该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5 系统软件功能的具体实现
点餐系统分为前台功能和后台功能,包括管理员和用户两个角色,根据每个用户权限的不同,操作的功能也会不一样,接下来我将对点餐系统的功能模块进行分析。
5.1前台功能模块
登录,用户通过输入账号和密码,选择角色等信息并点击登录进行系统登录操作,如图5-1所示。

图5-1用户登录界面图
用户注册, 在注册表页面能过填写账号、密码、确认密码、姓名、性别、邮箱、手机号码等信息进行用户注册操作;如图5-2所示。

图5-2用户注册界面图
用户登陆系统后,可以对首页、菜品信息、购物车、我的等功能进行详细操作,如图5-3所示。

图5-3系统首页界面图
菜品信息,在菜品信息页面可以查看菜品名称、类型、原材料、图片、价格、发布日期、点击次数、菜品简介、菜品详情等信息,并进行加入购物车、立即订购,评论或收藏操作;如图5-4所示。

图5-4菜品信息界面图
用户,在我的页面可以对个人中心、我的收藏管理、用户充值、购物车、我的订单等详细信息进行操作,如图5-5所示。

图5-5用户功能界面图
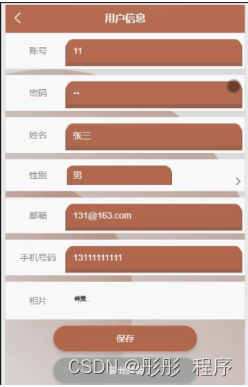
用户信息,在用户信息页面通过填写账号、密码、姓名、性别、邮箱、手机、相片等详细信息进行保存或退出登录操作,如图5-6所示。

图5-6用户信息界面图
5.2管理员功能模块
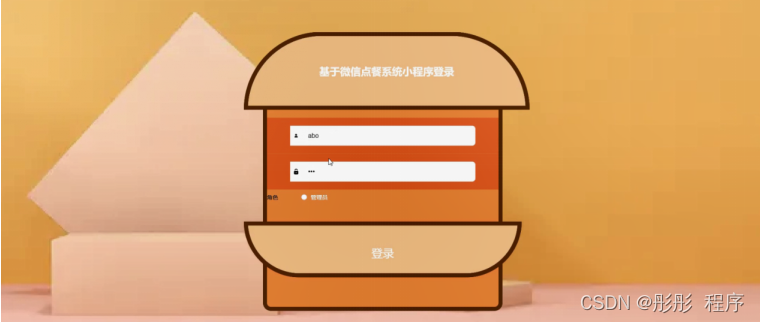
管理员登录,通过输入用户名、密码,选择角色并点击登录进行系统登录操作,如图5-7所示。

图5-7管理员登录界面图
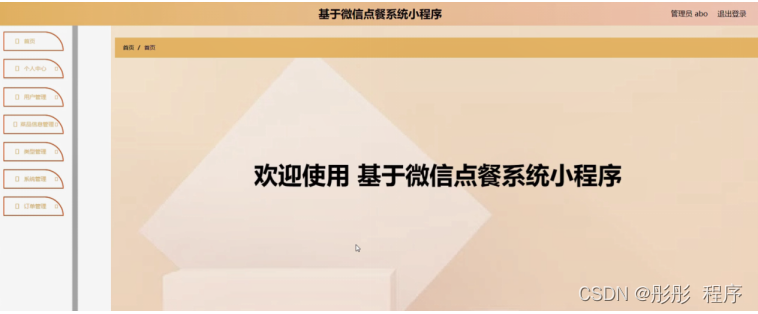
管理员登陆系统后,可以对首页、个人中心、用户管理、菜品信息管理、类型管理、系统管理、订单管理等功能进行相应操作,如图5-8所示。

图5-8管理员功能界面图
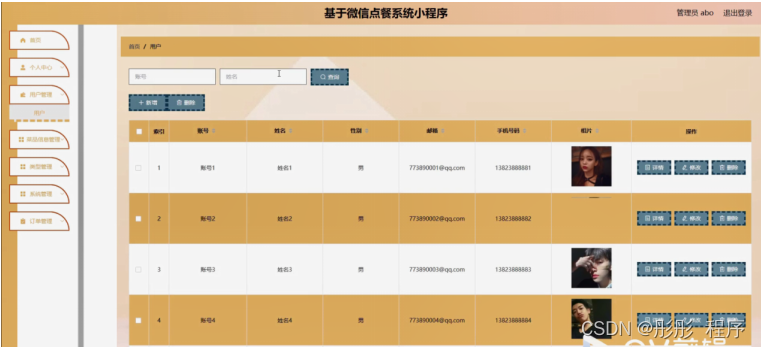
用户管理,在用户管理页面可以对索引、账号、姓名、性别、邮箱、手机号码、相片等内容进行详情、修改或删除等操作,如图5-9所示。

图5-9用户管理界面图
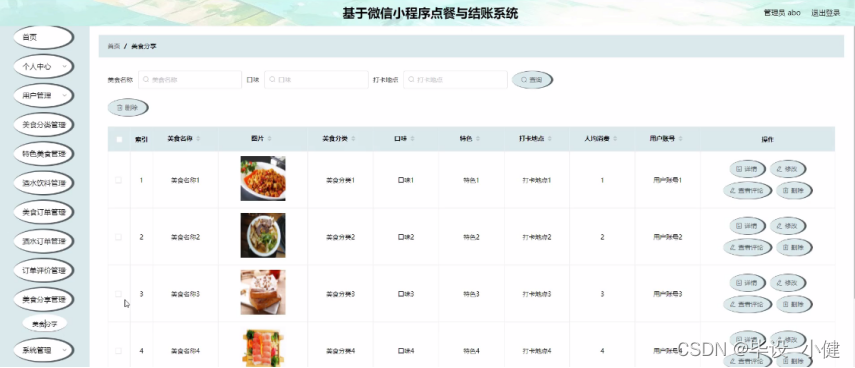
菜品信息管理,在菜品信息管理页面可以对索引、菜品名称、菜品图片、类型、原材料、发布日期、价格等内容进行详情,修改,查看评论或删除操作,如图5-10所示。

图5-10菜品信息管理界面图
类型管理,在类型管理页面可以对索引、类型等内容进行详情,修改和删除等操作,如图5-11所示。

图5-11类型管理界面图
系统管理,在公告信息页面可以对索引、标题、图片等内容进行详情,修改或删除等操作,还可以对轮播图管理进行详细操作;如图5-12所示。

图5-12系统管理界面图
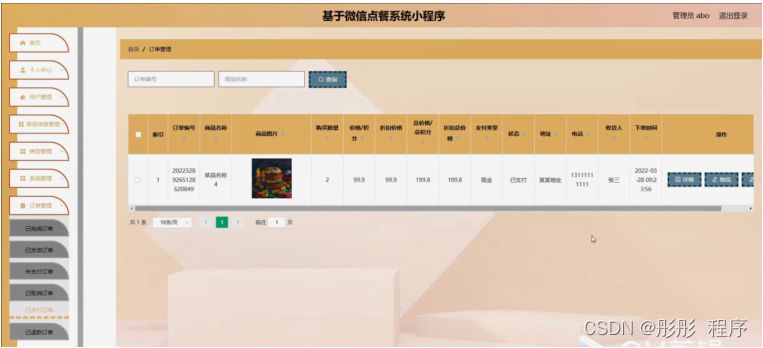
订单管理,在已支付订单页面可以对索引、订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址、电话、收货人、下单时间等内容进行详情、物流和发货操作,还可对已完成订单、已发货订单、未支付订单、已取消订单、已退款订单进行相对应操作,如图5-13所示。

图5-13订单管理界面图
Node.js毕设帮助,指导,源码获取,调试部署