项目运行
环境配置:
Pychram社区版+ python3.7.7 + Mysql5.7 + HBuilderX+list pip+Navicat11+Django+nodejs。
项目技术:
django + python+ Vue 等等组成,B/S模式 +pychram管理等等。
环境需要
1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版本理论上也可以。
2.pycharm环境:pycharm都可以。推荐pycharm社区版;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
python毕设帮助,指导,本源码(见文末),调试部署
5系统的实现
系统登录,用户在系统页面中通过填写用户名、密码等信息,选择角色进行登录,就可以使用了,如图5-1所示。

图5-1系统登录界面图
5.1管理员功能模块
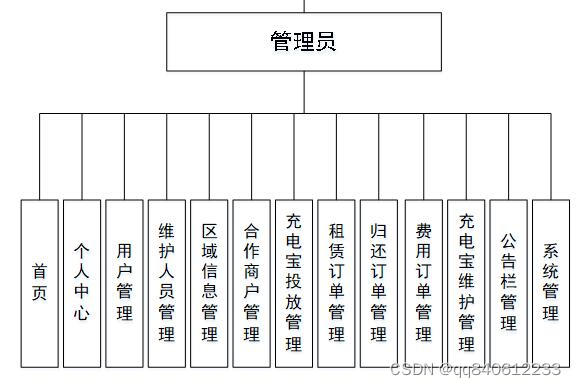
管理员登录系统后,可以对首页、个人中心、学生管理、宿管管理、宿舍信息管理、宿舍分配管理、宿舍报修管理、维修信息管理、物品登记管理、来访登记管理、离开登记管理、缴费信息管理、财务登记管理等进行相应的操作管理,如图5-2所示。

图5-2管理员功能界面图
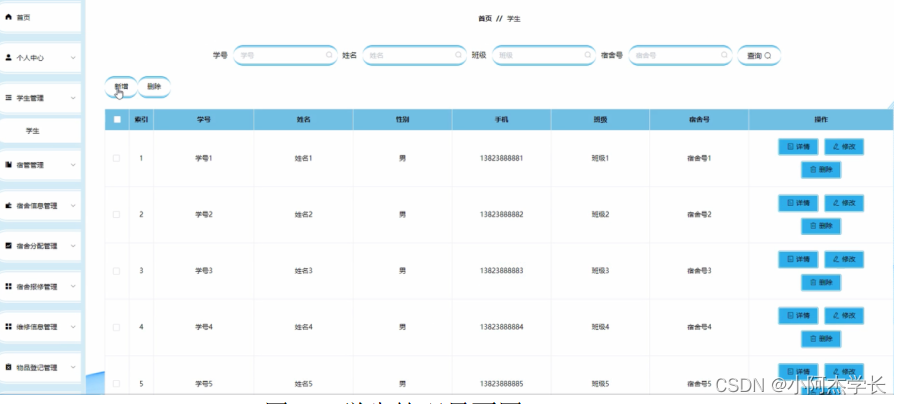
学生管理,在学生管理页面可以对索引、学号、姓名、性别、手机、班级、宿舍号等内容进行详情、修改或删除等操作,如图5-3所示。
 图5-3学生管理界面图
图5-3学生管理界面图
宿管管理,在宿管管理页面可以对索引、宿管账号、宿管姓名、性别、手机等内容进行详情、修改或删除等操作,如图5-4所示。

图5-4宿管管理界面图
宿舍信息管理,在宿舍信息管理可以对索引、宿舍名称、宿舍位置宿舍规模、宿舍图片、宿管账号、宿管姓名等内容进行详情、宿舍分配、修改或删除等操作,如图5-5所示。

图5-5宿舍信息管理界面图
维修信息管理,在维修信息管理页面中可以对索引、宿舍名称、宿舍号、报修名称、维修进度、预计时间、学号、姓名、宿管账号等内容进行详情或删除等操作,如图5-6所示。

图5-6维修信息管理界面图
来访登记管理,在来访登记管理页面中可以对索引、姓名、性别、电话、来访时间、来访地点、宿管账号、宿管姓名等内容进行详情或删除等操作,如图5-7所示。

图5-7来访登记管理界图面
5.2学生功能模块
学生注册,通过填写学号、密码、确认密码、姓名、手机、班级、宿舍号等内容进行注册等操作,如图5-8所示。

图5-8学生注册界面图
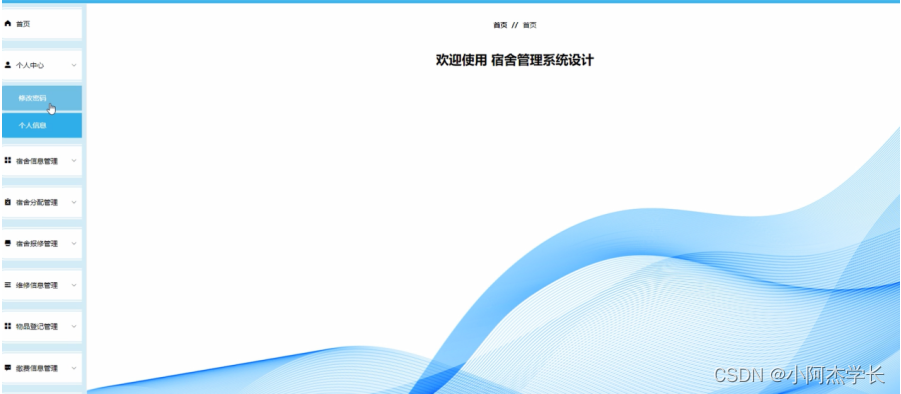
学生登录进入宿舍管理系统可以对首页、个人中心、宿舍信息管理、宿舍分配管理、宿舍报修管理、维修信息管理、物品登记管理、缴费信息管理、财务登记管理等进行相应操作,如图5-9所示。

图5-9学生功能界面图
宿舍信息管理,在宿舍信息管理页面可以对索引、宿舍名称、宿舍位置宿舍规模、宿舍图片、宿管账号、宿管姓名等内容进行详情等操作,如图5-10所示。

图5-10宿舍信息管理界面图
宿舍分配管理,在宿舍分配管理页面可以对索引、宿舍名称、宿舍号、分配时间、学号、姓名、宿管账号、宿管姓名、等内容进行详情或报修等操作,如图5-11所示。

图5-11宿舍分配管理界面图
宿舍报修管理,在宿舍报修管理页面中可以对索引、宿舍名称、宿舍号、报修名称、报修时间、宿管账号、宿管姓名、学号、姓名、审核回复、审核状态等内容进行详情等操作,如图5-12所示。

图5-12宿舍报修管理界面图
财务登记管理,在财务登记管理页面中可以对索引、财物名称、财物类型、是否贵重、登记时间、学号、姓名、审核回复、审核状态等内容进行详情、修改或删除等操作,如图5-13所示。

图5-13财务登记管理界面图
5.4宿管功能模块
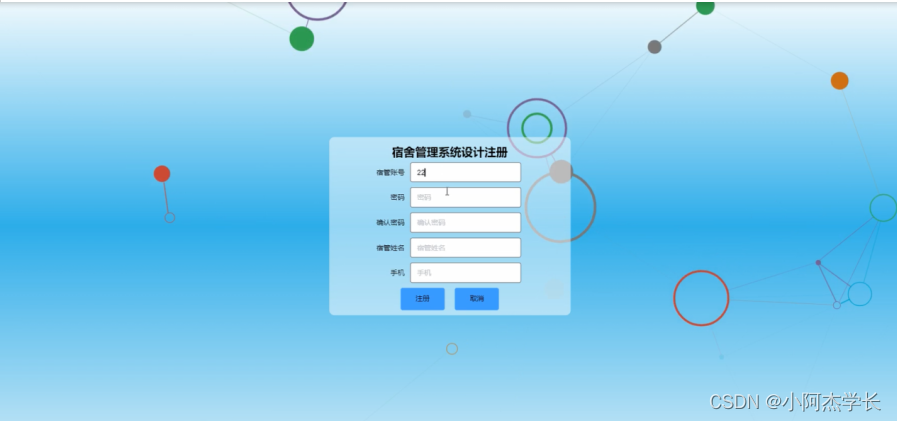
宿管注册,通过填写宿管账号、密码、确认密码、宿管姓名、手机等内容进行注册等操作,如图5-14所示。

图5-14宿管注册界面图
宿管登录进入宿舍管理系统可以对首页、个人中心、宿舍信息管理、宿舍分配管理、宿舍报修管理、维修信息管理、物品登记管理、来访登记管理、离开登记管理等进行相应操作,如图5-15所示。

图5-15宿管功能界面图
宿舍信息管理,在宿舍信息管理页面可以对索引、宿舍名称、宿舍位置宿舍规模、宿舍图片、宿管账号、宿管姓名等内容进行详情等操作,如图5-16所示。

图5-16宿舍信息管理界面图
宿舍分配管理,在宿舍分配管理页面中可以对索引、宿舍名称、宿舍号、分配时间、学号、姓名、宿管账号、宿管姓名、等内容进行详情或缴费信息等操作,如图5-17所示。

图5-17宿舍分配管理界面图
宿舍报修管理,在宿舍报修管理页面可以对索引、宿舍名称、宿舍号、报修名称、报修时间、宿管账号、宿管姓名、学号、姓名、审核回复、审核状态、审核等内容进行详情、维修信息或删除等操作,如图5-18所示。

图5-18宿舍报修管理界面图
维修信息管理,在维修信息管理页面可以对索引、宿舍名称、宿舍号、报修名称、维修进度、预计时间、学号、姓名、宿管账号等内容进行详情、删除或删除等操作,如图5-19所示。

图5-19维修信息管理界面图
来访登记管理,在来访登记管理页面可以对索引、姓名、性别、电话、来访时间、来访地点、宿管账号、宿管姓名等内容进行详情、离开登记、删除或删除等操作,如图5-20所示。

图5-20来访登记管理界面图
python毕设帮助,指导,源码获取,调试部署