1、传统布局和flex布局
传统布局:PC端
- 兼容性好
- 布局繁琐
- 局限性,不能在移动端很好的布局
flex布局:PC端、移动端 - 操作方便,布局简单,移动端应用广泛
- PC端浏览器支持情况较差
- IE11或更低版本,不支持或仅部分支持
2、布局原理
1、flex是flexible Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局
2、采用flex布局的元素,称为flex容器,它的所有子元素自动成为容器成员,称为flex项目。子容器可以横向排列或纵向排列
3、总结:通过给父盒子添加flex属性,控制子盒子的位置和排列方式
- 当我们为父盒子设为flex布局后,子元素的float、clear、vertical-align属性将会失效
- 伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
3、flex布局父盒子常见属性
- flex-direction:设置主轴方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-content:设置侧轴上的子元素的排列方式(多行)
- align-items:设置侧轴上的子元素排列方式(单行)
- flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
3.1 flex-direction设置主轴方向
(1)主轴和侧轴
行和列、x轴和y轴
默认主轴方向是x轴,水平向右。可以改变主轴方向
默认侧轴方向是y轴,水平向下
主轴和侧轴是会变化的,看flex-direction设置谁为主轴,剩下的就是侧轴。子元素是根据主轴排列的
(2)属性值
| 属性值 | 说明 |
|---|---|
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
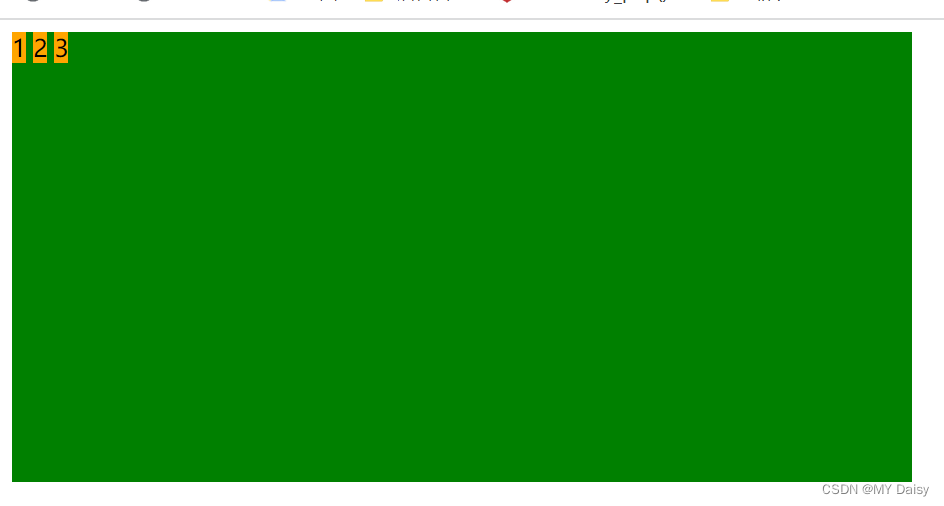
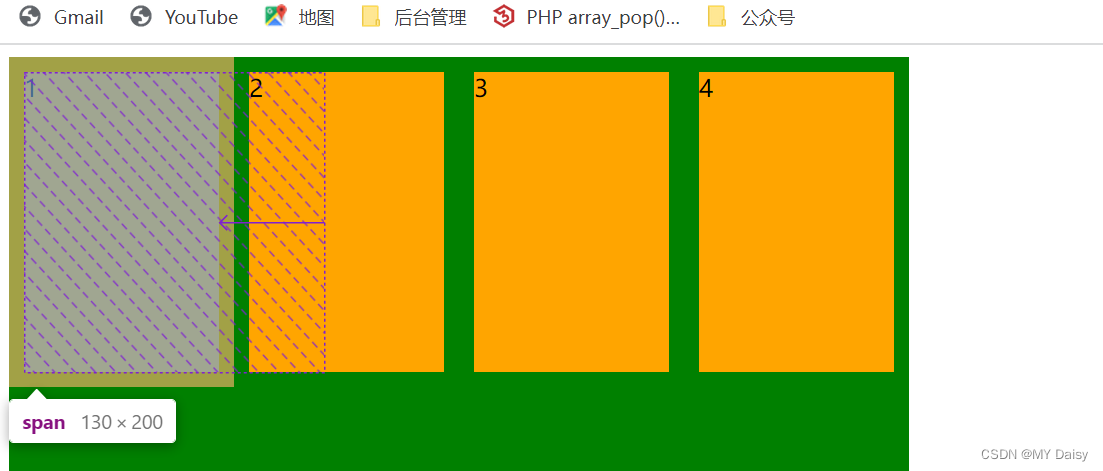
使用传统布局:
span行标签设置宽高,不生效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
background-color: green;
width: 600px;
height: 300px;
}
div span{
width: 100px;
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

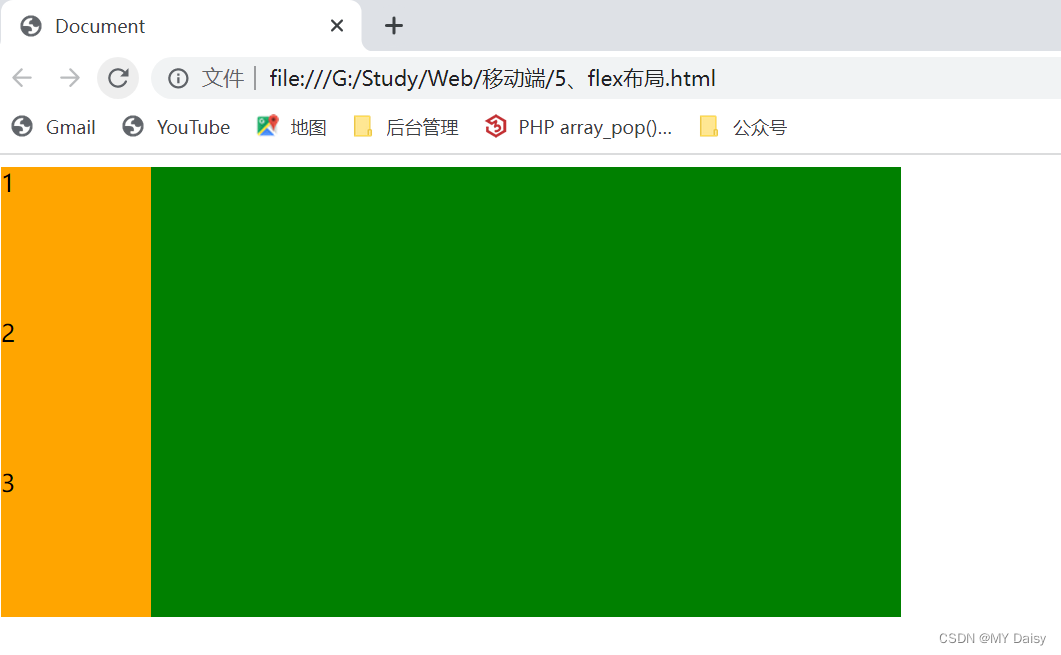
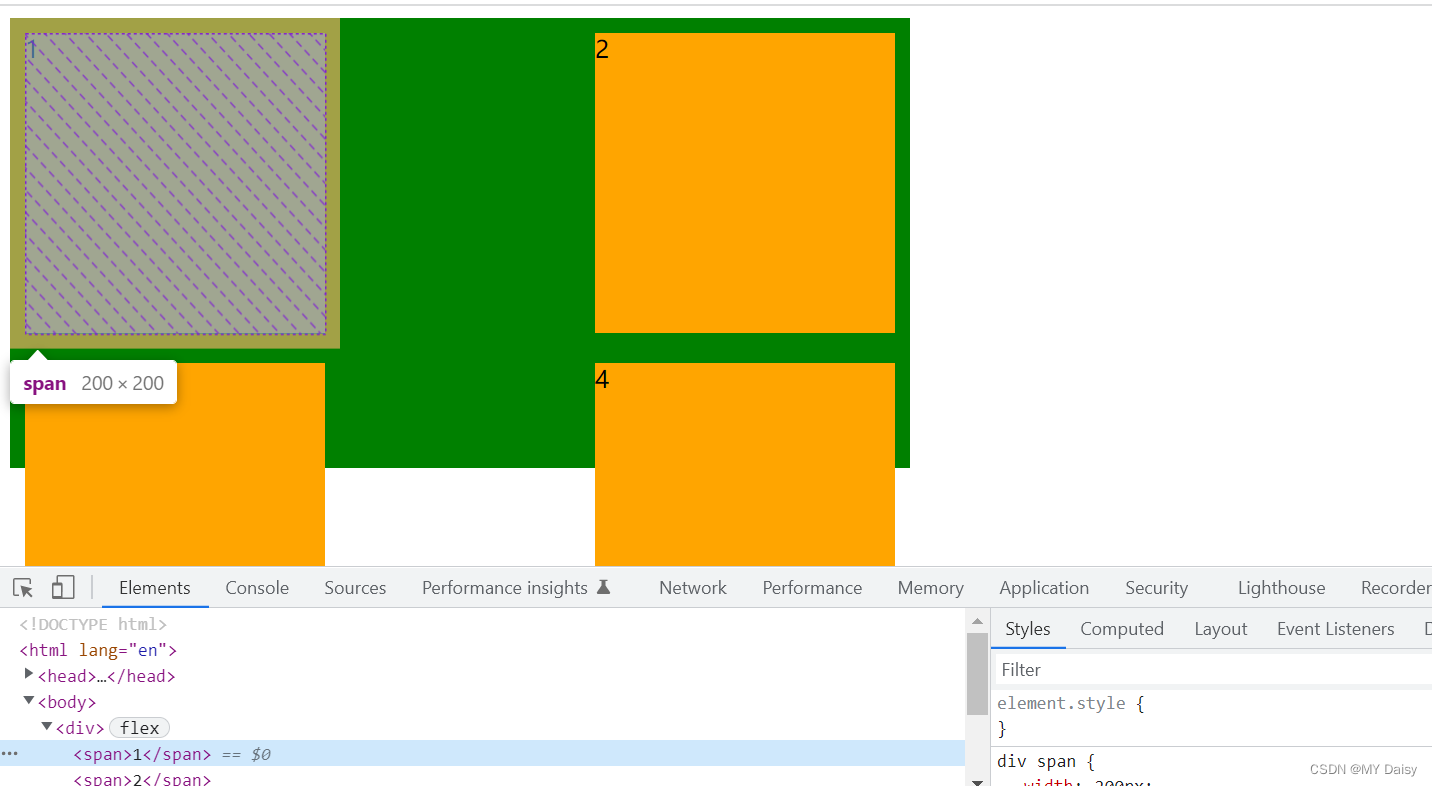
使用flex布局:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
display: flex;
flex-direction: column;
background-color: green;
width: 600px;
height: 300px;
}
div span{
width: 100px;
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

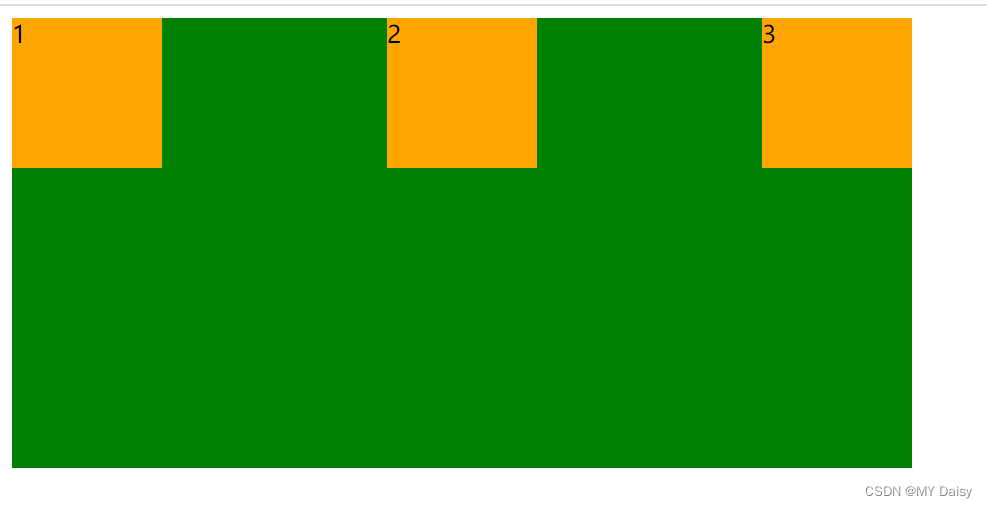
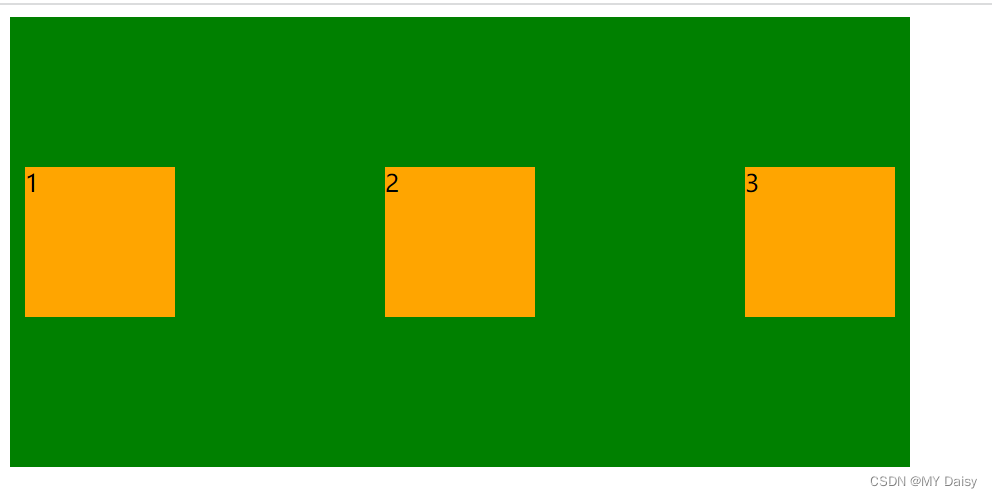
3.2 justify-content设置主轴上的子元素排列方式**
注意:使用该属性之前先确定好主轴是哪个
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值从头部开始,如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴,则水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边,再平分剩余空间(**) |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
display: flex;
/* 设置主轴是x轴 */
flex-direction: row;
/*设置两边贴边,中间平分*/
justify-content: space-between;
background-color: green;
width: 600px;
height: 300px;
}
div span{
width: 100px;
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

3.3 flex-wrap设置子元素是否换行*
flex布局中,子元素默认不会换行(项目都排在轴线上),如果一行装不下所有的子元素,就会通过缩小子元素的宽度以放到父元素中1行进行展示。
| 属性值 | 说明 |
|---|---|
| wrap | 换行 |
| nowrap | 不换行,默认不写 |

添加flex换行后:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
display: flex;
/* 设置主轴是x轴 */
flex-direction: row;
/*设置两边贴边,中间平分*/
justify-content: space-between;
/* 设置子元素换行 */
flex-wrap: wrap;
background-color: green;
width: 600px;
height: 300px;
}
div span{
width: 200px;
height: 200px;
margin: 10px;
background-color: orange;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
</body>
</html>

3.4 align-items 设置侧轴子元素排列方式(单行)*
在子元素为单项的时候使用
| 属性值 | 说明 |
|---|---|
| flex-start | 沿着主轴从上到下(左到右),贴着父盒子上(左)沿 |
| flex-end | 从下到上 |
| center | 垂直居中,居中 |
| stretch | 拉伸(默认值),子盒子不要设置高度。拉到和父亲一样高 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
display: flex;
/* 设置主轴是x轴 */
flex-direction: row;
/*设置两边贴边,中间平分*/
justify-content: space-between;
/* 设置子元素换行 */
flex-wrap: wrap;
/* 设置垂直居中(单行) */
align-items: center;
background-color: green;
width: 600px;
height: 300px;
}
div span{
width: 100px;
height: 100px;
margin: 10px;
background-color: orange;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

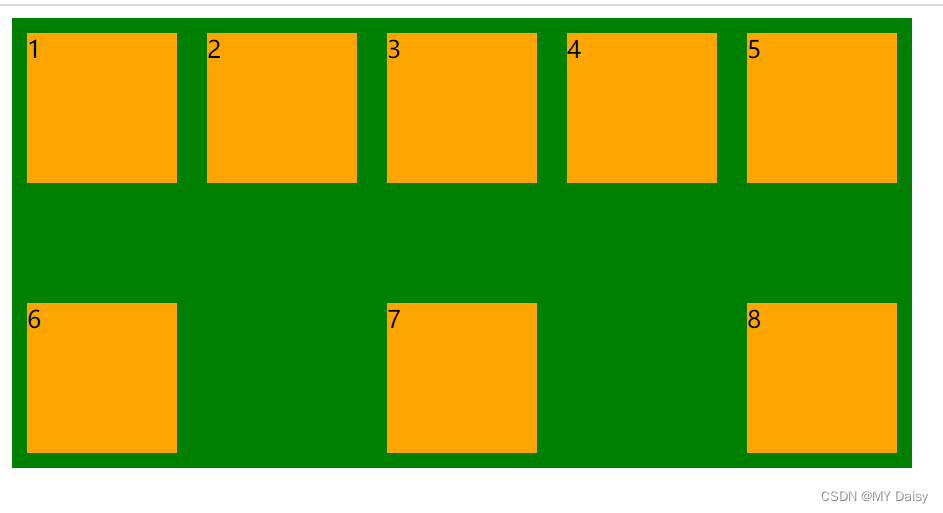
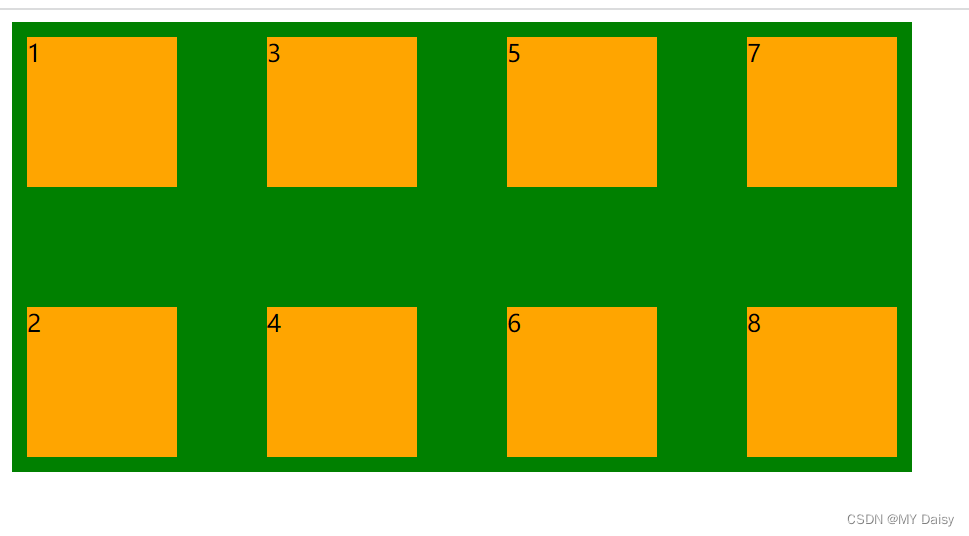
3.5 align-content设置子元素沿侧轴排列方式(多行)*
看主轴上有无出现换行,行指的是主轴的方向
适用于子项出现换行的情况(多行),单行使用没有效果
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值,在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
display: flex;
/* 设置主轴是x轴 */
flex-direction: row;
/*设置两边贴边,中间平分*/
justify-content: space-between;
/* 设置子元素换行 */
flex-wrap: wrap;
/* 设置垂直居中(单行) */
/* align-items: center; */
/* 设置两边贴在侧轴头部 */
align-content: space-between;
background-color: green;
width: 600px;
height: 300px;
}
div span{
width: 100px;
height: 100px;
margin: 10px;
background-color: orange;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
</div>
</body>
</html>

3.6 flex-flow
是flex-wrap和flex-direction的简写属性
flex-flow:row wrap;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
display: flex;
/* 设置主轴是x轴 */
flex-direction: row;
/*设置两边贴边,中间平分*/
justify-content: space-between;
/* 设置子元素换行 */
flex-wrap: wrap;
/* 设置垂直居中(单行) */
/* align-items: center; */
/* 设置两边贴在侧轴头部:多行 */
align-content: space-between;
/* 设置主轴和换行 */
flex-flow: column wrap;
background-color: green;
width: 600px;
height: 300px;
}
div span {
width: 100px;
height: 100px;
margin: 10px;
background-color: orange;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
</div>
</body>
</html>

4、子项属性使用
- flex:子项占的份数**
- align-self:控制子项自己在侧轴的排列方式
- order:属性定义子项的排列顺序(前后顺序)
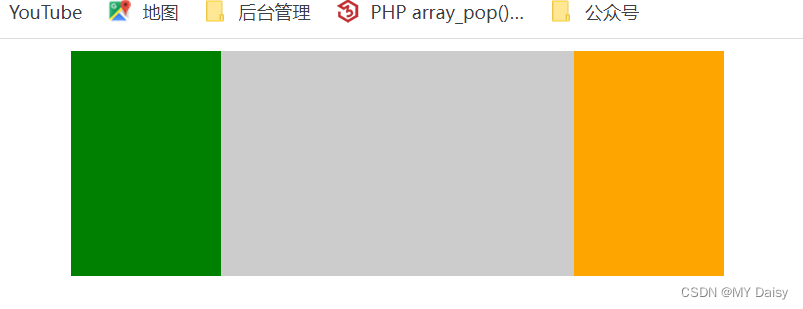
4.1 flex属性
定义子项目分配剩余空间,flex表示占多少份数
.item{
flex:1;/*default 0*/
}
可以实现圣杯布局:缩放屏幕时,两边固定,中间自适应
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
section{
display: flex;
width: 60%;
margin: 0 auto;
height: 150px;
background-color: #ccc;
}
section div:first-child{
width: 100px;
height: 150px;
background-color: green;
}
section div:nth-child(2){
flex:1 ;
}
section div:nth-child(3){
width: 100px;
height: 150px;
background-color: orange;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>

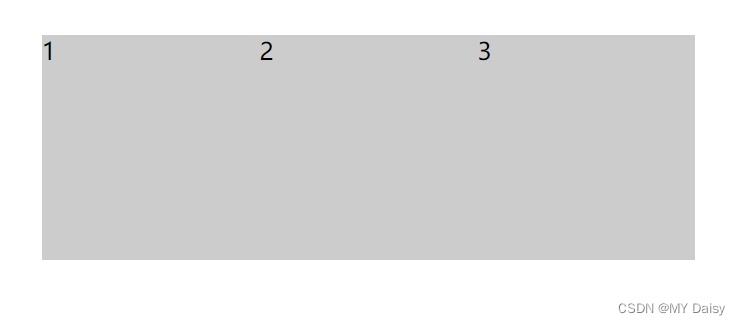
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
display: flex;
width: 60%;
margin: 100px auto;
height: 150px;
background-color: #ccc;
}
p span{
flex:1;
}
</style>
</head>
<body>
<p>
<span>1</span>
<span>2</span>
<span>3</span>
</p>
</body>
</html>

设置第2个盒子占2份:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
display: flex;
width: 60%;
margin: 100px auto;
height: 150px;
background-color: #ccc;
}
p span{
flex:1;
}
p span:nth-child(2){
flex: 2;
background-color: green;
}
</style>
</head>
<body>
<p>
<span>1</span>
<span>2</span>
<span>3</span>
</p>
</body>
</html>

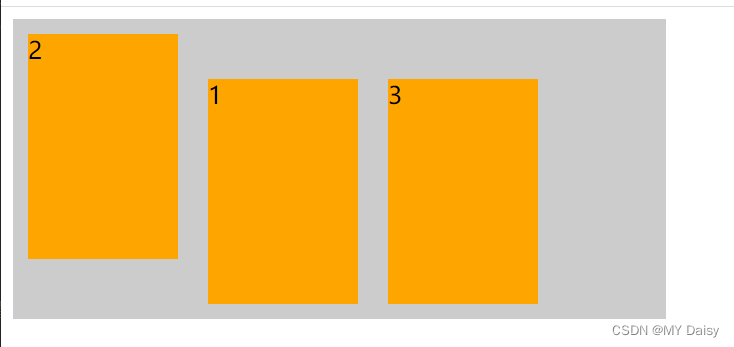
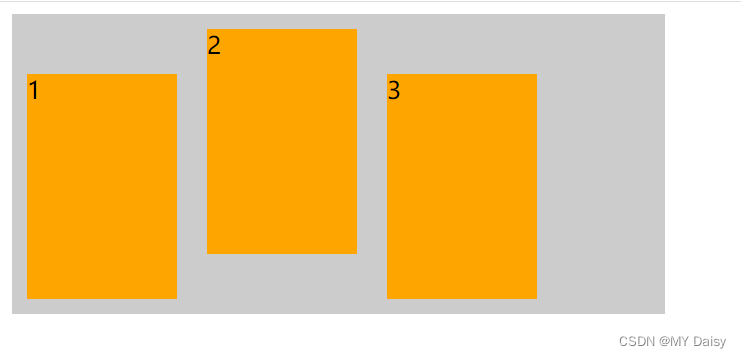
4.2 align-self控制子项自己在侧轴的排列方式
允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
span:nth-child(2){
//设置第2个盒子在侧轴上的排列方式
align-self:flex-end;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
section{
width:60%;
height: 200px;
display: flex;
/* 设置子项沿侧轴从底部开始排列 */
align-items: flex-end;
background-color: #ccc;
}
section div{
width: 100px;
height: 150px;
margin: 10px;
background-color: orange;
}
section div:nth-child(2){
/* 设置第二个子项是沿着侧轴顶部排列 */
align-self: flex-start;
}
</style>
</head>
<body>
<section>
<div>1</div>
<div>2</div>
<div>3</div>
</section>
</body>
</html>

4.3 order属性定义项目的排列顺序
数值越小越靠前,默认是0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
section{
width:60%;
height: 200px;
display: flex;
/* 设置子项沿侧轴从底部开始排列 */
align-items: flex-end;
background-color: #ccc;
}
section div{
width: 100px;
height: 150px;
margin: 10px;
background-color: orange;
}
section div:nth-child(2){
/* 设置第二个子项是沿着侧轴顶部排列 */
align-self: flex-start;
/* 设置2号盒子在1号盒子之前,默认是0 ,-1<0 */
order:-1;
}
</style>
</head>
<body>
<section>
<div>1</div>
<div>2</div>
<div>3</div>
</section>
</body>
</html>