OpenAPI基本介绍
微伴助手开放接口对接文档
version: 0.4
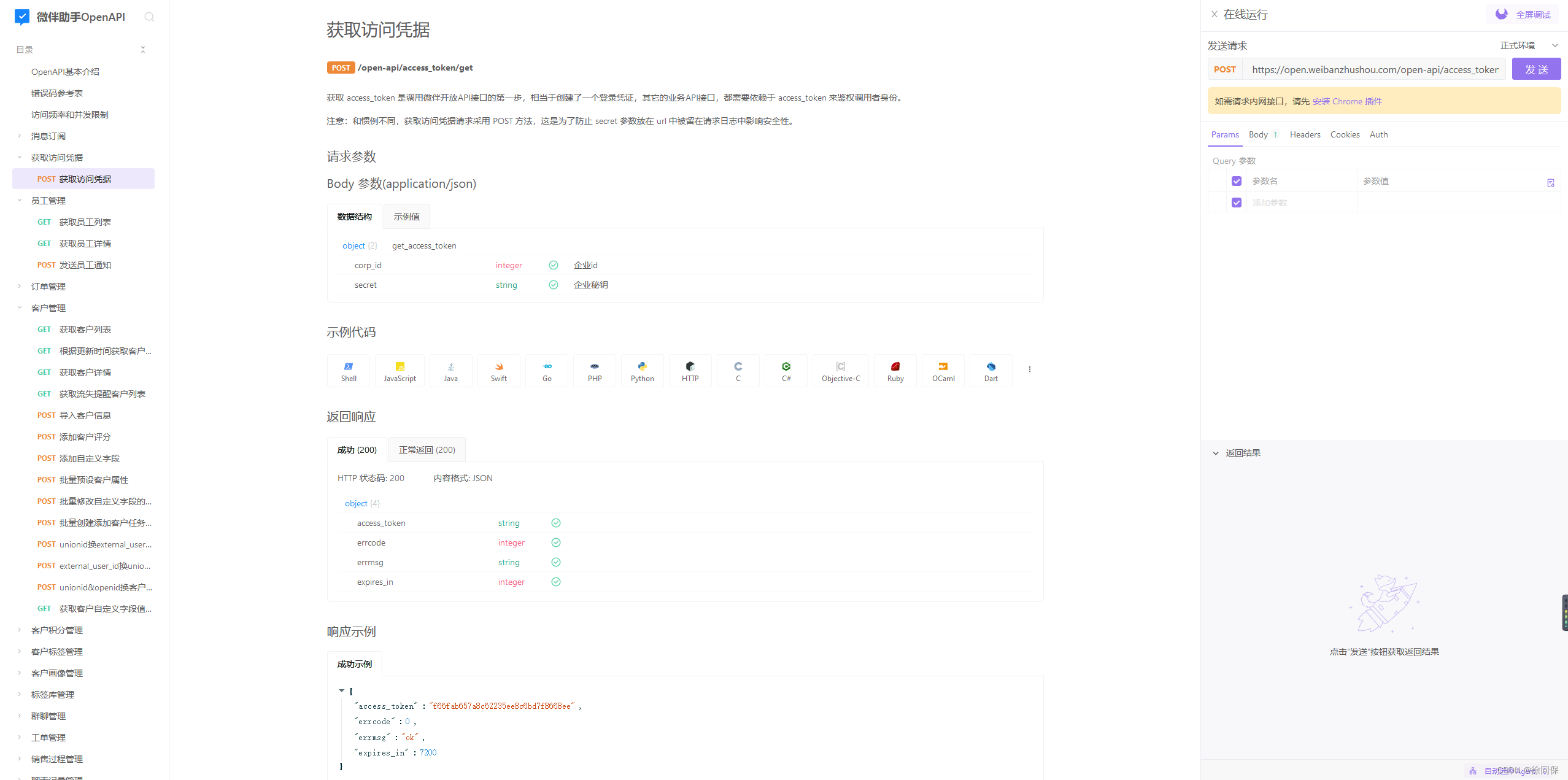
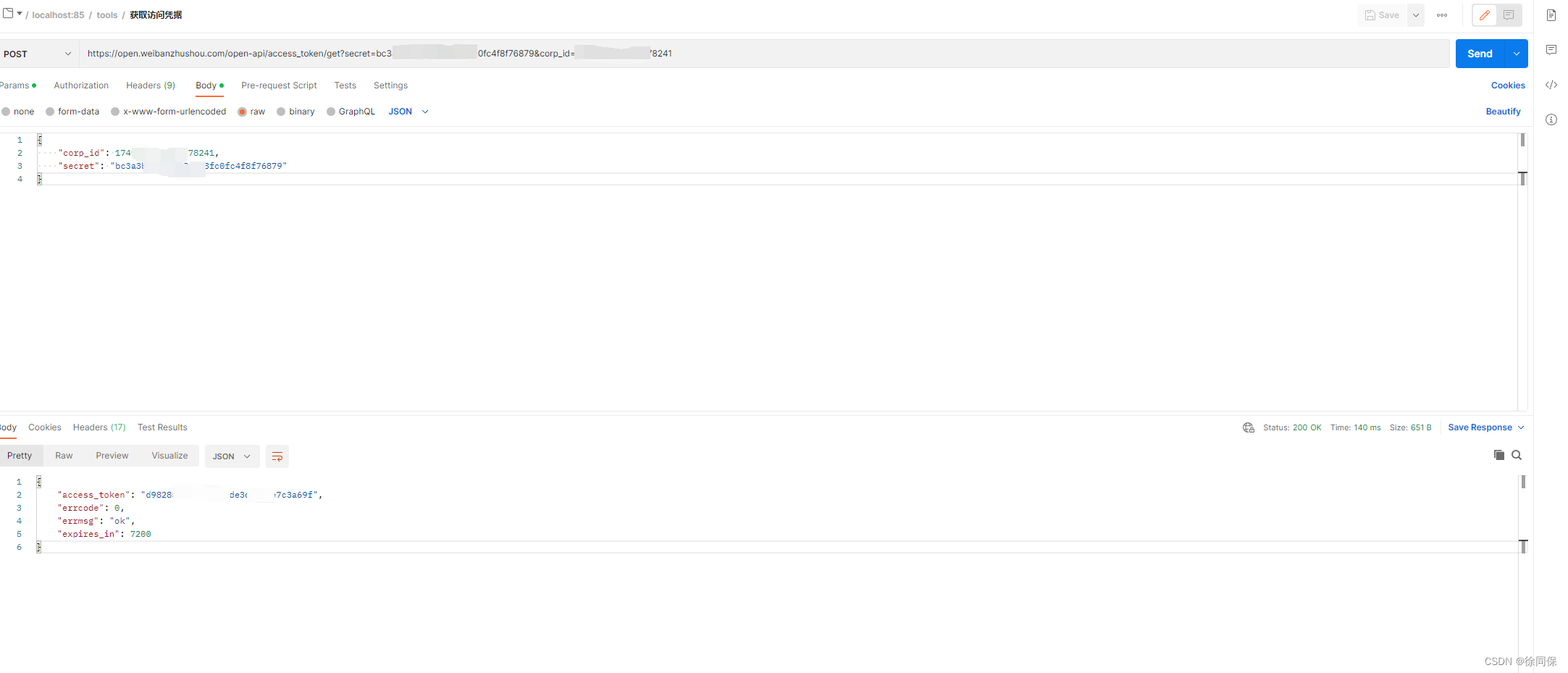
注1:微伴助手开放接口已经开放公测,进入微伴后台-应用管理-API接入以获取企业标识(
corp_id) ,企业API调用凭据(secret)注2:系统内所有的时间相关字段如果没有特别说明都是以 秒 为单位。
注3:目前open api并未提供测试模式,请研发调用的时候注意,测试完成的时候及时删除测试数据。
阅读说明
微伴助手通过开放接口(Open API)为接入企业提供进一步集成和个性化定制的能力。
所有接口都使用 HTTPS 协议,JSON 数据格式和 UTF-8 编码。
接口使用 GET 和 POST 两种操作,其他类型操作(如 PUT)皆不会用到。
GET 类型操作中可能需要 query参数。
说明: query参数是放入url中的参数,例如 API 企业微信营销_企业微信会话存档_私域流量运营-微伴助手官网 在添加 query 参数
access_token和id后完整请求为:企业微信营销_企业微信会话存档_私域流量运营-微伴助手官网
另外,POST 类型操作中除了 query参数 外还可能需要提供 body参数。具体会在相应业务 API 文档中介绍。
请求返回值中总是包含 errcode 和 errmsg 字段,称为基础返回字段。用于描述请求的成功状态,其定义如下:
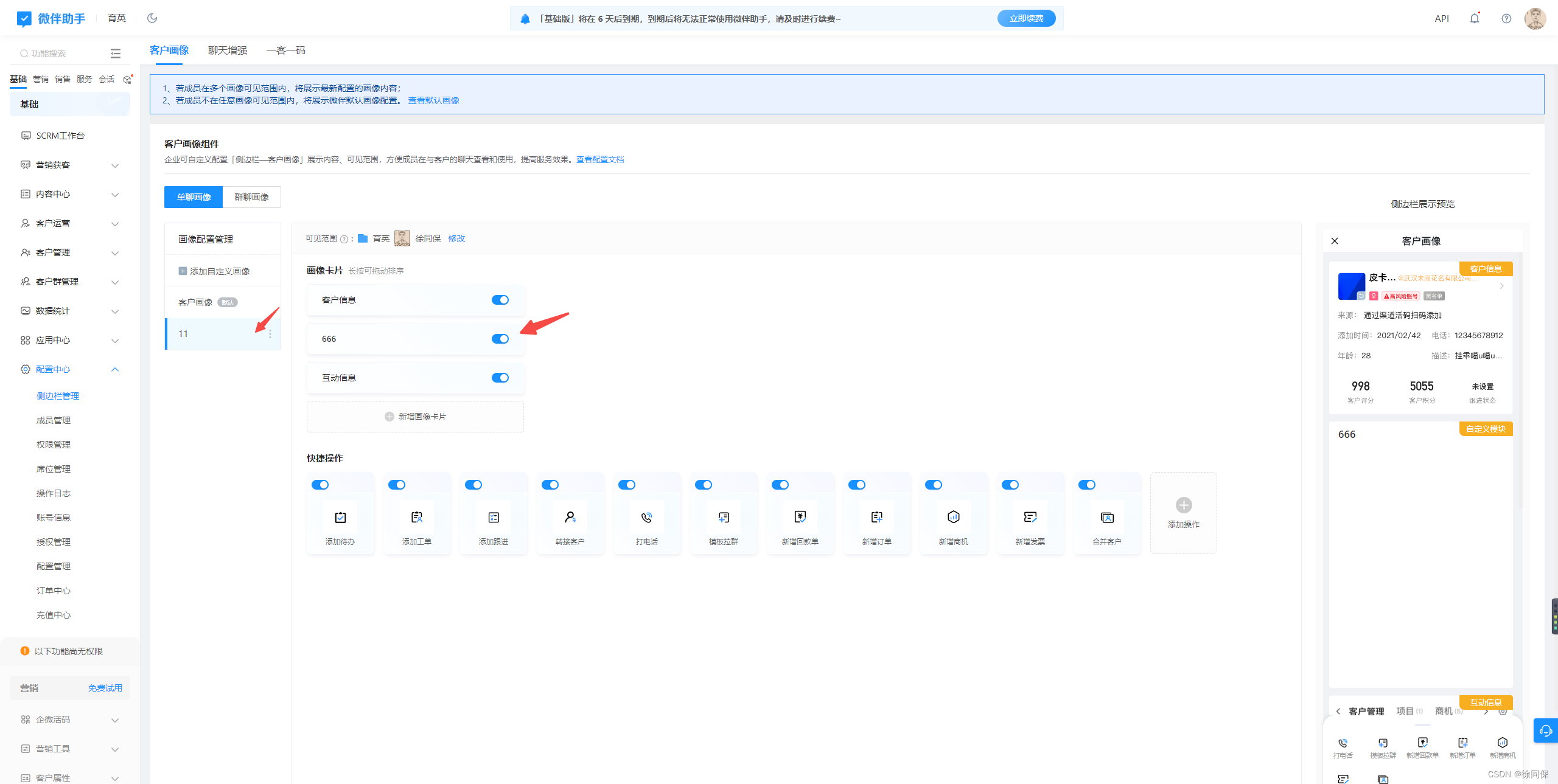
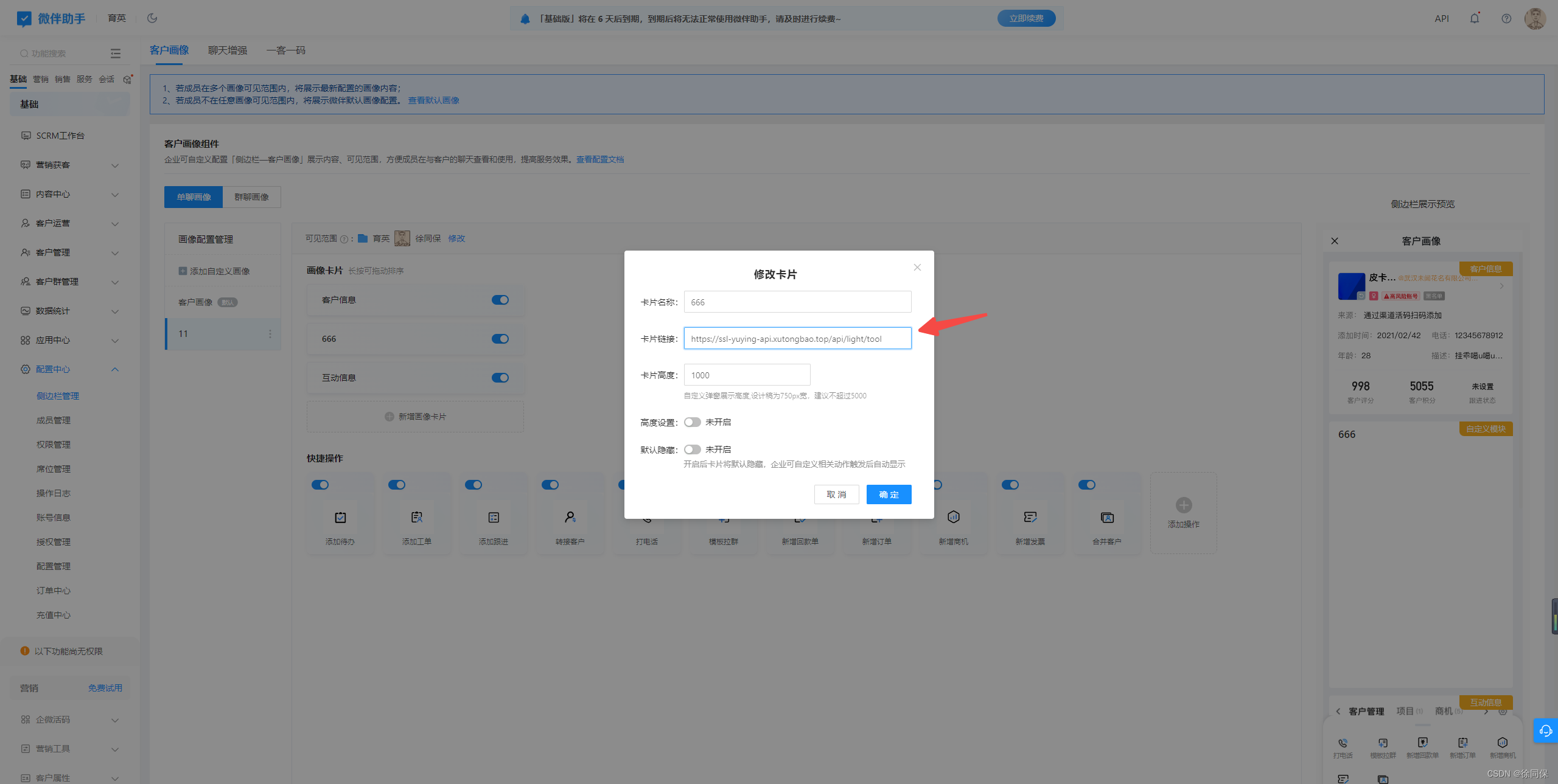
https://weibanzhushou.com/dashboard/side_window#tab=clientCustomerInfoManage


node后端接口:
企业微信点击客户画像时,自动调我们配置的卡片链接对应后端接口,并将code传递给后端接口,后端拿到code。前端使用vue开发多页面应用,其中包含一个order.html页面用于显示在这个自定义卡片的位置。后端通过http协议读取order.html页面,并将code或者自定义一个token以响应头的形式返回给企业微信的卡片处。前端拿到code或token后可以和后端的其他接口交互了。
//微伴测试
const toolsGetPage = async (req, res) => {
const { code } = req.query
console.log(req.url)
console.log(code)
axios({
url: 'https://test.xxx.com/weiban/order.html'
}).then(resHtml => {
//console.log(resHtml.data)
// const tempPage = fs.readFileSync(
// '/source/banxuezhushou_h5/public/weiban/index.html',
// 'utf-8'
// )
if (code === '666') {
res.setHeader('access_token', Date.now())
res.setHeader('code', code)
res.send(resHtml.data)
//res.redirect('http://localhost:85/#/h5/index/home/recommend')
} else {
res.setHeader('access_token', 'no')
res.setHeader('code', code)
res.send(resHtml.data)
}
})
}order.html:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta
name="viewport"
content="width=device-width,initial-scale=1.0,maximum-scale=1.0, user-scalable=0"
/>
<meta name="format-detection" content="telephone=no" />
<link rel="icon" href="<%= BASE_URL %>favicon.ico" />
<title>微伴</title>
<script>
var _hmt = _hmt || []
;(function () {
var hm = document.createElement('script')
hm.src = 'https://hm.baidu.com/hm.js?ba026e086390c108e27594beca3eaf83'
var s = document.getElementsByTagName('script')[0]
s.parentNode.insertBefore(hm, s)
})()
</script>
<script>
var req = new XMLHttpRequest()
req.open('GET', document.location, false)
req.send(null)
var headers = req.getAllResponseHeaders().toLowerCase()
var tempCode = req.getResponseHeader('code')
var token = req.getResponseHeader('access_token')
if (token) {
localStorage.setItem('token-weiban', token)
} else {
localStorage.setItem('token-weiban', '123')
}
var code = '456'
if (tempCode) {
code = tempCode
}
console.log(headers)
</script>
</head>
<body>
<noscript>
<strong
>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work
properly without JavaScript enabled. Please enable it to
continue.</strong
>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
.vue文件:
<template>
<div>
<div class="m-weiban-wrap">
<div class="m-weiban-nav-wrap">
<van-tabs v-model="active" class="m-weiban-tabs">
<van-tab v-for="item in navList" :title="item.title" :key="item.id">
</van-tab>
</van-tabs>
</div>
<div class="m-weiban-info">
<div class="m-weiban-grid-wrap">
<div class="m-weiban-flex">
<div class="m-weiban-flex-item">
<div class="m-weiban-grid-item">
<div class="m-weiban-grid-item-title">消费订单数</div>
<div class="m-weiban-grid-item-value">{{ num1 }}</div>
</div>
</div>
<div class="m-weiban-flex-item">
<div class="m-weiban-grid-item">
<div class="m-weiban-grid-item-title">消费金额</div>
<div class="m-weiban-grid-item-value">{{ num2 }}</div>
</div>
</div>
<div class="m-weiban-flex-item">
<div class="m-weiban-grid-item">
<div class="m-weiban-grid-item-title">客单数</div>
<div class="m-weiban-grid-item-value">{{ num3 }}</div>
</div>
</div>
<div class="m-weiban-flex-item">
<div class="m-weiban-grid-item">
<div class="m-weiban-grid-item-title">退款金额数</div>
<div class="m-weiban-grid-item-value">{{ num4 }}</div>
</div>
</div>
<div class="m-weiban-flex-item">
<div class="m-weiban-grid-item">
<div class="m-weiban-grid-item-title">退款次数数</div>
<div class="m-weiban-grid-item-value">{{ num5 }}</div>
</div>
</div>
</div>
</div>
<div class="m-weiban-info-list-wrap">
<div class="m-weiban-info-list">
<van-list
v-model="loading"
:finished="finished"
:finished-text="emptyText"
@load="onLoad"
>
<div
v-for="(item, index) in course_list"
:key="index"
class="m-weiban-list-item"
>
<div class="m-weiban-row">
<span class="m-weiban-desc-label">订单编号</span>
<span class="m-weiban-desc-value">{{ item.order_id }}</span>
<span class="m-weiban-copy" @click="handleCopy(item)"
>复制</span
>
</div>
<div class="m-weiban-row">
<span class="m-weiban-desc-label">商品名称</span>
<span class="m-weiban-desc-value">{{ item.goods_name }}</span>
</div>
<div class="m-weiban-row">
<span class="m-weiban-desc-label">渠道名称</span>
<span class="m-weiban-desc-value">{{
item.channel_name
}}</span>
</div>
<div class="m-weiban-row">
<span class="m-weiban-desc-label">订单状态</span>
<span class="m-weiban-desc-value">{{
item.order_status
}}</span>
</div>
<div class="m-weiban-row">
<span class="m-weiban-desc-label">创建时间</span>
<span class="m-weiban-desc-value">{{
item.create_time
}}</span>
</div>
<div class="m-weiban-row">
<span class="m-weiban-desc-label">支付时间</span>
<span class="m-weiban-desc-value">{{ item.paid_time }}</span>
</div>
</div></van-list
>
<!-- <van-skeleton v-if="isLoading" title :row="3"></van-skeleton> -->
<van-empty
v-if="loading === false && course_list.length === 0"
description="暂无数据"
></van-empty>
<!-- <div class="m-weiban-loading-wrap" v-show="loading">
<van-loading></van-loading>
</div> -->
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import axios from 'axios'
import { getOrderList } from '@/api/weiban'
import { formatNum } from './config'
import * as clipboard from 'clipboard-polyfill/text'
import './index.css'
export default {
data() {
return {
message: 'hello',
course_list: [],
isLoading: false,
finished: false,
loading: false,
emptyText: '没有更多了',
active: 0,
navList: [],
num1: '',
num2: '',
num3: '',
num4: '',
num5: '',
}
},
mounted() {
//this.handleGetList()
this.getNavList()
this.getNum()
},
methods: {
handleGetList() {
localStorage.setItem('token-weiban', token)
localStorage.setItem('code-weiban', code)
this.isLoading = true
let that = this
axios({
url: `${baseUrl}/card/xxx?code=${code}`,
method: 'get',
headers: {
Authorization: token,
},
})
.then((res) => {
this.isLoading = false
res.data.code = 404
if (res.data.code === 200) {
let tempData = res.data.data
let tempList = []
for (let key in tempData) {
tempList.push(tempData[key])
}
this.course_list = tempList
} else if (res.data.code === 404) {
let tempData = {
0: {
id: 123,
order_no:
'111',
order_status: 3,
created_at: '2022-10-14 15:04:02',
updated_at: '2022-10-14 15:04:02',
},
}
let tempList = []
for (let key in tempData) {
tempList.push(tempData[key])
}
this.course_list = tempList
}
})
.catch((err) => {
console.log(err)
})
},
onLoad() {
this.loading = true
getOrderList(code).then((res) => {
let testData = {
code: 200,
msg: '成功',
data: {
order_list: [
],
},
}
res = { data: testData }
if (res.data.code === 200) {
let tempData = res.data.data.order_list
// let tempList = []
// for (let key in tempData) {
// tempList.push(tempData[key])
// }
this.course_list = [...this.course_list, ...tempData]
this.loading = false
this.finished = true
if (this.course_list.length === 0) {
this.emptyText = ''
}
}
})
return
axios({
url: `${baseUrl}/card/xxx?code=${code}`,
method: 'get',
headers: {
Authorization: token,
},
})
.then((res) => {
let testData = {
code: 200,
msg: '成功',
data: {
order_list: [
],
},
}
res = { data: testData }
if (res.data.code === 200) {
let tempData = res.data.data.order_list
// let tempList = []
// for (let key in tempData) {
// tempList.push(tempData[key])
// }
this.course_list = [...this.course_list, ...tempData]
this.loading = false
this.finished = true
if (this.course_list.length === 0) {
this.emptyText = ''
}
}
})
.catch((err) => {
console.log(err)
})
},
getNavList() {
this.navList = [
{
id: 0,
title: '抖音',
},
{
id: 1,
title: '快手',
},
{
id: 2,
title: '小鹅通',
},
{
id: 3,
title: '京东',
},
]
},
getNum() {
this.num1 = formatNum(364)
this.num2 = formatNum(64578)
this.num3 = formatNum(123)
this.num4 = formatNum(232)
this.num5 = formatNum(6)
},
handleCopy(item) {
clipboard.writeText(item.order_id).then(() => {
this.$toast('复制成功')
})
},
},
}
</script>
<style></style>
后端用到的接口:
http://openapi.weibanzhushou.com/api-8233537


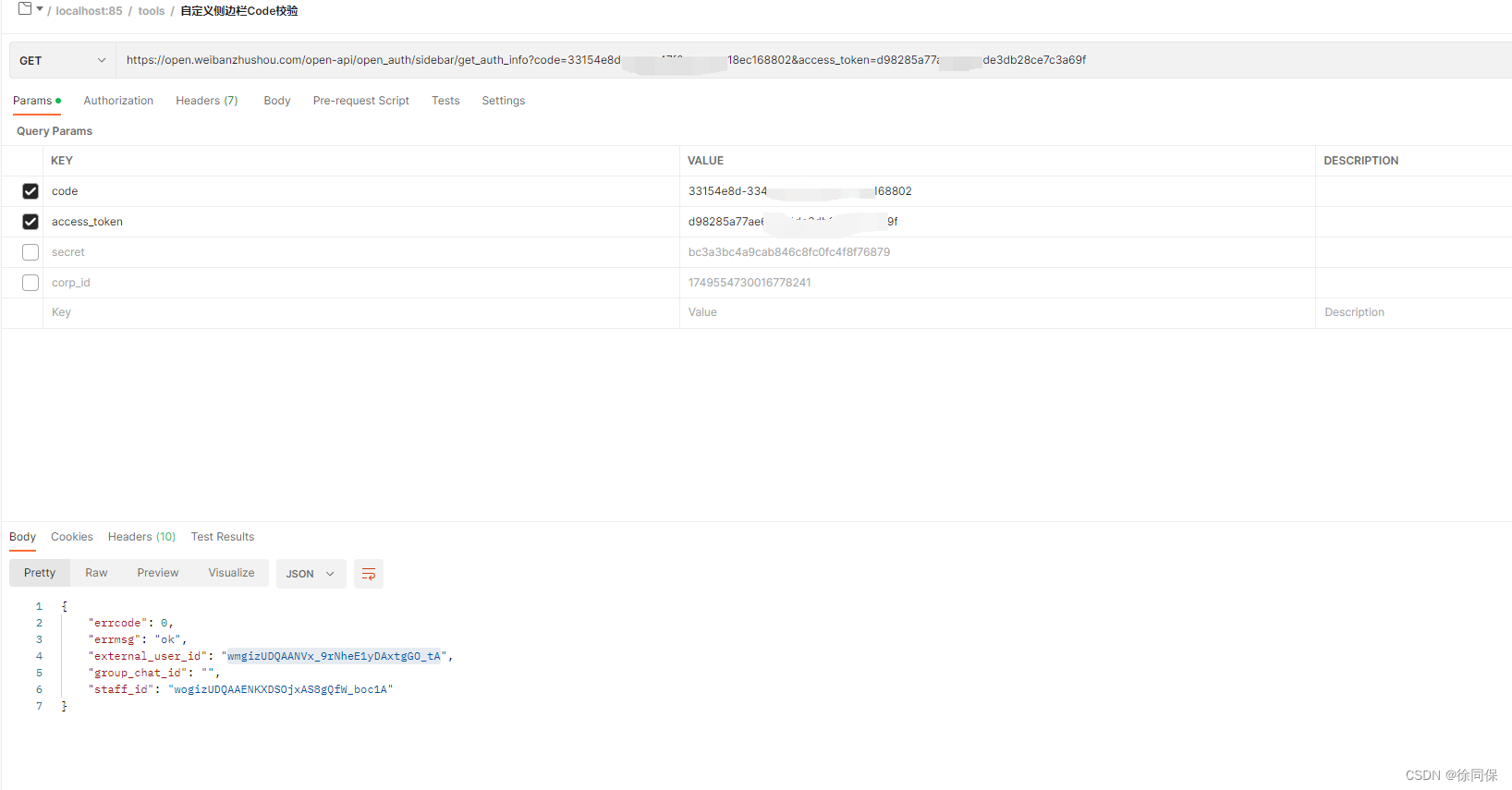
消费code:
http://openapi.weibanzhushou.com/api-8269970

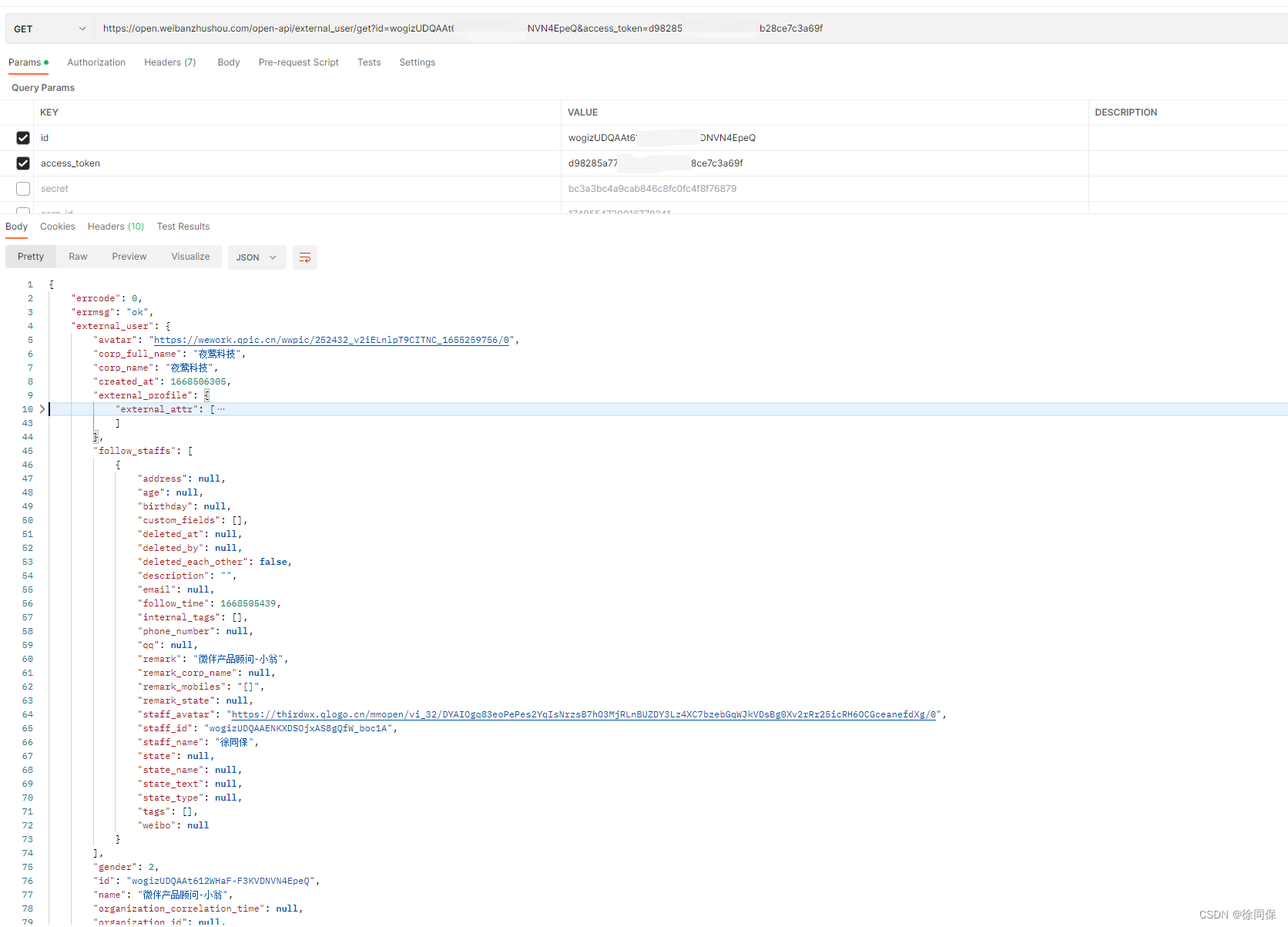
根据external_user_id查询用户详情:
http://openapi.weibanzhushou.com/api-8269960

如果想查到客户的手机号,需要提前修改客户的资料,添加用户的手机号,通过扫描添加的客户企业微信那不到用户的手机号,通过手机号添加的客户,企业微信可以拿到用户的手机号。

拿到客户的手机号后,如果数据库里客户的其他信息也是和手机号关联的。就可以去数据库了拿客户的其他信息了。


![[数据结构]什么是树?什么是二叉树?](https://img-blog.csdnimg.cn/71f60028d0c14282b604ae1fa49ba39c.png)