前言
欢迎来到第三天的 SpringMVC 学习系列!在前两天的教程中,我们已经学习了如何搭建 SpringMVC 环境、创建控制器和处理请求等基础知识。今天,我们将继续探索 SpringMVC 的功能,并学习如何处理静态资源。
在现代 Web 应用程序中,静态资源(如图片、CSS 文件、JavaScript 文件等)是构建用户界面和增强用户体验的重要组成部分。SpringMVC 提供了方便的机制来处理这些静态资源,使我们能够有效地管理和提供它们。
本教程将介绍如何在 SpringMVC 中处理静态资源。我们将学习如何配置 SpringMVC 以正确加载和分发静态资源,以及如何在视图中引用这些资源。
一、前期准备
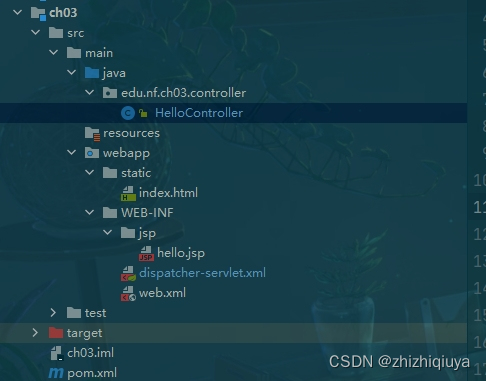
1、新建项目,结构如下

2、添加依赖
<dependencies>
<!-- springmvc 依赖,会将spring的核心包一并添加进来 -->
<!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.23</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.30</version>
</dependency>
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
<version>1.4.5</version>
</dependency>
</dependencies>3、在 jsp 包下新建一个 hello.jsp 页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h1>hello.......</h1>
</body>
</html>
4、配置 web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>dispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcher</servlet-name>
<!-- 所有的请求都经过核心控制器,但是不处理 static 是无感知的 -->
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>用于配置 Servlet 的映射和加载。在 Spring MVC 中,它用于配置 DispatcherServlet 的初始化和请求映射。
具体来说,这段配置的作用如下:
- 定义了一个名为 "dispatcher" 的 Servlet,并指定了
org.springframework.web.servlet.DispatcherServlet作为其处理类。- 设置了
load-on-startup属性为 1,表示在应用启动时就加载该 Servlet。- 使用
<servlet-mapping>元素将 "dispatcher" Servlet 映射到所有的请求路径上(即<url-pattern>/</url-pattern>),意味着所有的请求都会经过该 Servlet 进行处理。
这段配置的作用是将所有的请求交给 DispatcherServlet 处理,并让它成为应用的核心控制器。DispatcherServlet 将根据请求的 URL 和其他配置信息,将请求分发给相应的处理器方法进行处理,然后返回响应结果。
5、在 controller 包下新建一个HelloController 控制器
@Controller
public class HelloController {
@GetMapping("/hello")
public ModelAndView hello(){
return new ModelAndView("hello");
}
}
@Controller注解用于将HelloController类标记为一个 Spring MVC 控制器,表示它可以接收和处理 HTTP 请求。@GetMapping("/hello")注解用于将hello()方法映射到路径为 "/hello" 的 GET 请求上。当用户访问该路径时,Spring MVC 将调用hello()方法,并返回一个ModelAndView对象。
ModelAndView对象包含两个部分:模型(Model)和视图(View)。模型用于存储数据,视图用于渲染数据。在这里,ModelAndView对象没有设置任何模型数据,只设置了视图名称为 "hello"。这意味着 Spring MVC 将查找名为 "hello" 的视图,并将其渲染返回给用户。
6、配置 dispatcher-servlet.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!-- 扫描 -->
<context:component-scan base-package="edu.nf.ch03"/>
<!-- 启用 mvc 注解处理器 -->
<mvc:annotation-driven/>
<!-- 静态资源助理 -->
<!-- 方式一 : 将静态资源交由容器的默认 servlet
来处理,springmvc 不参与解析,常见的 servlet 容器如 tomcat,jetty
等都会有一个自带的 defaultServlet 来处理这些静态资源
-->
<mvc:default-servlet-handler/>
<!-- 方式二:静态资源由 springmvc 自己来处理
mapping属性:用于映射资源的 url
location 属性:用于指定静态资源的本地相对路径
例如:下面的配置中,当以 page 为开头的所有请求
都会因映射到 static 这个目录中去查找相应的静态资源文件
-->
<!-- <mvc:resources mapping="page/**" location="../static/"/>-->
<!-- 内部资源视图解析器 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/"/>
<property name="suffix" value=".jsp"/>
</bean>
</beans>这段 XML 配置的作用如下:
<context:component-scan>:用于扫描指定包下的组件,并将其注册为 Spring 容器中的 Bean。这样可以自动发现和管理这些组件,使它们可以在应用程序中被使用。
<mvc:annotation-driven>:启用 MVC 注解驱动,使得 Spring MVC 可以处理注解相关的请求映射、参数绑定、数据转换等操作。通过这个配置,你可以使用注解来定义控制器、请求映射、请求参数等,简化了开发过程。
<mvc:default-servlet-handler>:启用默认的静态资源处理器。当有静态资源请求时(如 CSS、JS 文件),Spring MVC 将不会处理这些请求,而是将其交给容器的默认 Servlet 处理。这样可以提高性能并减少不必要的开销。
<mvc:resources>:将指定路径下的静态资源映射到指定的 URL 路径上。在这个例子中,mapping="page/**"表示将以/page/开头的 URL 路径映射到静态资源,location="/static/"表示静态资源的存放路径为/static/。这样配置后,当访问以/page/开头的 URL 路径时,Spring MVC 会将对应的静态资源返回给客户端。
<bean>:定义了一个内部资源视图解析器InternalResourceViewResolver,用于将逻辑视图名称解析为具体的 JSP 视图路径。prefix属性表示 JSP 文件的前缀路径,suffix属性表示 JSP 文件的后缀名。通过这个配置,可以简化控制器中返回视图的处理过程。
这段配置主要是为了实现 Spring MVC 的基本功能,包括组件扫描、注解驱动、静态资源处理和视图解析等。它们共同协作,使得开发者可以更方便地开发和管理 Spring MVC 应用程序。
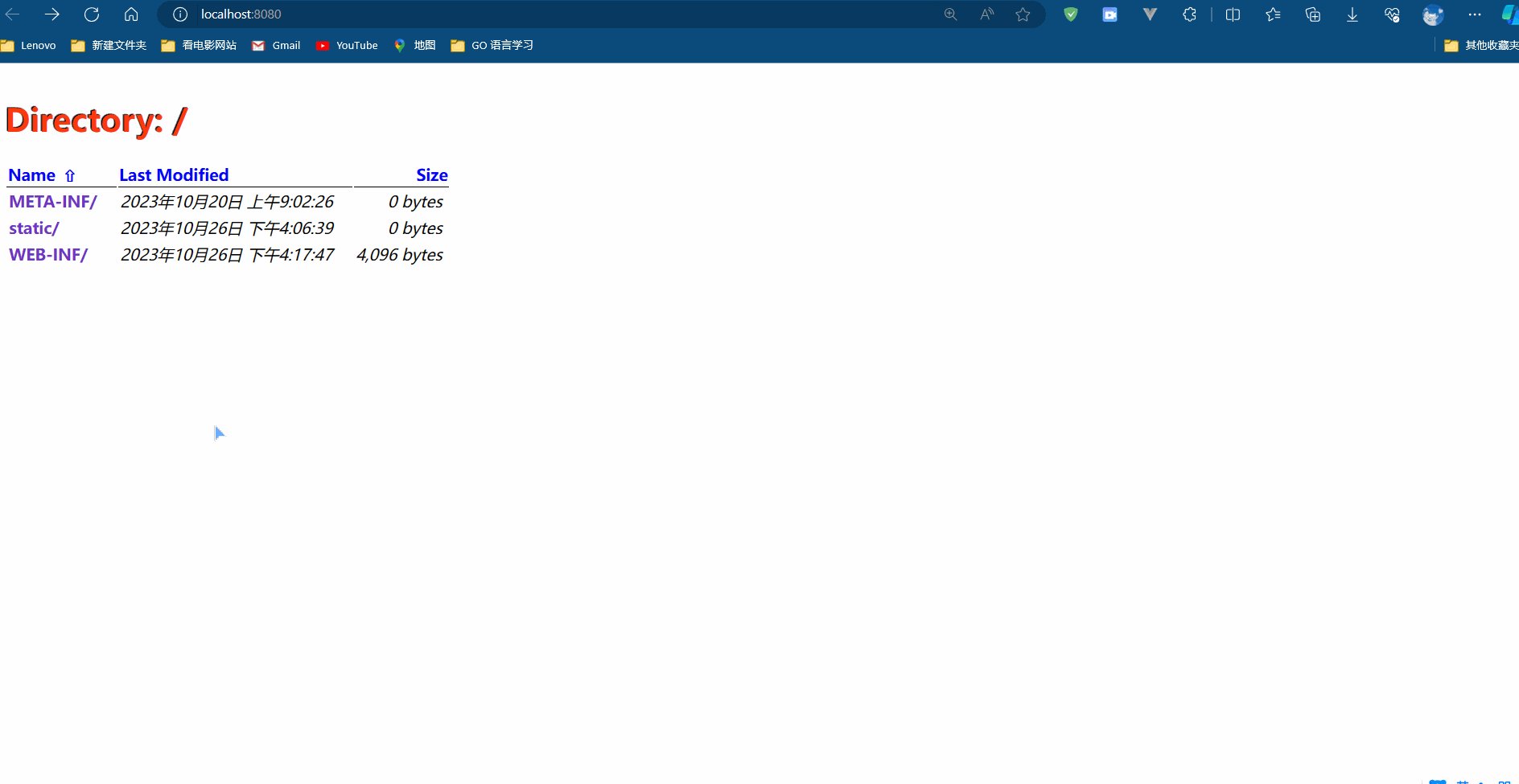
7、测试运行
1)、测试 <mvc:default-servlet-handler/>

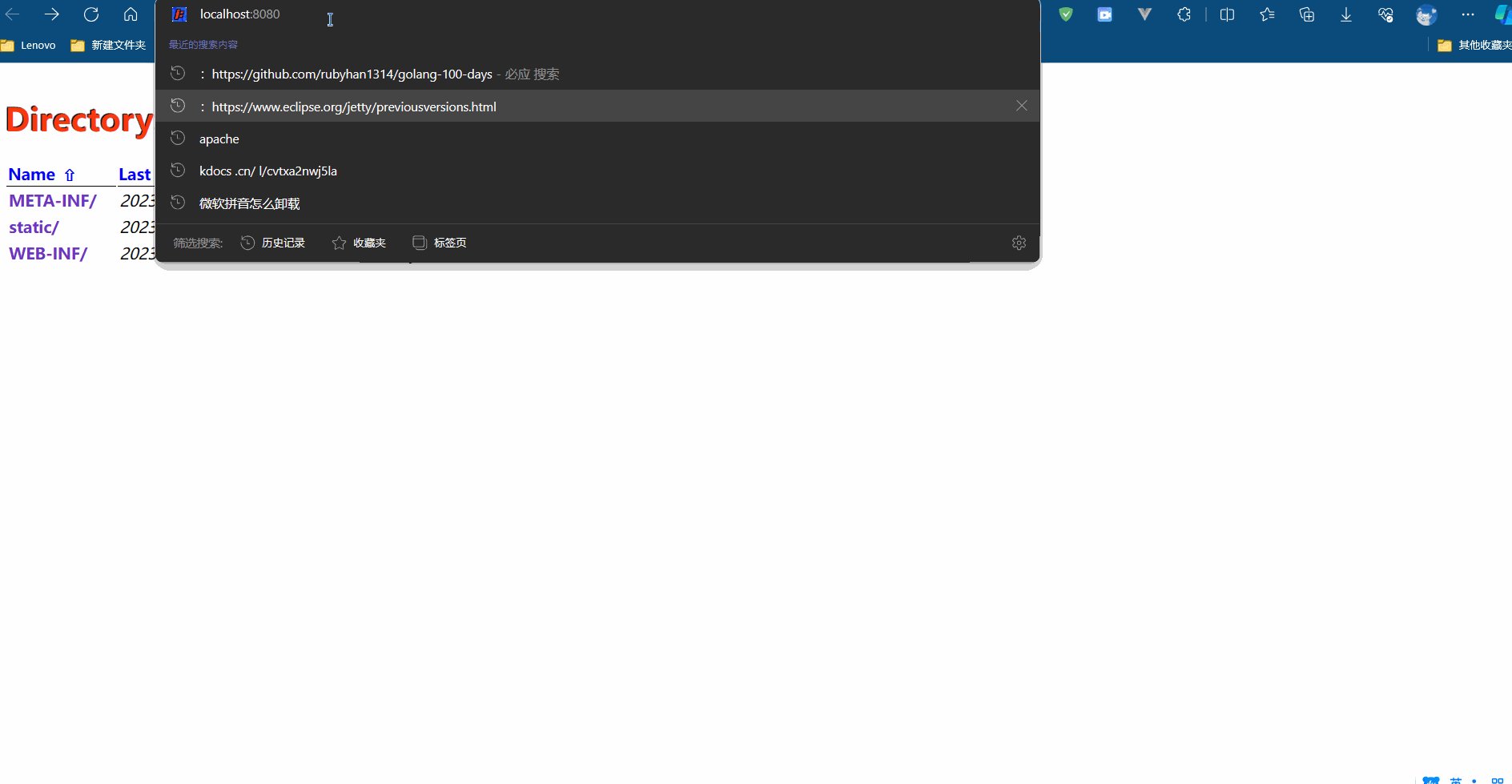
2)、测试 <mvc:resources mapping="page/**" location="/static/"/>

二、使用这两种方式处理静态资源的好处
使用 <mvc:default-servlet-handler/> 和 <mvc:resources> 元素可以带来以下好处:
提高性能:使用默认的 Servlet 处理器可以提高静态资源的处理性能,因为容器通常会对静态资源进行缓存和优化。而如果使用 Spring MVC 框架来处理静态资源,每个请求都需要经过框架的处理,会降低性能。
简化配置:使用
<mvc:resources>元素可以简化静态资源的配置,只需要指定映射和位置即可。而如果不使用该元素,可能需要手动配置多个HandlerMapping和HandlerAdapter,增加了配置的复杂度。更好的可维护性:使用
<mvc:resources>元素可以将静态资源的处理与业务逻辑分离,使代码更易于维护和扩展。而如果将静态资源与业务逻辑混在一起处理,可能会导致代码难以维护和扩展。更好的安全性:使用默认的 Servlet 处理器可以提高静态资源的安全性,因为容器通常会对静态资源进行保护,例如防止目录遍历攻击等。而如果使用 Spring MVC 框架来处理静态资源,可能需要手动配置安全措施,增加了安全风险。
使用 <mvc:default-servlet-handler/> 和 <mvc:resources> 元素可以提高性能、简化配置、提高可维护性和安全性。因此,在处理静态资源时,建议使用这两个元素来优化应用程序的性能和可维护性。
三、总结
使用 <mvc:default-servlet-handler/> 和 <mvc:resources> 元素来处理静态资源。
当处理静态资源时,使用 <mvc:default-servlet-handler/> 和 <mvc:resources> 元素可以带来许多好处。首先,使用默认的 Servlet 处理器可以提高性能,因为容器会对静态资源进行缓存和优化。而使用 Spring MVC 框架处理静态资源则会降低性能。其次,这两个元素可以简化配置,减少代码复杂性。通过 <mvc:resources> 元素,我们可以轻松地映射静态资源的位置和 URL 请求。此外,使用默认的 Servlet 处理器还能提高安全性,因为容器通常会对静态资源进行保护。总之,使用 <mvc:default-servlet-handler/> 和 <mvc:resources> 元素能够提高性能、简化配置、提高可维护性和安全性。这些优化措施对于现代 Web 应用程序至关重要。通过示例和代码演示,我们可以更好地理解如何在 Spring MVC 中使用这两个元素来处理静态资源。在实际项目中,合理利用这些元素可以提升应用程序的性能和用户体验。
四、gitee 案例
案例地址:ch03 · qiuqiu/SpringMVC - 码云 - 开源中国 (gitee.com)