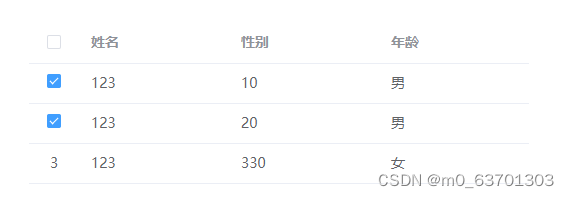
效果图下:




<template>
<div class="container">
<el-table
ref="multipleTable"
id="multipleTable"
:data="person.tableData"
@cell-mouse-enter="cellEnter"
@cell-mouse-leave="cellLeave"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="50" align="center">
<template #default="{ row, $index }">
<!-- 复选框显示:通过移入事件添加id判断 || 已经勾选了的复选框 -->
<div
v-if="
person.columnCheckedId == row.id || person.checkedList[$index]
"
>
<el-checkbox
v-model="person.checkedList[$index]"
></el-checkbox>
</div>
<!-- 序号显示:通过下标显示 -->
<span v-else>{{ $index + 1 }}</span>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名"> </el-table-column>
<el-table-column prop="age" label="性别"> </el-table-column>
<el-table-column prop="six" label="年龄"> </el-table-column>
</el-table>
</div>
</template><script setup>
import { computed, reactive, ref } from "vue";
const person = reactive({
columnCheckedId: "",
tableData: [
{ name: "123", id: 1, age: 10, six: "男" },
{ name: "123", id: 2, age: 20, six: "男" },
{ name: "123", id: 3, age: 330, six: "女" },
],
multipleSelection: [], //全选
checkedList: [], //table多选选中数据
});
// 全选
function handleSelectionChange(val) {
person.multipleSelection = val;
if (person.multipleSelection.length == person.tableData.length) {
person.multipleSelection.forEach((item, index) => {
person.checkedList[index] = true;
console.log(person.checkedList[index]);
});
}
if (person.multipleSelection.length == 0) {
person.checkedList = [];
}
}
//移入当前行
function cellEnter(row) {
person.columnCheckedId = row.id;
}
// 移出当前行
function cellLeave(row) {
person.columnCheckedId = "";
}
</script>