公司内部应业务需求,需要将html生成pdf并能打印,前后台都各有方式,这里综合比较选择用java去生成,避免了前端生成带来的诸多问题,后台用的框架是 iTextPdf
但是在做的同时发现用iText实现的pdf生成和公司的业务需要生成的pdf有些差距,在这里遇到的问题是生成的目录、目录页码及点击目录超链接到对应的内容页
有三个问题需要解决
1、生成目录
这里是java循环生成的,这里没什么可记录的
2、目录页码
java同学在这里遇到的问题是没法去生成目录,可能后台插件不到位或者写法有问题,话不多说,上干货
有几个重点需要了解的css
@page,counter(page),target-counter
2.1 @PAGE 规则
@page规则允许你指定页面盒子的许多方面。例如,你想要指定页面尺寸。下面这条规则指定默认页面尺寸是5.5*8.5英尺
@page {
size: 5.5in 8.5in;
}
除了可以用长度值声明尺寸,你还可以使用纸质尺寸关键字,例如"A4"或““legal”。
@page {
size: A4;
}
你也可以使用关键字来指定页面方向 - ““portrait””或“landscape”。
@page {
size: A4 landscape;
}
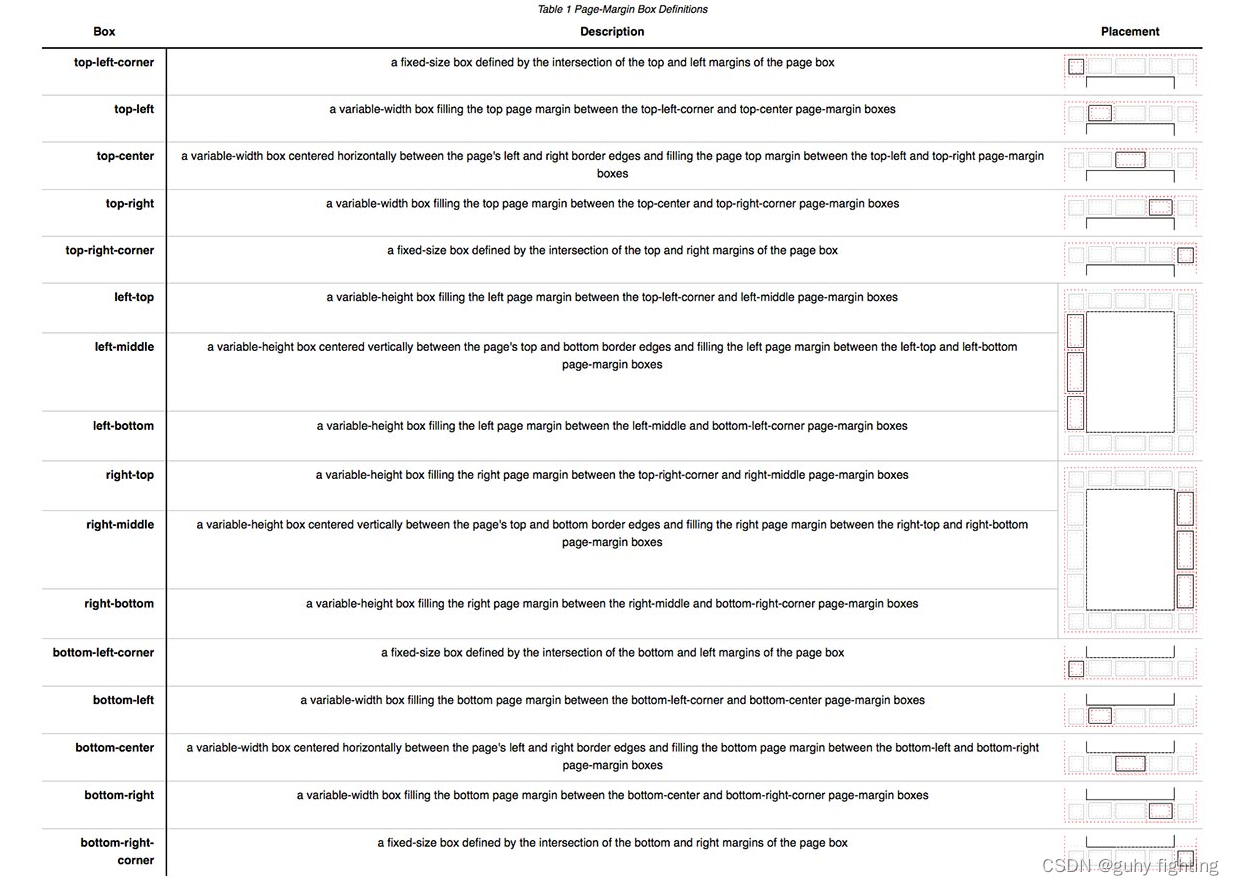
2.2 页面模块

2.2.1页面左边距和右边距
页面模块的另一方面是它定义了伪类选择器来选择文档的偶数或奇数页。
@page :left {
margin-left: 3cm;
}
@page :right {
margin-left: 4cm;
}
规则还定义了两个伪类选择器。:first选择器选中是文档的第一页。
@page :first {}
:blank伪类选择器选中任何“故意左侧留白”的页面。要添加这样的文字,我们可以使用目标是边距盒顶部中心的生成内容。
@page :blank {
@top-center { content: "This page is intentionally left blank." }
}
生成内容和页面媒体
@page:right{
@bottom-left {
margin: 10pt 0 30pt 0;
border-top: .25pt solid #666;
content: "My book";
font-size: 9pt;
color: #333;
}
}
2.2.1分页符
要强制标题总是处于页面开头,把page-break-before设置为always。
h1 {
page-break-before: always;
}
为了避免标题后立即断页,使用page-break-after。
h1, h2, h3, h4, h5 {
page-break-after: avoid;
}
为了避免断开图像和表格,使用page-break-inside属性
table, figure {
page-break-inside: avoid;
}
2.2.3计数器
@page:right{
@bottom-right {
content: counter(page);
}
}
@page:left{
@bottom-left {
content: counter(page);
}
}
我们还创建了一个叫做pages的计数器。这个计数器的值总是文档总页数
@page:left{
@bottom-left {
content: "Page " counter(page) " of " counter(pages);
}
}
你可以创建自己命名的计数器和增量并且按需要重置它们
body {
counter-reset: chapternum;
}
h1.chapter:before {
counter-increment: chapternum;
content: counter(chapternum) ". ";
}
通常给图像计数的方法是使用chapternum.figurenum。所以“Figure 3-2”代表第三章第二幅图。在h1里,我们可以重置figurenum让它每章都从1开始。
body {
counter-reset: chapternum figurenum;
}
h1 {
counter-reset: figurenum;
}
h1.title:before {
counter-increment: chapternum;
content: counter(chapternum) ". ";
}
figcaption:before {
counter-increment: figurenum;
content: counter(chapternum) "-" counter(figurenum) ". ";
}
2.2.4设置字符
我们在想要获取内容的选择器中使用string-set属性来实现,这将成为h1。string-set的值是你想给这段内容取得名字然后使用content()。随后你可以用string()作为生成内容输出。
h1 {
string-set: doctitle content();
}
@page :right {
@top-right {
content: string(doctitle);
margin: 30pt 0 10pt 0;
font-size: 8pt;
}
}
当你的页面媒体生成后,每当出现h1,内容被写入doctitle然后输出到右侧页的右上边距盒中,只有当另一个h1出现才发生改变。
2.2.5target-counter
target-counter,添加这些数字。在文档中创建链接时,赋予它们href,值为你想要标记的文档中的元素的ID。此外,增加一个类来识别它们是交叉引用,而不是一个外部链接;我用xref
<a class="xref" href="#ch1" title="Chapter 1">Chapter 1</a>
a.xref:after {
content: " (page " target-counter(attr(href, url), page) ")";
}
3、自测打印
可以安装price:https://www.princexml.com/doc/installing/#installing-a-license-file-on-windows
安装完成之后可以到price的执行exe,prince xxx.html即可
参考链接:https://blog.csdn.net/weixin_33851604/article/details/93645760