本部分内容包括
cookie基本概念,sendcookies和getcookies代码;
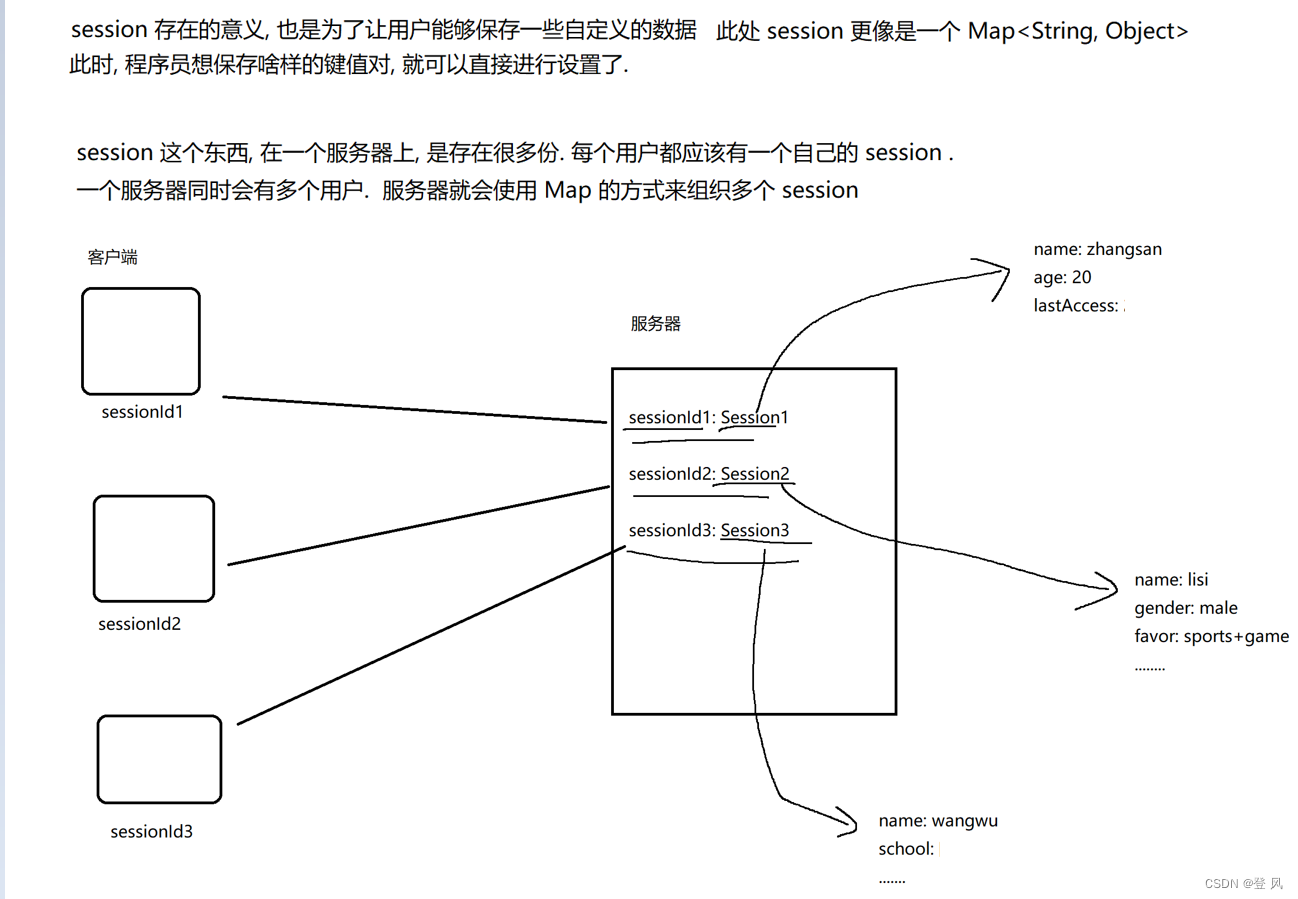
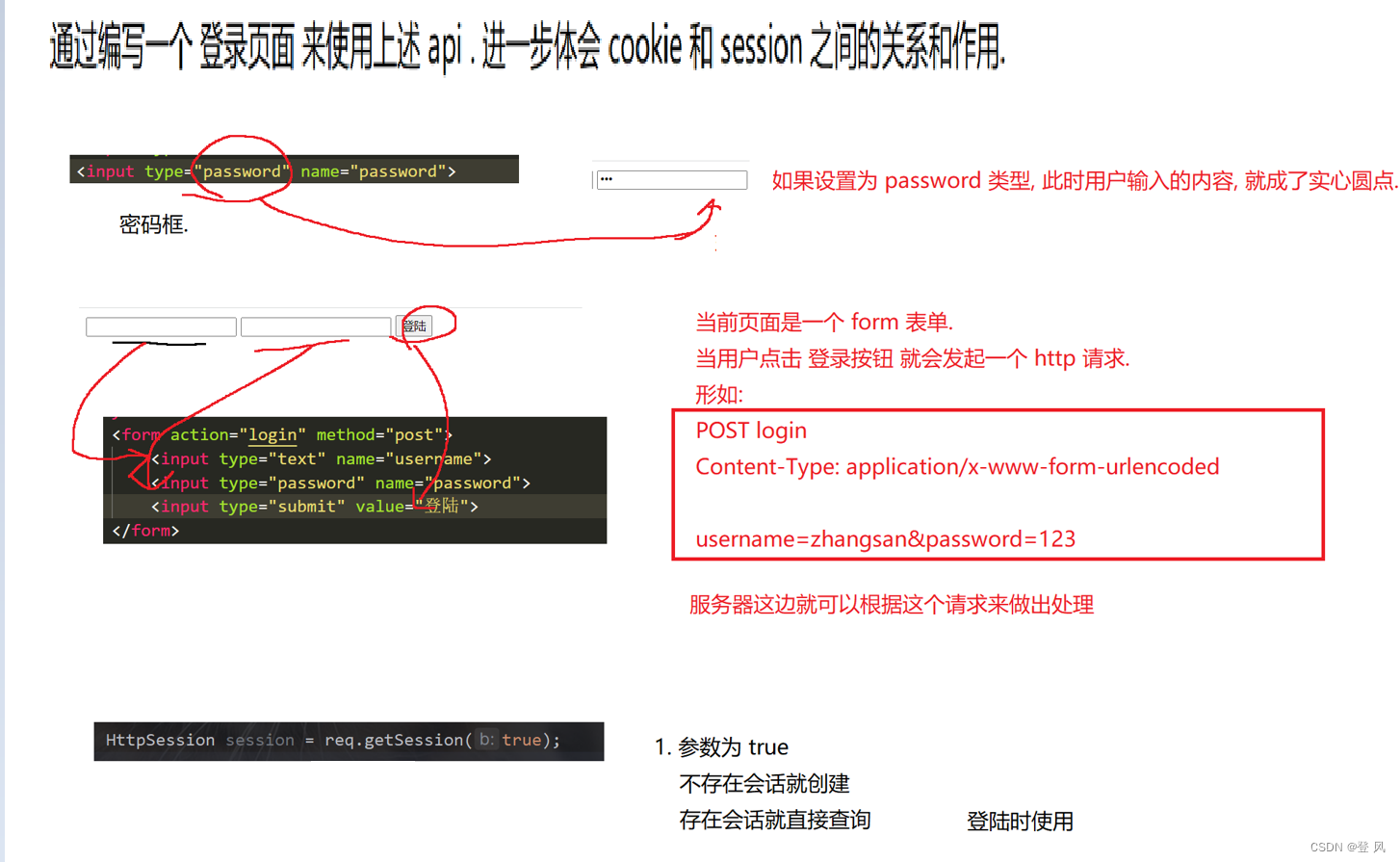
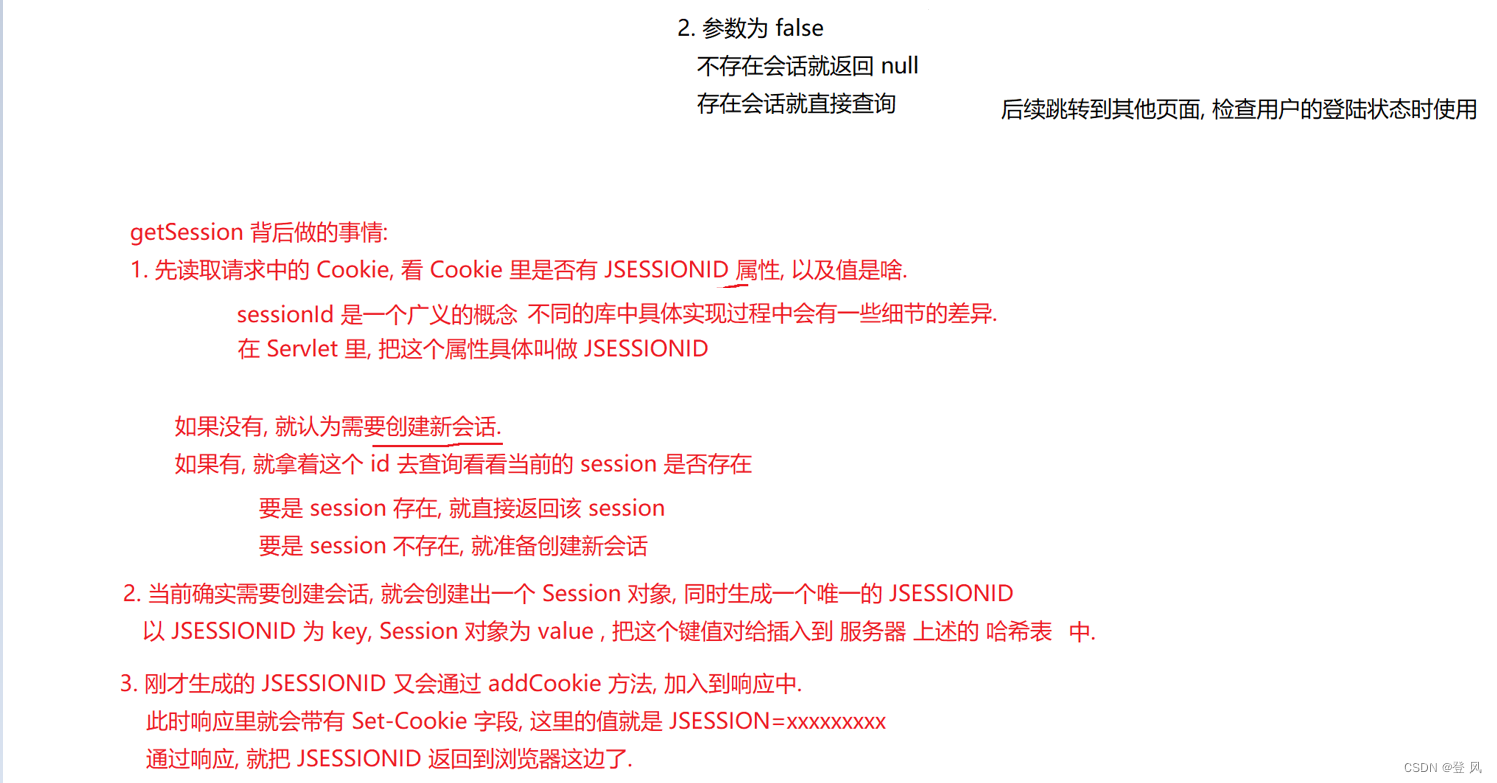
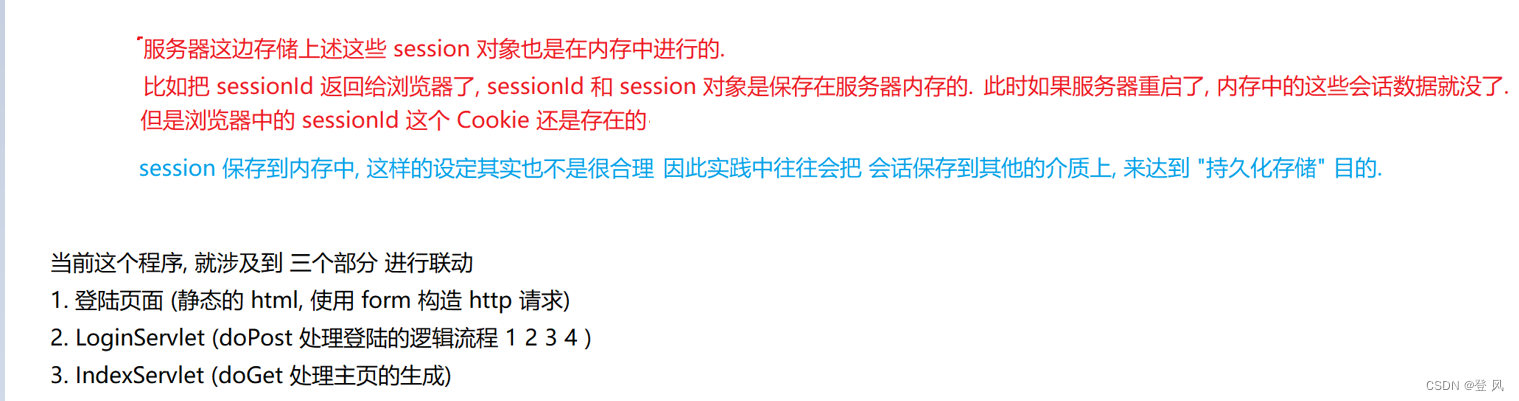
session基本概念,session实现登陆界面;






上述过程中涉及的代码如下:
1
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/sendCookie")
public class sendCookie extends HttpServlet {
@Override
//把一个自定义的cookie数据返回到浏览器这里
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Cookie cookie=new Cookie("date","2023-10-21");
resp.addCookie(cookie);
Cookie cookie1=new Cookie("time","21:44");
resp.addCookie(cookie1);
resp.getWriter().write("okkk");
}
}
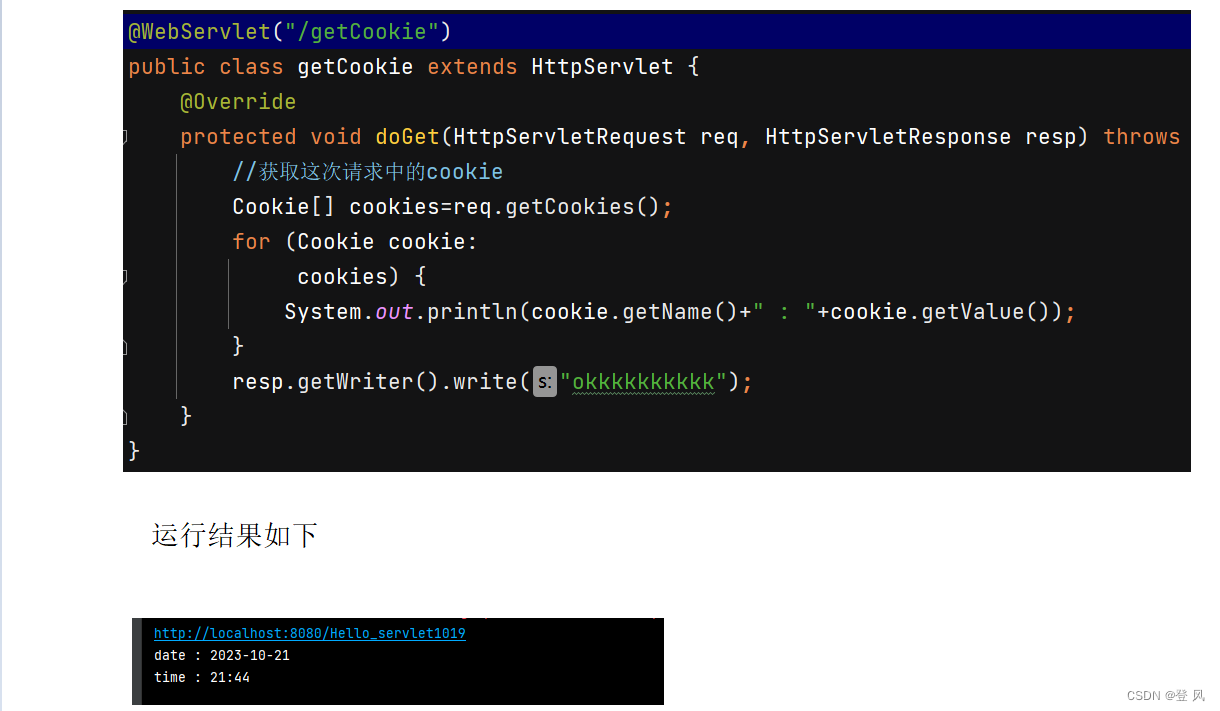
2
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/getCookie")
public class getCookie extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取这次请求中的cookie
Cookie[] cookies=req.getCookies();
for (Cookie cookie:
cookies) {
System.out.println(cookie.getName()+" : "+cookie.getValue());
}
resp.getWriter().write("okkkkkkkkkk");
}
}
session部分







上述登录过程的代码如下:
login.java
package login;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
//做dopost动作
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1.先从请求中拿到用户名和密码
//为了保证参数能狗支持中文,这里将编码格式设置为utf8
req.setCharacterEncoding("utf8");
String username=req.getParameter("username");
String password=req.getParameter("password");
//2.验证用户名和密码是否正确
//先验证格式 键和值都不能为空
if(username==null || password==null || username.equals("") || username.equals("") ){
resp.setContentType("test/html;charset=utf8");
resp.getWriter().write("用户名或者密码不能为空");
return;
}
//这里假设只有一个用户 验证用户账号和密码
if(!username.equals("zhangsan")){
resp.setContentType("text/html;charset=utf8");
resp.getWriter().write("用户名或者密码有误");
return;
}
if(!password.equals("123456")){
resp.setContentType("text/html;charset=utf8");
resp.getWriter().write("用户名或者密码有误");
return;
}
// 3. 用户名和密码验证 ok, 接下来就创建一个会话.
// 当前用户处于未登录的状态, 此时请求的 cookie 中没有 sessionId
// 此处的 getSession 是无法从服务器的 哈希表 中找到该 session 对象的.
// 由于此处把参数设为 true 了, 所以就允许 getSession 在查询不到的时候, 创建新的 session 对象和 sessionId
// 并且会自动的把这个 sessionId 和 session 对象存储的 哈希表 中.
// 同时返回这个 session 对象, 并且在接下来的响应中会自动把这个 sessionId 返回给客户端浏览器.
HttpSession session=req.getSession(true);
//接下来就可以把刚建立好的session对象存储自定义数据,我们在这个对象中存储用户的身份信息
session.setAttribute("username",username);
// 4. 登录成功之后, 自动跳转到 主页
// 重定向
resp.sendRedirect("index");
}
}
index.java
package login;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
/**
* Created with IntelliJ IDEA.
* Description:
* User: Home-pc
* Date: 2023-10-27
* Time: 14:08
*/
//生成动态的主页面,从服务器获得信息
@WebServlet("/index")
public class IndexServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//此处查看用户是否已经登录,即Session中是否有username
//先获得所有的session,在去这些session中找username
//禁止创建会话
HttpSession session=req.getSession(false);
if(session==null){
resp.setContentType("text/html;charset=utf8");
resp.getWriter().write("用户未登录");
return;
}
String username=(String) session.getAttribute("username");
// 虽然有会话对象, 但是里面没有必要的属性, 也认为是登录状态异常.
if(username==null){
resp.setContentType("text/html;charset=utf8");
resp.getWriter().write("用户未登录");
return;
}
//如果上述ok,则生成一个动态的画面
resp.setContentType("text/html;charset=utf8");
resp.getWriter().write("欢迎 " + username);
}
}
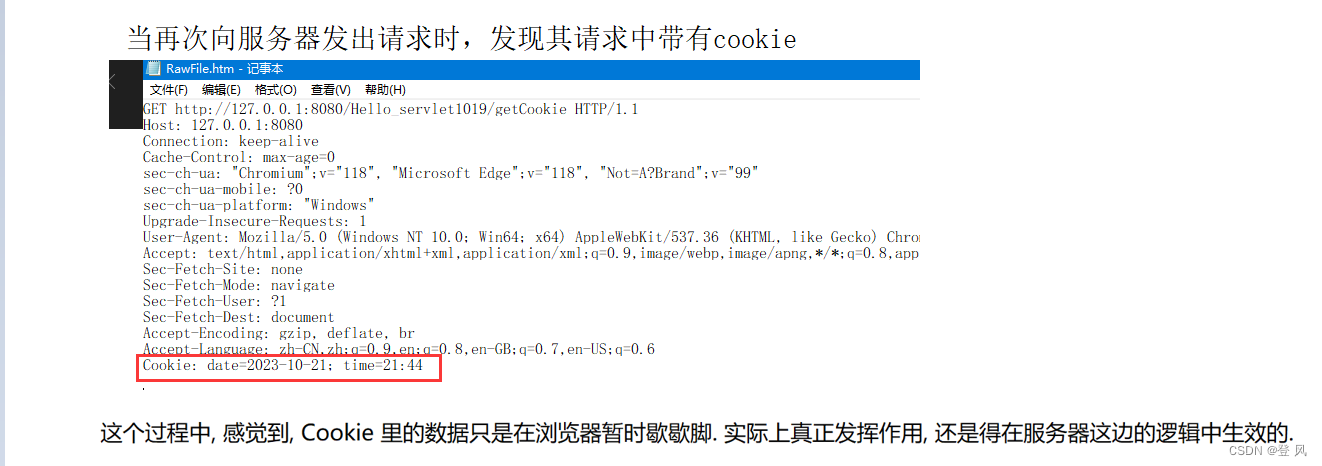
运行结果如下:






![[java/力扣110]平衡二叉树——优化前后的两种方法](https://img-blog.csdnimg.cn/ac5f043c9c894051bb5062d8f5c8ee8d.png)




![[2021]不确定成本下的处理分配](https://img-blog.csdnimg.cn/540d6cbac2c64788b427c5b56d1dc5b2.png)