作为一名开发人员,我们在日常工作和学习中常常需要使用一系列小工具,如JSON格式化、JSON转表格、当前时间戳、XML格式化、SQL格式化、密码生成以及UUID生成等。通常情况下,我们会在网上搜索各种在线工具来满足这些需求。然而,这些在线工具虽然众多,却分散在各个网站,有些还存在登录和广告等繁琐问题。作为一名经常在编程世界里制造Bug的工程师,难道你不希望拥有一个属于自己的工具集吗?最近,我恰巧发现了一个名为IT-Tools的开源项目,它恰好包含了我们经常使用的所有工具。在本文中,我们将介绍IT-Tools的主要功能,并探讨如何使用Docker进行部署。

it-tools简介
IT-Tools是一个开源项目,旨在为IT从业者提供一个集成的在线工具。此项目具有功能全面、部署方便等特点,目前在github上4.7K的star。
github地址:https://github.com/CorentinTh/it-tools

it-tools部署
- docker 部署
作者给我们提供了两个镜像,我们可以根据自己的情况选择:
- From docker hub:
docker run -d --name it-tools --restart unless-stopped -p 8080:80 corentinth/it-tools:latest
- From github packages:
docker run -d --name it-tools --restart unless-stopped -p 8080:80 ghcr.io/corentinth/it-tools:latest
- docker-compose 部署
创建it-tools的部署目录
mkdir it-tools
在部署目录下创建docker-compose.yml文件
version: '3.3'
services:
it-tools:
image: corentinth/it-tools:latest
restart: always
environment:
TZ: Asia/Shanghai
ports:
- 4000:80
在docker-compose.yml文件的同级目录下使用如下命令启动容器
docker-compose up -d
如果不出意味的话我们的服务到此就部署完成了
it-tools使用
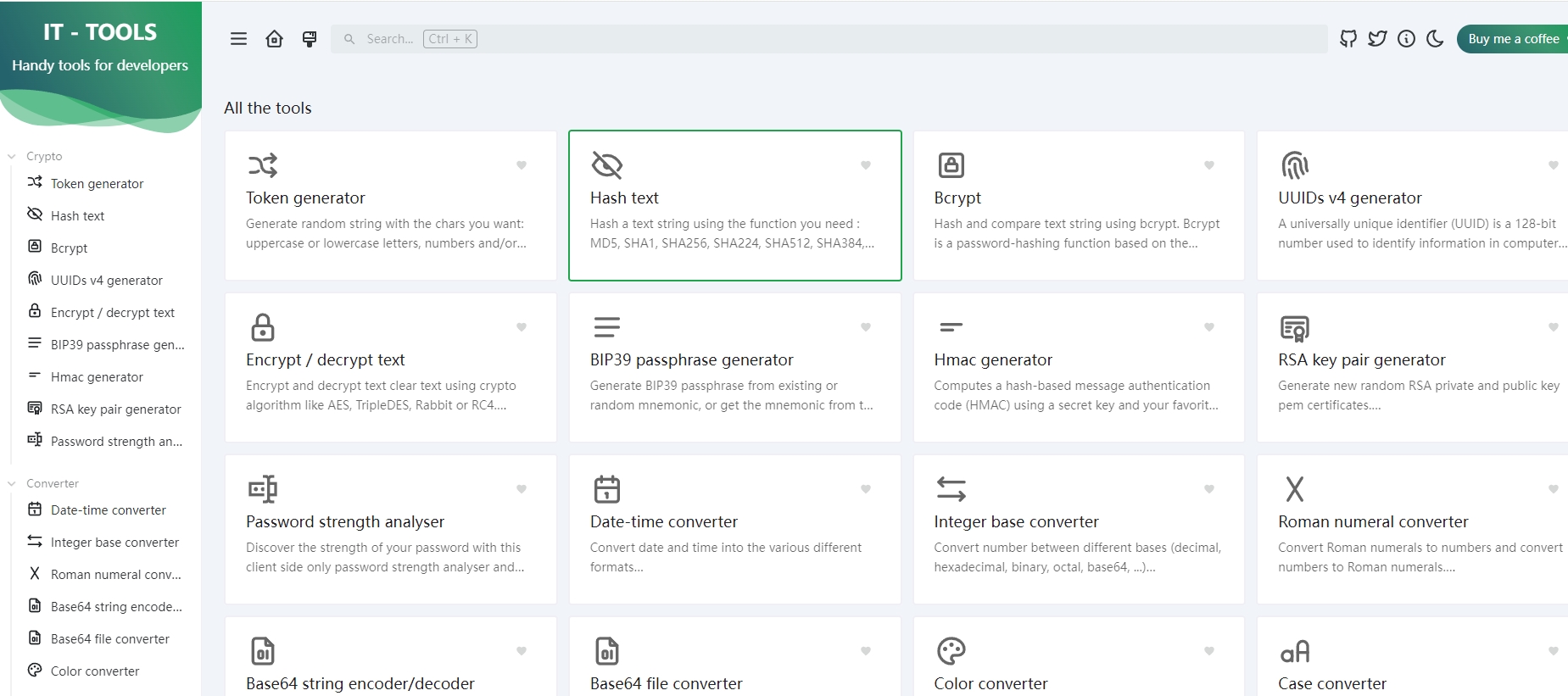
我们在浏览器中打开地址: http://192.168.10.106:4000
可以看到如下界面

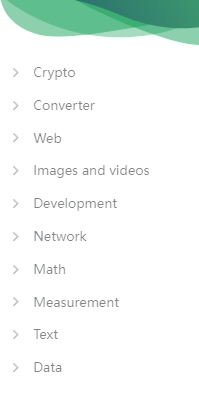
功能可分为以下十大类

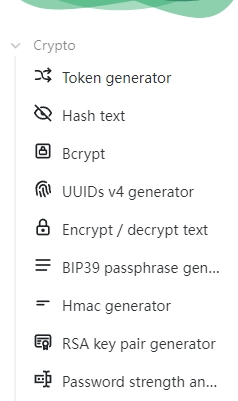
- Crypto:加密工具类
包括token、hash、uuid生成,文本加解密等

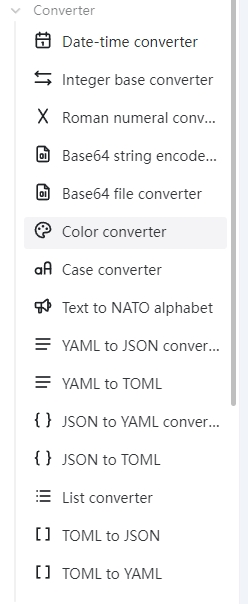
- Converter:转换工具类
包括日期、数据、字符串、颜色、json等转换功能

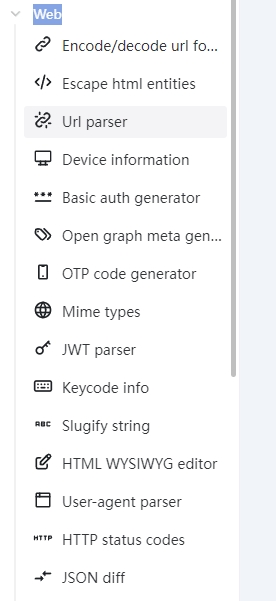
- Web:Web工具类

- Images and videos:图片视频工具类

- Development:Development工具类

- Network: 网络工具类

- Math:数学工具类

- Measurement: 测量工具类

- Text: 文本工具类

- Data:数据工具类

总结
it-tools 的出现极大地简化了 IT 开发人员的工具查找,为他们节省了大量的时间和精力。通过整合多个工具,it-tools 提高了工作效率。此外,它还提供了一种统一的工作环境,使得 IT 开发人员能够更加专注于解决问题本身,而不是被繁琐的工具操作所分散注意力。