源码下载地址
支持:远程部署/安装/调试、讲解、二次开发/修改/定制
查看视频
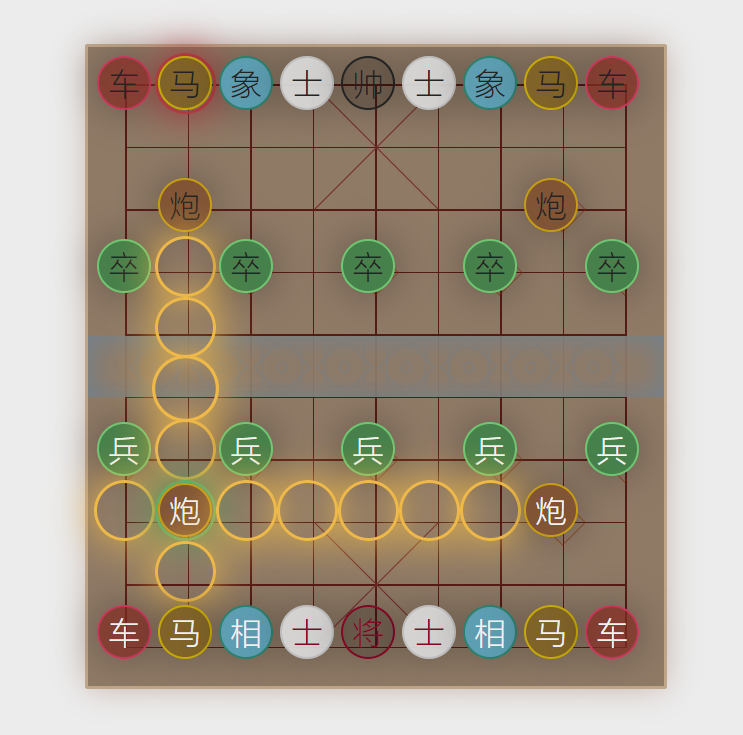
本程序是一个基于Html/css/javascrip的网页端象棋APP,其中引入JQuery来简便开发。
在程序中,使用一个Map二维数组来表示棋盘,通过给棋子设置不同的横坐标与纵坐标来放置他们的位置。
在棋手准备移动棋子时,程序会根据中国象棋已有的规则,来判断对应棋子的可行进方向和步长。
例如“兵”棋,在己方地界时,只能向前移动,且每次只能移动一位。在敌方地界时,仅能向前和两边的地界移动,且每次只能移动一位。
当两棋子的位置重叠时,当前正在移动的棋子拥有优先权,占据棋盘对应位置,而原有的棋子被剔除。