✅作者简介:热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:前端开发者成长之路
✨特色专栏:国学周更-心性养成之路
🥭本文内容:轻松学习jQuery控制DOM
更多内容点击👇
轻松学会jQuery选择器的用法
文章目录
- 标记属性
- 获取属性值
- 设置属性值
- 删除属性
- 页面元素
- 直接获取和编辑内容
- 添加元素
- 删除元素
- 替换元素
- 克隆元素
- 表单元素
- 快速投票

标记属性
在HTML中每一个标记都具有一些属性,它们表示这个标记在页面中呈现的各种状态,例如下面的img标记:
<img src="img/wzx.jpg" width="500px" title="王祖贤" />
该标记中img表示标记的名称,里面有src、width、title等属性用于表示img标记在页面中的各种状态。下面将通过各种方法来介绍对页面中标记的属性的控制方法。
获取属性值
除了 遍历整个选择器中的元素,很多时候需要得到某个对象的某个特定的属性值。在jQuery中可以通过attr(name)方法轻松地实现。该方法可获取元素集合中的第一项的属性值。如果没有匹配项,则返回undefined。
案例:点击图片,显示图片src属性值的弹框
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<img src="img/wzx.jpg" width="500px" title="王祖贤" />
</body>
<script>
$(function(){
//点击图片,显示图片src属性值弹框
$('img').click(function(){
alert($('img').attr('src'));
})
});
</script>
</html>
以上代码通过$(‘img’).attr(‘src’)获取了第一个img标记的src属性值并进行操作。
运行效果如下:

设置属性值
attr()方法除了可以获取元素的属性值外,还可以设置元素的属性值,通常表达式为:“attr(name,value);”。该方法对应元素集合中所有项的属性name的值为value。
案例:点击图片,重新设置图片src属性值
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<img src="img/wzx.jpg" width="500px"/>
</body>
<script>
$(function(){
//点击图片,设置新的src属性值
$('img').click(function(){
$('img').attr('src','img/lyf.jpg');
})
});
</script>
</html>
运行效果:

有的时候对于某些元素,希望可以同时设置它的很多不同属性,如果采用上面的方法则需要一个各地设置属性,十分麻烦。然而jQuery很人性化,attr()还提供了一个进行列表设置的attr(properties)方法,利用该方法可以同时设置多个属性。
案例:点击图片,设置多个属性:src属性值、title属性、width属性。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<!-- <button>删除src属性</button> -->
<img src="img/wzx.jpg" width="500px" title="女神王祖贤"/>
</body>
<script>
$(function(){
//点击图片,设置多个属性:src属性值、title属性、width属性
$('img').click(function(){
$('img').attr({
'src':'img/lyf.jpg',
'title':'女神刘亦菲',
'width':'400px'
});
})
});
</script>
</html>
运行效果:

删除属性
当设置某个元素的属性的值时,可以通过removeAttr(name)方法将该属性的值删除。
案例:点击图片,删除src属性值
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<img src="img/wzx.jpg" width="500px" title="女神王祖贤"/>
</body>
<script>
$(function(){
//点击图片,删除src属性值
$('img').click(function(){
$('img').removeAttr('src');
})
});
</script>
</html>
运行效果:

页面元素

对于页面的元素,在DOM编程中可以通过各种查询、修改手段进行管理,但在喝多时候都非常麻烦。jQuery提供了一整套方法来处理页面中的元素,包括元素复制、移动、替换等。
直接获取和编辑内容
在jQuery中,主要是通过html()和text()两个方法来获取和编辑页面内容的。
其中html()相当于获取节点的innerHTML属性;添加参数时(即方法为html(text)时),则为设置innerHTML。而方法为text()则相当于获取元素的纯文本,text(content)为设置纯文本。
这两个方法 有时候会搭配使用,text()通常用来过滤页面中的标记,而html(text)用来设置节点中的innerHTML。
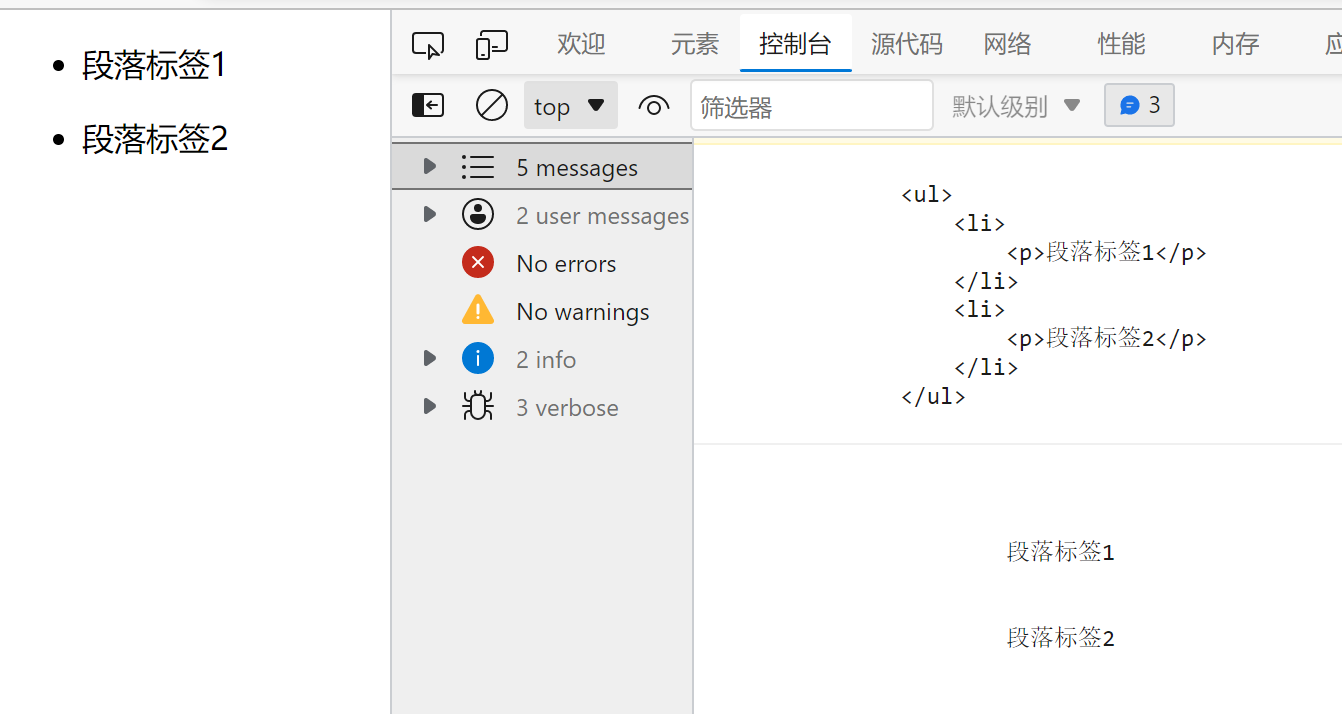
获取内容案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内容操作</title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<div>
<ul>
<li>
<p>段落标签1</p>
</li>
<li>
<p>段落标签2</p>
</li>
</ul>
</div>
</body>
<script>
$(function(){
var result1 =$('div').html();
console.log(result1);
var result2 =$('div').text();
console.log(result2);
});
</script>
</html>
运行效果:

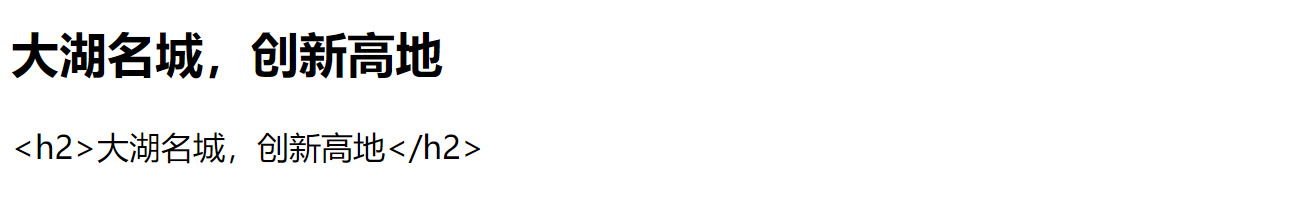
编辑内容案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内容操作</title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<p id="demo1"></p>
<p id="demo2"></p>
</body>
<script>
$(function(){
$('#demo1').html('<h2>大湖名城,创新高地</h2>');
$('#demo2').text('<h2>大湖名城,创新高地</h2>');
});
</script>
</html>
运行效果:

添加元素
在普通的DOM中,如果希望在某个元素的后面添加一个元素,通常会使用父元素的appendChild()或者insertBefore(),且在很多时候需要反复寻找节点的位置,这十分麻烦。jQuery中提供了append、appendTo、prepend和prependTo方法添加新元素;也提供了after、insertAfter、before和insertBefore方法插入新元素。下面我将通过案例代码的方式一一为您介绍方法的应用。
1、通过 父子关系 添加新元素
【1】 a p p e n d ( ) append() append()方法
$('ul').append('<li>jQuery中创建的元素节点</li>');
语法说明:找到父元素ul,然后通过父元素ul去添加新元素li到最后位置;
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>节点操作</title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<ul>
<li>我是已经写好的li标签</li>
</ul>
</body>
<script>
$(function(){
$('ul').append('<li>jQuery中创建的元素节点</li>');
});
</script>
</html>
【2】 a p p e n d T o ( ) appendTo() appendTo()方法
$('<li>jQuery中创建的元素节点</li>').appendTo($('ul'));
语法说明:创建新元素li,然后将新元素li追加到ul父元素中的最后位置;
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>节点操作</title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<ul>
<li>我是已经写好的li标签</li>
</ul>
</body>
<script>
$(function(){
$('<li>jQuery中创建的元素节点</li>').appendTo($('ul'));
});
</script>
</html>
以上两种方法的运行效果是一样的,都是将新元素添加到最后位置:

【3】
p
r
e
p
e
n
d
(
)
prepend()
prepend()方法
$('ul').prepend('<li>jQuery中创建的元素节点</li>');
语法说明:找到父元素ul,然后通过父元素ul去添加新元素li到第一个位置;
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>节点操作</title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<ul>
<li>我是已经写好的li标签</li>
</ul>
</body>
<script>
$(function(){
$('ul').prepend('<li>jQuery中创建的元素节点</li>');
});
</script>
</html>
【4】 p r e p e n d T o ( ) prependTo() prependTo()方法
$('<li>jQuery中创建的元素节点</li>').prependTo($('ul'));
语法说明:创建新元素li,然后将新元素li追加到ul父元素中的最后位置;
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>节点操作</title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<ul>
<li>我是已经写好的li标签</li>
</ul>
</body>
<script>
$(function(){
$('<li>jQuery中创建的元素节点</li>').prependTo($('ul'));
});
</script>
</html>
以上两种方法的运行效果是一样的,都是将新元素添加到第一个位置:

以上四种方法是通过父元素和子元素的关系,给父元素ul添加li;
2、通过 兄弟关系 插入新元素
下面将有四种方法是通过子元素li之间的关系来插入新的li。
【1】 a f t e r ( ) after() after()方法
$('.li1').after('<li>我是用after方法新创建的li标签</li>');
语法说明:找到某个兄弟元素li,然后通过兄弟元素li去插入新元素li到兄弟元素的后面;
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>节点操作</title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<ul>
<li class="li1">我是已经写好的第一个li标签</li>
<li class="li2">我是已经写好的第二个li标签</li>
</ul>
</ul>
</body>
<script>
$(function(){
$('.li1').after('<li>我是用after方法新创建的li标签</li>');
});
</script>
</html>
运行效果:

【2】 i n s e r t A f t e r ( ) insertAfter() insertAfter()方法
$('<li>我是用insertAfter方法新创建的li标签</li>').insertAfter($('.li1'));
语法说明:创建新元素li,然后将新元素li插入到指定兄弟元素li的后面;
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>节点操作</title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<ul>
<li class="li1">我是已经写好的第一个li标签</li>
<li class="li2">我是已经写好的第二个li标签</li>
</ul>
</ul>
</body>
<script>
$(function(){
$('<li>我是用insertAfter方法新创建的li标签</li>').insertAfter($('.li1'));
});
</script>
</html>
运行效果:

【3】
b
e
f
o
r
e
(
)
before()
before()方法
$('.li2').before('<li>我是用before方法新创建的li标签</li>');
语法说明:找到某个兄弟元素li,然后通过指定兄弟元素li去插入新元素li到兄弟元素的前面;
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>节点操作</title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<ul>
<li class="li1">我是已经写好的第一个li标签</li>
<li class="li2">我是已经写好的第二个li标签</li>
</ul>
</ul>
</body>
<script>
$(function(){
$('.li2').before('<li>我是用before方法新创建的li标签</li>');
});
</script>
</html>
运行效果:

【4】 i n s e r t B e f o r e ( ) insertBefore() insertBefore()方法
$('<li>我是用insertBefore方法新创建的li标签</li>').insertBefore($('.li2'));
语法说明:创建新元素li,然后将新元素li插入到指定兄弟元素li的前面;
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>节点操作</title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<ul>
<li class="li1">我是已经写好的第一个li标签</li>
<li class="li2">我是已经写好的第二个li标签</li>
</ul>
</ul>
</body>
<script>
$(function(){
$('<li>我是用insertBefore方法新创建的li标签</li>').insertBefore($('.li2'));
});
</script>
</html>
运行效果:

删除元素
【1】删除一个元素
在DOM编程中,要删除某个元素往往需要借助于它的父元素的removeChild()方法。而jQuery则提供了remove()方法,其可以直接将元素删除。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<h2>二级标题标签</h2>
<ul>
<li>列表项第1项</li>
<li>列表项第2项</li>
<li>列表项第3项</li>
</ul>
</body>
<script>
$(function(){
//获取第二个li元素,直接调用remove()就可以移除
$('li:eq(1)').remove();
});
</script>
</html>
运行效果:

【2】删除某个元素所有子元素
在DOM编程中如果希望将某个元素的子元素全部删除,则往往需要用for循环配合hasChildNodes()来判断,并用removeChildNode()进行逐一删除。jQuery中提供了empty()方法来直接删除某个元素的所有子元素。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<h2>二级标题标签</h2>
<ul>
<li>列表项第1项</li>
<li>列表项第2项</li>
<li>列表项第3项</li>
</ul>
</body>
<script>
$(function(){
// 删除ul元素中所有的子元素
$('ul').empty();
});
</script>
</html>
运行效果:

替换元素
在jQuery中,替换元素提供了replaceWith()和replaceAll()两种方法;两种方法的用法区别可以通过下面案例观察。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<ul>
<li>列表项第1项</li>
<li>列表项第2项</li>
<li>列表项第3项</li>
</ul>
</body>
<script>
$(function(){
$('li:eq(1)').replaceWith('<li>我是replaceWith方法替换的li元素</li>');
$('<li>我是replaceAll方法替换的li元素</li>').replaceAll($('li:eq(2)'));
});
</script>
</html>
运行效果:

克隆元素
很多时候,我们希望执行对某个目标对象的复制操作,jQuery中就提供了clone()方法来完成这项任务。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<div>
<ul>
<li>列表项第1项</li>
<li>列表项第2项</li>
<li>列表项第3项</li>
</ul>
</div>
</body>
<script>
$(function() {
//获取ul元素
var result1 = $('ul').clone();
//将复制的ul元素添加到div元素中
$('div').append(result1);
});
</script>
</html>
运行效果:

另外,clone()还可以接受布尔对象作为参数。当该参数为true时,除了克隆元素本身外,它所有携带的事件方法也将一起被复制。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<div>
<ul>
<li>列表项第1项</li>
<li>列表项第2项</li>
<li>列表项第3项</li>
</ul>
</div>
</body>
<script>
$(function() {
//给ul元素绑定鼠标点击事件
$('ul').on('click', function() {
alert('你点击了ul');
})
//获取ul元素并克隆,clone()方法中可以传递一个布尔值,默认值为false,表示不会复制元素上绑定的时间,如果为true,表示在复制元素的同时,会复制元素上绑定的事件
var result1 = $('ul').clone(true);
console.log(result1);
//将复制的ul元素添加到div元素中
$('div').append(result1);
});
</script>
</html>
运行效果:

表单元素
表单元素form是与用户交互很频繁的元素之一,它通过各种形式接收用户的数据,包括下拉框、单选项、多选项、文本框等。在表单元素的各个属性中,value往往是最受关注的。jQuery提供了强大的val()方法来处理与value相关的操作。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>value属性值操作</title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<input type="checkbox" value="basketball"/>篮球
</body>
<script>
$(function(){
//获取标签的value属性值
var result =$('input').val();
console.log(result);
//设置标签的value属性值
$('input').val('篮球');
var result2 =$('input').val();
console.log(result2);
});
</script>
</html>
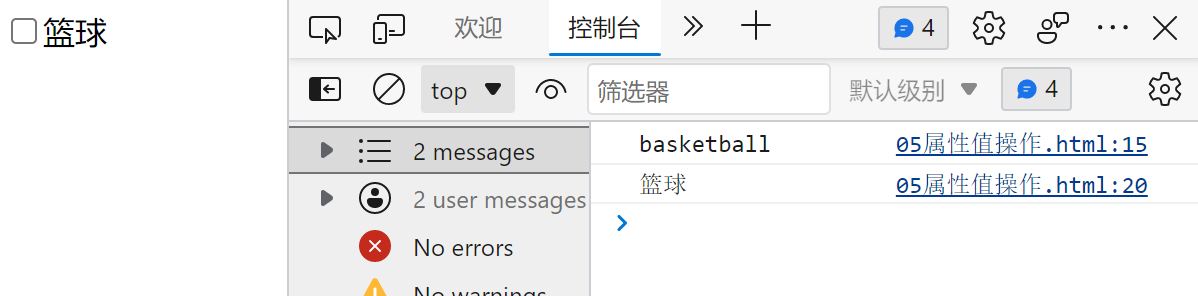
运行效果: