shallowReactive:只处理对象第一层数据的响应式(浅响应式)。
shallowRef:只处理基本数据类型的响应式,不处理对象类型的响应式。
shallowReactive 适用于:如果有一个对象类型的数据,结构比较深,但变化时只是外层属性会变化。
shallowRef 适用于:如果有一个对象类型的数据,后续功能不会修改该对象中的属性,而是生成新的对象来替换。
只考虑第一层数据的响应式 shallowReactive 函数:
<template>
<h2>姓名:{{ info.name }}</h2>
<h2>年龄:{{ info.age }}</h2>
<h2>薪资:{{ info.job.money }}</h2>
<button @click="info.name += '风'">修改姓名</button>
<button @click="info.age++">修改年龄</button>
<button @click="info.job.money++">增加薪资</button>
</template>
<script>
// 引入 shallowReactive 函数
import { shallowReactive } from 'vue'
export default {
name: "Home",
setup() {
// 只考虑第一层数据的响应式
let info = shallowReactive({
name: "张三",
age: 18,
job: {
money: 20
}
})
// 返回数据
return { info }
}
}
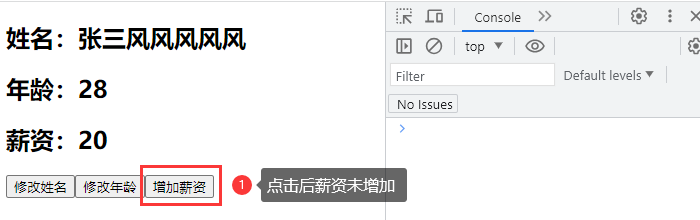
</script>注:使用 shallowReactive 创建的数据,只有第一层是响应式的,深层数据修改后,页面不会实时更新。

只考虑基本数据类型的响应式 shallowRef 函数 :
<template>
<h2>数字:{{ sum }}</h2>
<button @click="sum++">数据+1</button>
<hr />
<h2>姓名:{{ info.name }}</h2>
<button @click="info = { name: '李四' }">修改姓名</button>
<hr />
<h2>年龄:{{ user.age }}</h2>
<button @click="user.age++">增加年龄</button>
</template>
<script>
// 引入 shallowRef 函数
import { shallowRef } from 'vue'
export default {
name: "Home",
setup() {
// 只处理基本数据类型的响应式
let sum = shallowRef(10);
// 直接替换这个对象时,页面也会更新
let info = shallowRef({
name: "张三"
})
// 不处理对象类型的响应式
let user = shallowRef({
age: 18
})
// 返回数据
return { sum, info, user }
}
}
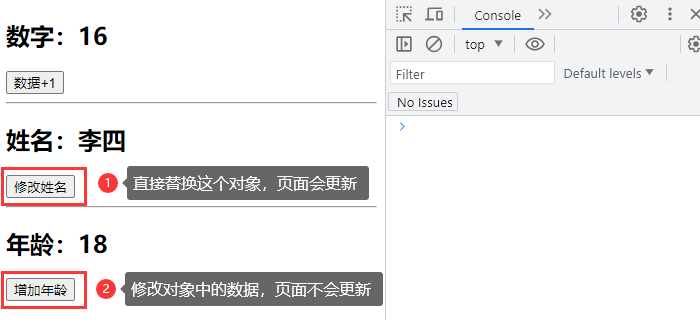
</script>注:使用 shallowRef 创建基础数据类型是响应式的,创建对象数据类型就不是响应式的了。但可以直接替换这个对象,页面也会实时更新。

原创作者:吴小糖
创建时间:2023.11.7


















![[LC 总结] 前缀和(Prefix Sum)总结 10 道相关练习题](https://img-blog.csdnimg.cn/6681f721e8874977ad35443aa998538c.jpeg#pic_center)