eg1:绘制小球的动画效果
- 通过一下的代码实现小球从左向右移动效果,计算小球的移动速度和帧率实现移动效果平和造成视觉上的错觉
#include <stdio.h>
#include <easyx.h>
#include <iostream>
#include <math.h>
#define PI 3.14
// 1PI = 180度 2PI = 360度
int main()
{
// 编写动画的效果
initgraph(800, 600);
setorigin(400, 300);;
setaspectratio(1, -1);
// 创建动画背景
setbkcolor(RGB(164, 225, 202));
// 清除原来的背景颜色,换上我们给定的背景颜色
cleardevice();
// 设置填充的颜色为白色
setfillcolor(WHITE);
// 绘制出圆在每一个时刻的静态画面
int x = 0;
int y = 0;
for (x = -400; x <= 400; x += 5) {
// 清除之前绘制的画面
cleardevice();
solidcircle(x, y, 50);
// sleep()函数起到的作用是休眠
Sleep(40);
}
// 延时
getchar();
closegraph();
return 0;
}
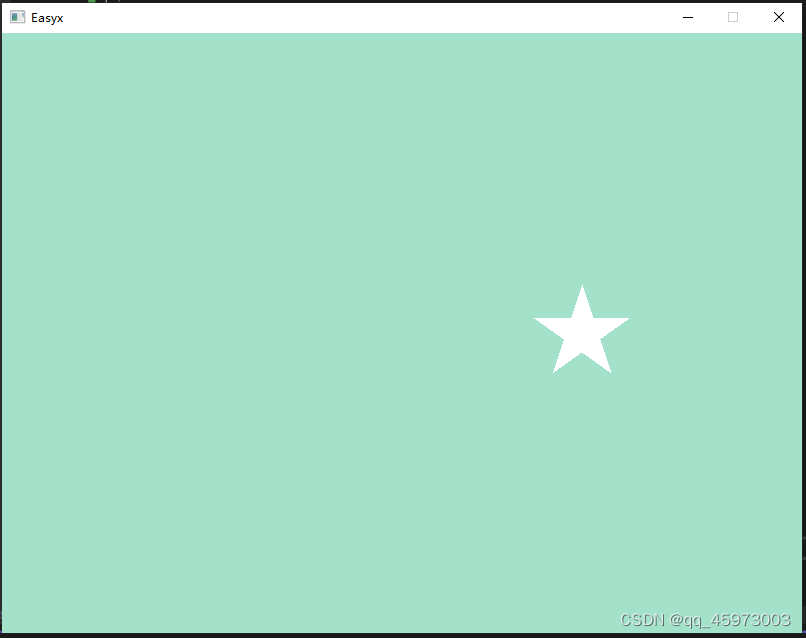
eg2:实现五角星往返运动
#include <stdio.h>
#include <easyx.h>
#include <iostream>
#include <math.h>
#define PI 3.14
// 1PI = 180度 2PI = 360度
// 绘制五角星的函数,参数radius表示的是五角星外切圆的半径,参数startAngle是五角星的起始角度x, y 表示移动五角星的坐标
void fivePointedStar(int x,int y ,int radius, double startAngle) {
double delta = 2 * PI / 5;
POINT points[5];
// 循环5次
for (int i = 0; i < 5; i++) {
// 使用三角函数计算出如何绘画五角星和五角星绘画的位置
points[i].x = cos(startAngle + i * delta * 2) * radius + x;
points[i].y = sin(startAngle + i * delta * 2) * radius + y;
}
solidpolygon(points, 5);
}
int main()
{
// 编写动画的效果
initgraph(800, 600);
setorigin(400, 300);;
setaspectratio(1, -1);
// 创建动画背景
setbkcolor(RGB(164, 225, 202));
// 清除原来的背景颜色,换上我们给定的背景颜色
cleardevice();
// 设置填充的颜色为白色
setfillcolor(WHITE);
// 指定多边形的填充模式为winding
setpolyfillmode(WINDING);
// 绘制出圆在每一个时刻的静态画面
int x = 0;
int y = 0;
int dx = 5;
while (1) {
cleardevice();
fivePointedStar(x, y, 50, PI / 2);
Sleep(40);
x = x + dx;
if (x == -400 || x == 400) {
dx = -dx;
}
}
for (x = -400; x <= 400; x += 5) {
// 清除之前绘制的画面
cleardevice();
fivePointedStar(x, y, 50, PI / 2);
// sleep()函数起到的作用是休眠
Sleep(40);
}
// 延时
getchar();
closegraph();
return 0;
}

eg3:实现五角星实现矩形运动
#include <stdio.h>
#include <easyx.h>
#include <iostream>
#include <math.h>
#define PI 3.14
// 1PI = 180度 2PI = 360度
// 绘制五角星的函数,参数radius表示的是五角星外切圆的半径,参数startAngle是五角星的起始角度x, y 表示移动五角星的坐标
void fivePointedStar(int x,int y ,int radius, double startAngle) {
double delta = 2 * PI / 5;
POINT points[5];
// 循环5次
for (int i = 0; i < 5; i++) {
// 使用三角函数计算出如何绘画五角星和五角星绘画的位置
points[i].x = cos(startAngle + i * delta * 2) * radius + x;
points[i].y = sin(startAngle + i * delta * 2) * radius + y;
}
solidpolygon(points, 5);
}
int main()
{
// 编写动画的效果
initgraph(800, 600);
setorigin(400, 300);;
setaspectratio(1, -1);
// 创建动画背景
setbkcolor(RGB(164, 225, 202));
// 清除原来的背景颜色,换上我们给定的背景颜色
cleardevice();
// 设置填充的颜色为白色
setfillcolor(WHITE);
// 指定多边形的填充模式为winding
setpolyfillmode(WINDING);
int x = -300;
int y = 200;
int dx, dy;
while (1) {
if (x == -300 && y == 200) {
dx = 5;
dy = 0;
}
else if (x == 300 && y == 200) {
dx = 0;
dy = -5;
}
else if (x == 300 && y == -200) {
dx = -5;
dy = 0;
}
else if (x == -300 && y == -200) {
dx = 0;
dy = 5;
}
cleardevice();
fivePointedStar(x, y, 50, PI / 2);
// sleep()函数起到的作用是休眠
Sleep(40);
x = x + dx;
y = y + dy;
}
for (x = -400; x <= 400; x += 5) {
// 清除之前绘制的画面
cleardevice();
fivePointedStar(x, y, 50, PI / 2);
// sleep()函数起到的作用是休眠
Sleep(40);
}
// 延时
getchar();
closegraph();
return 0;
}

eg4:让五角星实现圆周运动

#include <stdio.h>
#include <easyx.h>
#include <iostream>
#include <math.h>
#define PI 3.14
// 1PI = 180度 2PI = 360度
// 绘制五角星的函数,参数radius表示的是五角星外切圆的半径,参数startAngle是五角星的起始角度x, y 表示移动五角星的坐标
void fivePointedStar(int x,int y ,int radius, double startAngle) {
double delta = 2 * PI / 5;
POINT points[5];
// 循环5次
for (int i = 0; i < 5; i++) {
// 使用三角函数计算出如何绘画五角星和五角星绘画的位置
points[i].x = cos(startAngle + i * delta * 2) * radius + x;
points[i].y = sin(startAngle + i * delta * 2) * radius + y;
}
solidpolygon(points, 5);
}
int main()
{
// 编写动画的效果
initgraph(800, 600);
setorigin(400, 300);;
setaspectratio(1, -1);
// 创建动画背景
setbkcolor(RGB(164, 225, 202));
// 清除原来的背景颜色,换上我们给定的背景颜色
cleardevice();
// 设置填充的颜色为白色
setfillcolor(WHITE);
// 指定多边形的填充模式为winding
setpolyfillmode(WINDING);
int x, y;
int r = 200;
double theta = 0;
double dTheta = 0.05;
while (1) {
x = cos(theta) * r;
y = sin(theta) * r;
cleardevice();
fivePointedStar(x, y, 50, PI / 2);
// sleep()函数起到的作用是休眠
Sleep(40);
theta = theta + dTheta;
}
for (x = -400; x <= 400; x += 5) {
// 清除之前绘制的画面
cleardevice();
fivePointedStar(x, y, 50, PI / 2);
// sleep()函数起到的作用是休眠
Sleep(40);
}
// 延时
getchar();
closegraph();
return 0;
}

eg5:实现动画的自传移动效果
#include <stdio.h>
#include <easyx.h>
#include <iostream>
#include <math.h>
#define PI 3.14
// 1PI = 180度 2PI = 360度
// 绘制五角星的函数,参数radius表示的是五角星外切圆的半径,参数startAngle是五角星的起始角度x, y 表示移动五角星的坐标
void fivePointedStar(int x,int y ,int radius, double startAngle) {
double delta = 2 * PI / 5;
POINT points[5];
// 循环5次
for (int i = 0; i < 5; i++) {
// 使用三角函数计算出如何绘画五角星和五角星绘画的位置
points[i].x = cos(startAngle + i * delta * 2) * radius + x;
points[i].y = sin(startAngle + i * delta * 2) * radius + y;
}
solidpolygon(points, 5);
}
int main()
{
// 编写动画的效果
initgraph(800, 600);
setorigin(400, 300);;
setaspectratio(1, -1);
// 创建动画背景
setbkcolor(RGB(164, 225, 202));
// 清除原来的背景颜色,换上我们给定的背景颜色
cleardevice();
// 设置填充的颜色为白色
setfillcolor(WHITE);
// 指定多边形的填充模式为winding
setpolyfillmode(WINDING);
int x, y;
int r = 200;
double theta = 0;
double dTheta = 0.05;
double startAngle = PI / 2;
double dStartAngle = 0.05;
while (1) {
x = cos(theta) * r;
y = sin(theta) * r;
cleardevice();
fivePointedStar(x, y, 50, startAngle);
Sleep(40);
theta = theta + dTheta;
startAngle = startAngle + dStartAngle;
}
for (x = -400; x <= 400; x += 5) {
// 清除之前绘制的画面
cleardevice();
fivePointedStar(x, y, 50, PI / 2);
// sleep()函数起到的作用是休眠
Sleep(40);
}
// 延时
getchar();
closegraph();
return 0;
}