目录
0.介绍
1.安装v-calendar
2.页面使用
3.使用插槽实现待办数量的标记
0.介绍
最近项目中用到了日历插件,需要统计每天的任务数量,类似elementui的badge组件,待办任务数量

大概最后的效果如下图所示,右上角把代办任务数量展示出来

vue的日历相关组件挺多的,选了v-calendar,后期翻API有点难受,中文版不太好找,简单记录下。
1.安装v-calendar
npm i --save v-calendar
我的是vue2,最后下载的的版本是
直接全局引入
import VCalendar from 'v-calendar'; // 引入日历插件
Vue.use(VCalendar, {
componentPrefix: 'vc'
}); // 组件前缀,以防后期跟其他冲突
2.页面使用
ps:“vc-”就是在引入时候的追加的前缀
<vc-calendar :attributes="attrs" class="calendar"/>
数据结构如下
attrs: [
{
key: 'v0Day',
dates: new Date(),
highlight: true,
dot: true,
popover: {
label: '美好的一天!要开心呦!'
}
},
{
key: 'V1Day',
customData: '10',
dot: {
style: {
backgroundColor: 'red'
}
},
dates: new Date(2023, 10, 18),
popover: {
label: '美好的一天!要开心呦!'
}
},
{
key: 'V2Day',
customData: '9',
dates: new Date(2023, 10, 6)
}
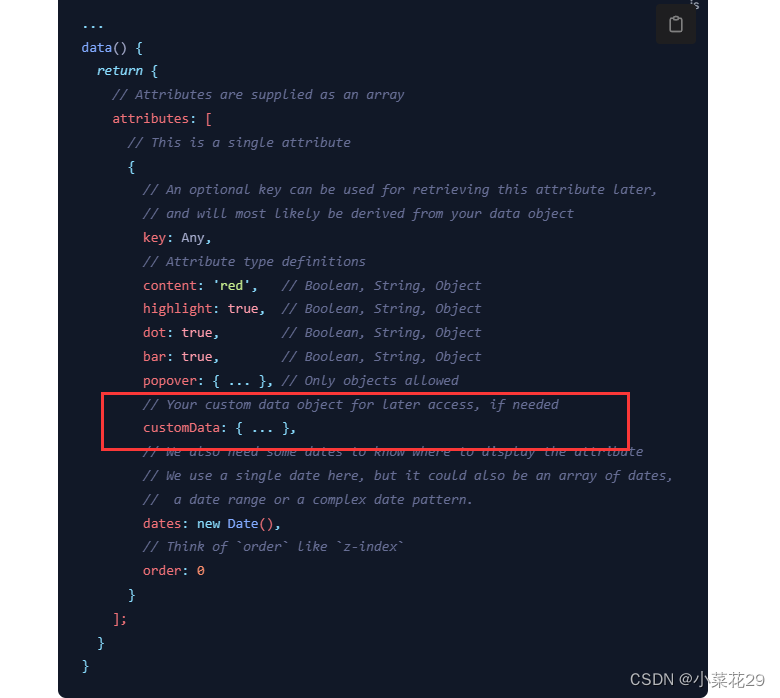
],官网关于attributes数据结构介绍如下图

运行效果图如下所示,标记过的日期(设置过dot)的都有一个小圆点。

3.使用插槽实现待办数量的标记
但是跟目标:日期又上角有对应的代办数量有点差距,看了下API,关于#day-content插槽介绍

结合attributes数据中customData属性,可以利用插槽实现最后待办标记的效果
贴代码,根据实际情况自定义customData,可以是字符串、数组或者对象,实际应用中有且止有一个数量,所以我就直接拿设置了字符串,页面获取也是直接写死了。
<vc-calendar :attributes="attrs" class="calendar">
<template #day-content="{ day }">
<span tabindex="-1" :aria-label="day.ariaLabel" :aria-disabled="day.isDisabled"
role="button"
class="vc-day-content vc-focusable"
>{{ day.day }}</span>
<span class="v-custom-dot"
v-if="day.attributes?.length>0&&day.attributes[0]?.customData"
>{{ day.attributes[0].customData }}</span>
</template>
</vc-calendar>关于插槽中{day}的数据结构,截取了标注过的2023-11-18的这天,内容如下,在day.attributes属性中,我们可以拿到之前设置的customData值,所以就可以灵活配置了~
{
"id": "2023-11-18",
"label": "18",
"ariaLabel": "2023年11月18日星期六",
"day": 18,
"dayFromEnd": 13,
"weekday": 7,
"weekdayPosition": 6,
"weekdayPositionFromEnd": 1,
"weekdayOrdinal": 3,
"weekdayOrdinalFromEnd": 2,
"week": 3,
"weekFromEnd": 3,
"weeknumber": 47,
"isoWeeknumber": 46,
"month": 11,
"year": 2023,
"date": "2023-11-17T16:00:00.000Z",
"range": {
"start": "2023-11-17T16:00:00.000Z",
"end": "2023-11-18T15:59:59.999Z"
},
"isToday": false,
"isFirstDay": false,
"isLastDay": false,
"inMonth": true,
"inPrevMonth": false,
"inNextMonth": false,
"onTop": false,
"onBottom": false,
"onLeft": false,
"onRight": false,
"classes": [
"id-2023-11-18",
"day-18",
"day-from-end-13",
"weekday-7",
"weekday-position-6",
"weekday-ordinal-3",
"weekday-ordinal-from-end-2",
"week-3",
"week-from-end-3",
{
"is-today": false,
"is-first-day": false,
"is-last-day": false,
"in-month": true,
"in-prev-month": false,
"in-next-month": false,
"on-top": false,
"on-bottom": false,
"on-left": false,
"on-right": false
}
],
"isDisabled": false,
"isFocusable": false,
"refresh": false,
"attributesMap": {
"V1Day": {
"key": "V1Day",
"hashcode": 83582020,
"customData": "10",
"order": 0,
"dateOpts": {
"order": 0,
"locale": {
"id": "zh-CN",
"daysInWeek": 7,
"firstDayOfWeek": 2,
"masks": {
"L": "YYYY/MM/DD",
"title": "MMMM YYYY",
"weekdays": "W",
"navMonths": "MMM",
"input": [
"L",
"YYYY-MM-DD",
"YYYY/MM/DD"
],
"inputDateTime": [
"L h:mm A",
"YYYY-MM-DD h:mm A",
"YYYY/MM/DD h:mm A"
],
"inputDateTime24hr": [
"L HH:mm",
"YYYY-MM-DD HH:mm",
"YYYY/MM/DD HH:mm"
],
"inputTime": [
"h:mm A"
],
"inputTime24hr": [
"HH:mm"
],
"dayPopover": "WWW, MMM D, YYYY",
"data": [
"L",
"YYYY-MM-DD",
"YYYY/MM/DD"
],
"iso": "YYYY-MM-DDTHH:mm:ss.SSSZ"
},
"dayNames": [
"星期日",
"星期一",
"星期二",
"星期三",
"星期四",
"星期五",
"星期六"
],
"dayNamesShort": [
"周日",
"周一",
"周二",
"周三",
"周四",
"周五",
"周六"
],
"dayNamesShorter": [
"周日",
"周一",
"周二",
"周三",
"周四",
"周五",
"周六"
],
"dayNamesNarrow": [
"日",
"一",
"二",
"三",
"四",
"五",
"六"
],
"monthNames": [
"一月",
"二月",
"三月",
"四月",
"五月",
"六月",
"七月",
"八月",
"九月",
"十月",
"十一月",
"十二月"
],
"monthNamesShort": [
"1月",
"2月",
"3月",
"4月",
"5月",
"6月",
"7月",
"8月",
"9月",
"10月",
"11月",
"12月"
],
"amPm": [
"am",
"pm"
],
"monthData": {
"11-2023": {
"firstDayOfWeek": 2,
"inLeapYear": false,
"firstWeekday": 4,
"days": 30,
"weeks": 5,
"month": 11,
"year": 2023,
"weeknumbers": [
45,
46,
47,
48,
49
],
"isoWeeknumbers": [
44,
45,
46,
47,
48
]
},
"10-2023": {
"firstDayOfWeek": 2,
"inLeapYear": false,
"firstWeekday": 1,
"days": 31,
"weeks": 6,
"month": 10,
"year": 2023,
"weeknumbers": [
40,
41,
42,
43,
44,
45
],
"isoWeeknumbers": [
39,
40,
41,
42,
43,
44
]
},
"12-2023": {
"firstDayOfWeek": 2,
"inLeapYear": false,
"firstWeekday": 6,
"days": 31,
"weeks": 5,
"month": 12,
"year": 2023,
"weeknumbers": [
49,
50,
51,
52,
53
],
"isoWeeknumbers": [
48,
49,
50,
51,
52
]
},
"1-2020": {
"firstDayOfWeek": 2,
"inLeapYear": true,
"firstWeekday": 4,
"days": 31,
"weeks": 5,
"month": 1,
"year": 2020,
"weeknumbers": [
1,
2,
3,
4,
5
],
"isoWeeknumbers": [
1,
2,
3,
4,
5
]
}
}
}
},
"popover": {
"label": "美好的一天!要开心呦!"
},
"dates": [
{
"isDateInfo": true,
"order": 0,
"locale": {
"id": "zh-CN",
"daysInWeek": 7,
"firstDayOfWeek": 2,
"masks": {
"L": "YYYY/MM/DD",
"title": "MMMM YYYY",
"weekdays": "W",
"navMonths": "MMM",
"input": [
"L",
"YYYY-MM-DD",
"YYYY/MM/DD"
],
"inputDateTime": [
"L h:mm A",
"YYYY-MM-DD h:mm A",
"YYYY/MM/DD h:mm A"
],
"inputDateTime24hr": [
"L HH:mm",
"YYYY-MM-DD HH:mm",
"YYYY/MM/DD HH:mm"
],
"inputTime": [
"h:mm A"
],
"inputTime24hr": [
"HH:mm"
],
"dayPopover": "WWW, MMM D, YYYY",
"data": [
"L",
"YYYY-MM-DD",
"YYYY/MM/DD"
],
"iso": "YYYY-MM-DDTHH:mm:ss.SSSZ"
},
"dayNames": [
"星期日",
"星期一",
"星期二",
"星期三",
"星期四",
"星期五",
"星期六"
],
"dayNamesShort": [
"周日",
"周一",
"周二",
"周三",
"周四",
"周五",
"周六"
],
"dayNamesShorter": [
"周日",
"周一",
"周二",
"周三",
"周四",
"周五",
"周六"
],
"dayNamesNarrow": [
"日",
"一",
"二",
"三",
"四",
"五",
"六"
],
"monthNames": [
"一月",
"二月",
"三月",
"四月",
"五月",
"六月",
"七月",
"八月",
"九月",
"十月",
"十一月",
"十二月"
],
"monthNamesShort": [
"1月",
"2月",
"3月",
"4月",
"5月",
"6月",
"7月",
"8月",
"9月",
"10月",
"11月",
"12月"
],
"amPm": [
"am",
"pm"
],
"monthData": {
"11-2023": {
"firstDayOfWeek": 2,
"inLeapYear": false,
"firstWeekday": 4,
"days": 30,
"weeks": 5,
"month": 11,
"year": 2023,
"weeknumbers": [
45,
46,
47,
48,
49
],
"isoWeeknumbers": [
44,
45,
46,
47,
48
]
},
"10-2023": {
"firstDayOfWeek": 2,
"inLeapYear": false,
"firstWeekday": 1,
"days": 31,
"weeks": 6,
"month": 10,
"year": 2023,
"weeknumbers": [
40,
41,
42,
43,
44,
45
],
"isoWeeknumbers": [
39,
40,
41,
42,
43,
44
]
},
"12-2023": {
"firstDayOfWeek": 2,
"inLeapYear": false,
"firstWeekday": 6,
"days": 31,
"weeks": 5,
"month": 12,
"year": 2023,
"weeknumbers": [
49,
50,
51,
52,
53
],
"isoWeeknumbers": [
48,
49,
50,
51,
52
]
},
"1-2020": {
"firstDayOfWeek": 2,
"inLeapYear": true,
"firstWeekday": 4,
"days": 31,
"weeks": 5,
"month": 1,
"year": 2020,
"weeknumbers": [
1,
2,
3,
4,
5
],
"isoWeeknumbers": [
1,
2,
3,
4,
5
]
}
}
},
"firstDayOfWeek": 2,
"start": "2023-11-17T16:00:00.000Z",
"startTime": 1700236800000,
"end": "2023-11-17T16:00:00.000Z",
"endTime": 1700236800000,
"isDate": true,
"isRange": false,
"isComplex": false
}
],
"hasDates": true,
"excludeDates": [],
"hasExcludeDates": false,
"excludeMode": "intersects",
"isComplex": false,
"targetDate": {
"isDateInfo": true,
"order": 0,
"locale": {
"id": "zh-CN",
"daysInWeek": 7,
"firstDayOfWeek": 2,
"masks": {
"L": "YYYY/MM/DD",
"title": "MMMM YYYY",
"weekdays": "W",
"navMonths": "MMM",
"input": [
"L",
"YYYY-MM-DD",
"YYYY/MM/DD"
],
"inputDateTime": [
"L h:mm A",
"YYYY-MM-DD h:mm A",
"YYYY/MM/DD h:mm A"
],
"inputDateTime24hr": [
"L HH:mm",
"YYYY-MM-DD HH:mm",
"YYYY/MM/DD HH:mm"
],
"inputTime": [
"h:mm A"
],
"inputTime24hr": [
"HH:mm"
],
"dayPopover": "WWW, MMM D, YYYY",
"data": [
"L",
"YYYY-MM-DD",
"YYYY/MM/DD"
],
"iso": "YYYY-MM-DDTHH:mm:ss.SSSZ"
},
"dayNames": [
"星期日",
"星期一",
"星期二",
"星期三",
"星期四",
"星期五",
"星期六"
],
"dayNamesShort": [
"周日",
"周一",
"周二",
"周三",
"周四",
"周五",
"周六"
],
"dayNamesShorter": [
"周日",
"周一",
"周二",
"周三",
"周四",
"周五",
"周六"
],
"dayNamesNarrow": [
"日",
"一",
"二",
"三",
"四",
"五",
"六"
],
"monthNames": [
"一月",
"二月",
"三月",
"四月",
"五月",
"六月",
"七月",
"八月",
"九月",
"十月",
"十一月",
"十二月"
],
"monthNamesShort": [
"1月",
"2月",
"3月",
"4月",
"5月",
"6月",
"7月",
"8月",
"9月",
"10月",
"11月",
"12月"
],
"amPm": [
"am",
"pm"
],
"monthData": {
"11-2023": {
"firstDayOfWeek": 2,
"inLeapYear": false,
"firstWeekday": 4,
"days": 30,
"weeks": 5,
"month": 11,
"year": 2023,
"weeknumbers": [
45,
46,
47,
48,
49
],
"isoWeeknumbers": [
44,
45,
46,
47,
48
]
},
"10-2023": {
"firstDayOfWeek": 2,
"inLeapYear": false,
"firstWeekday": 1,
"days": 31,
"weeks": 6,
"month": 10,
"year": 2023,
"weeknumbers": [
40,
41,
42,
43,
44,
45
],
"isoWeeknumbers": [
39,
40,
41,
42,
43,
44
]
},
"12-2023": {
"firstDayOfWeek": 2,
"inLeapYear": false,
"firstWeekday": 6,
"days": 31,
"weeks": 5,
"month": 12,
"year": 2023,
"weeknumbers": [
49,
50,
51,
52,
53
],
"isoWeeknumbers": [
48,
49,
50,
51,
52
]
},
"1-2020": {
"firstDayOfWeek": 2,
"inLeapYear": true,
"firstWeekday": 4,
"days": 31,
"weeks": 5,
"month": 1,
"year": 2020,
"weeknumbers": [
1,
2,
3,
4,
5
],
"isoWeeknumbers": [
1,
2,
3,
4,
5
]
}
}
},
"firstDayOfWeek": 2,
"start": "2023-11-17T16:00:00.000Z",
"startTime": 1700236800000,
"end": "2023-11-17T16:00:00.000Z",
"endTime": 1700236800000,
"isDate": true,
"isRange": false,
"isComplex": false
}
}
},
"attributes": [
{
"key": "V1Day",
"hashcode": 83582020,
"customData": "10",
"order": 0,
"dateOpts": {
"order": 0,
"locale": {
"id": "zh-CN",
"daysInWeek": 7,
"firstDayOfWeek": 2,
"masks": {
"L": "YYYY/MM/DD",
"title": "MMMM YYYY",
"weekdays": "W",
"navMonths": "MMM",
"input": [
"L",
"YYYY-MM-DD",
"YYYY/MM/DD"
],
"inputDateTime": [
"L h:mm A",
"YYYY-MM-DD h:mm A",
"YYYY/MM/DD h:mm A"
],
"inputDateTime24hr": [
"L HH:mm",
"YYYY-MM-DD HH:mm",
"YYYY/MM/DD HH:mm"
],
"inputTime": [
"h:mm A"
],
"inputTime24hr": [
"HH:mm"
],
"dayPopover": "WWW, MMM D, YYYY",
"data": [
"L",
"YYYY-MM-DD",
"YYYY/MM/DD"
],
"iso": "YYYY-MM-DDTHH:mm:ss.SSSZ"
},
"dayNames": [
"星期日",
"星期一",
"星期二",
"星期三",
"星期四",
"星期五",
"星期六"
],
"dayNamesShort": [
"周日",
"周一",
"周二",
"周三",
"周四",
"周五",
"周六"
],
"dayNamesShorter": [
"周日",
"周一",
"周二",
"周三",
"周四",
"周五",
"周六"
],
"dayNamesNarrow": [
"日",
"一",
"二",
"三",
"四",
"五",
"六"
],
"monthNames": [
"一月",
"二月",
"三月",
"四月",
"五月",
"六月",
"七月",
"八月",
"九月",
"十月",
"十一月",
"十二月"
],
"monthNamesShort": [
"1月",
"2月",
"3月",
"4月",
"5月",
"6月",
"7月",
"8月",
"9月",
"10月",
"11月",
"12月"
],
"amPm": [
"am",
"pm"
],
"monthData": {
"11-2023": {
"firstDayOfWeek": 2,
"inLeapYear": false,
"firstWeekday": 4,
"days": 30,
"weeks": 5,
"month": 11,
"year": 2023,
"weeknumbers": [
45,
46,
47,
48,
49
],
"isoWeeknumbers": [
44,
45,
46,
47,
48
]
},
"10-2023": {
"firstDayOfWeek": 2,
"inLeapYear": false,
"firstWeekday": 1,
"days": 31,
"weeks": 6,
"month": 10,
"year": 2023,
"weeknumbers": [
40,
41,
42,
43,
44,
45
],
"isoWeeknumbers": [
39,
40,
41,
42,
43,
44
]
},
"12-2023": {
"firstDayOfWeek": 2,
"inLeapYear": false,
"firstWeekday": 6,
"days": 31,
"weeks": 5,
"month": 12,
"year": 2023,
"weeknumbers": [
49,
50,
51,
52,
53
],
"isoWeeknumbers": [
48,
49,
50,
51,
52
]
},
"1-2020": {
"firstDayOfWeek": 2,
"inLeapYear": true,
"firstWeekday": 4,
"days": 31,
"weeks": 5,
"month": 1,
"year": 2020,
"weeknumbers": [
1,
2,
3,
4,
5
],
"isoWeeknumbers": [
1,
2,
3,
4,
5
]
}
}
}
},
"popover": {
"label": "美好的一天!要开心呦!"
},
"dates": [
{
"isDateInfo": true,
"order": 0,
"locale": {
"id": "zh-CN",
"daysInWeek": 7,
"firstDayOfWeek": 2,
"masks": {
"L": "YYYY/MM/DD",
"title": "MMMM YYYY",
"weekdays": "W",
"navMonths": "MMM",
"input": [
"L",
"YYYY-MM-DD",
"YYYY/MM/DD"
],
"inputDateTime": [
"L h:mm A",
"YYYY-MM-DD h:mm A",
"YYYY/MM/DD h:mm A"
],
"inputDateTime24hr": [
"L HH:mm",
"YYYY-MM-DD HH:mm",
"YYYY/MM/DD HH:mm"
],
"inputTime": [
"h:mm A"
],
"inputTime24hr": [
"HH:mm"
],
"dayPopover": "WWW, MMM D, YYYY",
"data": [
"L",
"YYYY-MM-DD",
"YYYY/MM/DD"
],
"iso": "YYYY-MM-DDTHH:mm:ss.SSSZ"
},
"dayNames": [
"星期日",
"星期一",
"星期二",
"星期三",
"星期四",
"星期五",
"星期六"
],
"dayNamesShort": [
"周日",
"周一",
"周二",
"周三",
"周四",
"周五",
"周六"
],
"dayNamesShorter": [
"周日",
"周一",
"周二",
"周三",
"周四",
"周五",
"周六"
],
"dayNamesNarrow": [
"日",
"一",
"二",
"三",
"四",
"五",
"六"
],
"monthNames": [
"一月",
"二月",
"三月",
"四月",
"五月",
"六月",
"七月",
"八月",
"九月",
"十月",
"十一月",
"十二月"
],
"monthNamesShort": [
"1月",
"2月",
"3月",
"4月",
"5月",
"6月",
"7月",
"8月",
"9月",
"10月",
"11月",
"12月"
],
"amPm": [
"am",
"pm"
],
"monthData": {
"11-2023": {
"firstDayOfWeek": 2,
"inLeapYear": false,
"firstWeekday": 4,
"days": 30,
"weeks": 5,
"month": 11,
"year": 2023,
"weeknumbers": [
45,
46,
47,
48,
49
],
"isoWeeknumbers": [
44,
45,
46,
47,
48
]
},
"10-2023": {
"firstDayOfWeek": 2,
"inLeapYear": false,
"firstWeekday": 1,
"days": 31,
"weeks": 6,
"month": 10,
"year": 2023,
"weeknumbers": [
40,
41,
42,
43,
44,
45
],
"isoWeeknumbers": [
39,
40,
41,
42,
43,
44
]
},
"12-2023": {
"firstDayOfWeek": 2,
"inLeapYear": false,
"firstWeekday": 6,
"days": 31,
"weeks": 5,
"month": 12,
"year": 2023,
"weeknumbers": [
49,
50,
51,
52,
53
],
"isoWeeknumbers": [
48,
49,
50,
51,
52
]
},
"1-2020": {
"firstDayOfWeek": 2,
"inLeapYear": true,
"firstWeekday": 4,
"days": 31,
"weeks": 5,
"month": 1,
"year": 2020,
"weeknumbers": [
1,
2,
3,
4,
5
],
"isoWeeknumbers": [
1,
2,
3,
4,
5
]
}
}
},
"firstDayOfWeek": 2,
"start": "2023-11-17T16:00:00.000Z",
"startTime": 1700236800000,
"end": "2023-11-17T16:00:00.000Z",
"endTime": 1700236800000,
"isDate": true,
"isRange": false,
"isComplex": false
}
],
"hasDates": true,
"excludeDates": [],
"hasExcludeDates": false,
"excludeMode": "intersects",
"isComplex": false,
"targetDate": {
"isDateInfo": true,
"order": 0,
"locale": {
"id": "zh-CN",
"daysInWeek": 7,
"firstDayOfWeek": 2,
"masks": {
"L": "YYYY/MM/DD",
"title": "MMMM YYYY",
"weekdays": "W",
"navMonths": "MMM",
"input": [
"L",
"YYYY-MM-DD",
"YYYY/MM/DD"
],
"inputDateTime": [
"L h:mm A",
"YYYY-MM-DD h:mm A",
"YYYY/MM/DD h:mm A"
],
"inputDateTime24hr": [
"L HH:mm",
"YYYY-MM-DD HH:mm",
"YYYY/MM/DD HH:mm"
],
"inputTime": [
"h:mm A"
],
"inputTime24hr": [
"HH:mm"
],
"dayPopover": "WWW, MMM D, YYYY",
"data": [
"L",
"YYYY-MM-DD",
"YYYY/MM/DD"
],
"iso": "YYYY-MM-DDTHH:mm:ss.SSSZ"
},
"dayNames": [
"星期日",
"星期一",
"星期二",
"星期三",
"星期四",
"星期五",
"星期六"
],
"dayNamesShort": [
"周日",
"周一",
"周二",
"周三",
"周四",
"周五",
"周六"
],
"dayNamesShorter": [
"周日",
"周一",
"周二",
"周三",
"周四",
"周五",
"周六"
],
"dayNamesNarrow": [
"日",
"一",
"二",
"三",
"四",
"五",
"六"
],
"monthNames": [
"一月",
"二月",
"三月",
"四月",
"五月",
"六月",
"七月",
"八月",
"九月",
"十月",
"十一月",
"十二月"
],
"monthNamesShort": [
"1月",
"2月",
"3月",
"4月",
"5月",
"6月",
"7月",
"8月",
"9月",
"10月",
"11月",
"12月"
],
"amPm": [
"am",
"pm"
],
"monthData": {
"11-2023": {
"firstDayOfWeek": 2,
"inLeapYear": false,
"firstWeekday": 4,
"days": 30,
"weeks": 5,
"month": 11,
"year": 2023,
"weeknumbers": [
45,
46,
47,
48,
49
],
"isoWeeknumbers": [
44,
45,
46,
47,
48
]
},
"10-2023": {
"firstDayOfWeek": 2,
"inLeapYear": false,
"firstWeekday": 1,
"days": 31,
"weeks": 6,
"month": 10,
"year": 2023,
"weeknumbers": [
40,
41,
42,
43,
44,
45
],
"isoWeeknumbers": [
39,
40,
41,
42,
43,
44
]
},
"12-2023": {
"firstDayOfWeek": 2,
"inLeapYear": false,
"firstWeekday": 6,
"days": 31,
"weeks": 5,
"month": 12,
"year": 2023,
"weeknumbers": [
49,
50,
51,
52,
53
],
"isoWeeknumbers": [
48,
49,
50,
51,
52
]
},
"1-2020": {
"firstDayOfWeek": 2,
"inLeapYear": true,
"firstWeekday": 4,
"days": 31,
"weeks": 5,
"month": 1,
"year": 2020,
"weeknumbers": [
1,
2,
3,
4,
5
],
"isoWeeknumbers": [
1,
2,
3,
4,
5
]
}
}
},
"firstDayOfWeek": 2,
"start": "2023-11-17T16:00:00.000Z",
"startTime": 1700236800000,
"end": "2023-11-17T16:00:00.000Z",
"endTime": 1700236800000,
"isDate": true,
"isRange": false,
"isComplex": false
}
}
]
}数据结构中删除了dot相关,设置标注日期需要获取的待办数量customData: '9'
attrs: [
{
key: 'v0Day',
dates: new Date(),
highlight: true,
popover: {
label: '美好的一天!要开心呦!'
}
},
{
key: 'V1Day',
customData: '10', // 划重点!!!
dates: new Date(2023, 10, 18),
popover: {
label: '美好的一天!要开心呦!'
}
},
{
key: 'V2Day',
customData: '9', // 划重点!!!
dates: new Date(2023, 10, 6)
}
],最后放一张效果图

码字果然类,最后放个官网链接☞Attributes | VCalendar