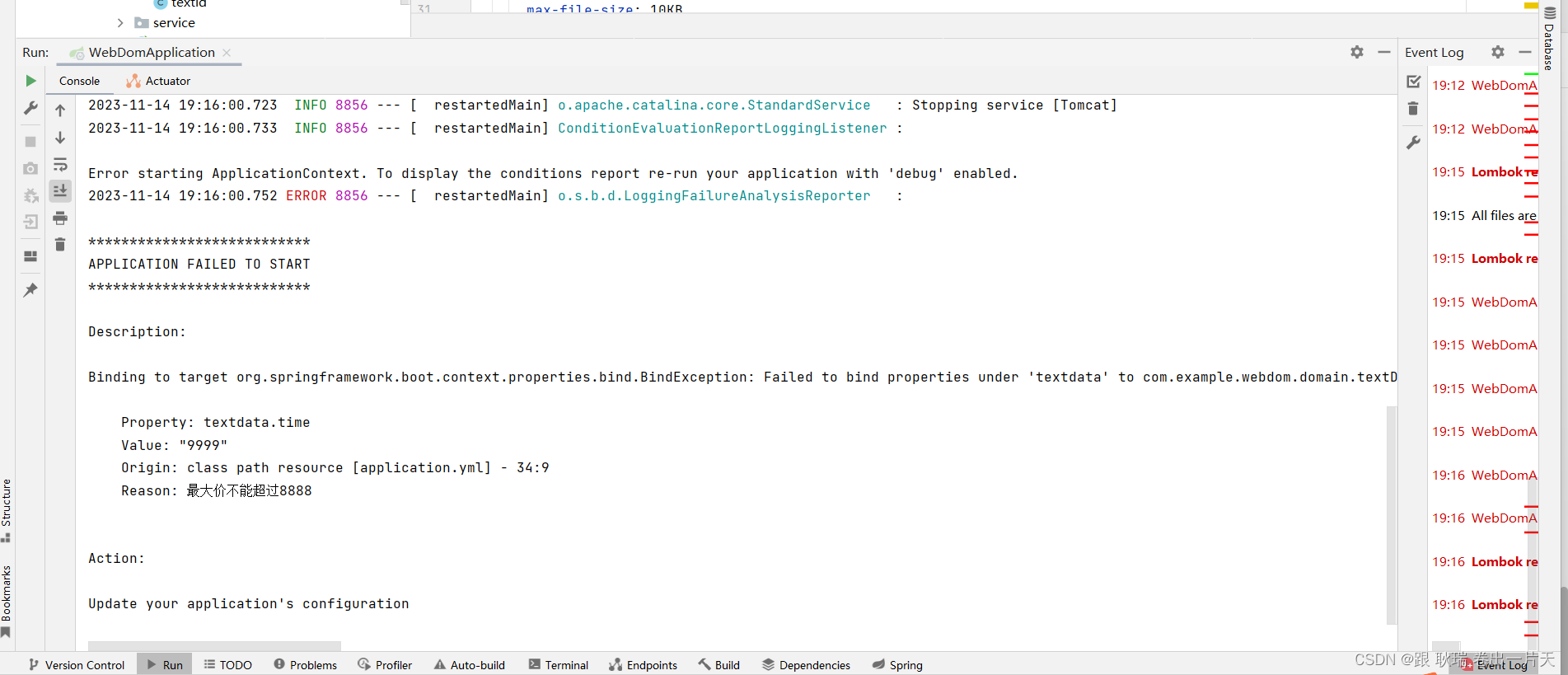
问题图:

给el-image加z-index=99999999999 也无效
解决方法:加上 preview-teleported 属性
preview-teleported :image-viewer 是否插入至 body 元素上
<el-image
:src="`${realSrc}`"
fit="cover"
:style="`width:${realWidth};height:${realHeight};`"
:preview-src-list="realSrcList"
:append-to-body="true"
:preview-teleported="true"
>
<template #error>
<div class="image-slot">
<el-icon><picture-filled /></el-icon>
</div>
</template>
</el-image>
















![[文件读取]cuberite 文件读取 (CVE-2019-15516)](https://img-blog.csdnimg.cn/24caa7940c164ebf83b568e7ee01ce36.png)