<%@page contentType="text/html;charset=gbk" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
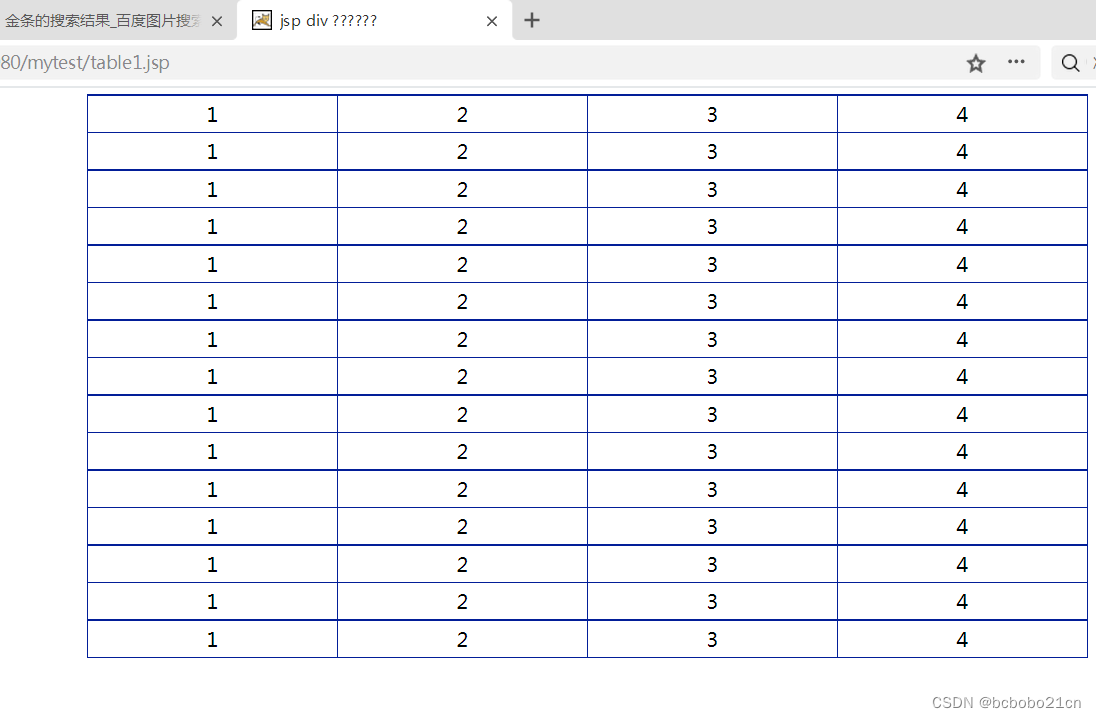
<title>jsp div 表格示例 </title>
</head>
<body>
<div style="width: 99%; top: 5px; position: absolute; margin: 0px; ">
<div id="vartable" style=" width: 800px; display: table; margin: 0 auto; border-collapse: collapse;">
<% for(int i=0;i<15;i++){ %>
<div id="vtable-row" style="display: table-row; height: 30px; border-collapse: collapse; border-top: #021e98 solid thin; border-left: #021e98 solid thin;
<% //如果是最后一行使用JSP内置对象out输出border-bottom属性,为表格显示底部框线。
if(i==14){
out.println("border-bottom: #021e98 solid thin;");
} %> ">
<div style="display: table-cell; border-right: #021e98 solid thin; text-align: center; vertical-align: middle;">
<div> 1</div>
</div>
<div style="display: table-cell; border-right: #021e98 solid thin; text-align: center; vertical-align: middle;">
<div> 2</div>
</div>
<div style="display: table-cell; border-right: #021e98 solid thin; text-align: center; vertical-align: middle;">
<div> 3</div>
</div>
<div style="display: table-cell; border-right: #021e98 solid thin; text-align: center; vertical-align: middle;">
<div> 4</div>
</div>
</div>
<% } %>
</div>
</div>
</body>
</html>
这有几个问题;
它是用div赋予以下属性来形成表格、表格的行、表格的单元格;
display: table
display: table-row;
display: table-cell;
这个以前没用过;常常都是display: block,或者 display: none;
if(i==14){
out.println("border-bottom: #021e98 solid thin;");
} %>
这几句是写到div元素的标签内部,<div id="vtable-row" ...>这个div的结束标签的内部,它是这样的,
if(i==14){
out.println("border-bottom: #021e98 solid thin;");
} %> ">
代码没有问题;以前也没见这样写法;
如果移到div标签外部,表格会乱;移到 "> 外面表格会乱;