简介
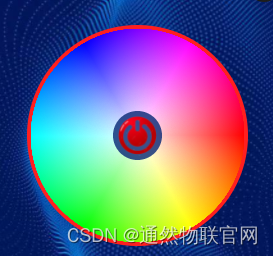
最近做了一个微信小程序控制蓝牙设备,通过小程序中的RGB取色盘,获取当前的RGB颜色,通过蓝牙发送给设备,设备接收到RGB以后,做出相应的调整。

图1:RGB取色盘
在安卓手机上运行正常,能够迅速的相应我的手部滑动位置,并获取到颜色,非常的跟手,但是当运行在苹果手机上时,就会非常的卡顿,速度异常的慢。延时极高,是无法接受的。
我排查过了各种情况,然后我发现wx.canvasGetImageData()这个API,它是获取can with就是那个画布指定位置的颜色的,然后在安卓上就是可以很快的获取到,但是在苹果上它也延迟非常高可得,可能需要一秒多才能够获取到这个东西,这个应该是属于它微信API的问题;
于是,我在微信的开放社区就是提交这个bug了,一致等待官方给我回复,可是一直没有人回复我。想尽了办法也没有解决这个问题,于是我做十年硬件嵌入式C语言开发的暴脾气上来了,既然微信给的 API不好用,那我就自己写一个函数实现相同的功能就行了啊。
于是乎我就用到了反正切函数arctan()和勾股定理等,一顿计算,自己编辑出来了一个函数,实现了函数通过触摸点的xy坐标计算获取RGB圆盘的颜色的功能,目前在我的项目中试可用的,可以调整的范围也是挺好的,分享给大家,希望能够帮助大家,同时,有谁有更好的办法大家可以一起交流一下!
注释:
x1,x2 :圆心点坐标;
y1, y2:触摸点位置坐标;
// XY 坐标 转RGB
function xy2rgb(x1, y1, x2, y2) {
// x1=106;
// y1=106;
// x2=86;
// y2=86;
var n = x2 - x1,
s = y1 - y2;
var angle = parseInt(360 * Math.atan(s / n) / (2 * Math.PI));
if (angle < 0) {
angle = 180 + angle;
}
var R_angle = 0;
var B_angle = 0;
var G_angle = 0;
if ((n >= 0) & (s > 0)) {
R_angle = 180 - angle;
B_angle = 180 - (120 - angle);
G_angle = Math.abs(180 - (120 + angle));
}
if ((n < 0) & (s > 0)) {
R_angle = 180 - angle;
B_angle = 180 - Math.abs(120 - angle);
G_angle = Math.abs(180 - (120 + angle));
}
if ((n < 0) & (s <= 0)) {
R_angle = angle;
B_angle = 180 - (60 + angle);
G_angle = 180 - Math.abs(60 - angle);
}
if ((n > 0) & (s < 0)) {
R_angle = angle;
B_angle = Math.abs(180 - (60 + angle));
G_angle = 180 - Math.abs(60 - angle);
}
// console.log("jiaodu",angle);
var radial = parseInt(Math.sqrt(n * n + s * s));
// console.log("zuobiao666888",n,s);
// console.log("banjing",radial,Math.abs(-22));
console.log("B_angle",R_angle,B_angle,G_angle,radial);
if (R_angle < 90) {
var R_colour = parseInt((R_angle / 180) * (1*(x1 - radial) / x1) * 255);
} else {
var R_colour = parseInt((R_angle / 180) * 1*(radial / x1) * 255);
}
if (B_angle < 90) {
var B_colour = parseInt((B_angle / 180) * (1*(x1 - radial) / x1) * 255);
} else {
var B_colour = parseInt((B_angle / 180) * 1*(radial / x1) * 255);
}
if (G_angle < 90) {
var G_colour = parseInt((G_angle / 180) * (1*(x1 - radial) / x1) * 255);
} else {
var G_colour = parseInt((G_angle / 180) * 1*(radial / x1) * 255);
}
if (R_angle > 170) {
R_colour = 255;
// B_colour = 0;
// G_colour = 0;
}
if (G_angle > 170) {
G_colour = 255;
// R_colour = 0;
// B_colour = 0;
}
if (B_angle > 170) {
B_colour = 255;
// R_colour = 0;
// G_colour = 0;
}
if(R_colour >255){
R_colour = 255
}
if(R_colour <0){
R_colour = 0
}
if(B_colour >255){
B_colour = 255
}
if(B_colour <0){
B_colour = 0
}
if(G_colour >255){
G_colour = 255
}
if(G_colour <0){
G_colour = 0
}
// console.log("rgb666",R_colour,B_colour,G_colour);
const RGB_value = [R_colour,G_colour,B_colour]
return RGB_value
}微信小程序中js触摸点坐标获取(这部分比较简单,是常规操作)
if (e.touches) {
let x = e.changedTouches[0].x;
let y = e.changedTouches[0].y;
if (e.type !== 'touchend') {
x = e.touches[0].x;
y = e.touches[0].y;
}
let ban=(wx.getSystemInfoSync().windowWidth*0.66/2).toFixed(2);
console.log("let banlet ban 888",ban)
const res = util.xy2rgb(ban, ban, x, y)
if (res[0] == 0 && res[1] == 0 && res[2] == 0) {
return
}
}希望能够帮助大家,不要再掉进这个坑里。










![[数据结构]什么是树?什么是二叉树?](https://img-blog.csdnimg.cn/71f60028d0c14282b604ae1fa49ba39c.png)