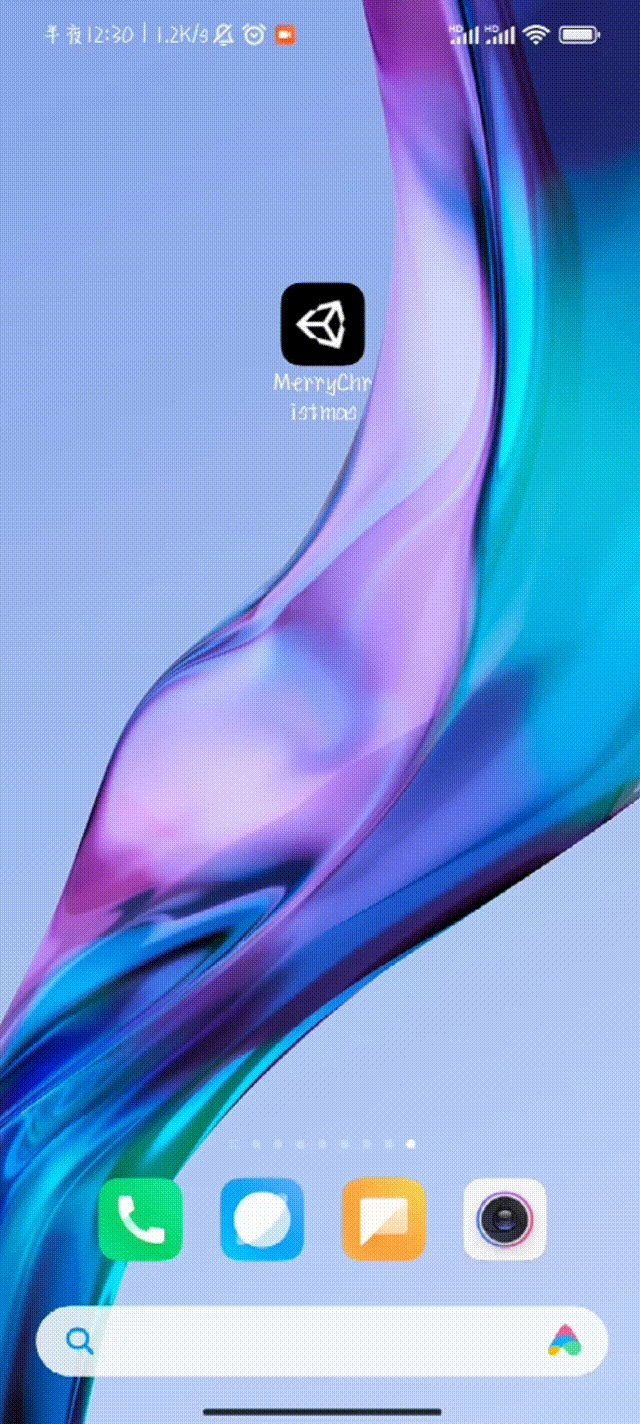
啥也不说了,先看最终效果

3D场景资源、EasyAR_Plugin、图片与安卓App资源均已上传,点击该处下载
一、前言
圣诞节的真正含义是为了纪念耶稣诞生,象征着团圆美满,万物复苏,日子变得愈发美好
2021年是元宇宙的元年,而2022年的圣诞节,元宇宙已经2岁了,就像一个蹒跚学步的小孩,在不断的成长完善
他们都有着庆祝愈发美好的寓意,因此作者将二者进行结合,创造出了AR元宇宙版的庆祝圣诞,祝愿中国的元宇宙发展更上一层楼,也祝福大家来年快乐、幸运!
二、创意名
既然有着圣诞元素和元宇宙元素,不如就叫做《Merry Meta Christmas》吧
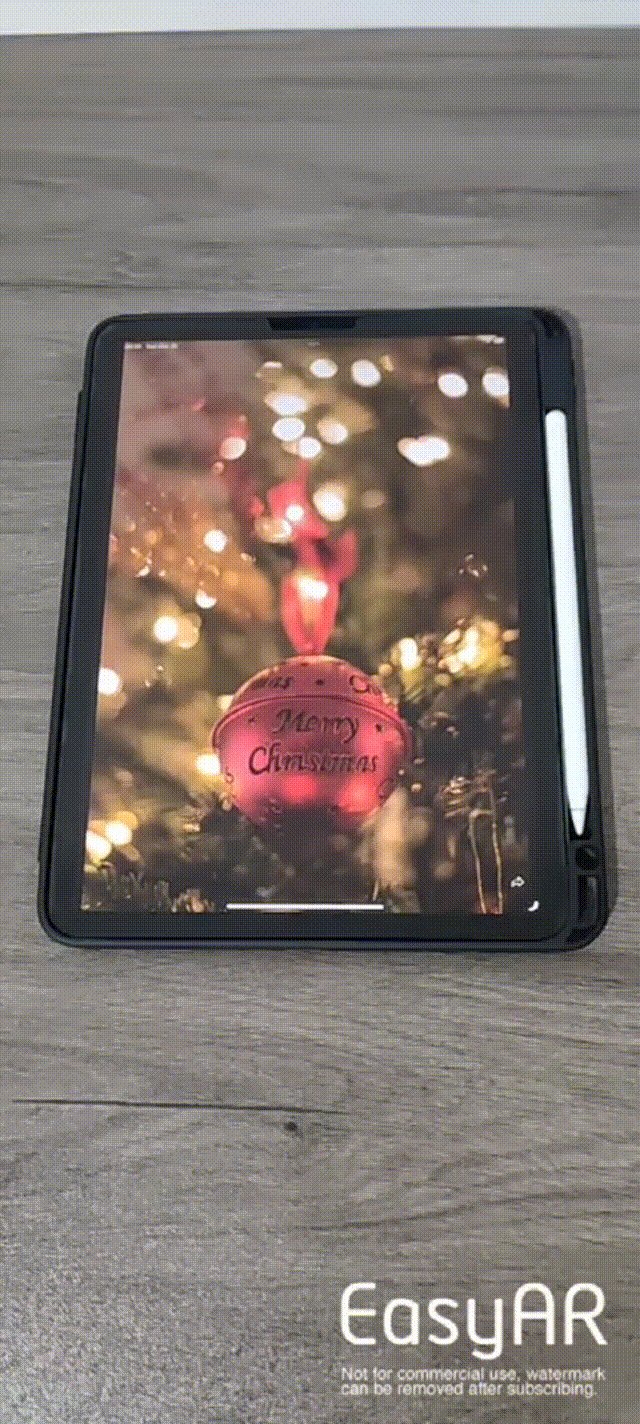
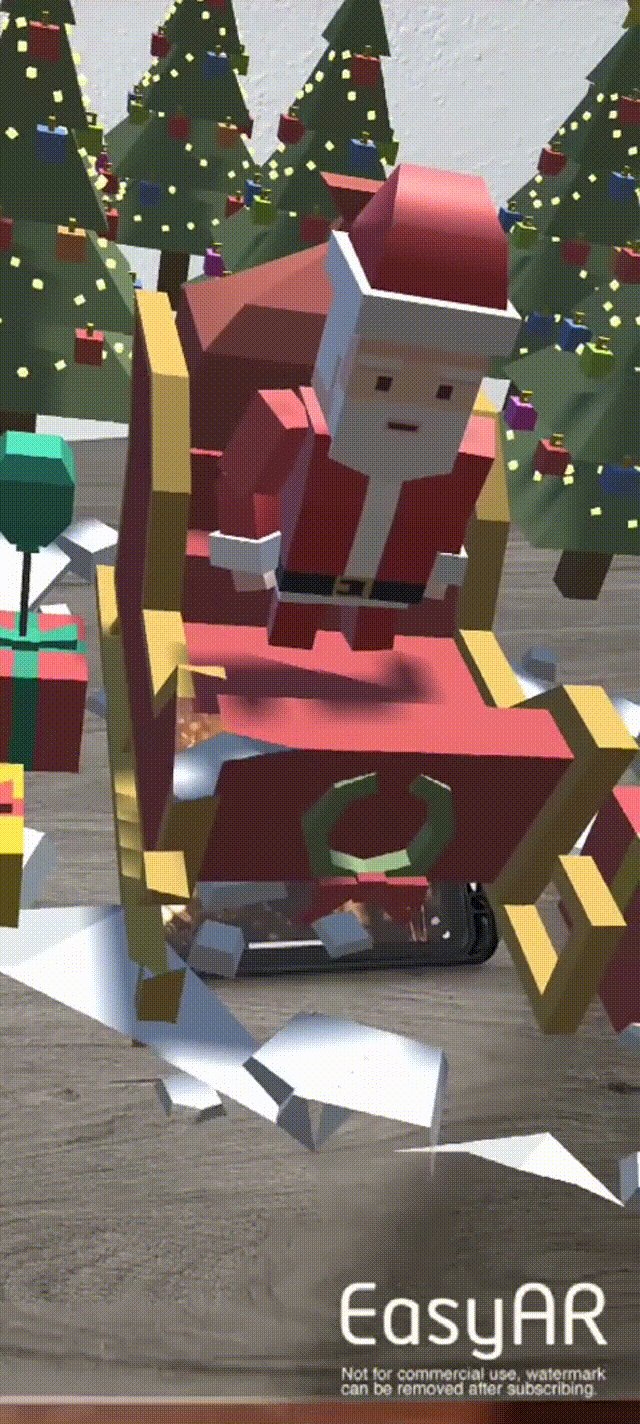
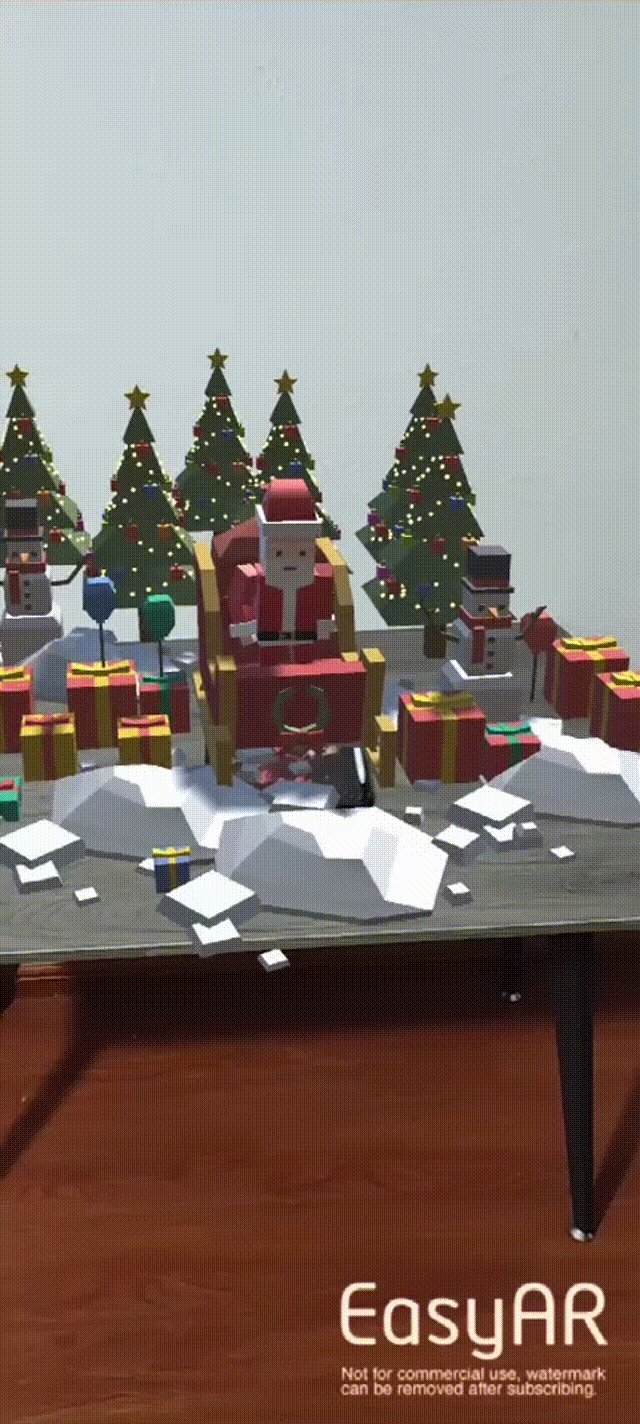
三、效果展示

四、实现步骤
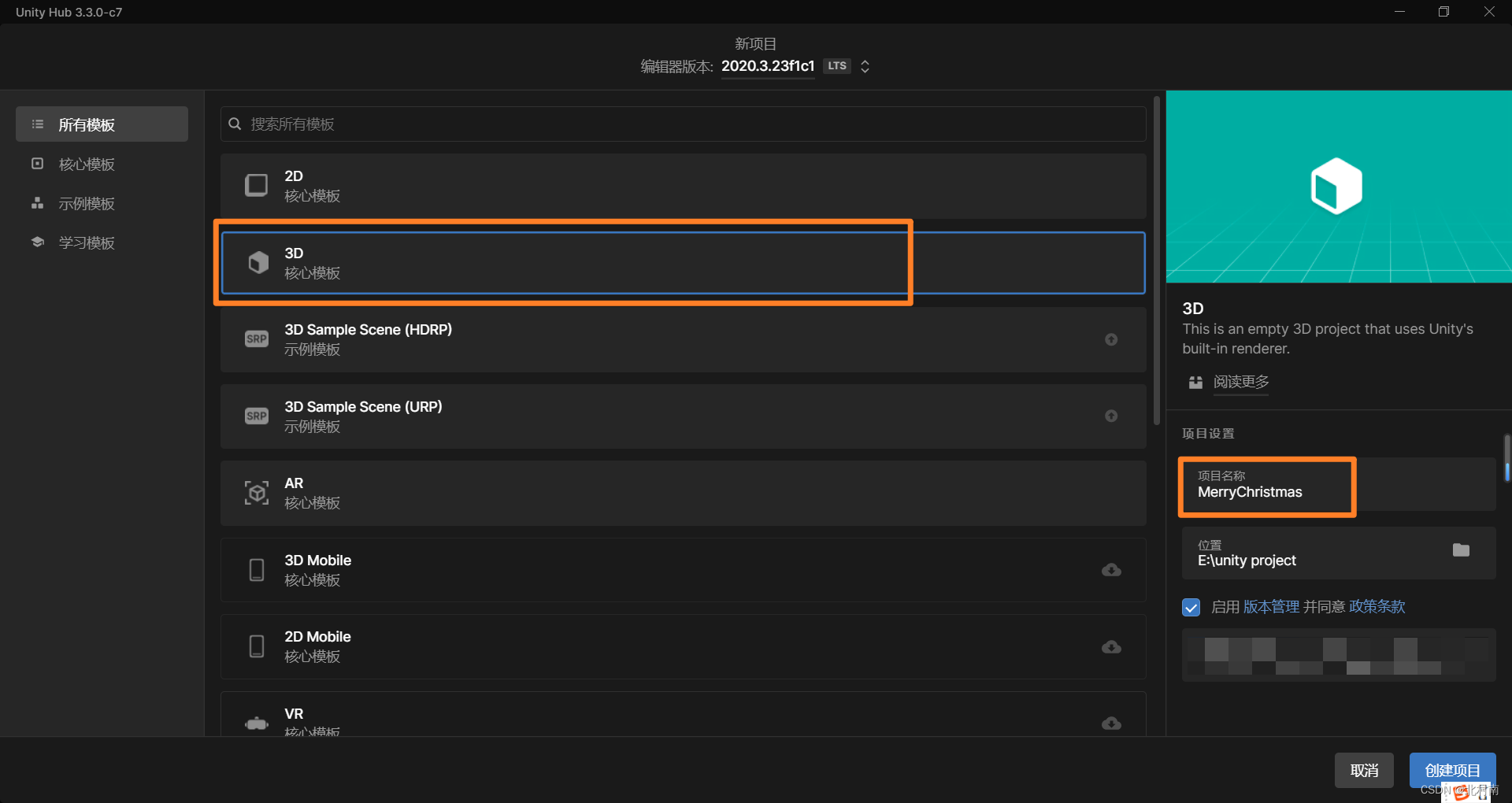
首先创建一个3D工程

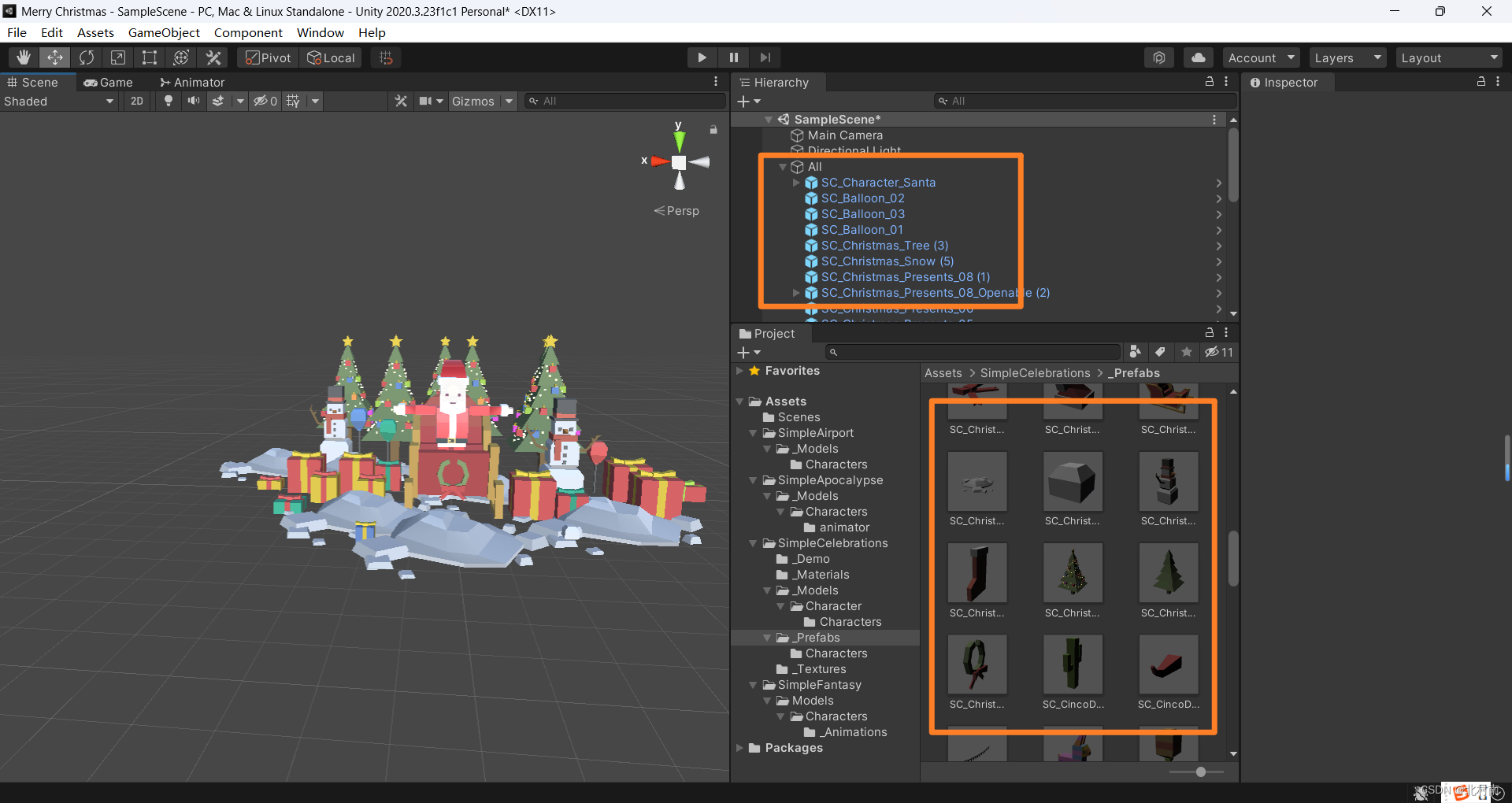
将Unity圣诞3D资源包导入到场景后,进行DIY创造自己的AR展示场景

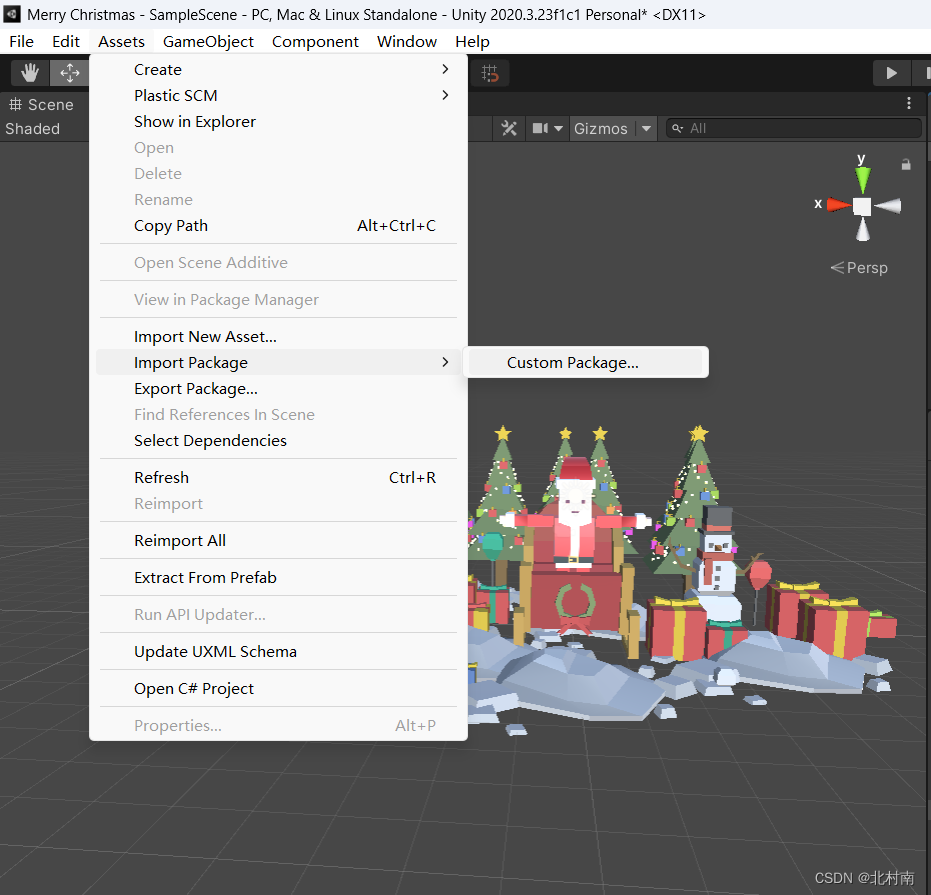
导入EasyAR插件资源包


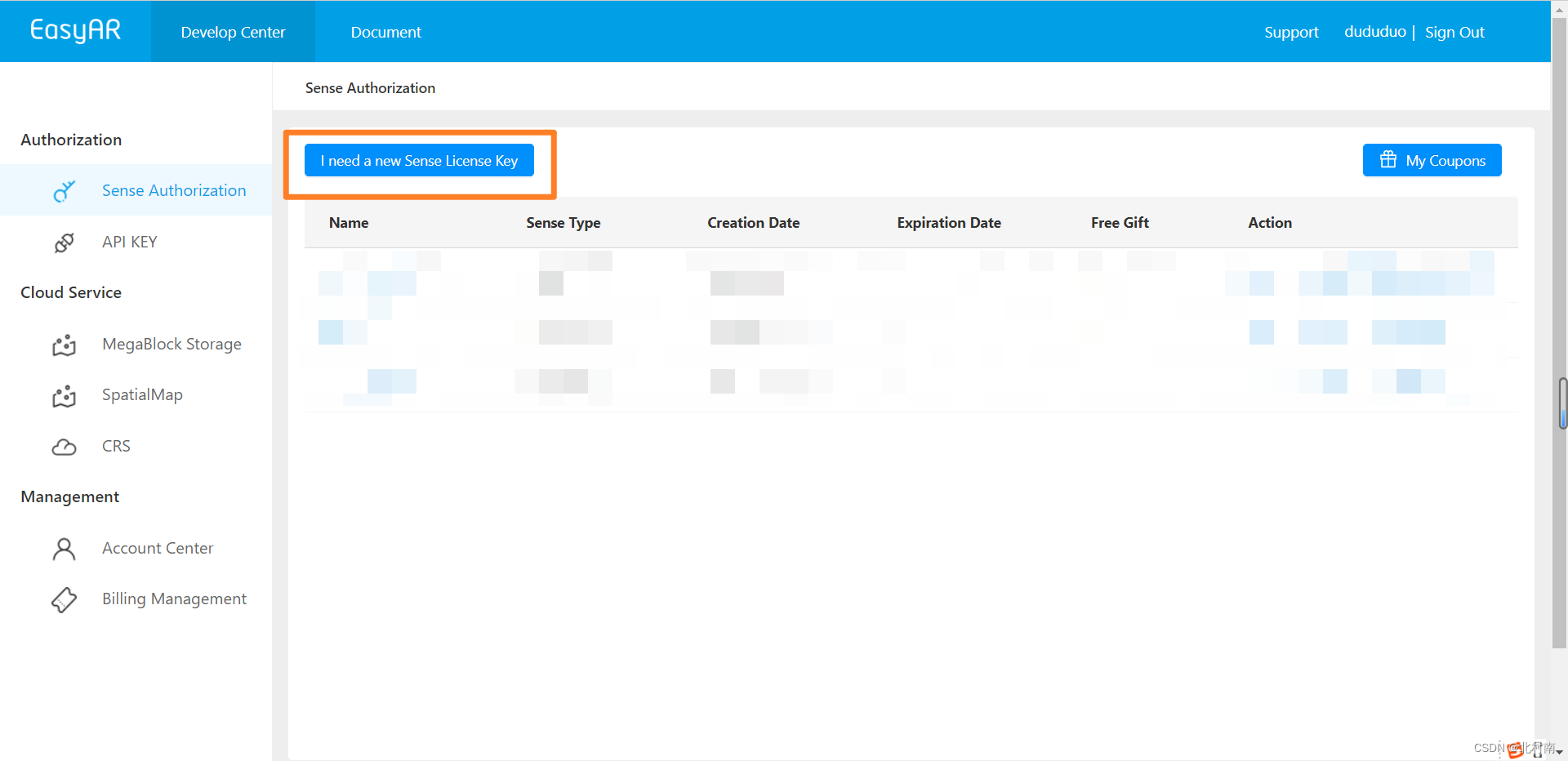
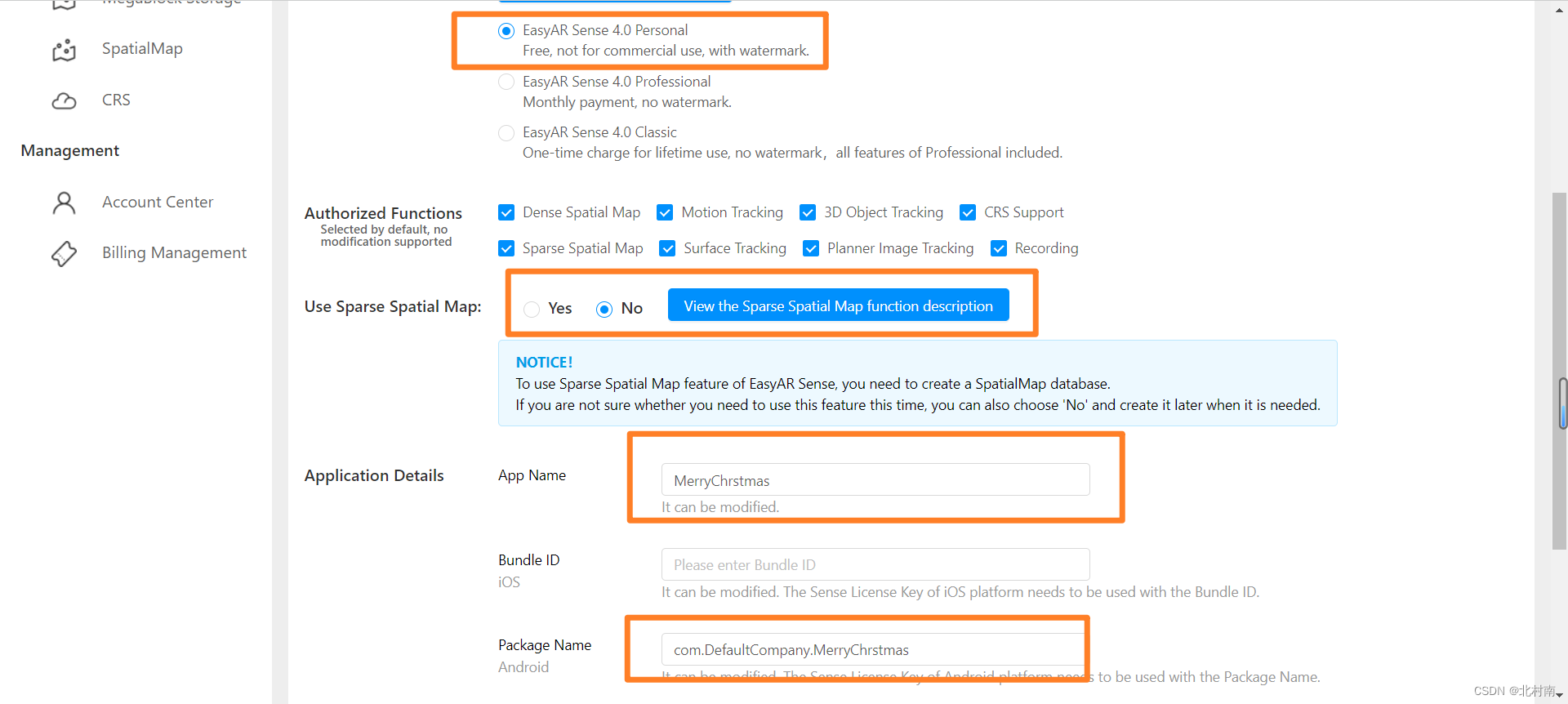
进入EasyAR开发者中心进行申请EasyAR License Key

尤其注意这里的Package Name 是com.DefaultCompany.你的包名

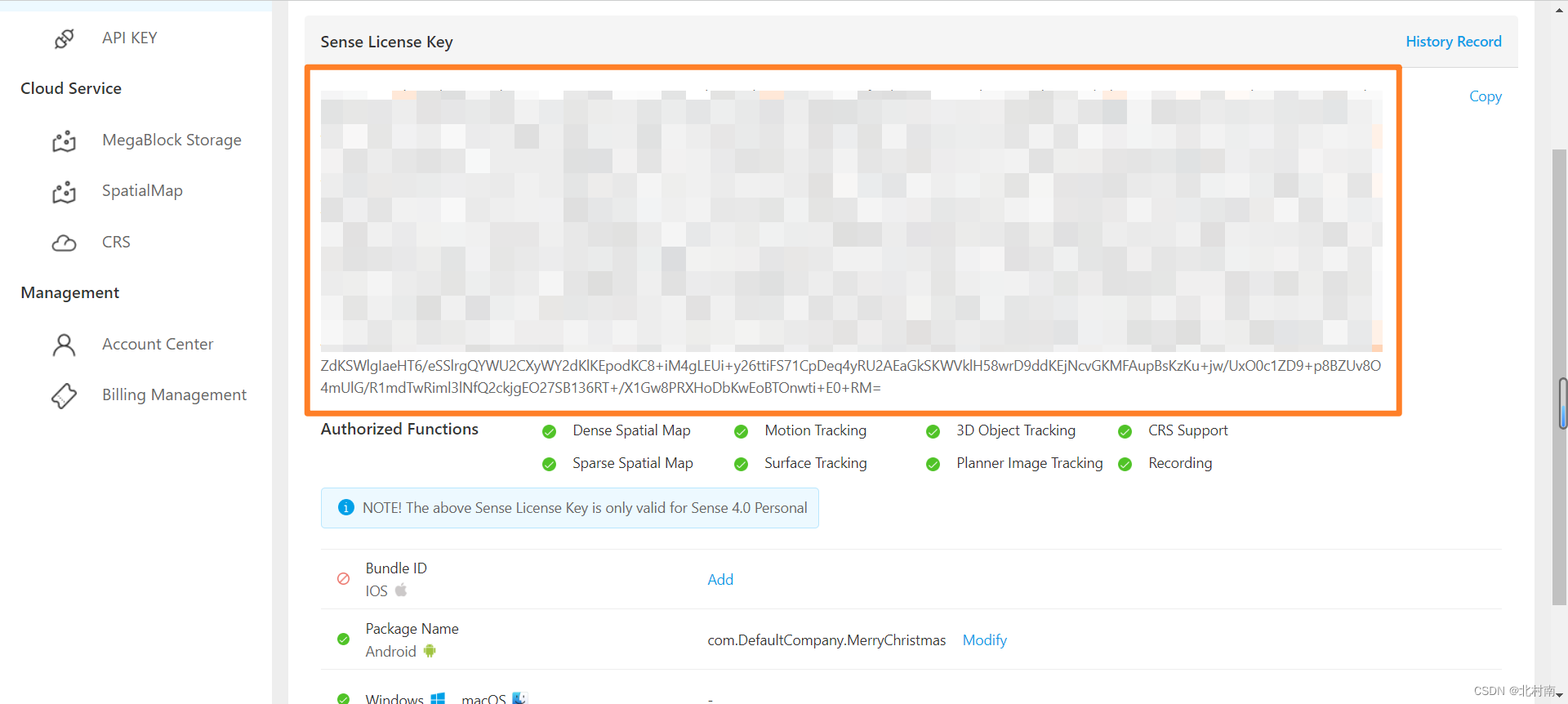
获取Sense Liicense Key


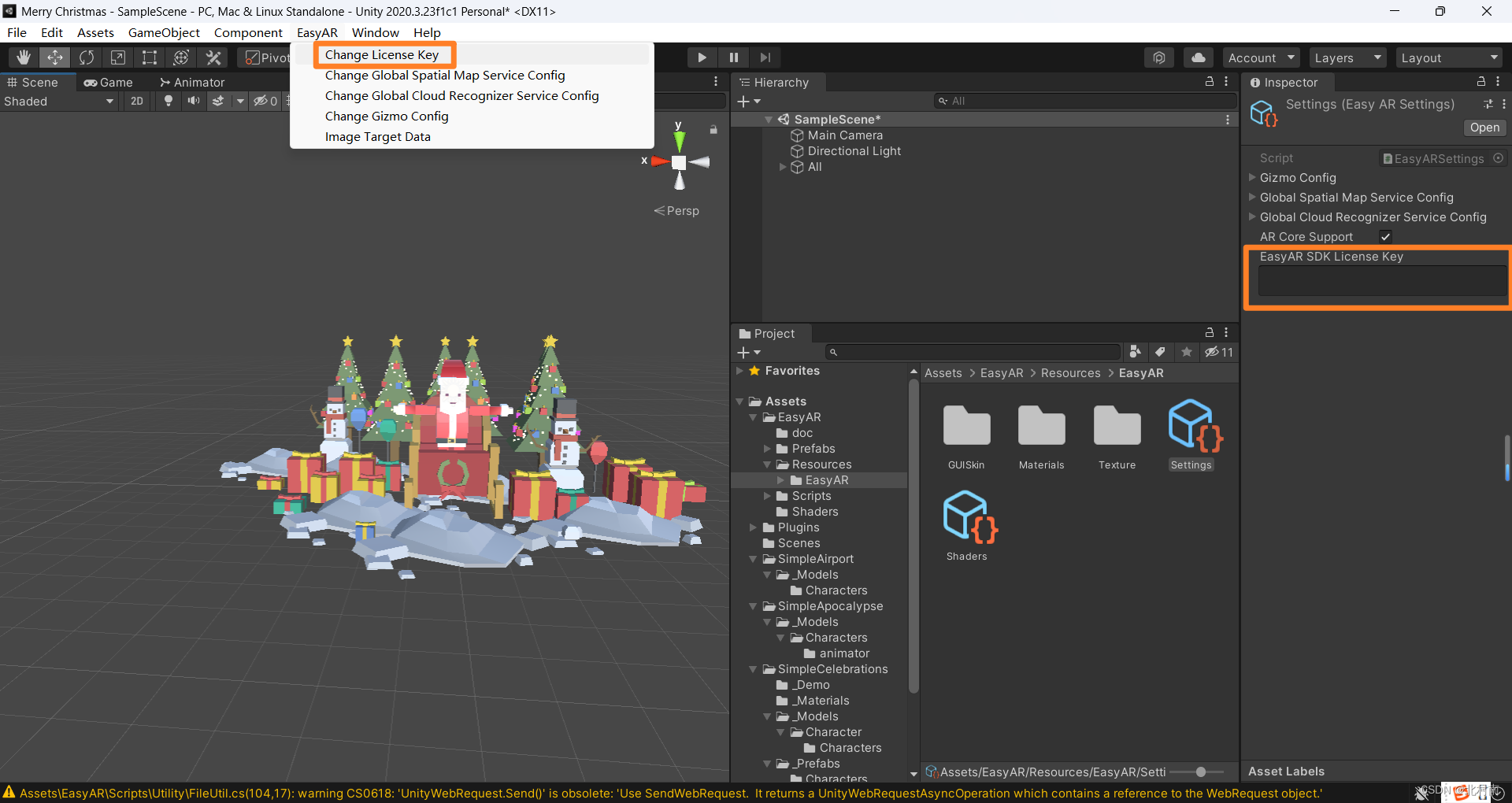
将获取的Sense License Key填入其中

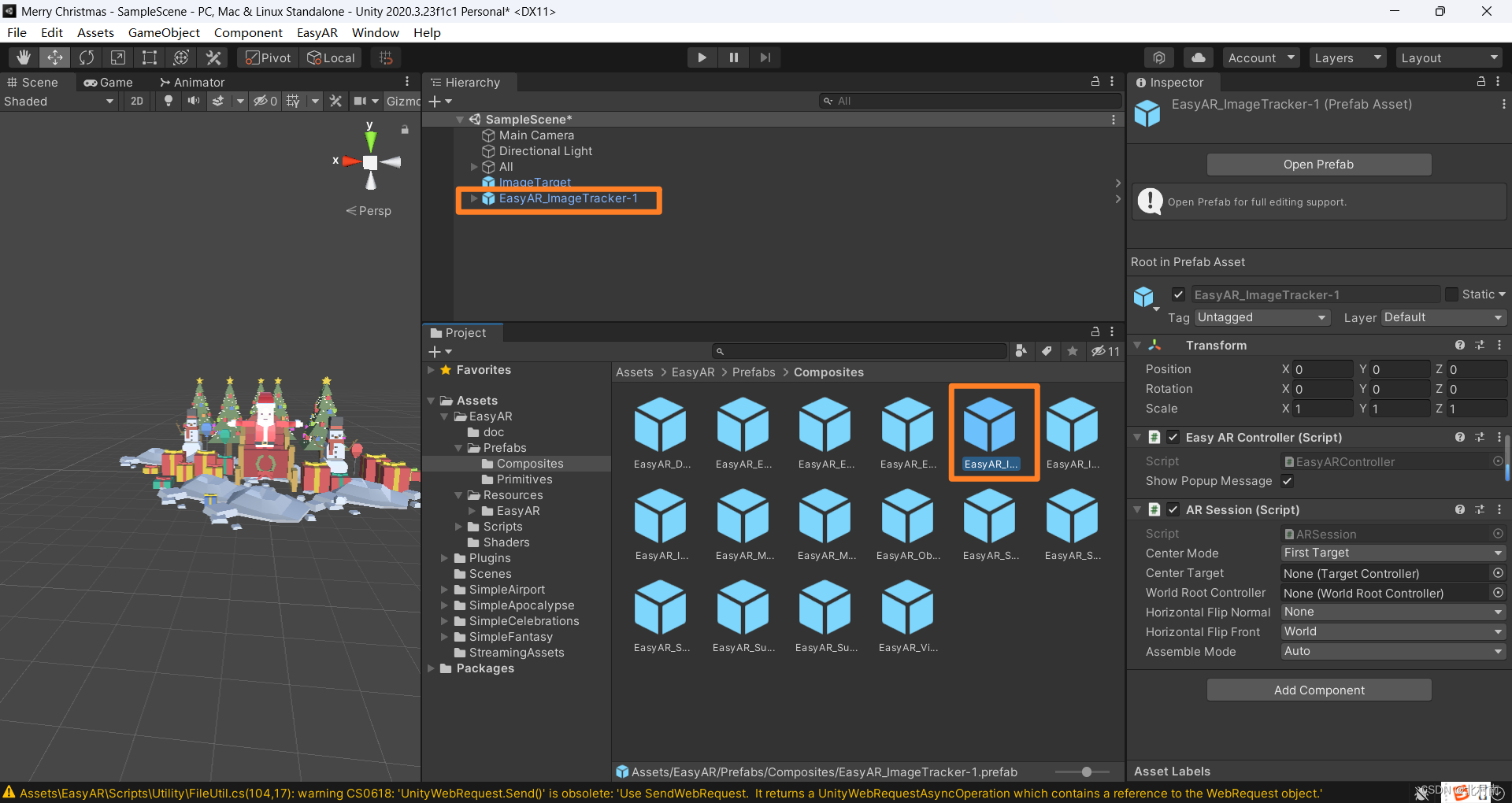
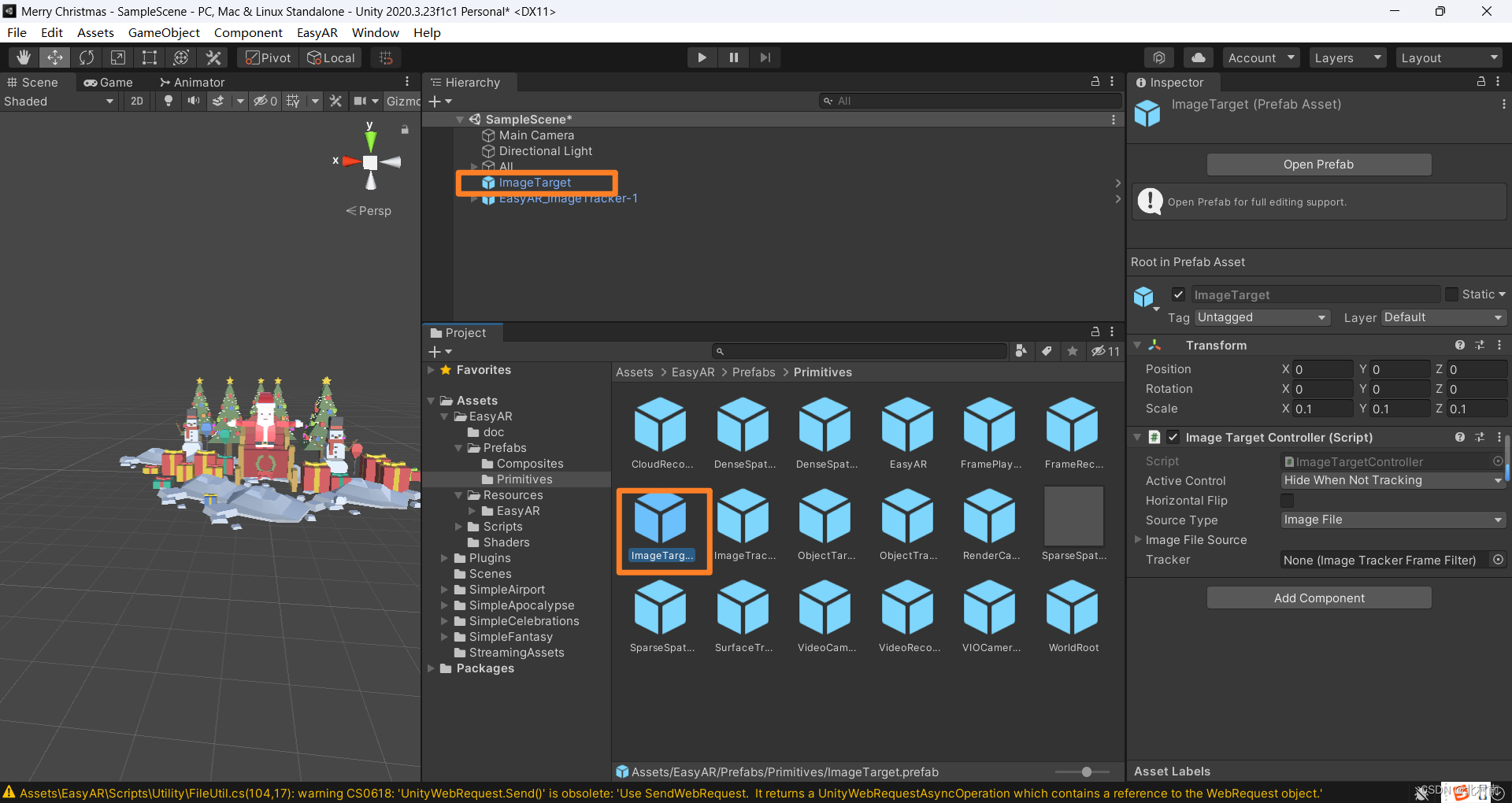
在场景中放置EasyAR_ImageTracker-1和mageTarget对象


在Assets文件夹下创建一个StreamingAssets文件夹,并将所需识别的图片放置其中。
在ImageTarget的Image File Source中的Path填写图片的完整名字,场景便会自动出现该图片

在EasyAR_ImageTracker-1中设置AR Session的Center Target为ImageTarget
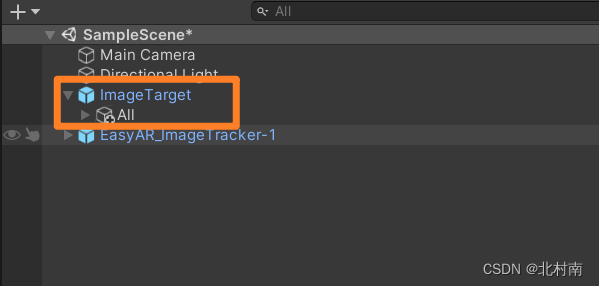
将所创造的圣诞场景放置于ImageTarget对象下

调整所识别图片与对象之间的距离和方向

将背景色设置为纯色

到这一步,AR的工作就完成啦
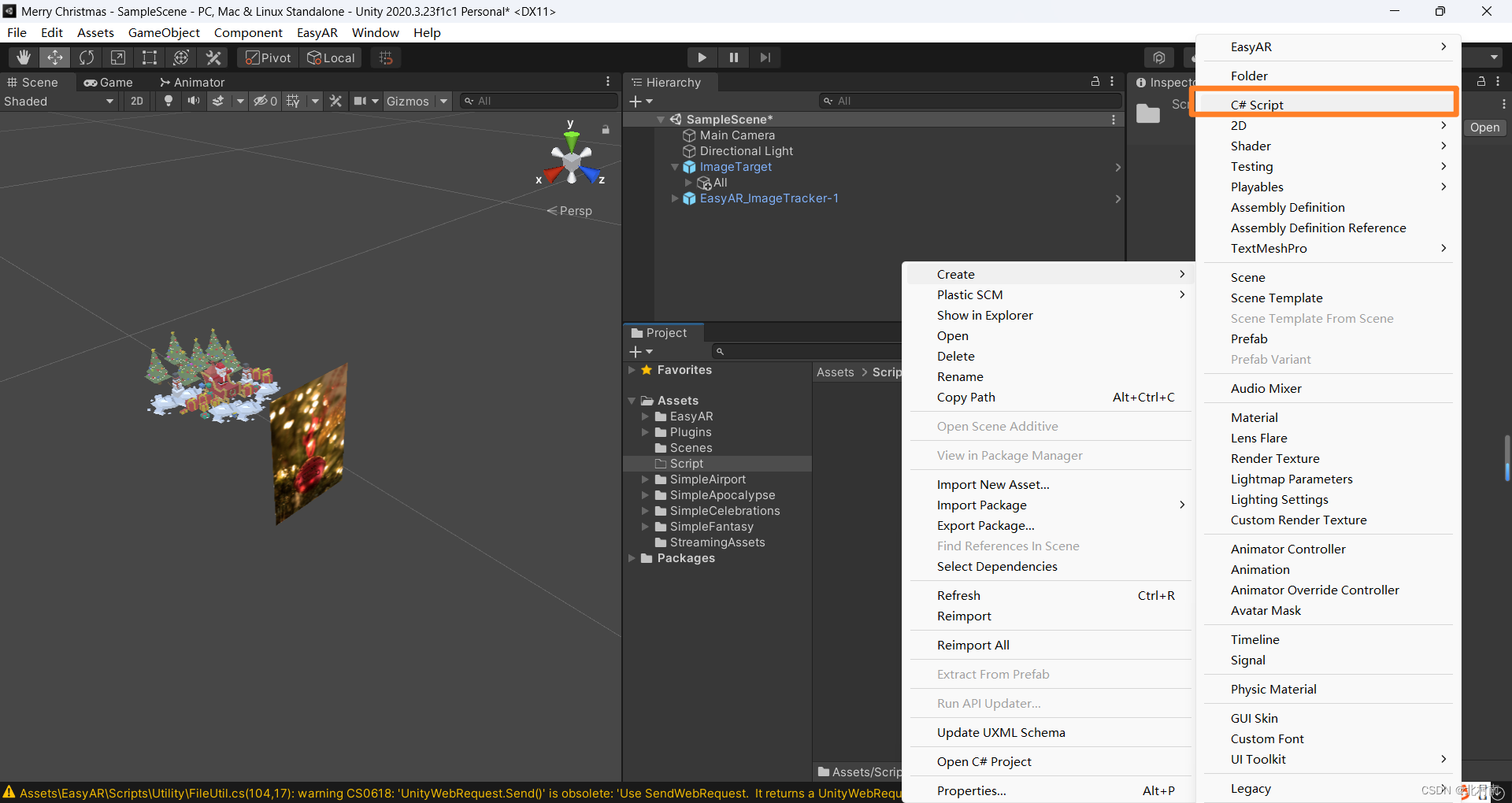
接下来我们写一个脚本,实现手指触屏来旋转放缩控制对象,具体的脚本代码详看第五部分

将写好的脚本代码拖放至对象中

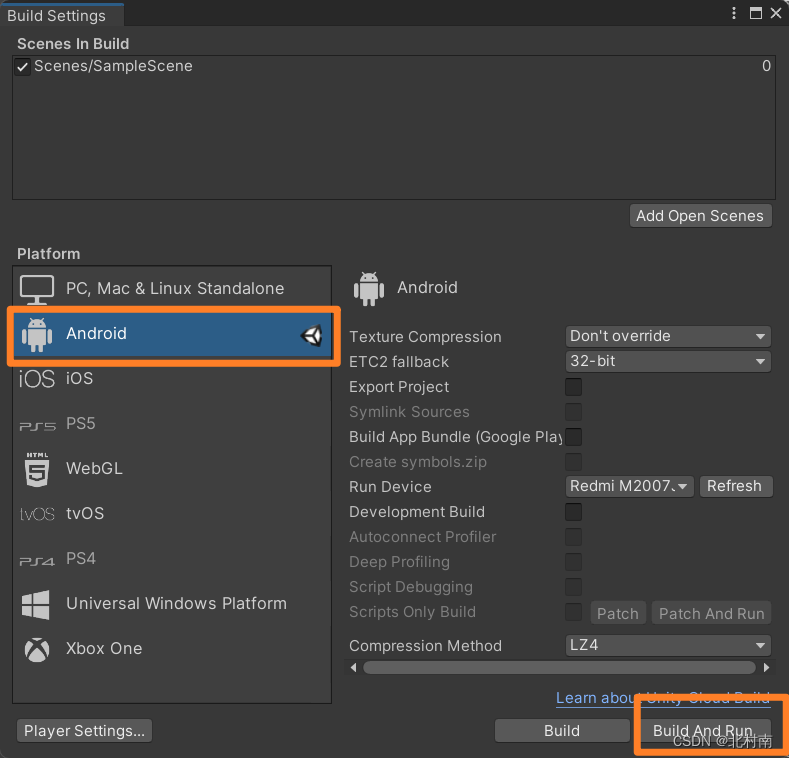
最后,我们将其导出为安卓apk文件,就可以在手机上运行了

Run成功后,会在手机上产生一个软件,运行该软件扫描识别图即可

五、编码实现
该脚本可以实现手指触屏来放缩旋转物体
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class control : MonoBehaviour
{
private Touch oldTouch1; //上次触摸点1(手指1)
private Touch oldTouch2; //上次触摸点2(手指2)
void Update()
{
//没有触摸,就是触摸点为0
if (Input.touchCount <= 0)
{
return;
}
//单点触摸, 水平上下旋转
if ( Input.touchCount ==1)
{
Touch touch = Input.GetTouch(0);
Vector2 deltaPos = touch.deltaPosition;
transform.Rotate(Vector3.down * deltaPos.x, Space.World);//绕Y轴进行旋转
transform.Rotate(Vector3.right * deltaPos.y, Space.World);//绕X轴进行旋转,下面我们还可以写绕Z轴进行旋转
}
//多点触摸, 放大缩小
Touch newTouch1 = Input.GetTouch(0);
Touch newTouch2 = Input.GetTouch(1);
//第2点刚开始接触屏幕, 只记录,不做处理
if (newTouch2.phase == TouchPhase.Began)
{
oldTouch2 = newTouch2;
oldTouch1 = newTouch1;
return;
}
//计算老的两点距离和新的两点间距离,变大要放大模型,变小要缩放模型
float oldDistance = Vector2.Distance(oldTouch1.position, oldTouch2.position);
float newDistance = Vector2.Distance(newTouch1.position, newTouch2.position);
//两个距离之差,为正表示放大手势, 为负表示缩小手势
float offset = newDistance - oldDistance;
//放大因子, 一个像素按 0.01倍来算(100可调整)
float scaleFactor = offset / 75f;
Vector3 localScale = transform.localScale;
Vector3 scale = new Vector3(localScale.x + scaleFactor,
localScale.y + scaleFactor,
localScale.z + scaleFactor);
//在什么情况下进行缩放
if (scale.x >= 0.5f && scale.y <= 2f)
{
transform.localScale = scale;
}
//记住最新的触摸点,下次使用
oldTouch1 = newTouch1;
oldTouch2 = newTouch2;
}
}