作者主页:源码空间站2022
简介:Java领域优质创作者、Java项目、学习资料、技术互助
文末获取源码
项目介绍
本系统分为管理员与普通用户两种角色;
管理员角色包含以下功能:
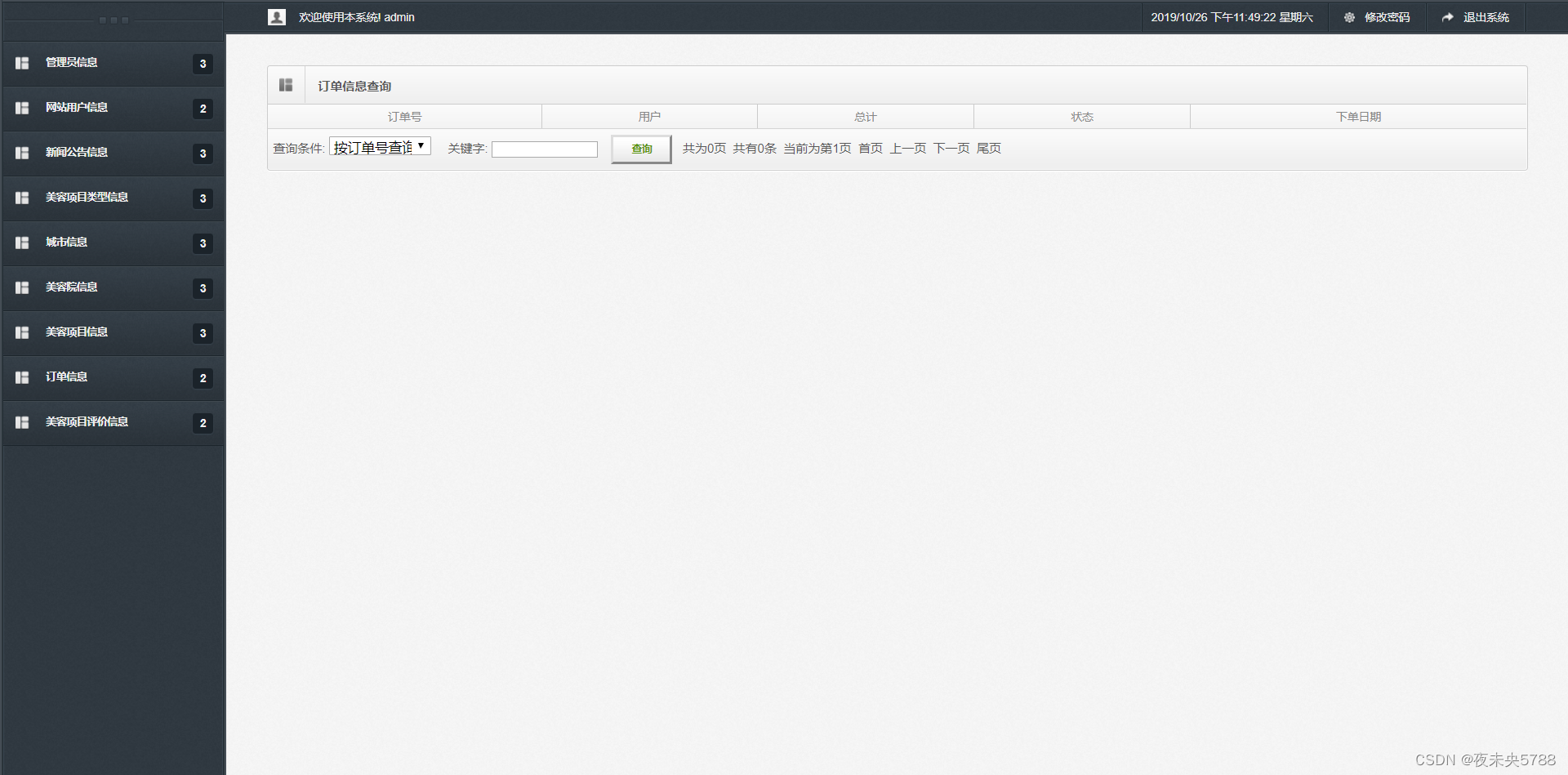
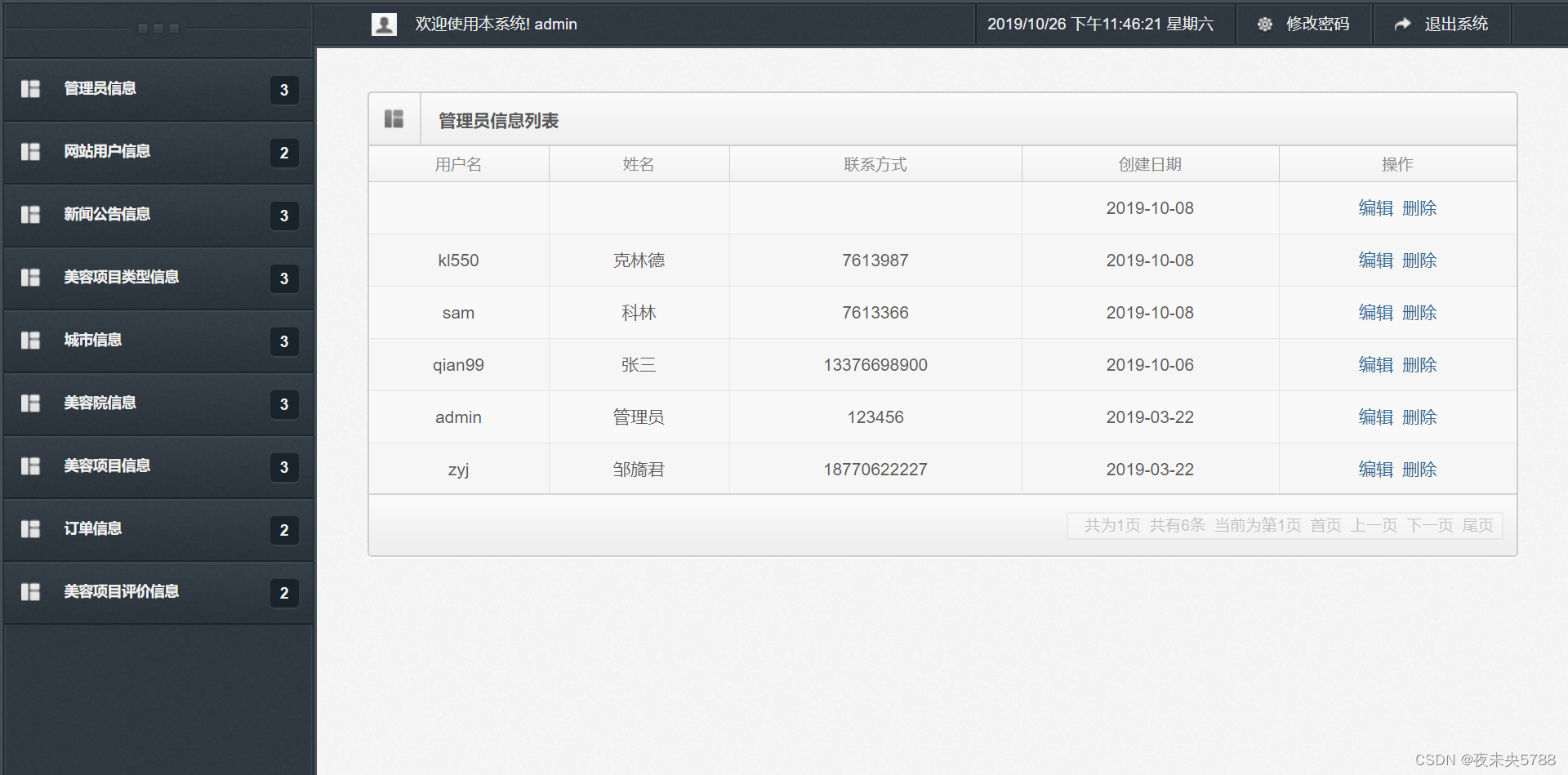
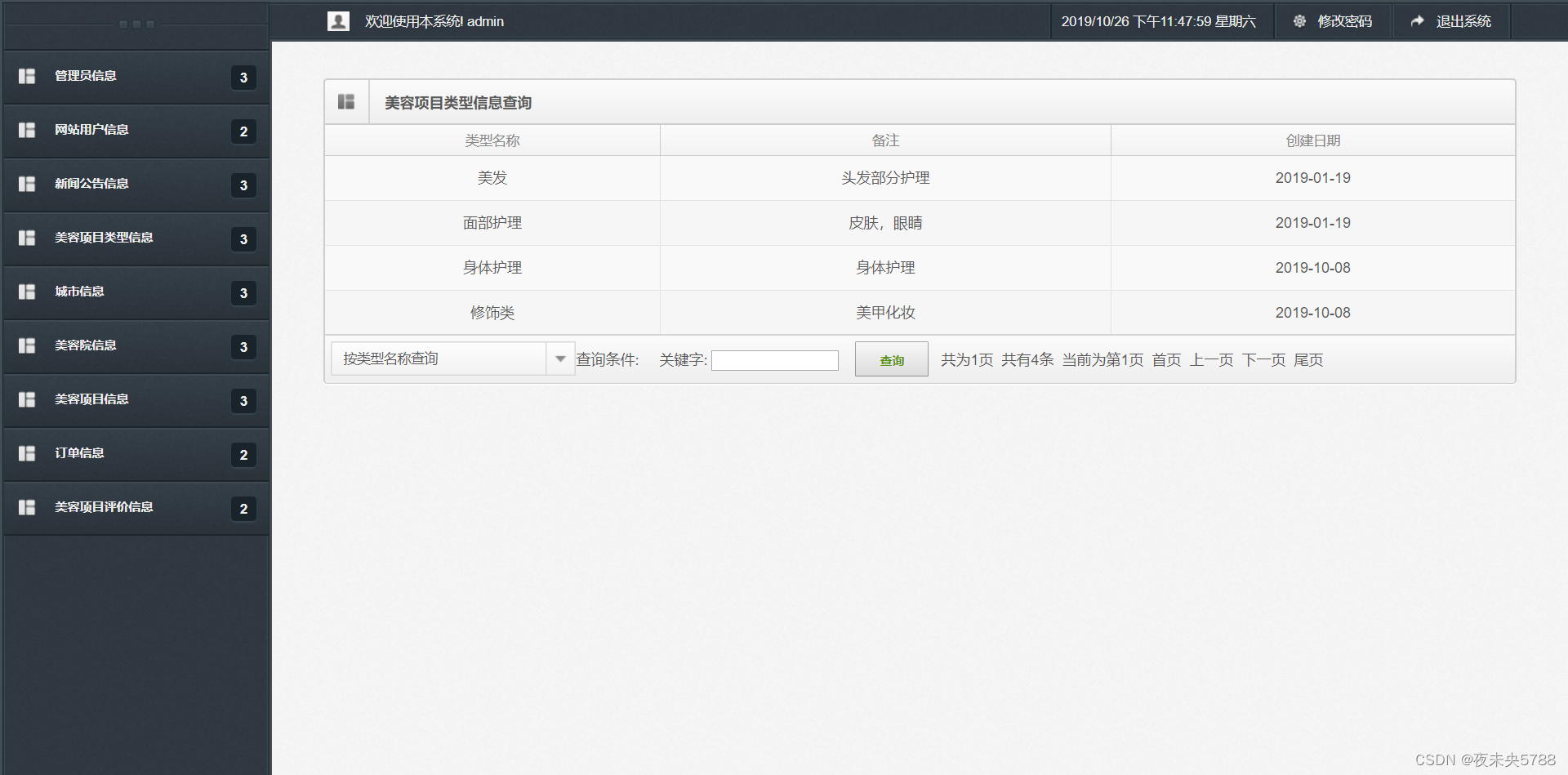
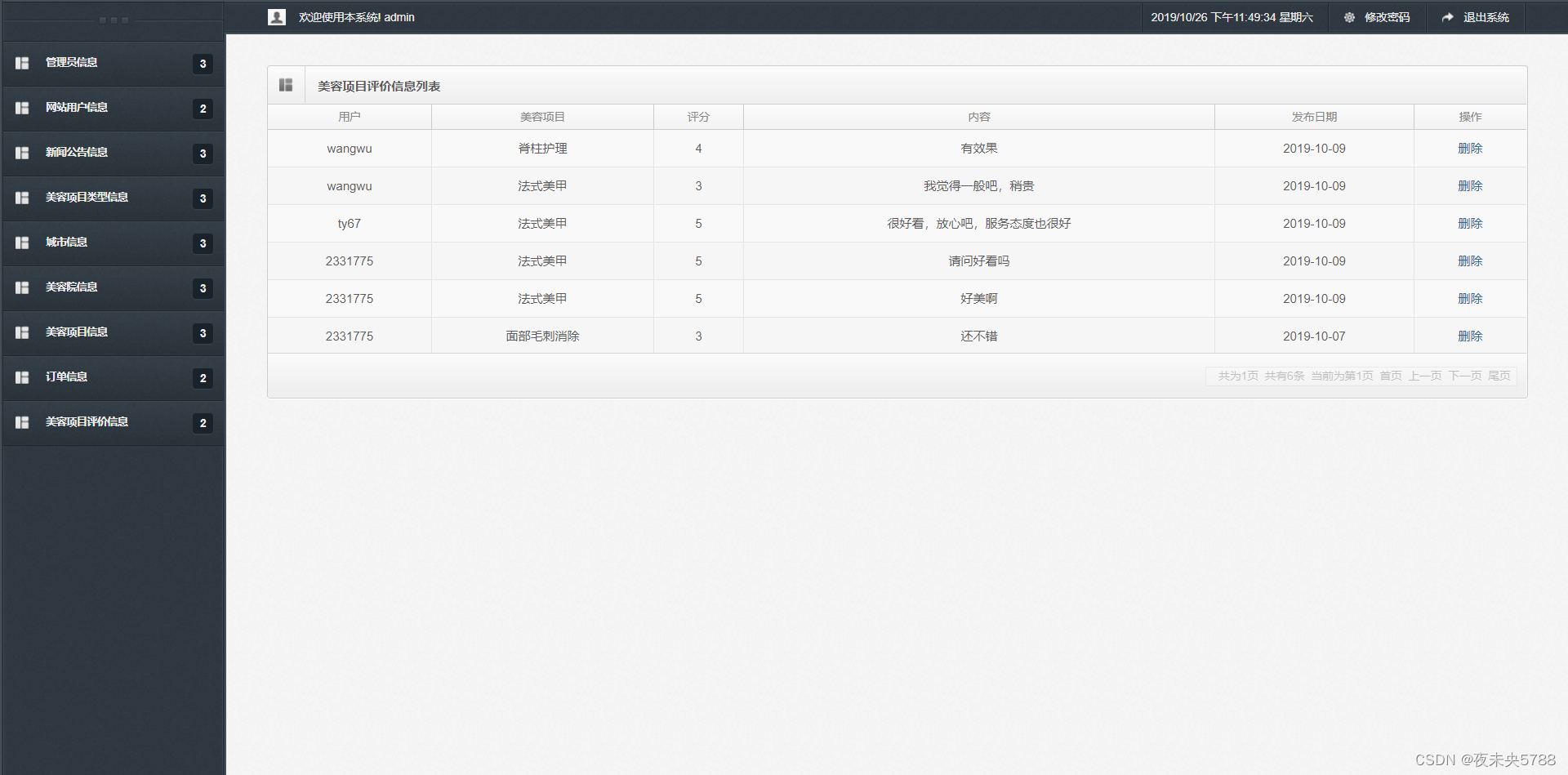
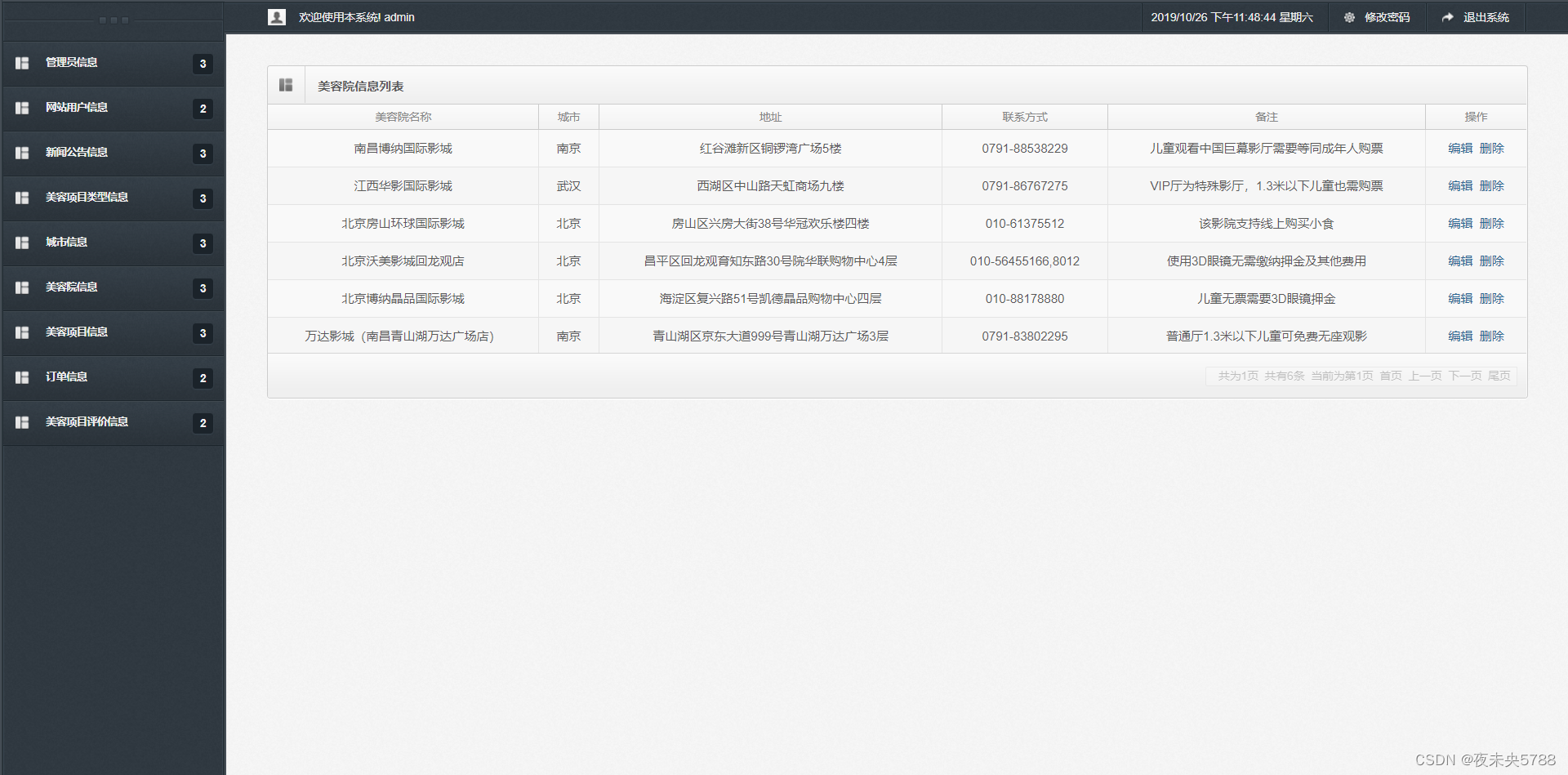
登录,首页,新增管理员,管理员信息列表,网站用户信息列表,新增新闻公告信息,新闻公告信息查询,美容项目类型信息查询,城市列表,美容院信息列表,美容项目信息查询,订单信息查询,美容项目评价信息列表等功能。
用户角色包含以下功能:
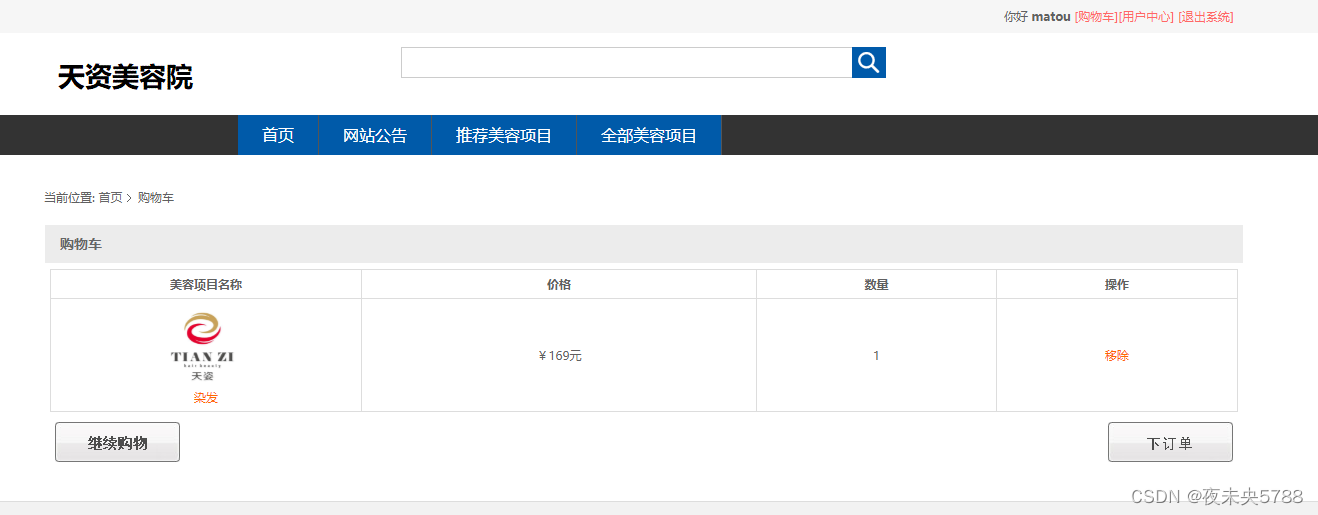
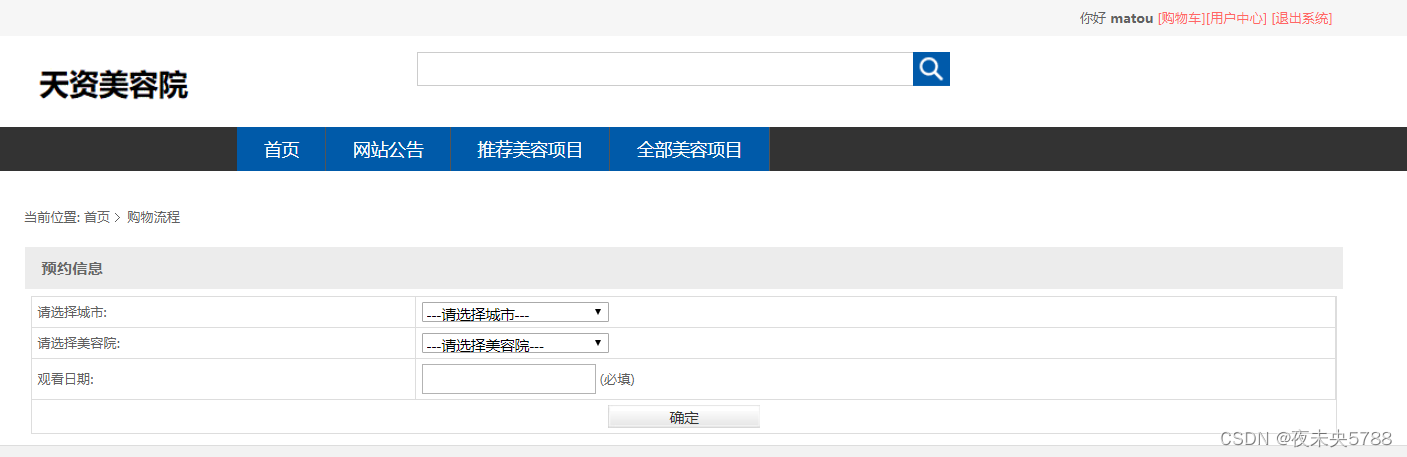
注册,登录,网站公告,美发分类,染发详情,加入购物车,下订单,活动详情,关键词搜索等功能。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 是;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7版本;
技术栈
1. 后端:SpringBoot
2. 前端:JSP+CSS+JavaScript+jQuery
使用说明
1. 使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并导入项目的sql文件;
2. 使用IDEA/Eclipse/MyEclipse导入项目,Eclipse/MyEclipse导入时,若为maven项目请选择maven;
若为maven项目,导入成功后请执行maven clean;maven install命令,然后运行;
3. 将项目中application.properties配置文件中的数据库配置改为自己的配置;
4. 运行项目,输入localhost:8080/ 登录
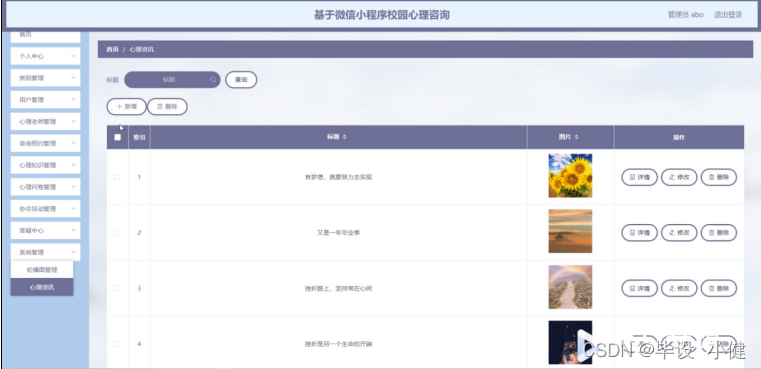
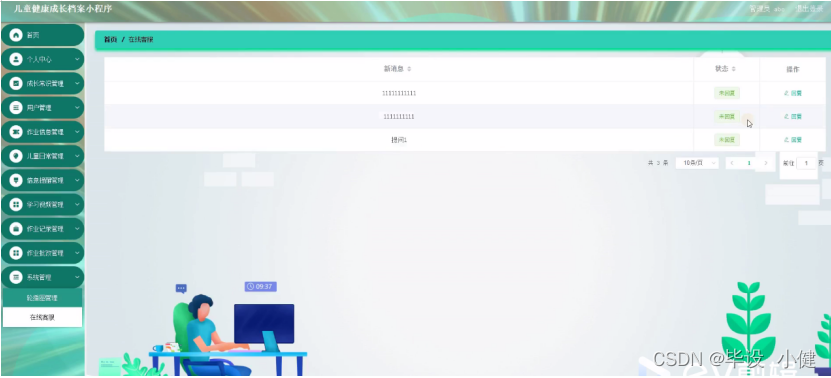
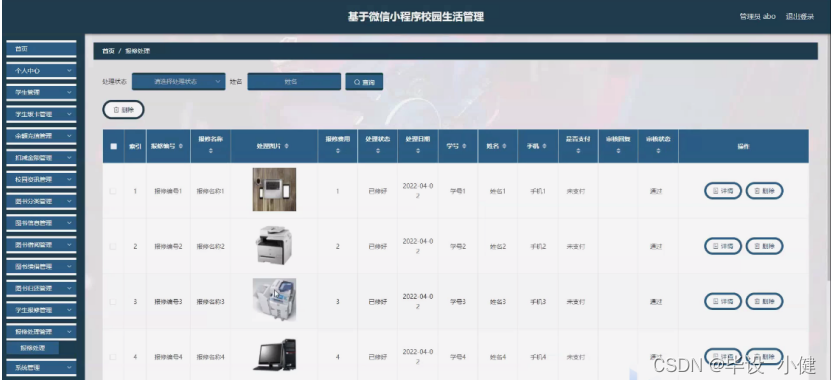
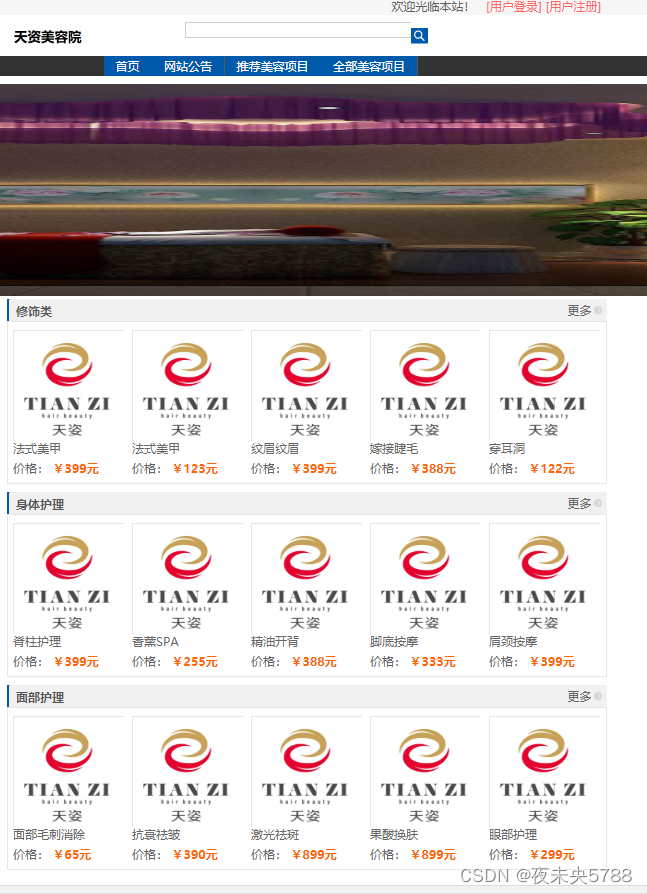
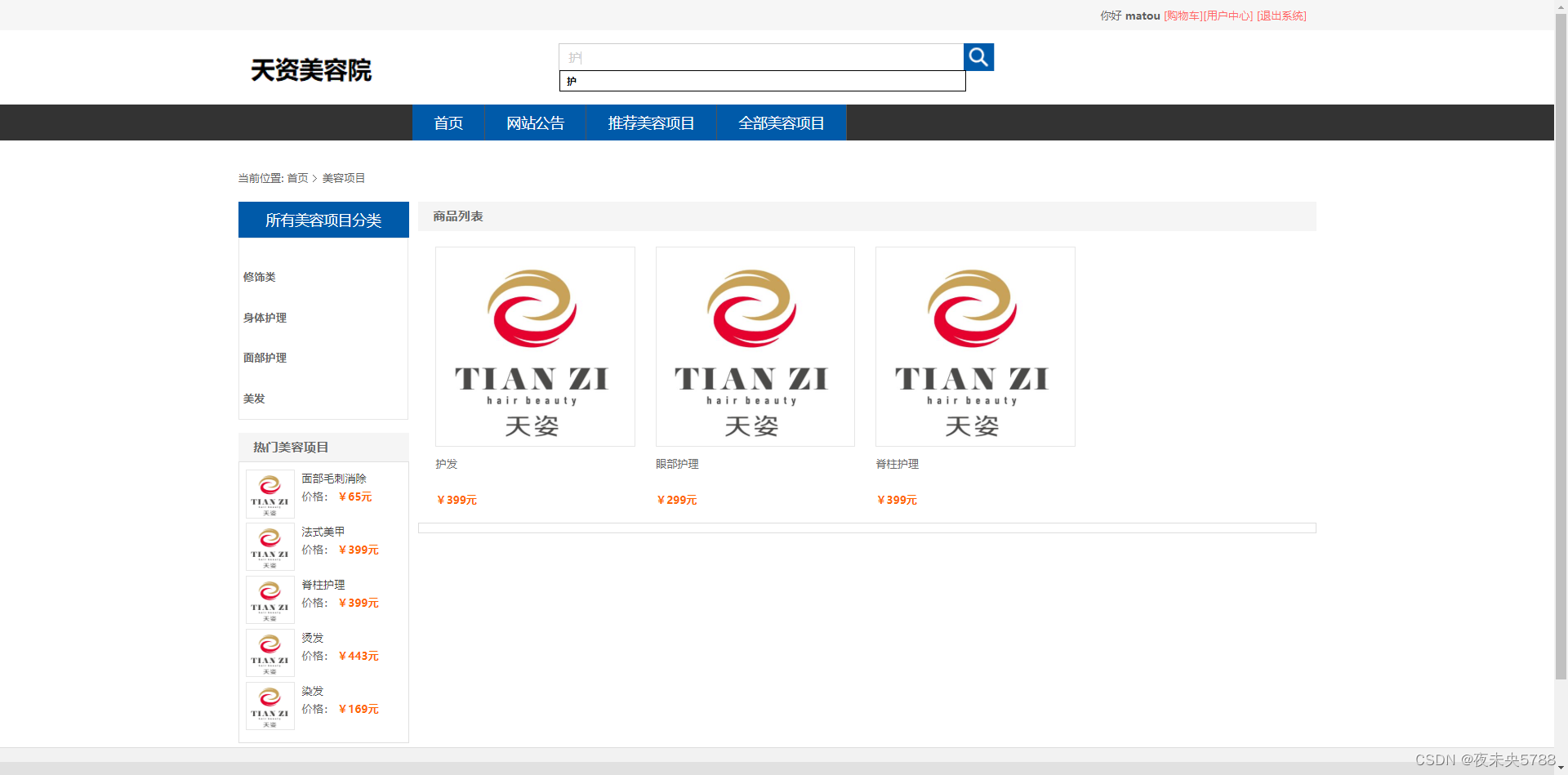
运行截图
用户角色






管理员角色





代码相关
公告控制器
//定义为控制器
@Controller
// 设置路径
@RequestMapping(value = "/article", produces = "text/plain;charset=utf-8")
public class ArticleAction extends BaseAction {
// 注入Service 由于标签的存在 所以不需要getter setter
@Autowired
@Resource
private ArticleService articleService;
// 准备添加数据
@RequestMapping("createArticle.action")
public String createArticle() {
return "admin/addarticle";
}
// 添加数据
@RequestMapping("addArticle.action")
public String addArticle(Article article) {
article.setAddtime(VeDate.getStringDateShort());
article.setHits("0");
this.articleService.insertArticle(article);
return "redirect:/article/createArticle.action";
}
// 通过主键删除数据
@RequestMapping("deleteArticle.action")
public String deleteArticle(String id) {
this.articleService.deleteArticle(id);
return "redirect:/article/getAllArticle.action";
}
// 批量删除数据
@RequestMapping("deleteArticleByIds.action")
public String deleteArticleByIds() {
String[] ids = this.getRequest().getParameterValues("articleid");
for (String articleid : ids) {
this.articleService.deleteArticle(articleid);
}
return "redirect:/article/getAllArticle.action";
}
// 更新数据
@RequestMapping("updateArticle.action")
public String updateArticle(Article article) {
this.articleService.updateArticle(article);
return "redirect:/article/getAllArticle.action";
}
// 显示全部数据
@RequestMapping("getAllArticle.action")
public String getAllArticle(String number) {
List<Article> articleList = this.articleService.getAllArticle();
PageHelper.getPage(articleList, "article", null, null, 10, number, this.getRequest(), null);
return "admin/listarticle";
}
// 按条件查询数据 (模糊查询)
@RequestMapping("queryArticleByCond.action")
public String queryArticleByCond(String cond, String name, String number) {
Article article = new Article();
if (cond != null) {
if ("title".equals(cond)) {
article.setTitle(name);
}
if ("image".equals(cond)) {
article.setImage(name);
}
if ("contents".equals(cond)) {
article.setContents(name);
}
if ("addtime".equals(cond)) {
article.setAddtime(name);
}
if ("hits".equals(cond)) {
article.setHits(name);
}
}
List<String> nameList = new ArrayList<String>();
List<String> valueList = new ArrayList<String>();
nameList.add(cond);
valueList.add(name);
PageHelper.getPage(this.articleService.getArticleByLike(article), "article", nameList, valueList, 10, number, this.getRequest(),
"query");
name = null;
cond = null;
return "admin/queryarticle";
}
// 按主键查询数据
@RequestMapping("getArticleById.action")
public String getArticleById(String id) {
Article article = this.articleService.getArticleById(id);
this.getRequest().setAttribute("article", article);
return "admin/editarticle";
}
public ArticleService getArticleService() {
return articleService;
}
public void setArticleService(ArticleService articleService) {
this.articleService = articleService;
}
}
购物车控制器
//定义为控制器
@Controller
// 设置路径
@RequestMapping(value = "/cart", produces = "text/plain;charset=utf-8")
public class CartAction extends BaseAction {
// 注入Service 由于标签的存在 所以不需要getter setter
@Autowired
@Resource
private CartService cartService;
@Autowired
@Resource
private UsersService usersService;
@Autowired
@Resource
private FilmService filmService;
// 准备添加数据
@RequestMapping("createCart.action")
public String createCart() {
List<Users> usersList = this.usersService.getAllUsers();
this.getRequest().setAttribute("usersList", usersList);
List<Film> filmList = this.filmService.getAllFilm();
this.getRequest().setAttribute("filmList", filmList);
return "admin/addcart";
}
// 添加数据
@RequestMapping("addCart.action")
public String addCart(Cart cart) {
this.cartService.insertCart(cart);
return "redirect:/cart/createCart.action";
}
// 通过主键删除数据
@RequestMapping("deleteCart.action")
public String deleteCart(String id) {
this.cartService.deleteCart(id);
return "redirect:/cart/getAllCart.action";
}
// 批量删除数据
@RequestMapping("deleteCartByIds.action")
public String deleteCartByIds() {
String[] ids = this.getRequest().getParameterValues("cartid");
for (String cartid : ids) {
this.cartService.deleteCart(cartid);
}
return "redirect:/cart/getAllCart.action";
}
// 更新数据
@RequestMapping("updateCart.action")
public String updateCart(Cart cart) {
this.cartService.updateCart(cart);
return "redirect:/cart/getAllCart.action";
}
// 显示全部数据
@RequestMapping("getAllCart.action")
public String getAllCart(String number) {
List<Cart> cartList = this.cartService.getAllCart();
PageHelper.getPage(cartList, "cart", null, null, 10, number, this.getRequest(), null);
return "admin/listcart";
}
// 按条件查询数据 (模糊查询)
@RequestMapping("queryCartByCond.action")
public String queryCartByCond(String cond, String name, String number) {
Cart cart = new Cart();
if (cond != null) {
if ("usersid".equals(cond)) {
cart.setUsersid(name);
}
if ("filmid".equals(cond)) {
cart.setFilmid(name);
}
if ("num".equals(cond)) {
cart.setNum(name);
}
if ("price".equals(cond)) {
cart.setPrice(name);
}
}
List<String> nameList = new ArrayList<String>();
List<String> valueList = new ArrayList<String>();
nameList.add(cond);
valueList.add(name);
PageHelper.getPage(this.cartService.getCartByLike(cart), "cart", nameList, valueList, 10, number, this.getRequest(), "query");
name = null;
cond = null;
return "admin/querycart";
}
// 按主键查询数据
@RequestMapping("getCartById.action")
public String getCartById(String id) {
Cart cart = this.cartService.getCartById(id);
this.getRequest().setAttribute("cart", cart);
List<Users> usersList = this.usersService.getAllUsers();
this.getRequest().setAttribute("usersList", usersList);
List<Film> filmList = this.filmService.getAllFilm();
this.getRequest().setAttribute("filmList", filmList);
return "admin/editcart";
}
public CartService getCartService() {
return cartService;
}
public void setCartService(CartService cartService) {
this.cartService = cartService;
}
}
如果也想学习本系统,下面领取。回复:059springboot