介绍
DocumentGenerator是一个Excel快速生成工具,目标以后还能实现Word、pdf等的文件的生成。该程序独立运行,可通过HTTP接口调用其生成接口。
典型使用场景为如下:
- 使用者编写模板文件
- 使用者准备模板文件的填充JSON数据内容
- 使用者通过网络接口调用该程序服务完成模板数据自动加载JSON内容,并生成最终文件。
工具目录如下图所示(红色框选的便是),文件生成的服务程序,其中"_d"结尾的是调试版,没有"_d"结尾的是发布版,两个版本功能一样。

下方的DocumentGeneratorTestGui工具是一个测试工具,为了方便功能测试使用。
DocumentGeneratorService工具介绍
DocumentGeneratorService是独立运行的文件生成工具,对外提供了HTTP接口服务,用于生成文档。工具启动成功提示如下图所示:

DocumentGeneratorTestGui工具介绍
DocumentGeneratorTestGui工具为测试小工具,主界面如下所示:

通过选择模板excel文件,填写json数据,点击生成即可根据选择的模板文件以及当前设置的json内容,即可直接生成excel文件。
JSON内容
json数据是调用服务时需要传递的内容部分,HTTP的POST方法调用实例如下:
POST http://127.0.0.1:8080/generate/xlsx HTTP/1.0
content-type: application/json
{
"template": "templates/example_01_property.xlsx",
"outputPath": "outputFiles/outFile_example_01_property.xlsx",
"data": {
"proName":"这是属性名字"
}
}- "template":指定生成文档时使用的模板文件路径。
- "outputPath":指定生成文档时保存的模板文件路径。
- “data”属性内容(Json-Object)即为调用服务生成文档时的数据部分。data结点的内容是模板文件的数据源。DocumentGeneratorTestGui工具的JSON数据就是这里的“data”结点的内容。
模板Excel文件制作
DocumentGenerator/templates目录已经存放了部分典型模板文件。当前程序支持属性、循环指令,用户通过灵活配合指令的使用即可完成复杂模板内容的填充。
指令语法:{@<cmd>:<params>}
属性指令(p)
${@p:proName},proName代表属性名称,用于提取请求json数据内容的proName字段值。
可以简写为${proName}。
简单示例1
比如请求的数据内容如下:
{
"proName":"这是属性名字"
}那么${@p:proName}就代表了取JSON数据的“proName”结点的值替换该表格,生成过程将自动把指令换成了“这是属性名字”。

生成的文件如下:

简单示例2
如下方模板文件,属性可以通过"."操作符获取子属性。

使用JSON数据为:
{
"proName":"这是属性名字",
"cell1":"A",
"cell2":"B",
"cell3":"C",
"cell4":"D",
"cell5":"E",
"cell6":"F",
"cell7":"G",
"cell8":"H",
"user":{
"name":"张三",
"sex":"男",
"title":"是个帅气的小伙儿"
}
}生成的内容如下:

循环指令(for_*)
循环指令分为水平循环(for_h)和垂直循环(for_v)两种。水平循环用于遍历数据集合,并挨个取集合中的元素值,横向排布填充excel的表格;垂直循环用于遍历数据集合,并挨个取集合中的元素值,纵向排布填充excel的表格。
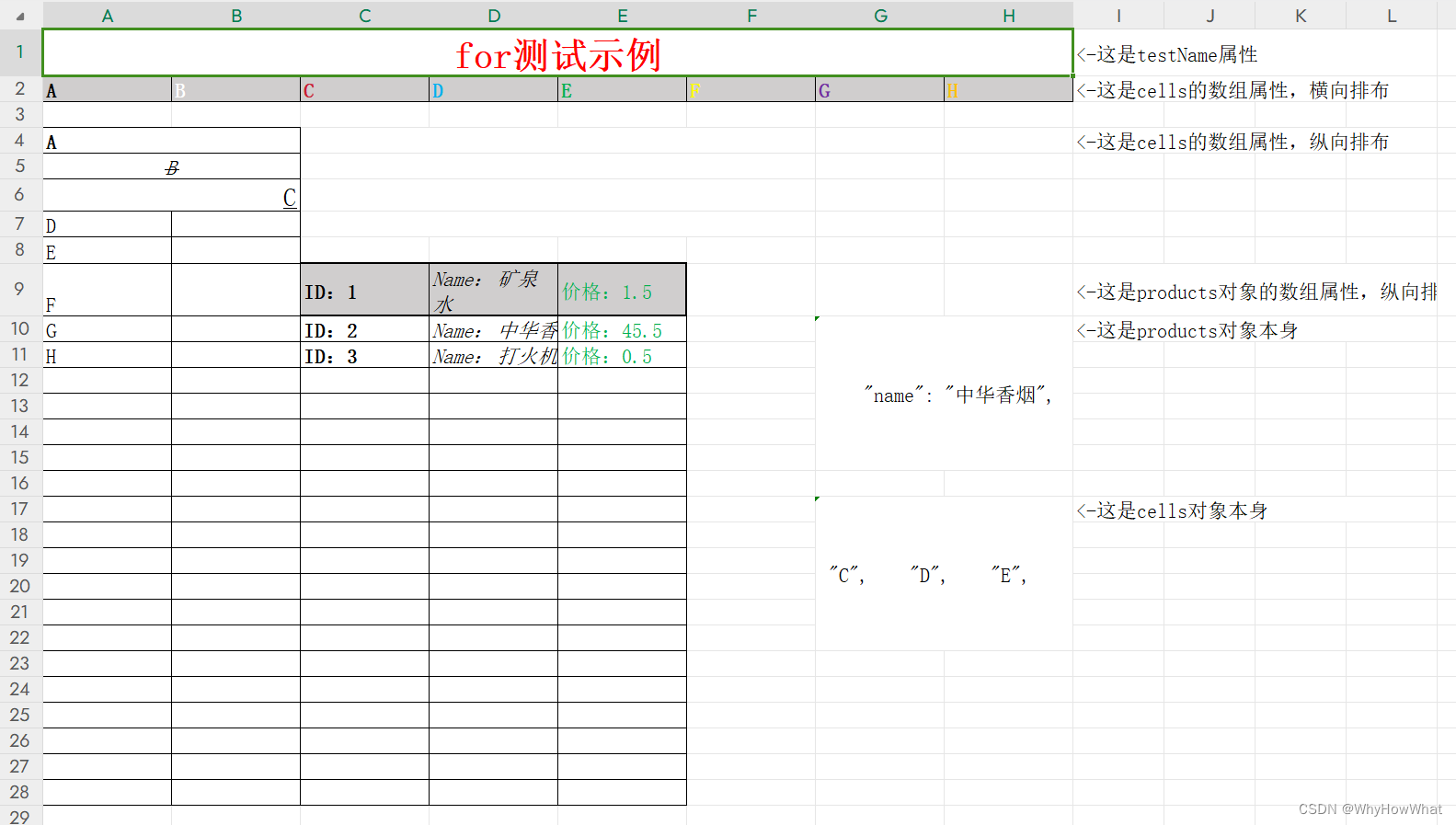
综合示例
比如模板内容如下:

JSON内容如下:
{
"testName":"for测试示例",
"cells":["A","B","C","D","E","F","G","H"],
"products":[
{
"id":1,
"name":"矿泉水",
"price":1.5
},{
"id":2,
"name":"中华香烟",
"price":45.5
},{
"id":3,
"name":"打火机",
"price":0.5
}
]
}生成的结果如下:

接口调用
HTTP接口
HTTP接口提供以HTTP POST方式调用文档生成功能。上节的示例中已经介绍过,这里不再赘述。
POST http://127.0.0.1:8080/generate/xlsx HTTP/1.0
content-type: application/json
{
"template": "templates/example_01_property.xlsx",
"outputPath": "outputFiles/outFile_example_01_property.xlsx",
"data": {
"proName":"这是属性名字"
}
}
### 测试POST jSON数据
POST http://127.0.0.1:8080/generate/xlsx HTTP/1.0
content-type: application/json
{
"template": "templates/example_02_property.xlsx",
"outputPath": "outputFiles/outFile_example_02_property.xlsx",
"data": {
"proName":"这是属性名字",
"cell1":"A",
"cell2":"B",
"cell3":"C",
"cell4":"D",
"cell5":"E",
"cell6":"F",
"cell7":"G",
"cell8":"H",
"user":{
"name":"张三",
"sex":"男",
"title":"是个帅气的小伙儿"
}
}
}
### 测试POST jSON数据
POST http://127.0.0.1:8080/generate/xlsx HTTP/1.0
content-type: application/json
{
"template": "templates/example_03_for.xlsx",
"outputPath": "outputFiles/outFile_example_03_for.xlsx",
"data": {
"testName":"for测试示例",
"cells":["A","B","C","D","E","F","G","H"],
"products":[
{
"id":1,
"name":"矿泉水",
"price":1.5
},{
"id":2,
"name":"中华香烟",
"price":45.5
},{
"id":3,
"name":"打火机",
"price":0.5
}
]
}
}其他待扩展接口
目前还没实现其他接口,待扩展。
特别声明
该软件为个人开发软件,只用于同行们测试相互学习使用。不可直接用于商业用途,谢谢。
如需商业应用请主动邮箱联系作者洽谈,谢谢。