目录
一.角色列表
二.新增角色
三.修改角色
四.删除角色
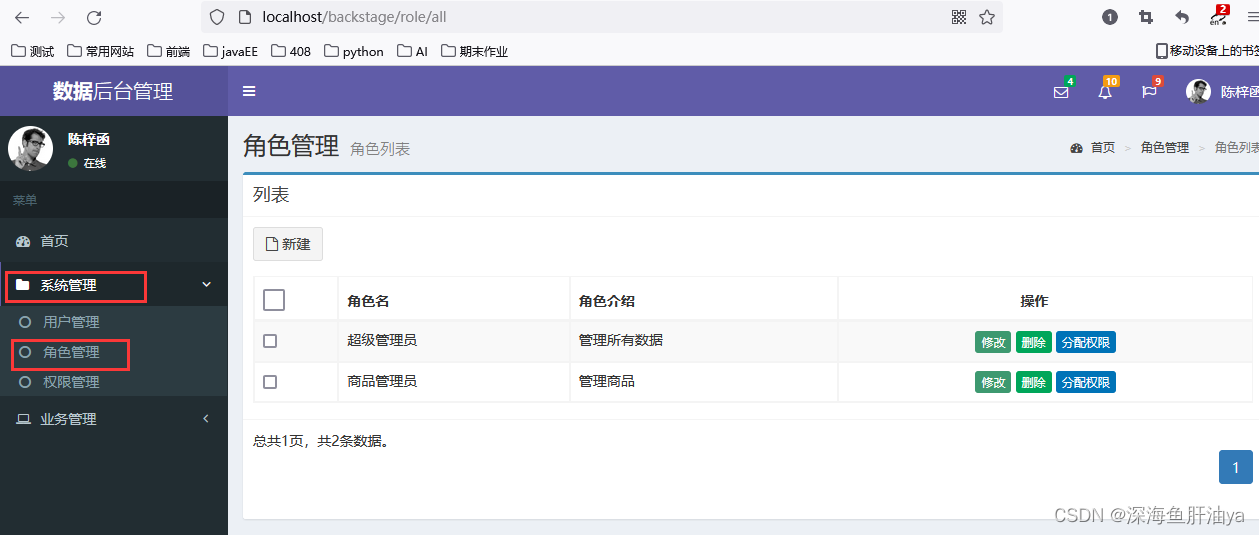
一.角色列表
接下来我们编写角色管理功能,首先查询角色列表:
1.编写RoleService
@Service
public class RoleService {
@Autowired
private RoleMapper roleMapper;
public Page<Role> findPage(int page, int size){
return roleMapper.selectPage(new Page(page,size),null);
}
}2.编写RoleCotoller
@RequestMapping("/all")
public ModelAndView all(@RequestParam(defaultValue = "1") int page,
@RequestParam(defaultValue = "10") int size) {
Page<Role> rolePage = roleService.findPage(page, size);
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("rolePage", rolePage);
modelAndView.setViewName("/backstage/role_all");
return modelAndView;
}前端页面role_all.html代码省略

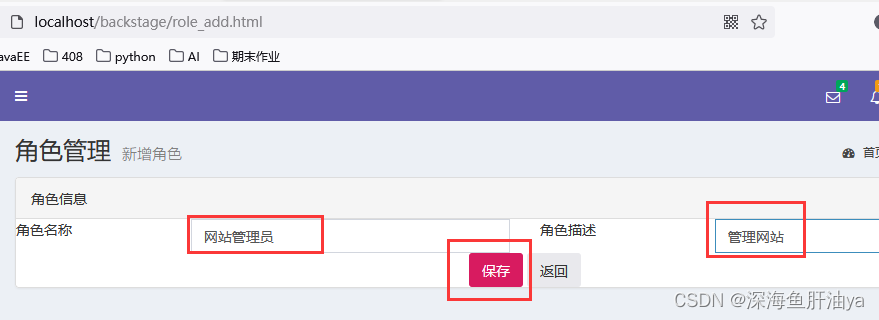
二.新增角色
service层:
//新增角色
public void add(Role role){
roleMapper.insert(role);
}controller层:
//新增角色
@RequestMapping("/add")
public String add(Role role) {
roleService.add(role);
return "redirect:/backstage/role/all";
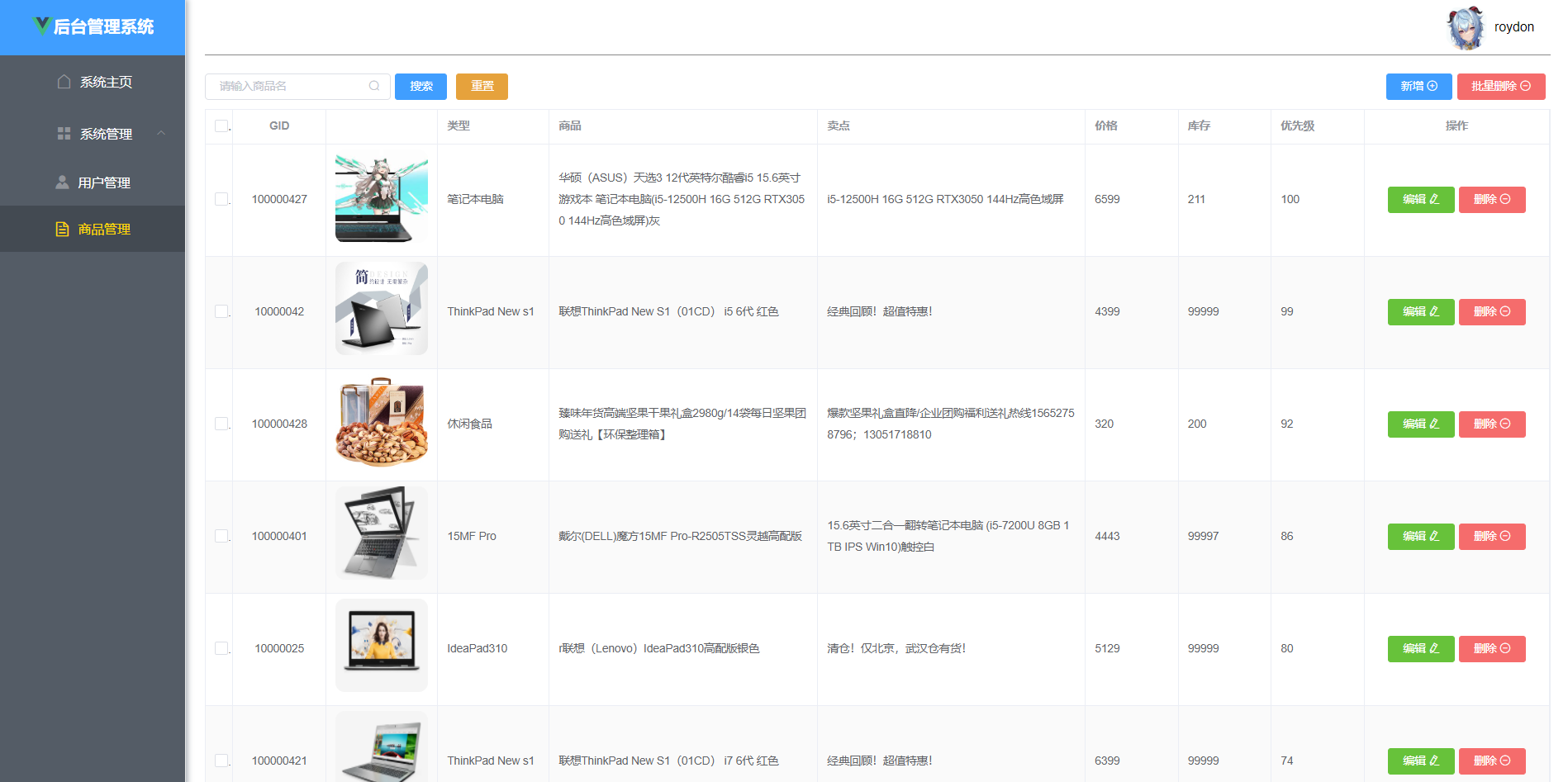
}前端代码省略。运行项目

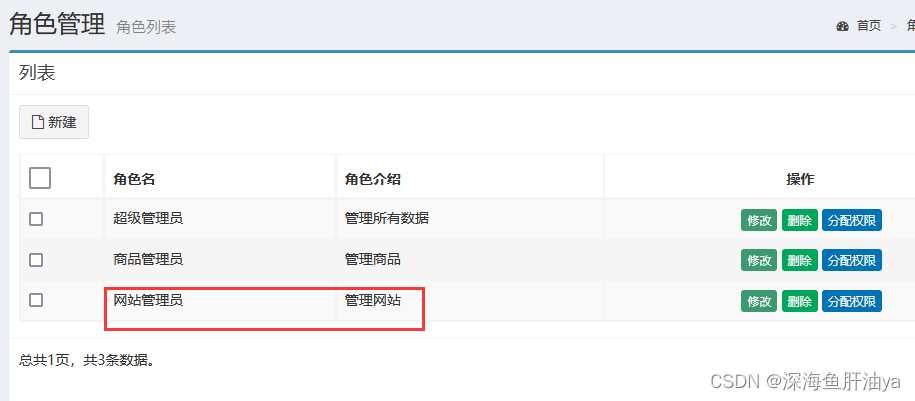
保存之后会自动跳转到role_all.html页面,可以看到添加成功。

三.修改角色
service层:
public Role findById(Integer rid){
return roleMapper.selectById(rid);
}
public void update(Role role){
roleMapper.updateById(role);
}controller层:
// 查询要修改的角色
@RequestMapping("/edit")
public ModelAndView edit(Integer rid) {
Role role = roleService.findById(rid);
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("role", role);
modelAndView.setViewName("/backstage/role_edit");
return modelAndView;
}
// 修改角色
@RequestMapping("/update")
public String update(Role role) {
roleService.update(role);
return "redirect:/backstage/role/all";
}前端代码省略。运行项目
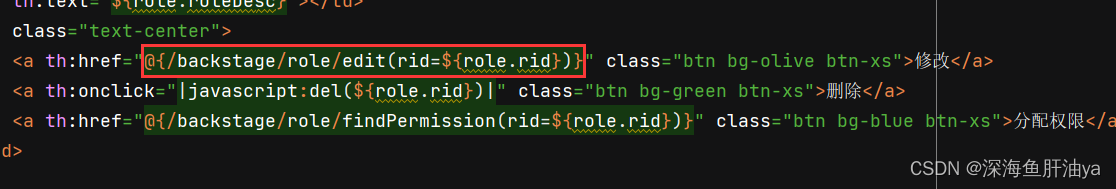
点击修改按钮

跳转到是/backstage/role/edit的控制器,然后在控制器里又会跳转到/backstage/role_edit.html,然后又从这个页面跳到了/update的控制器,然后又从这个控制器跳到了/backstage/role/all控制器,最后跳到role_all.html。
四.删除角色
service层:
public void delete(Integer rid){
roleMapper.deleteById(rid);
}controller层:
@RequestMapping("/delete")
public String delete(Integer rid) {
roleService.delete(rid);
return "redirect:/backstage/role/all";
}如果只有上面的代码的话,一点删除直接就会删除了,没有提示框很不友好,容易误操作删除,所以咱们修改一下删除的a标签,不让它立即跳转了。
删除按钮那里添加一个点击事件:
<a th:onclick="|javascript:del(${role.rid})|" class="btn bg-green btn-xs">删除</a>thymeleaf中要添加js代码要在最外侧添加两个竖线!
然后咱们再来实现一下这个点击事件(放到script标签里):
点了确认之后才会跳转
function del(rid){
if (confirm("确定要删除吗?")){
location.href="/backstage/role/delete?rid="+rid;
}
}注意上面的路径是个绝对路径。