概念:
RxJS的运行就是Observable和Observer之间的互动游戏。
Observable就是“可以被观察的对象”,即“可被观察者”,而Observer就是‘观察者’,连接两者的桥梁就是Observable对象的函数subscribe。
RxJS中的数据流就是Observable对象,Observable实现了两种设计模式:
- 观察者模式(Observer Pattern)
- 迭代器模式(Iterator Pattern)
观察者模式:
观察者模式要解决的问题,就是在一个持续产生事件的系统中,如何分割功能,让不同模板只需要处理一部分逻辑,这种分而治之的思想是基本的系统设计概念。“分”很容易,关键是如何“治”。
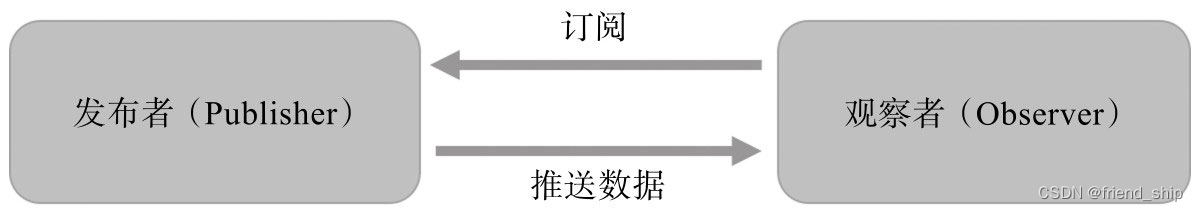
观察者模式对“治”这个问题提的解决方法是,将逻辑分为发布者(Publisher)和观察者(Observer),其中发布者只管负责产生事件,它会通知所有注册挂上号的观察者,而不关心这些观察者如何处理这些事件,只管接收到事件之后就处理,而不关心这些数据是如何产生的。
在RxJS的世界中,Observable对象就是一个发布者,通过Observable对象的subscribe函数,可以把这个发布者和某个观察者连接起来。

迭代器模式:
指的是能够遍历一个数据集合的对象,因为数据集合的实现方式很多,可以是一个数组,也可以是一个树形结构,也可以是一个单向链表……迭代器的作用就是提供一个通用的接口,让使用者完全不用担心这个数据集合的具体实现方式。
在RxJS中,作为迭代器的使用者,并不需要主动去从Observable中“拉”数据,而是只要subscribe上Observable对象之后,自然就能够收到消息的推送,这就是观察者模式和迭代器两种模式结合的强大之处。
下面用一段代码解释:
import Rx from "rxjs";
/**
* 扮演观察者的是console.log,不管传入什么“事件”,它只管把“事件”输出到console上
*/
const source$ = Rx.Observable.of(1, 2, 3); // 发布者
source$.subscribe(console.log); // 观察者参考书籍:《深入浅出RxJS》