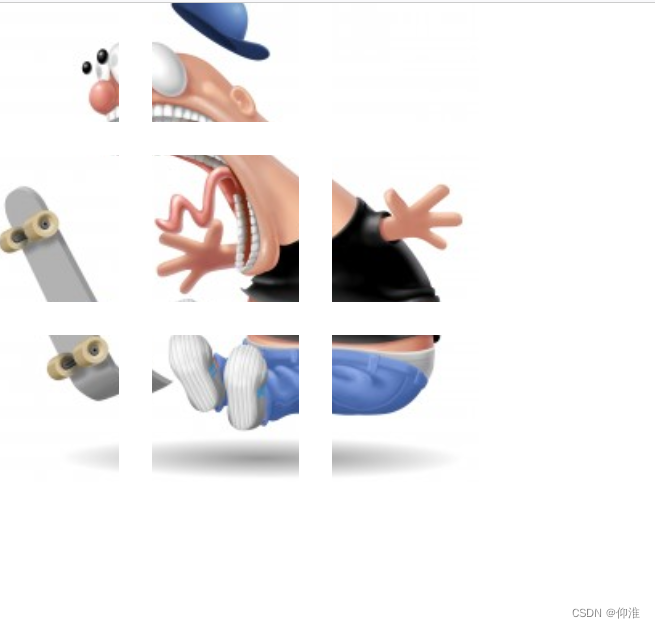
首先是实现九宫格的样式,对每一行进行偏移,当鼠标放上去会使他们形成一张图片。
html
<div class="img_container">
<div class="img1"></div>
<div class="img1"></div>
<div class="img1"></div>
<div class="img1"></div>
<div class="img1"></div>
<div class="img1"></div>
<div class="img1"></div>
<div class="img1"></div>
<div class="img1"></div>
</div>css
.img_container{
width: 300px;
height: 300px;
display: grid;
grid-template-columns: repeat(3,1fr);
}
.img1{
box-shadow: inset 0 0 0 1px #fff;
transition: 0.5s;
background-size: 300px 300px;
background-image: url(./assets/10013.jpg); // 自己的图片
position: relative;
}
.img1:nth-child(3n+1){
left: -20px;
background-position-x: 0;
}
.img1:nth-child(3n+2){
left: 0;
background-position-x: -100px;
}
.img1:nth-child(3n){
left: 20px;
background-position-x: -200px;
}
.img1{
top: 20px;
background-position-y: -200px;
}
.img1:nth-child(-n+6){
top: 0;
background-position-y: -100px;
}
.img1:nth-child(-n+3){
top: -20px;
background-position-y: 0;
}
.img_container:hover .img1{
left: 0;
top: 0;
box-shadow: inset 0 0 0 0 #fff;
}








![[编程语言][C++][Qt]单独添加UI文件](https://img-blog.csdnimg.cn/acac9d73e7674108b28e571db11d049f.png#pic_center)








![BUUCTF Misc [ACTF新生赛2020]NTFS数据流 john-in-the-middle [ACTF新生赛2020]swp 喵喵喵](https://img-blog.csdnimg.cn/32c992ed9863441a9ec57fbfef35d1f0.png)