vue项目js原生属性IntersectionObserver实现图片懒加载
IntersectionObserver
使用js原生属性IntersectionObserver实现观察img元素是否处于游览器视口中
懒加载原理:给img设置一个默认url图片,观察图片处于视口内以后,动态改变img的url为自己想要显示的url
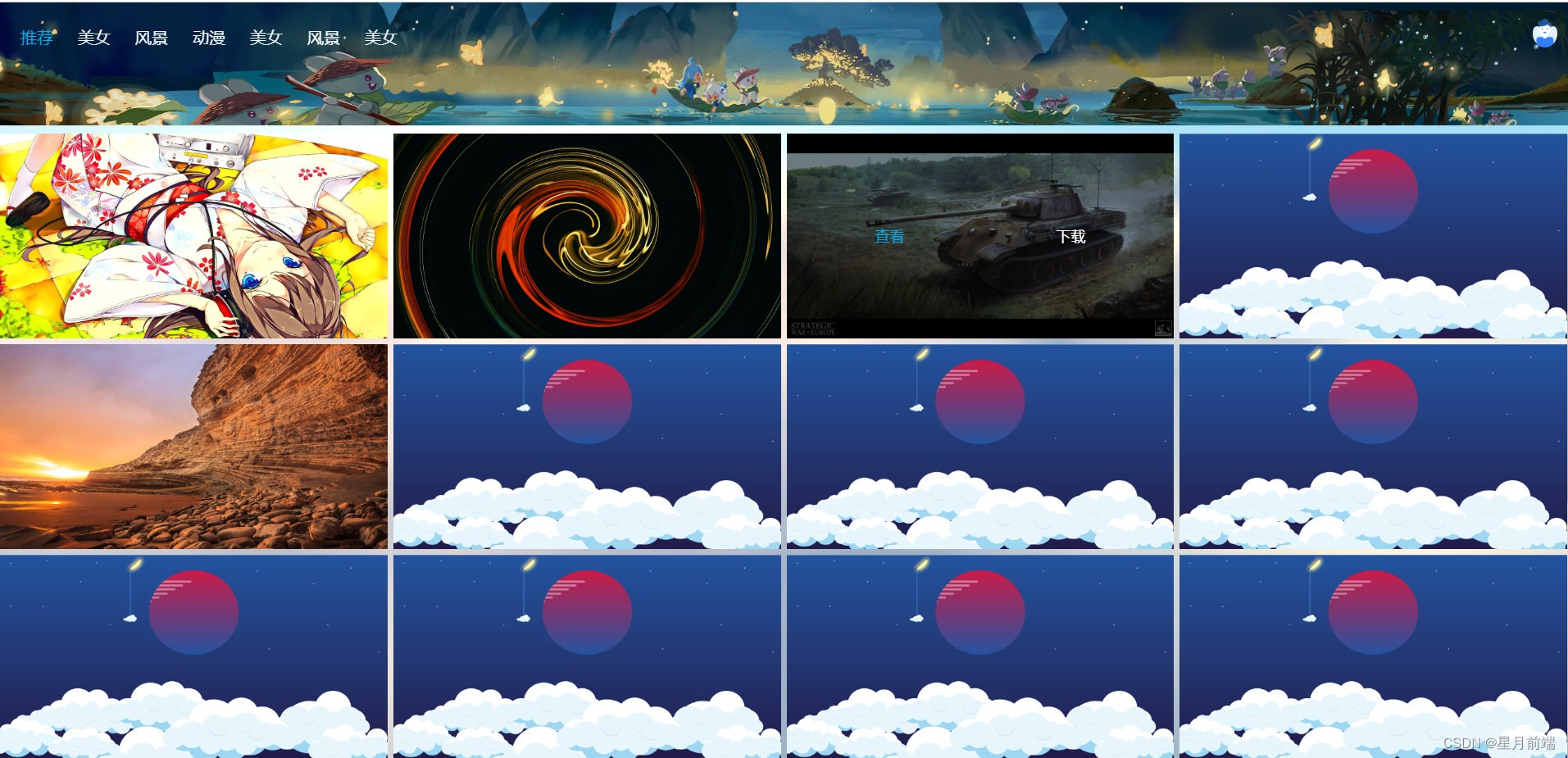
先上效果图:

新建js文件:lazyLoad.js

const ob = new IntersectionObserver((entries) => {
for (const entry of entries) {
if (entry.isIntersecting) {
const img = entry.target;
img.src = img.dataset.src;
console.log('block', img.style.display);
ob.unobserve(img);
}
}
},
{
threshold: 0,
});
function lazyLoadImages() {
const imgs = document.querySelectorAll("img[data-src]");
imgs.forEach((img) => {
ob.observe(img);
});
}
// 初始加载时执行一次
lazyLoadImages();
// 添加新图片时再次执行
document.addEventListener('DOMNodeInserted', lazyLoadImages);
html代码
<img src="@/static/image/default.jpg"
:data-src="item.url"
id="obimg"
style="width: 100%;height: 100%;"
:class="{ 'view': item.view }"
@click="imgClick(item)">
js中引入
import '@/utils/lazyLoad.js';