目录
1、布隆过滤器是什么
2、布隆过滤器的优缺点
3、使用场景
4、⭐基于Redis的布隆过滤器插件安装
4.1 下载布隆过滤器
4.2 创建文件夹并上传文件
4.3 安装gcc
4.4 解压RedisBloom压缩包
4.5 在解压好的文件夹下输入make
4.6 将编译的好的插件拷贝到docker redis容器中
4.7 修改配置文件,并重启Redis
4.8 查看操作日志
4.9 进入redis客户端查看,测试
4.10 常用命令:
小结
1、布隆过滤器是什么
布隆过滤器(Bloom Filter)是一种空间效率非常高的随机数据结构,用于判断一个元素是否在一个集合中。与传统的哈希表或者二叉搜索树等数据结构不同,布隆过滤器可以在空间和时间上做出很多妥协,从而实现高效的查询和插入操作。
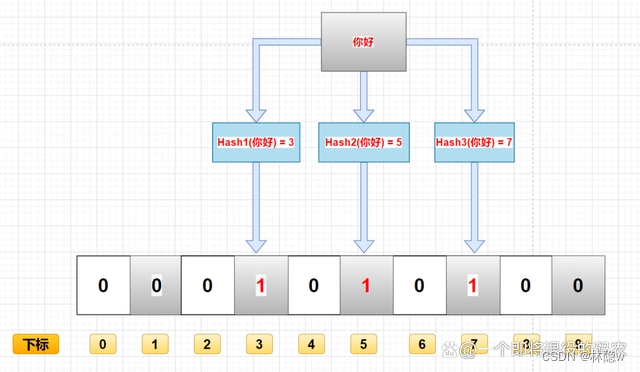
布隆过滤器的核心思想是使用多个哈希函数来将元素映射到位数组中的多个位置上。当一个元素被加入到布隆过滤器中时,它会被多次哈希,并将对应的位数组位置设置为1。当需要判断一个元素是否在布隆过滤器中时,我们只需将该元素进行多次哈希,并检查对应的位数组位置是否都为1,如果其中有任意一位为0,则说明该元素不在集合中;如果所有位都为1,则说明该元素可能在集合中(因为有可能存在哈希冲突),需要进一步检查。
示例图:

图片来源:https://baijiahao.baidu.com/s?id=1760676476679974031&wfr=spider&for=pc
2、布隆过滤器的优缺点
布隆过滤器是一种概率型数据结构,用于快速判断一个元素是否存在于一个集合中。它具有以下优点和缺点:
优点:
- 高效的查询速度:布隆过滤器的查询时间复杂度是O(1),即使在大规模数据集中也能快速判断一个元素是否存在。
- 空间效率高:相比于其他数据结构,布隆过滤器所需的空间通常较小。它利用位数组和哈希函数来表示元素的存在状态,因此占用的内存相对较少。
- 支持高并发场景:由于布隆过滤器的查询操作是无锁的,并且不需要访问磁盘或网络,因此适用于高并发的场景。
缺点:
- 可能出现误判:布隆过滤器存在一定的误判率,即可能将不存在的元素误判为存在。这是由于哈希函数的冲突和位数组的碰撞造成的。误判率随着数据量的增加而增加,可以通过调整哈希函数个数和位数组大小来降低误判率,但不能完全消除。
- 不支持删除操作:布隆过滤器设计初衷是用于判断元素是否存在,而不支持删除操作。一旦一个元素被添加到布隆过滤器中,就无法从布隆过滤器中删除。如果需要删除元素,需要使用其他数据结构辅助操作。
- 对内存敏感:布隆过滤器对内存的使用非常敏感。为了降低误判率,需要增加位数组的大小和哈希函数的个数,这会增加内存的消耗。在内存资源有限的情况下,需要权衡空间和误判率。
综上所述,布隆过滤器适用于对查询速度要求高、对误判率可以容忍的场景,但需要注意其不支持删除操作和对内存敏感的特点。在实际应用中,需要根据具体需求和数据规模来选择是否使用布隆过滤器。
3、使用场景
常见的使用场景包括:
-
网页黑名单过滤:将恶意网站的 URL 存储到布隆过滤器中,当用户访问时,可以快速判断该网站是否为恶意网站,从而进行拦截或提示。
-
垃圾邮件过滤:将已知的垃圾邮件的特征(如发件人、主题、内容等)存储到布隆过滤器中,当新邮件到来时,可以快速判断是否为垃圾邮件,从而进行过滤。
-
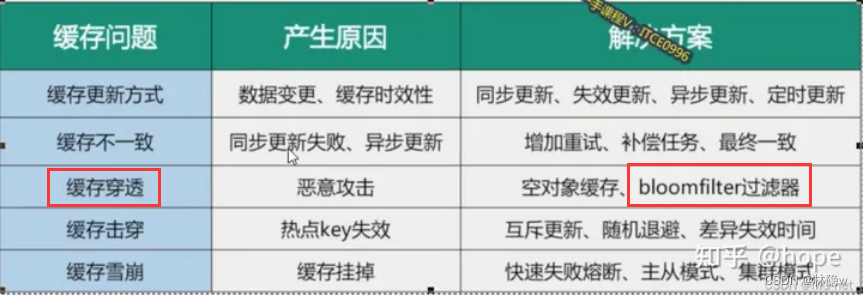
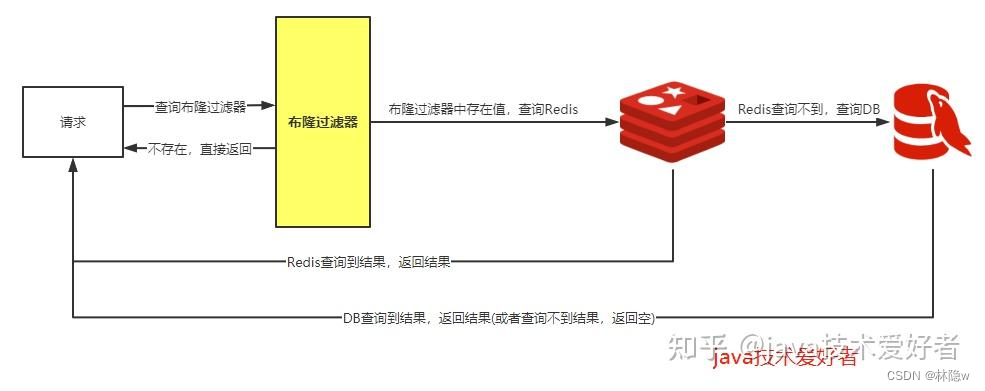
⭐缓存穿透问题解决:当缓存中不存在某个键值对时,可以先通过布隆过滤器判断该键是否存在,如果不存在,则直接返回空值,避免了对数据库等后端存储的不必要查询,从而提高了系统的性能。

图片来源:Redis6-雪崩、击穿、穿透、分布式锁 - 知乎

图片来源:什么是布隆过滤器? - 知乎
需要注意的是,布隆过滤器的误判率是无法避免的,因此在使用时需要根据具体场景进行权衡和调整。
4、⭐基于Redis的布隆过滤器插件安装
4.1 下载布隆过滤器
首先需要安装完成Redis(安装过程略),然后布隆过滤器便可以作为一个插件加载到Redis服务器直接使用。
Linux版本:https://github.com/RedisBloom/RedisBloom/archive/v2.2.4.tar.gz
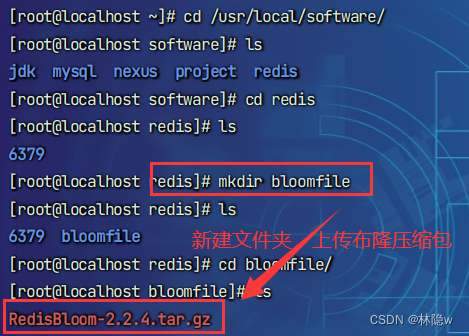
4.2 创建文件夹并上传文件

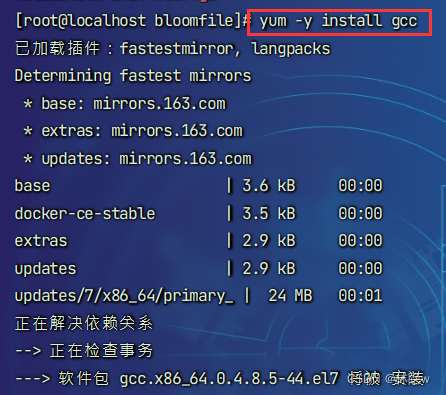
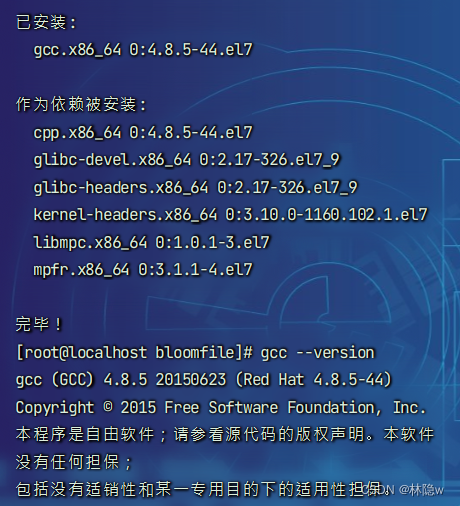
4.3 安装gcc


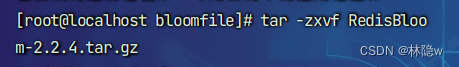
4.4 解压RedisBloom压缩包

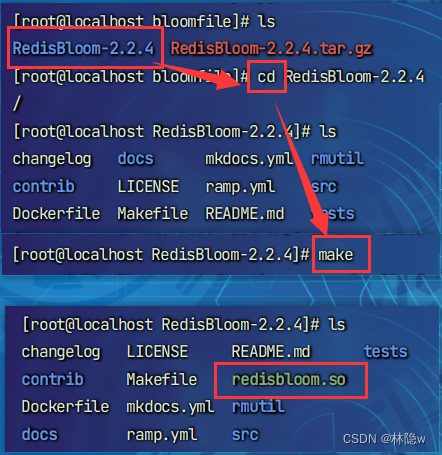
4.5 在解压好的文件夹下输入make

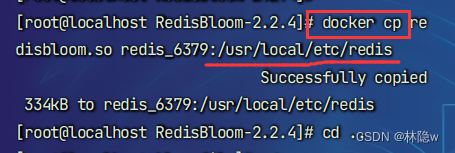
4.6 将编译的好的插件拷贝到docker redis容器中

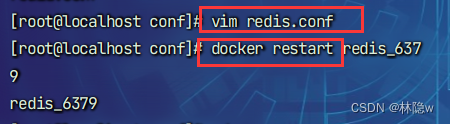
4.7 修改配置文件,并重启Redis

43 # loadmodule /path/to/my_module.so
44 # loadmodule /path/to/other_module.so
45
46 loadmodule /usr/local/etc/redis/redisbloom.so
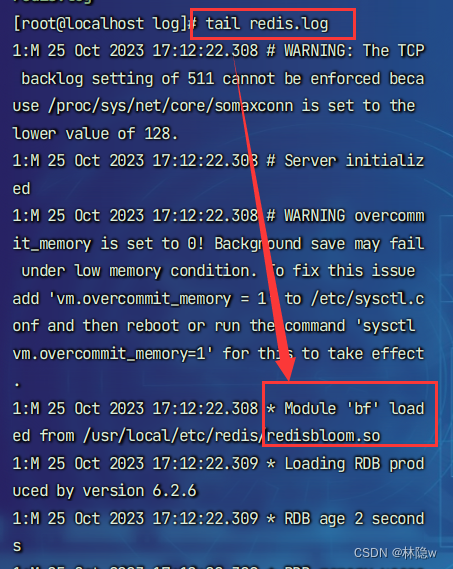
4.8 查看操作日志

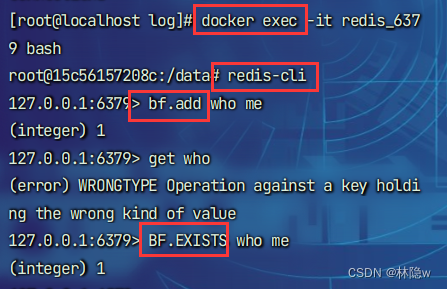
4.9 进入redis客户端查看,测试

4.10 常用命令:
- bf.add:添加元素
- bf.madd:批量添加元素
- bf.exists:检索元素是否存在
- bf.mexists:检索多个元素是否存在
- bf.reserve:自定义布隆过滤器,设置key,error_rate和initial_size
小结
由于布隆过滤器不需要存储元素本身,而只需要存储元素的哈希值,因此它的空间效率非常高。同时,由于布隆过滤器使用多个哈希函数来减少哈希冲突的概率,因此它的查询效率也比较高。但是,布隆过滤器存在一定的误判率,即有可能将不在集合中的元素误判为在集合中,这是由于哈希冲突和位数组大小等因素造成的。因此,在使用布隆过滤器时,需要根据具体情况来选择合适的哈希函数个数和位数组大小,以控制误判率。
参考:
硬核|Redis 布隆(Bloom Filter)过滤器原理与实战
布隆过滤器 Bloom Filter - 知乎
什么是布隆过滤器? - 知乎
Redis6-雪崩、击穿、穿透、分布式锁 - 知乎
感谢阅读,码字不易,多谢点赞!如有不当之处,欢迎反馈指出,感谢!