作者主页:源码空间站2022
简介:Java领域优质创作者、Java项目、学习资料、技术互助
文末获取源码
项目介绍
这个项目是一个基于SpringBoot+MyBatis的送水公司管理系统
管理员权限包括:
客户管理
送水工管理
送水历史管理
计算工资
统计送水数量
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
4.数据库:MySql 5.7版本;
5.是否Maven项目:是;
技术栈
1.后端:SpringBoot+Mybatis+Mysql
2.前端:html+css+javascript
使用说明
1. 使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并导入项目的sql文件;
2. 使用IDEA/Eclipse/MyEclipse导入项目,导入成功后请执行maven clean;maven install命令,然后运行;
3. 将项目中application.yml配置文件中的数据库配置改为自己的配置;
4. 运行项目,在浏览器中输入http://localhost:8091/ 注意:端口不要修改,否则会有异常
管理员账户:admin/admin
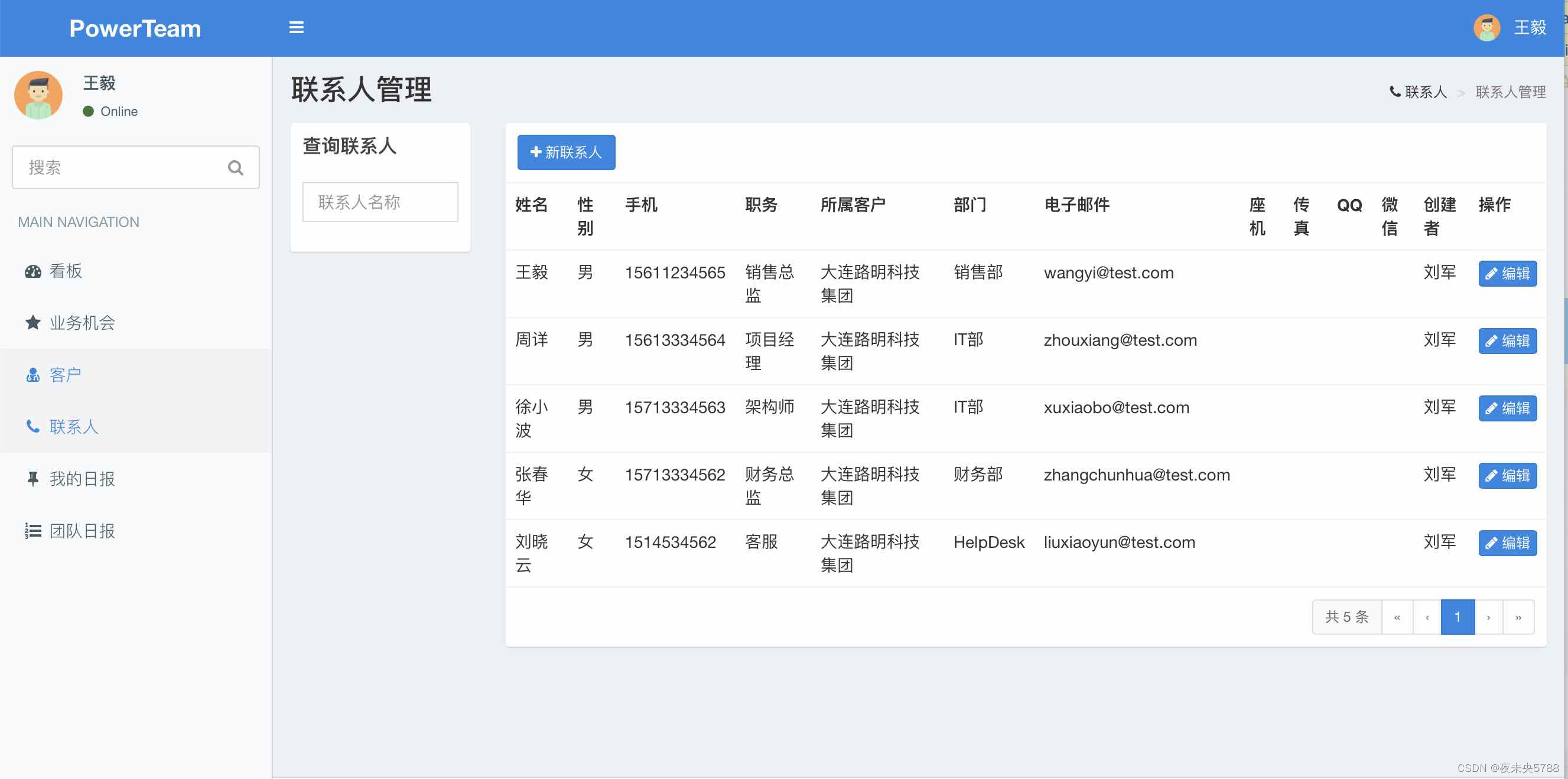
运行截图






相关代码
账户控制器
@Controller
@Slf4j
public class AccountController {
/**
* Controller控制器依赖于业务逻辑层,将AccountService自动装配到控制器(AccountController对象)
*/
@Autowired
private AccountService accountService;
/**
* 该方法用来处理前端浏览器的登录请求,登录成功跳转到"送水工管理系统"主页面,登录失败返回index.html页面
* 步骤:
* 1 调用业务逻辑对象(AccountService)的login方法判断登录是否成功
* 2 登录成功跳转到"送水工管理系统"主页面
* 3 登录失败返回index.html页面,并给出提示"用户名或者密码错误"
* @param userName 浏览器表单采集的用户名
* @param userPwd 浏览器表单采集的密码
* @param model 用来在视图层和控制层之间传递数据的对象
* @return 登录成功跳转到"送水工管理系统"主页面,登录失败返回index.html页面
*/
@RequestMapping(value="/login",method = RequestMethod.POST)
public String login(String userName, String userPwd, Model model, HttpSession session) {
boolean result = accountService.login(userName, userPwd);
// 条件成立:登录成功,否则登录失败
if(result) {
//登陆成功,将表单输入的用户名传递到前端页面
session.setAttribute("currentUser",userName);
// 登录成功跳转到主页面
return "waterMainMenu";
} else {
model.addAttribute("loginFail","用户名或者密码错误");
return "index";
}
}
/***
* 退出系统
* @return
*/
@RequestMapping("/logout")
public String logout() {
return "index";
}
/***
* 跳转到修改密码页面
* @return
*/
@RequestMapping("/changePwd")
public String changePwd() {
return "changePwd";
}
/**
* 修改密码
* @param
* @return
*/
@RequestMapping(value="/updatePassword",method = RequestMethod.POST)
public String updatePassword(String oldPassword,String confirmPassword, Model model, HttpSession session) {
String username = (String) session.getAttribute("currentUser");
boolean checkOldPwd = accountService.checkOldPassword(username,oldPassword);
if (!checkOldPwd){
model.addAttribute("changePwdMsg","原密码错误");
return "changePwd";
}
// 将新密码信息持久化到数据库
int count = accountService.updateAccount(username,confirmPassword);
if (count>0){
model.addAttribute("changePwdMsg","密码修改成功");
return "changePwd";
}else {
model.addAttribute("changePwdMsg","密码修改失败");
return "changePwd";
}
}
}
客户管理控制器
/**
* TODO: 客户管理的控制器,处理客户管理所有的请求
*
* @author caojie
* @version 1.0
* @date 2021/10/22 8:29
*/
@Controller
@RequestMapping("/cust")
@Slf4j
public class CustomerController {
/**
* 控制器依赖业务逻辑,按照类型自动装配CustomerService对象
*/
@Autowired
private CustomerService customerService ;
/**
* 用户点击"客户管理"超链接按钮,显示所有的客户信息
* 步骤:
* 1 调用CustomerService对象的listCustomer方法查询所有的客户信息
* 2 将客户信息渲染到客户列表页面
* 3 跳转到客户列表页面
* @param model 在前端和后端之间传递数据的对象
* @return 客户列表页面
*/
@RequestMapping("/listCust")
public String listCustomer(Model model) {
List<Customer> custList = customerService.listCustomer();
model.addAttribute("custList",custList);
return "customerList";
}
/**
点击“客户列表”页面的“添加”按钮,跳转到“添加客户”页面
*/
@RequestMapping("/preSaveCust")
public String preSaveCustomer() {
return "customerSave";
}
/**
* 在“添加客户”页面的表单填写要添加的客户信息,点击“提交”按钮,处理添加客户的请求
* 步骤:
* 1 调用CustomerService对象的saveCustomer添加客户信息
* 2 重定向到客户列表,显示新添加的客户信息
* @param customer 表单采集的客户对象
* @return 客户列表,显示添加的新客户信息
*/
@RequestMapping(value = "/saveCust",method = RequestMethod.POST)
public String saveCustomer(Customer customer) {
log.info("customer ==="+ customer);
int rows = customerService.saveCustomer(customer);
log.info("save customer rows = "+rows);
// 添加成功之后重新查询客户列表,显示新添加的客户信息
return "redirect:/cust/listCust";
}
/**
* 在浏览器上输入要搜索的“客户名称”,点击“搜索按钮”,根据条件搜索满足条件的客户,将客户列表显示到前端页面
* 步骤:
* 1 调用CustomerService对象的searchCustomer方法根据客户名称搜索满足条件的客户
* 2 将客户列表渲染到前端(客户列表)页面
* 3 跳转到客户列表页面
* @param custName 客户名称
* @param model
* @return 客户列表页面
*/
@RequestMapping("/searchCust")
public String searchCustomer(String custName, Model model) {
log.info("searchCustomer custName = "+custName);
List<Customer> custList = customerService.searchCustomer(custName);
model.addAttribute("custList",custList);
// 把搜索条件回传到前端页面
model.addAttribute("searchName",custName);
return "customerList";
}
/**
* 处理删除请求
* 步骤:
* 1 调用CustomerService对象的deleteCustomerById方法根据客户ID删除客户信息
* 2 打印受影响行数
* 3 返回客户列表路径,重新执行查询客户列表方法listCustomer,显示删除之后的数据
* @param cid 前端传入的客户id
* @return 返回客户列表路径,重新执行查询客户列表方法listCustomer,显示删除之后的数据
*/
@RequestMapping("/delCust/{cid}")
public String deleteCustomer(@PathVariable("cid") Integer cid) {
log.info("delete Customer cid = "+cid);
int rows = customerService.deleteCustomerById(cid);
log.info("delte customer rows = "+rows);
return "redirect:/cust/listCust";
}
/**
* 用户在页面上点击“修改”按钮,完成数据回显
* 步骤:
* 1 根据ID查询对应的客户信息
* 2 将客户信息渲染到“修改客户”页面
* 3 返回“修改客户”页面
* @param cid 客户id
* @param model
* @return 修改客户
*/
@RequestMapping("/preUpdateCust/{cid}")
public String preUpdateCustomer(@PathVariable("cid") Integer cid,Model model) {
log.info("pre update customer cid = "+cid);
Customer customer = customerService.getCustomerById(cid);
model.addAttribute("customer",customer);
return "customerUpdate";
}
/**
* 在“修改客户”页面点击“提交”按钮,处理“修改客户”的请求
* 修改成功重新执行查询客户列表,显示修改之后的客户信息
* @param customer “修改客户”页面采集的客户信息
* @return 客户列表
*/
@RequestMapping(value="/updateCust",method = RequestMethod.POST)
public String updateCustomer(Customer customer) {
log.info("update Customer "+customer);
int rows = customerService.updateCustomer(customer);
log.info("update customer rows = "+rows);
return "redirect:/cust/listCust";
}
}
工人控制器
@Controller
@RequestMapping("/worker")
@Slf4j
public class WorkerController {
@Autowired
private WorkerService workerService;
/**
* 读取yml配置文件的路径
*/
@Value("${location}")
private String location;
/**
* 用户点击侧边栏的“客户管理”,处理该请求,将所有的客户信息渲染到“客户列表”页面,最后返回“客户列表”页面
* @param model
* @return 返回“客户列表”页面
*/
@RequestMapping("/workerList")
public String listWorker(Model model) {
List<Worker> workerList = workerService.listWorker();
model.addAttribute("workerList",workerList);
return "workerList";
}
/**
* 点击“添加”按钮,跳转到“添加送水工”页面
* @return “添加送水工”页面
*/
@RequestMapping("/preSaveWorker")
public String preSaveWorker() {
return "workerSave";
}
/**
* 在“添加送水工”页面点击“提交”按钮,添加送水工信息
* 步骤:
* 1 上传送水工照片
* 1.1 获取上传文件的名称
* 1.2 获取上传文件后缀的索引
* 1.3 根据索引获取上传的文件名后缀,例如:.png
* 1.4 获取上传文件的前缀,例如:15456435635。注意前缀命名使用1970-01-01距离现在的毫秒数
* 1.5 判断上传路径是否存在,如果不存在创建改路径。例如: D:/upLoad/picture/
* 1.6 拼接上传文件的前缀和后缀名称。例如:15456435635.png。然后创建对应的File对象
* 1.7 上传文件
* 1.8 将凭借的上传文件名称设置到Worker对象中
* 2 调用WorkerService对象的saveWorker方法,将送水工信息保存到数据库中
* 3 重定向到客户列表,显示新添加的送水工信息
* @param worker 表单采集的新送水工信息
* @param file 封装了浏览器上传的图片数据
* @return 重定向到客户列表,显示新添加的送水工信息
*/
@RequestMapping(value="/saveWorker",method = RequestMethod.POST)
public String saveWorker(Worker worker, MultipartFile file) {
uploadFile(worker, file);
// 将送水工信息持久化到数据库
workerService.saveWorker(worker);
return "redirect:/worker/workerList";
}
private void uploadFile(Worker worker, MultipartFile file) {
// 条件成立:表示客户上传了文件
if (null != file) {
// 获取上传文件名称。例如:WeChart.png
String fileName = file.getOriginalFilename();
// 获取上传文件的后缀索引号
int suffixIndex = fileName.lastIndexOf(".");
// 根据索引获取后缀。例如:.png
String suffix = StringUtils.substring(fileName, suffixIndex);
// 获取文件前缀(使用当前系统时间的纳秒)
long prefix = System.nanoTime();
// 创建服务器上传路径的File对象
File serverPath = new File(location);
// 条件成立:表示服务器存储上传文件的路径不存在,需要创建
if (!serverPath.exists()) {
serverPath.mkdirs();
}
// 拼接上传的文件。前缀(15456435635)+后缀(.png) 15456435635.png
String uploadFile = prefix + suffix;
// 创建上传的文件在服务器磁盘的真实路径
// 参数1:父路径。例如:D:/upLoad/picture/
// 参数2:上传的文件名。例如: 15456435635.png
File uploadFilePath = new File(serverPath, uploadFile);
// 上传文件
try {
file.transferTo(uploadFilePath);
} catch (IOException e) {
e.printStackTrace();
}
// 将拼接上传的文件设置到Worker对象中
worker.setWorkerImage(uploadFile);
}
}
/**
* 点击“修改”按钮,根据送水工id获取对应的送水工信息,将信息渲染到前端页面上
* 步骤:
* 1 根据id查询对应的送水工信息
* 2 将送水工信息渲染到前端页面
* 3 返回“修改送水工”页面
* @param wid 送水工id
* @param model
* @return “修改送水工”页面
*/
@RequestMapping("/preUpdateWorker/{wid}")
public String preUpdateWorker(@PathVariable("wid")Integer wid,Model model) {
log.info("pre update worker id = "+wid);
Worker worker = workerService.getWorkerById(wid);
model.addAttribute("worker",worker);
return "workerUpdate";
}
@RequestMapping(value="/updateWorker",method = RequestMethod.POST)
public String updateWorker(Worker worker, MultipartFile file) {
// 条件成立:表示客户上传了文件
uploadFile(worker, file);
// 将送水工信息持久化到数据库
workerService.updateWorker(worker);
return "redirect:/worker/workerList";
}
@RequestMapping(value="/adjustSalary",method = RequestMethod.POST)
@ResponseBody
public String adjustWorkerSalary(Integer wid,Integer workerSalary) {
log.info("adjustWorkerSalary wid = "+wid);
log.info("adjustWorkerSalary workerSalary = "+wid);
int rows = workerService.adjustSalary(wid, workerSalary);
log.info("adjustWorkerSalary rows = "+rows);
if (rows > 0) {
return "OK";
} else {
return "Fail";
}
}
}
如果也想学习本系统,下面领取。回复:099springboot