该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5 系统详细设计
5.1用户功能模块(微信端)
用户注册,在用户注册页面通过填写用户名、密码、确认密码、姓名、性别、年龄、手机等信息进行注册操作;如图5-1所示。

图5-1用户注册界面图
用户登录,用户通过输入账号和密码,并点击登录进行登录操作,如图5-2所示。

图5-2用户登录界面图
用户登录系统后,可以对首页、成长常识、学习视频、作业记录、我的等功能进行详细操作,如图5-3所示。

图5-3系统首页界面图
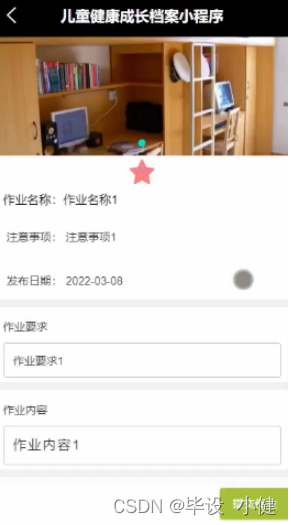
作业信息,在作业信息页面可以查看作业名称、作业图片、注意事项、发布日期、作业要求、作业内容等信息,根据需要进行提交作业、收藏、添加评论等操作,如图5-4所示。

图5-4作业信息界面图
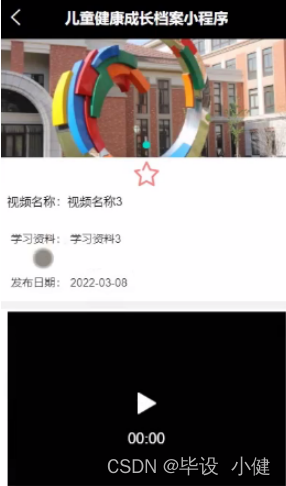
学习视频,在学习视频页面可以查看视频名称、视频封面、视频内容、学习资料、发布日期等信息,可根据需要进行删除、添加评论等操作,如图5-5所示。

图5-5学习视频界面图
我的,在我的页面可以查看作业信息、儿童日常、信息提醒、作业记录、作业批改、我的收藏管理、在线客服等详细信息进行操作,如图5-6所示。

图5-6我的界面图
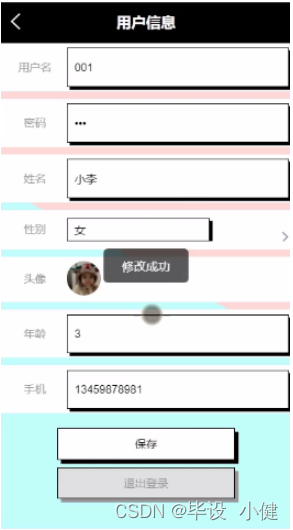
用户信息,在用户信息页面通过填写用户名、姓名、性别、头像、年龄、手机等详细信息进行保存或退出登录操作,如图5-7所示。

图5-7用户信息界面图
5.2管理员(服务端)
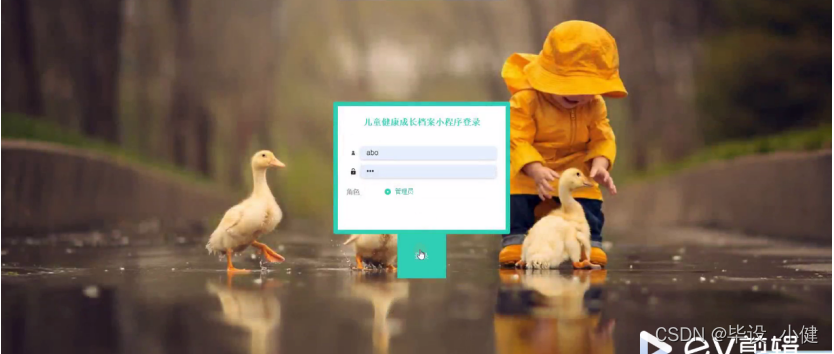
管理员登录,管理员通过登录页面输入用户名、密码,选择角色并点击登录操作,如图5-8所示。

图5-8管理员登录界面图
管理员登录系统后,可以对首页、个人中心、成长常识管理、用户管理、作业信息管理、儿童日常管理、信息提醒管理、学习视频管理、作业记录管理、作业批改管理、系统管理等功能进行相应操作,如图5-9所示。

图5-9管理员功能界面图
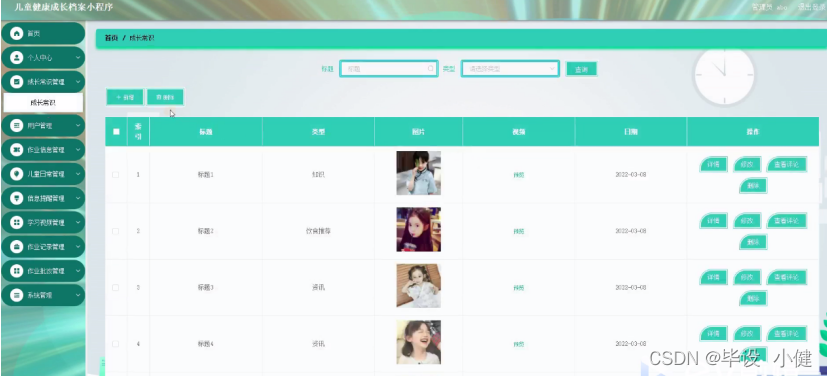
成长常识管理,在成长常识管理页面可以对标题、类型、图片、视频、日期等内容进行详情、修改或删除等操作,如图5-10所示。

图5-10成长常识管理界面图
用户管理,在用户管理页面可以对用户名、姓名、性别、头像、年龄、手机等内容进行详情,修改或删除等操作,如图5-11所示。

图5-11用户管理界面图
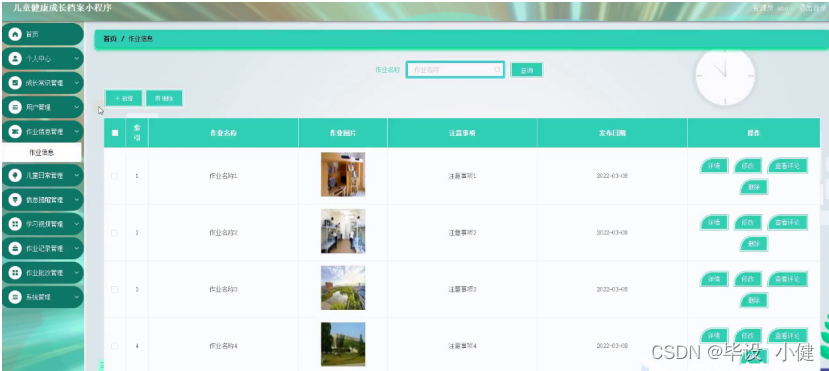
作业信息管理,在作业信息管理页面可以对作业名称、作业图片、注意事项、发布日期等内容进行详情、修改或删除等操作,如图5-12所示。

图5-12作业信息管理界面图
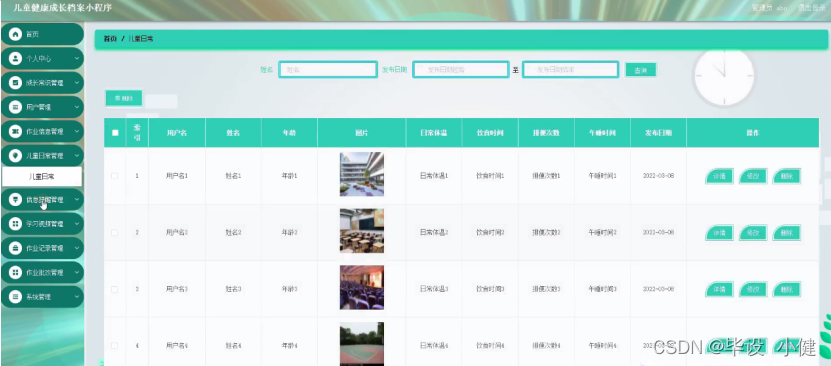
儿童日常管理,在儿童日常管理页面可以对用户名、姓名、年龄、图片、日常体温、饮食时间、排便次数、午睡时间、发布日期等内容进行详情、修改或删除等操作,如图5-13所示。

图5-13儿童日常管理界面图
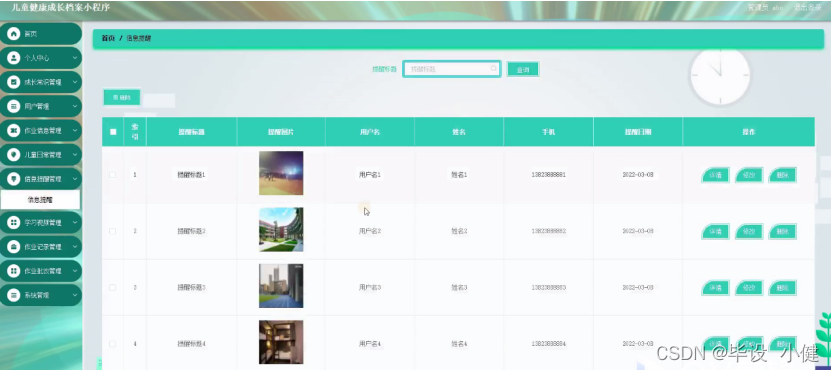
信息提醒管理,在信息提醒管理页面可以对提醒标题、提醒图片、用户名、姓名、手机、提醒日期等内容进行详情、修改、删除等操作,如图5-14所示。

图5-14信息提醒管理界面图
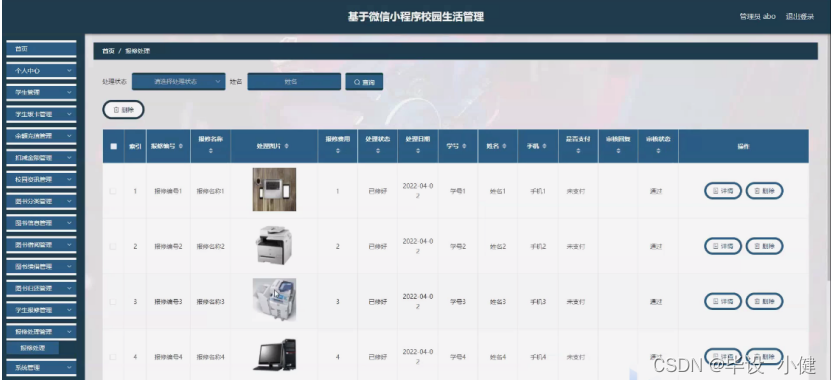
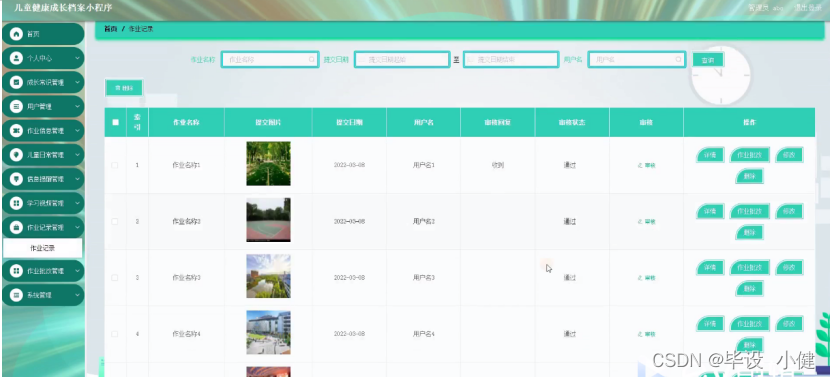
作业记录管理,在作业记录管理页面可以对作业记录、提交图片、提交日期、用户名、审核回复、审核状态、审核等内容进行审核、详情、修改、删除等操作,如图5-15所示。

图5-15作业记录管理界面图
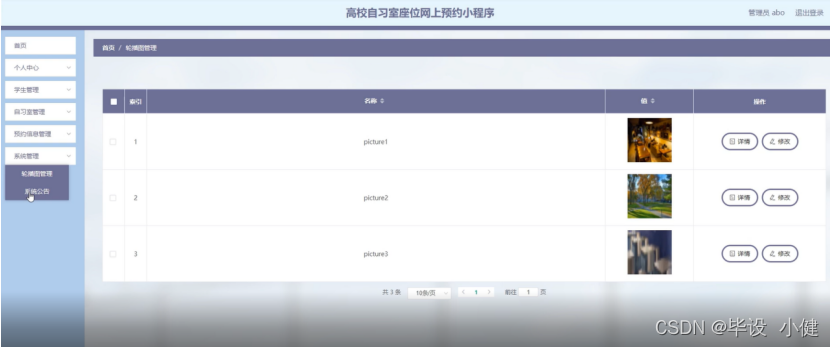
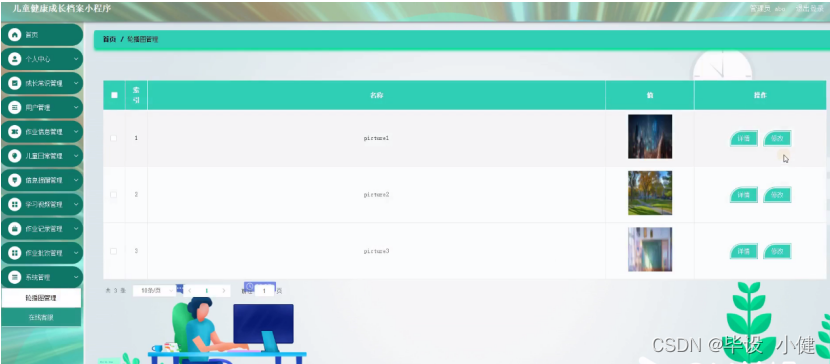
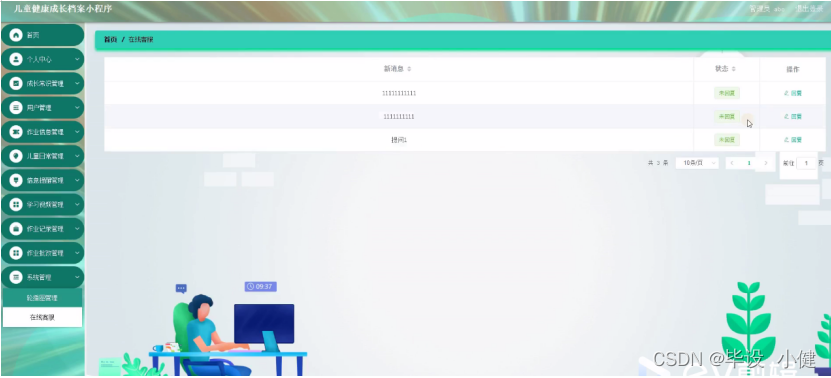
系统管理;管理员在该页面为轮播图管理界面、在线客服。管理员可以在此页面进行首页轮播图的管理,在线回复用户,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图5-16 5-17所示。

图5-16轮播图管理界面图

图5-17在线客服界面图
Node.js毕设帮助,指导,源码获取,调试部署