文章目录
- 预备知识
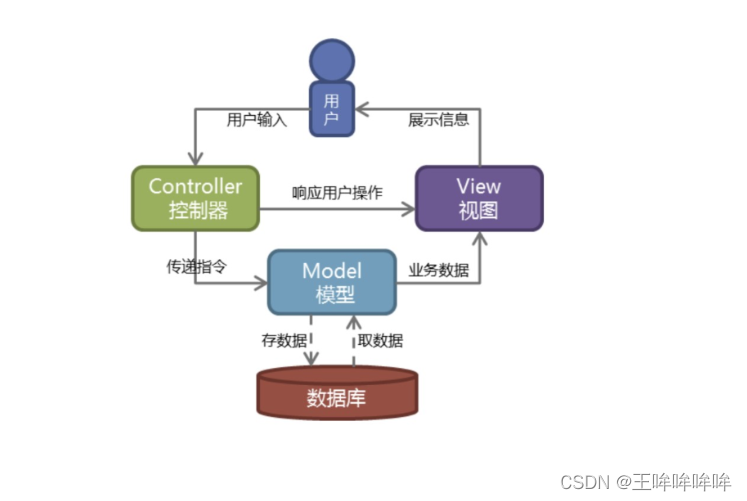
- MVC模式和MTV模式
- MVC模式
- MTV 模式
- Django框架
- Django框架简介
- Django框架的应用
- 启动后台admin站点管理
- 数据库迁移
- 创建管理员用户
- 管理界面本地化
- 创建并使用一个应用bookapp
- 项目的数据库模型
- 创建数据库模型
- 生成数据库表
- 数据库上的基本操作
- 启用后台admin站点管理
- 自定义模型加入后台管理
- 自定义后台管理页面
- 列表页属性list_display:显示字段,可以点击列头进行排序
- 列表页属性list_filter:过滤字段,过滤框会出现在右侧
- 列表页属性search_fields:搜索字段,搜索框会出现在上侧
- 列表页属性list_per_page:分页,分页框会出现在下侧
- 列表页属性list_display_links,给选项添加链接
- 添加、修改页属性
- 关联对象
预备知识
HTTP协议就是客户端和 服务器端之间数据传输的格式规范,格式简称为“超文本传输协议”。
基于TCP/IP
- HTTP是一个属于应用层的面向对象的协议
- HTTP协议工作于客户端-服务端架构上。
基于请求-响应模式
– 浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
- Web服务器根据接收到的请求后,向客户端发送响应信息。
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议自身不对请求和响应之间的通信状态进行保存。
无状态协议:客户端的每次请求都是一个新的请求,不会记录之前的通信状态。
无状态解决办法:
- 通过cookie,记录客户端之前的请求信息
- 通过Session会话保存。
HTTP请求中常见的请求方式:
根据 HTTP 标准,HTTP 请求可以使用多种请求方法。
- HTTP1.0 定义了三种请求方法: GET, POST 和 HEAD方法。
- HTTP1.1 新增了六种请求方法:OPTIONS、PUT、PATCH、DELETE、TRACE 和 CONNECT 方法。
,控制器( C )和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射( ORM ),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求。

MTV 模式
MTV模式本质上和 MVC 是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,在
Python的世界中,基本(除了Pylons)都使用了 MVC 的变种 MTV (Model Templates View 模型-模板-视图)。
Django 的MTV分别是值:
M 代表模型(Model): 负责业务对象和数据库的关系映射( ORM )。
T 代表模板 (Template):负责如何把页面展示给用户( html )。
V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template。
Django框架
Django框架简介
-
什么是框架?
软件框架就是为实现或完成某种软件开发时,提供了一些基础的软件产品,
框架的功能类似于 基础设施 ,提供并实现最为基础的软件架构和体系
通常情况下我们依据框架来实现更为复杂的业务程序开发
框架就是程序的骨架 -
Python 中常见的框架有哪些?
大包大揽 Django 被官方称之为完美主义者的Web框架。
力求精简 web.py 和 Tornado
新生代微框架 Flask 和 Bottle
Django 是一个高级的Python Web框架,它鼓励快速开发和清洁,务实的设计。Django 具有超强扩展性以及安全性(能帮助开发人员避开许多常见的安全错误)。
Django框架的应用
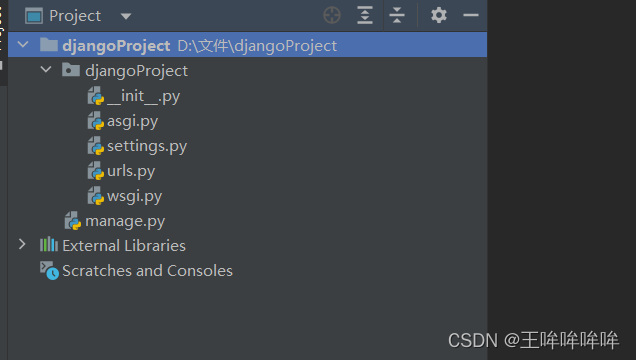
在pycharm中创建Django项目

目录说明:
manage.py :一个命令行工具,允许你用多种方式对 Django 项目进行交互
内层的目录:项目的真正的Python包
_ _ init _ _.py :一个空文件,它告诉Python这个目录应该被看做一个Python包
settings.py :项目的配置
urls.py :项目的URL声明,进行路由配置
wsgi.py :项目与 WSGI 兼容的Web服务器入口
asgi.py :客户端和服务端发生推送的网关接口
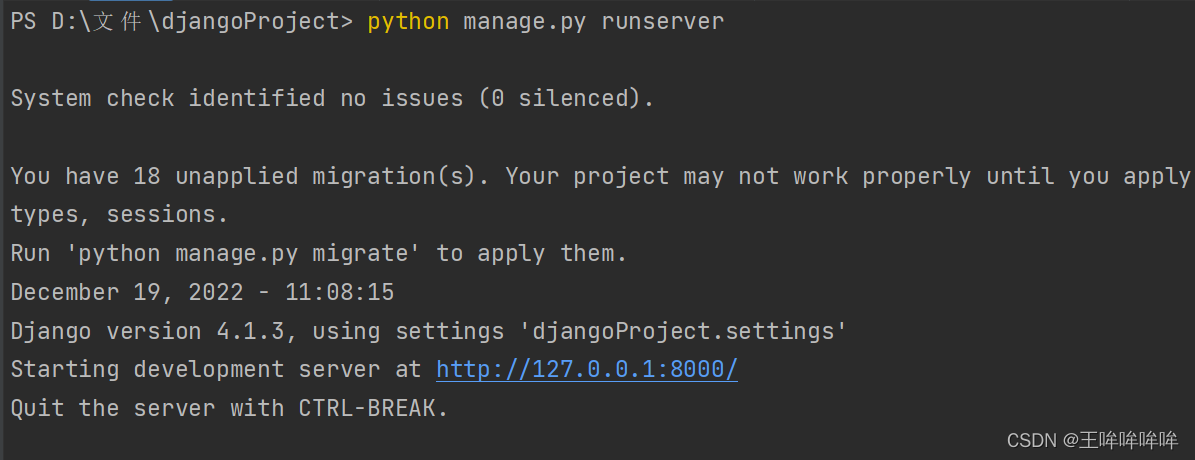
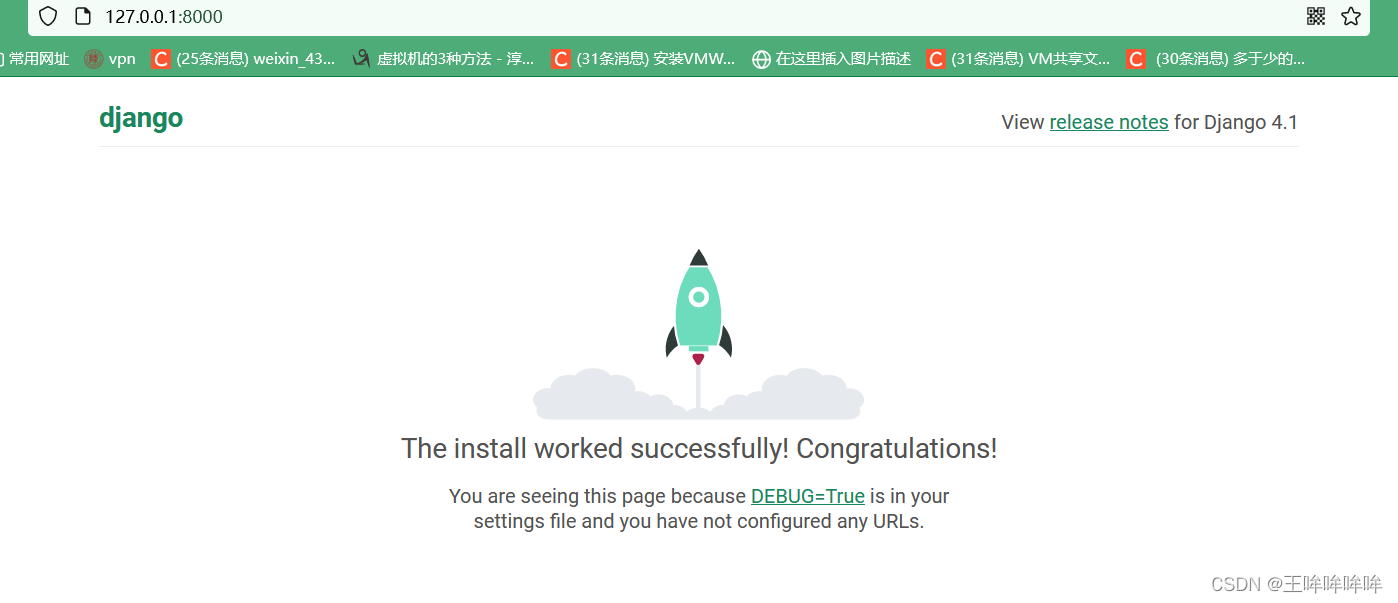
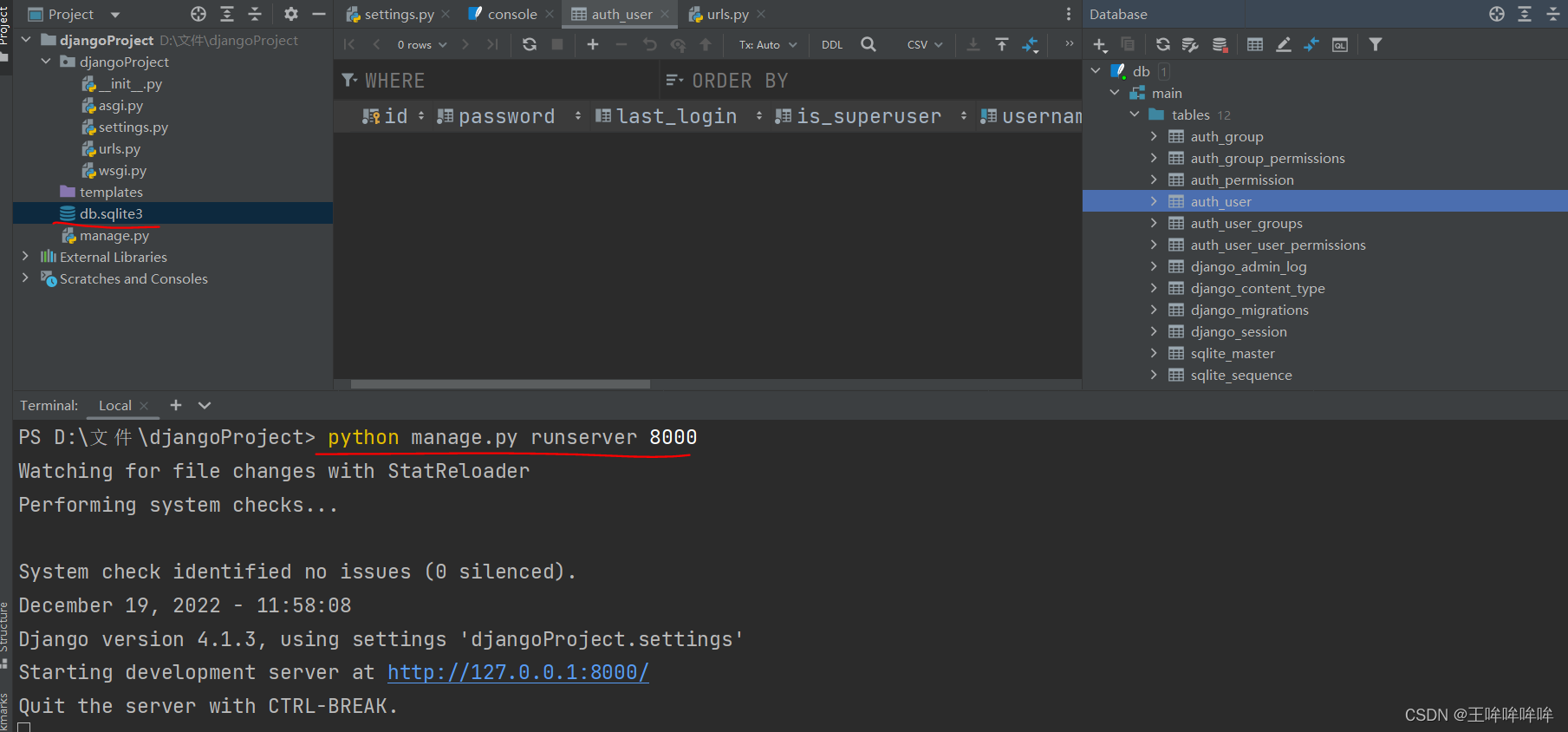
创建完项目,进入terminal,执行python manage.py runserver启动项目


启动后台admin站点管理
Django框架能自动生成后台管理系统
站点分为“内容发布(后台管理)”和“公共访问(前台管理)”两部分
“内容发布”的部分负责添加、修改、删除内容,开发这些重复的功能是一件单调乏味、缺乏创造力
的工作。因此, Django 会根据定义的模型类完全自动地生成管理模块。
Django 框架中有一个非常强大的应用功能: 能自动管理界面。 常被Web平台管理者使用,去管理整个Web平台。
数据库迁移
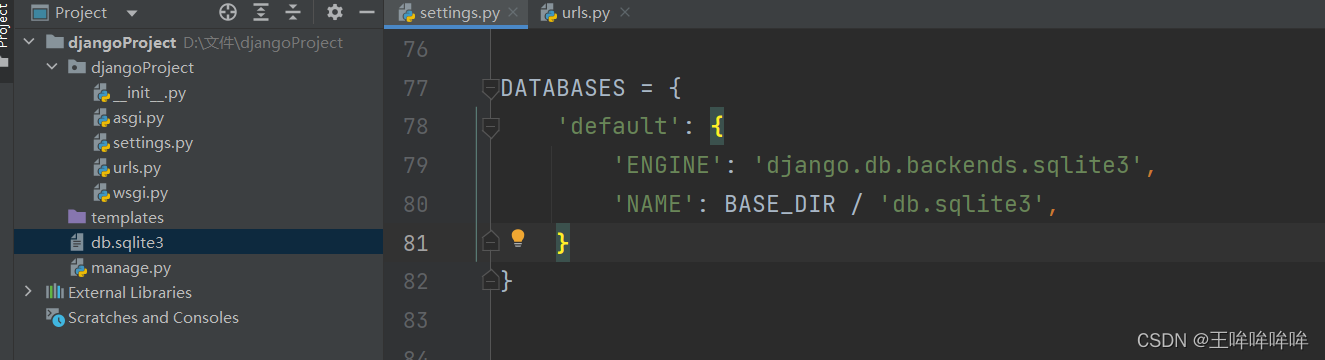
默认数据是保存在sqlite(文件型数据库)中的。
 使用这些 Django 自带的应用程序,需要我们在数据库中创建一些数据表对应,然后才能使用它们。
使用这些 Django 自带的应用程序,需要我们在数据库中创建一些数据表对应,然后才能使用它们。
在ptcharm 的 tools ---> run manage.py task 能打开manage的自动补齐功能
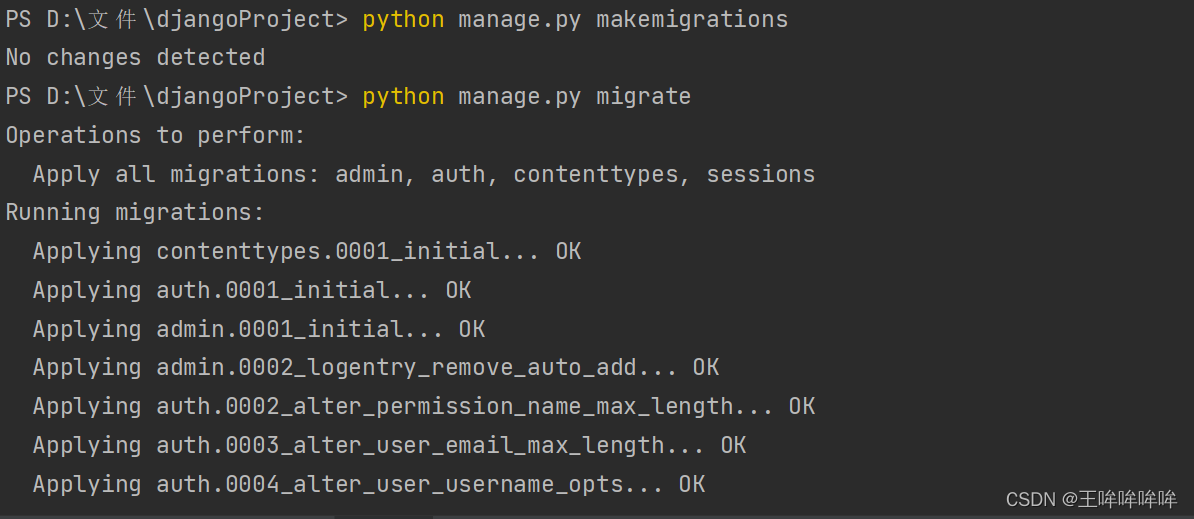
python manage.py makemigrations这个命令是记录对数据的更改,并生成一个迁移文件。但是这个命令并没有作用到数据库。
执行python manage.py migrate 命令时,这条命令的主要作用就是把这些改动作用到数据库,比如创建数据表,或者增加字段属性
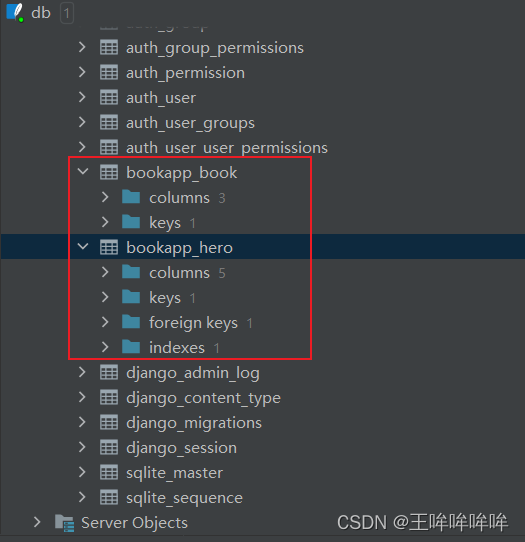
 此时,双击db.sqlite3,进入数据库能查看到已经数据库中多了很多表。再次启动django项目。
此时,双击db.sqlite3,进入数据库能查看到已经数据库中多了很多表。再次启动django项目。

创建管理员用户
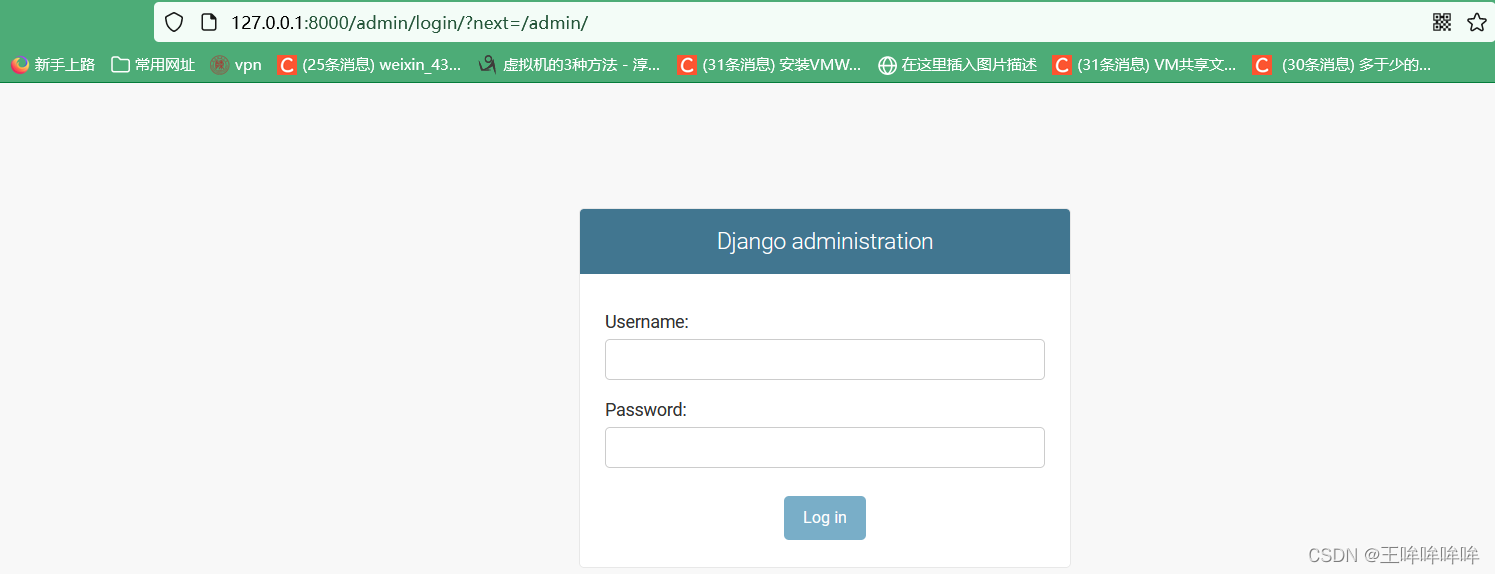
浏览器输入http://127.0.0.1:8000/admin,显示管理员登录界面。但是此时还没有用户。需要先创建用户。

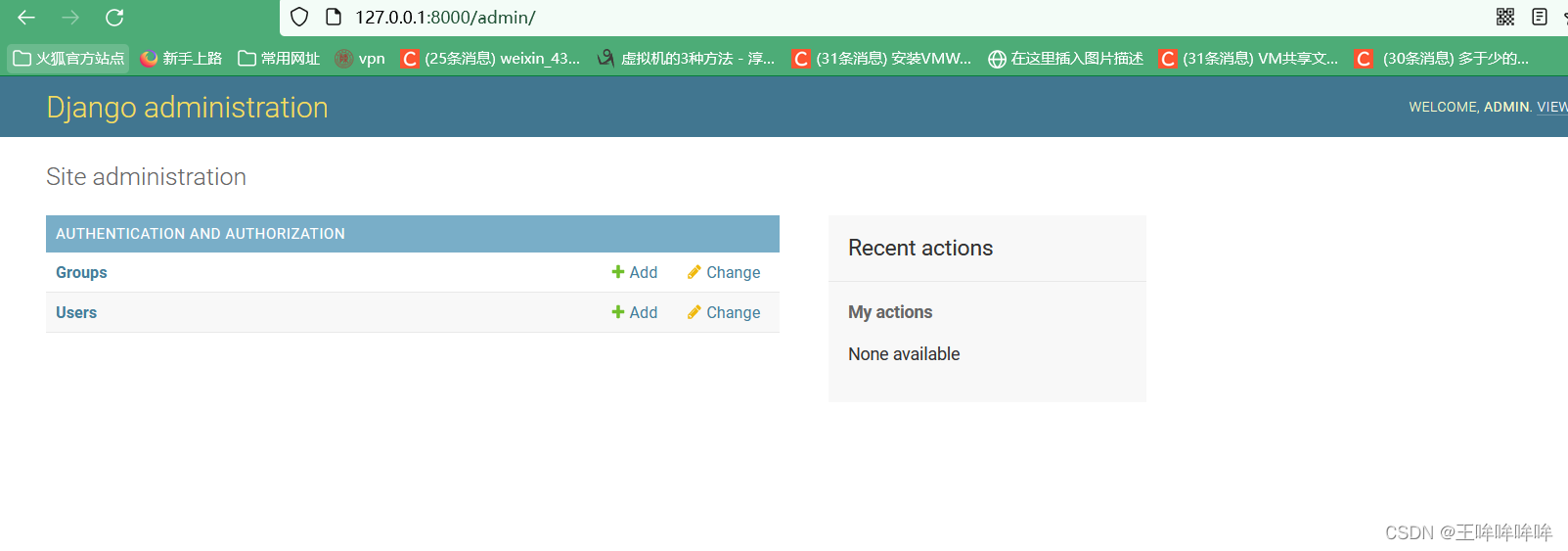
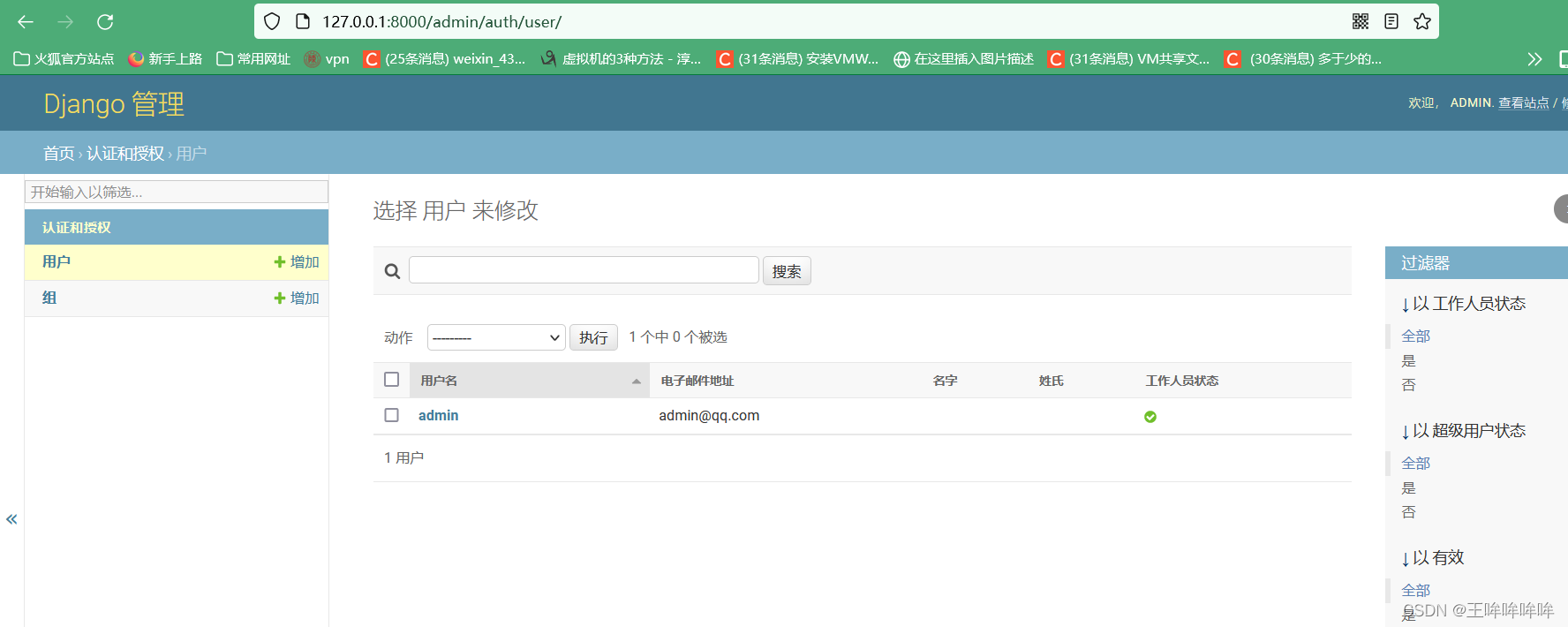
在terminal,使用命令python manage.py createsuperuser创建超级用户admin。使用admin登录,能看到管理用户和组的界面。

管理界面本地化
编辑 settings.py 文件,设置编码、时区
LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/Shanghai'
不用重新启动,直接刷新界面就能汉化的server服务

创建并使用一个应用bookapp
- 创建第一个应用程序
Django 自带一个实用程序,可以自动生成应用程序的基本目录结构,因此您可以专注于编写代码而不是创建目录。
在一个项目中可以创建一到多个应用,每个应用进行一种业务处理。
执行创建应用的命令:
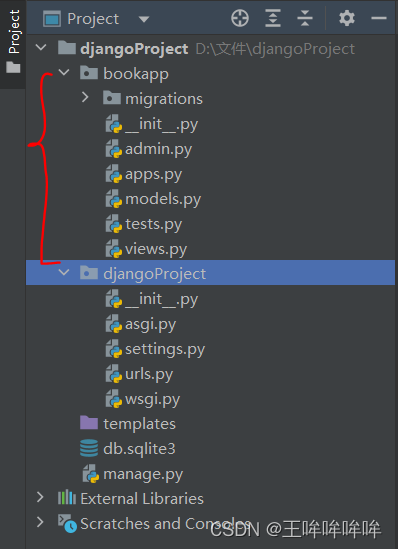
 应用的目录结构为:
应用的目录结构为:

- 编写视图函数
视图:对用户的请求(request)进行业务逻辑操作,最终返回给用户一个响应(response)
打开文件 bookapp/views.py 并放入以下Python代码:
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
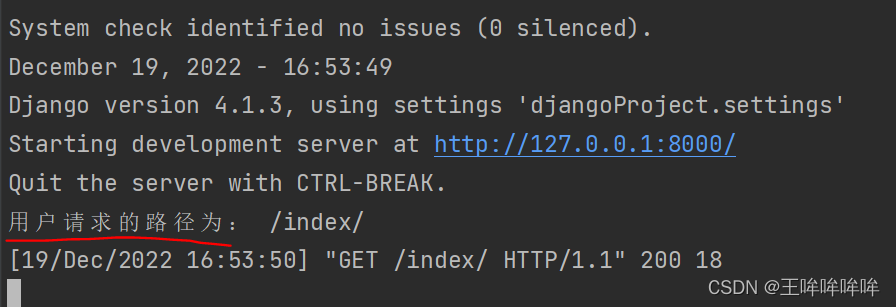
def index(request):
print('用户请求的路径为:',request.path)
return HttpResponse('图书管理系统')
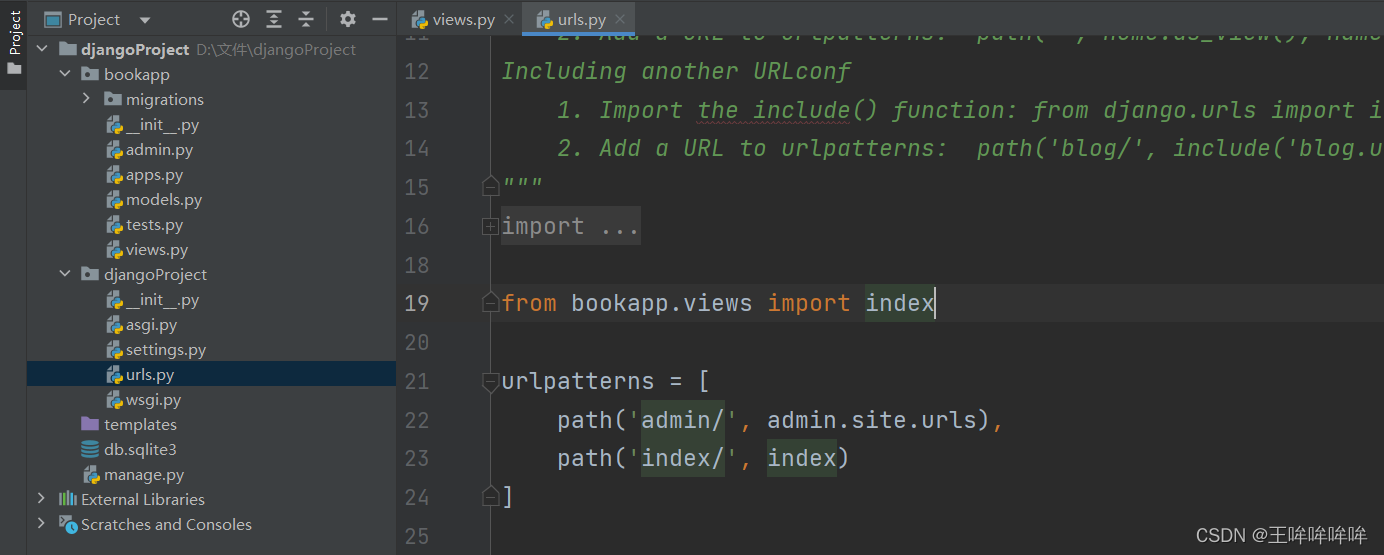
- 编写路由规则
浏览器访问index/的时候,执行index视图函数
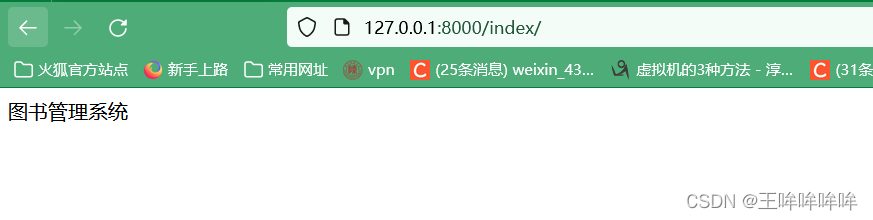
 浏览器输入index/路径,访问测试:
浏览器输入index/路径,访问测试:


现在还有一个问题:当项目的子应用特别多的时候,如果将每个子应用的路由规则都写在项目的urls.py文件(主路由)中,那么该文件就会变得非常大且乱。
能不能将项目的子应用路由就写在子应用的目录下,然后在项目主路由里调用呢?
在项目主路由文件urls.py文件编写:
from django.contrib import admin
from django.urls import path, include
from bookapp.views import index
urlpatterns = [
path('admin/', admin.site.urls),
path('book/', include('bookapp.urls')) #当用户请求/book/时,访问bookapp/urls.py子路由文件
]
在子应用下创建子路由 bookapp/urls.py 文件,填写如下内容:
from django.urls import path
from bookapp import views
urlpatterns=[
# name表示给index起的别名
path(r'', views.index, name='index') #当访问路径book/的时候,执行views.index视图函数
]
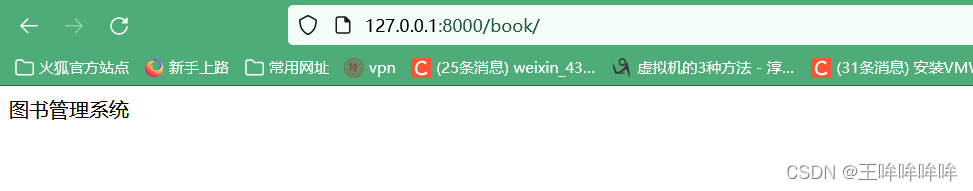
bookapp/views.py 视图函数内容为:
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
print('用户请求的路径为:',request.path)
return HttpResponse('图书管理系统')
重新启动项目,浏览器测试输入测试:【Django项目如果只是修改,那么不需要重新启动,如果创建了文件,需要重新启动才能生效】


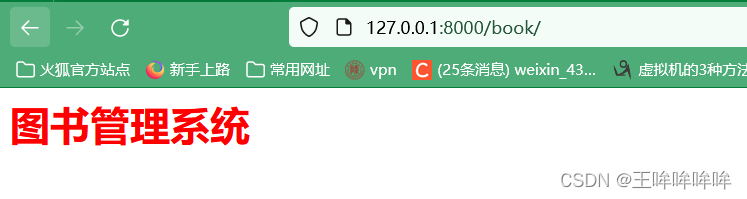
还可以在 bookapp/views.py 视图函数中增加一些HTML样式:
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
print('用户请求的路径为:',request.path)
return HttpResponse('<h1 style="color:red">图书管理系统</h1>')

项目的数据库模型
创建数据库模型
python如何操作数据库呢?
ORM(object relationship mapping)对象关系映射。其通过面向对象的方式对数据库做更删改查,不需要再写SQL语句。
本示例完成“图书-英雄”信息的维护,需要存储两种数据:图书、英雄。图书-英雄的关系为一对多
图书表结构设计:表名: Book
图书名称: title
图书发布时间: pub_date
英雄表结构设计: 表名: Hero
英雄姓名: name
英雄性别: gender
英雄简介: hcontent
所属图书: hbook
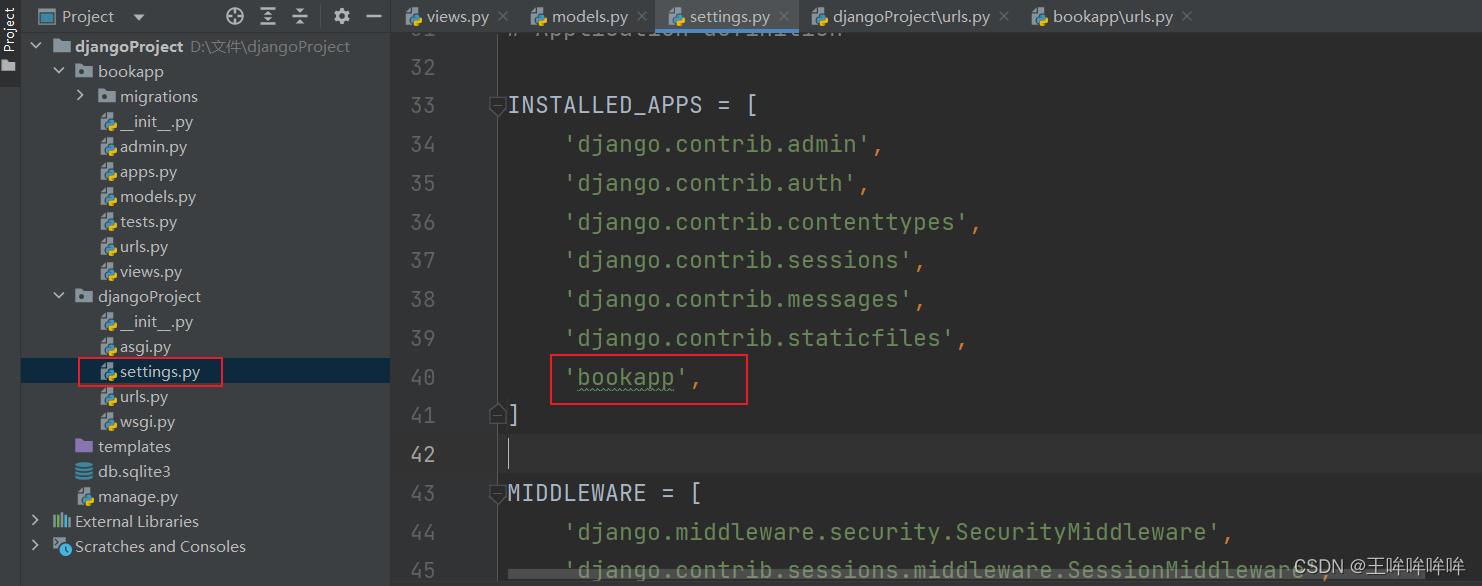
首先在项目的settings.py文件中指定包含该app,
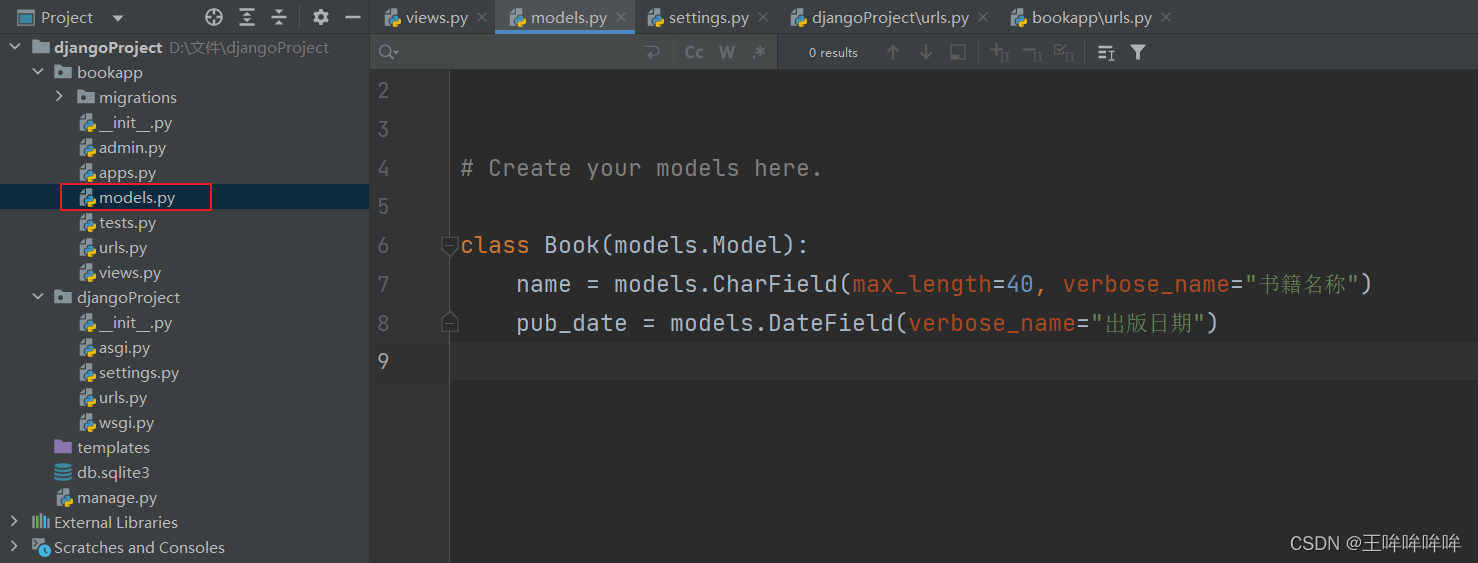
 在bookapp/models.py编写类Book:
在bookapp/models.py编写类Book:

注意:
一个类就对应一个表
book类继承类models.Model,能自动创建一个表,表的名字为app名_类名小写(此实例中表名为bookapp_book)。数据库表结构中,有一列是隐藏的,叫id,如果不指明主键,那么id是主键。另外,类的属性名也作为列名,即name列和pub_date列。
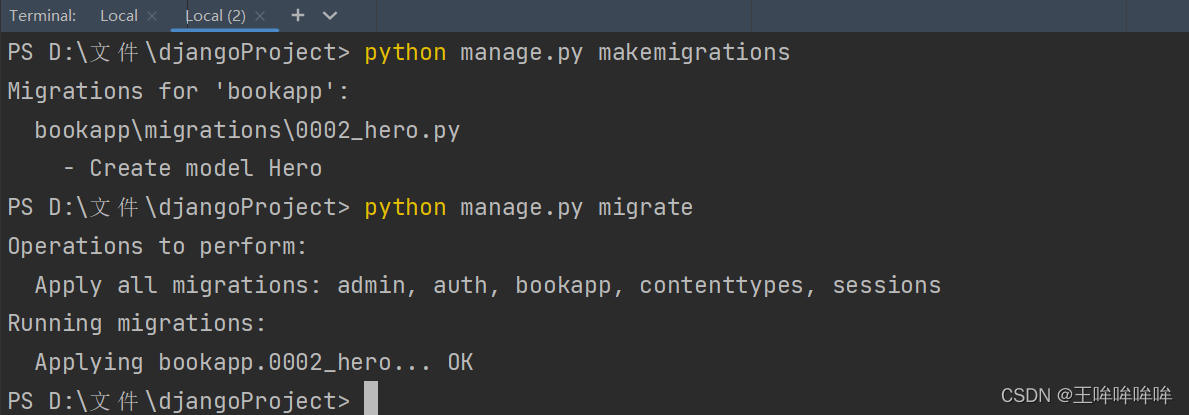
对数据更改生成迁移文件,并将其写入数据库:
python manage.py makemigrations
python manage.py migrate

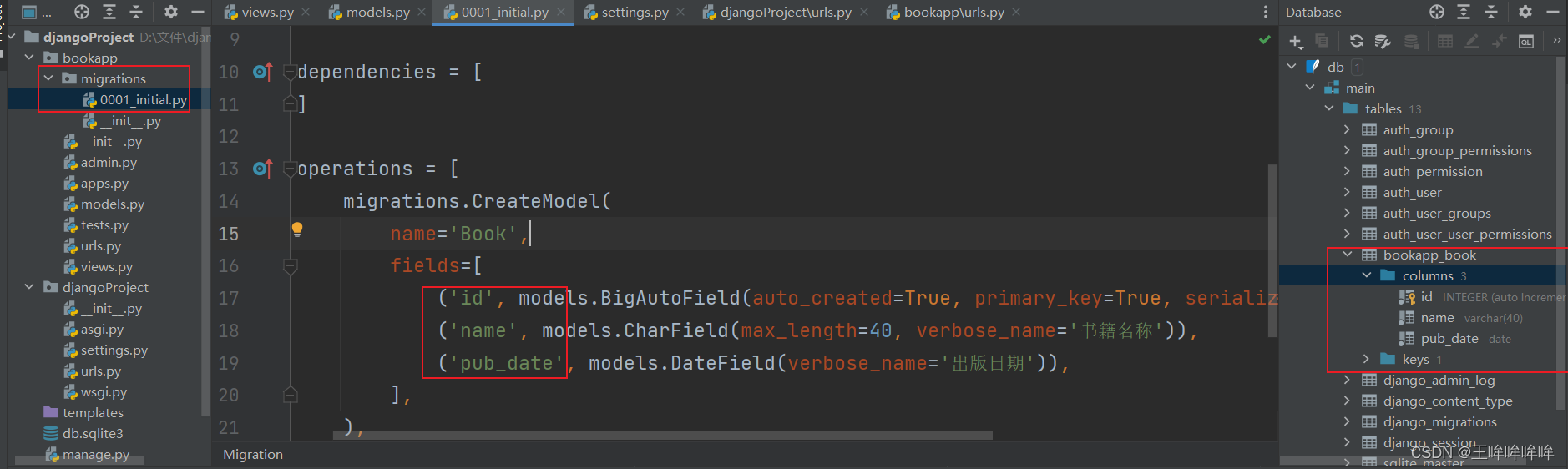
能看到在子应用目录migrations下新增了0001_initial.py迁移文件,并且在数据库中多了bookapp_book表。表的结构和0001_initial.py迁移文件正好对的上。
bookapp/models.py中接着创建Hero类。
from django.db import models
# 类对应数据库表,表名称默认为bookapp_book
# 属性对应数据库表的列名
class Book(models.Model):
name = models.CharField(max_length=40, verbose_name="书籍名称")
pub_date = models.DateField(verbose_name="出版日期")
# 类对应数据库表,表名称默认为bookapp_hero
class Hero(models.Model):
gender_choice = [
(1,"男"),
(2,"女")
]
name = models.CharField(max_length=20, verbose_name="人物名称")
gender = models.IntegerField(choices=gender_choice, verbose_name="性别")
content = models.TextField(max_length=1000, verbose_name="人物描述")
# 外键关联,如果删除书籍,那么hero对应的书籍设置为空
book_id=models.ForeignKey(Book,on_delete=models.SET_NULL,null=True,verbose_name="书籍id")
此时,两个表是通过外键关联。注意,书籍:英雄=1:n,一对多. 此时外键写在多的一端。
其中,on_delete表示级联删除,如果表Book被删除,那么Book中的hero需要删除吗?
on_delete为models.CASCADE,则表示级联删除,如果Book被删除,那么Book中的hero也删除。
on_delete为models.PROTECT,则删除Book,会抛出异常,防止删除被引用的对象。
on_delete为models.RESTRICT。则也会抛出异常。
on_delete为models.SET_NULL,则删除Book,Hero表中就会变成null
on_delete为models.SET_DEFAULT,则删除Book,Hero表中就会变成默认值。
生成数据库表
生成迁移文件,并应用至数据库


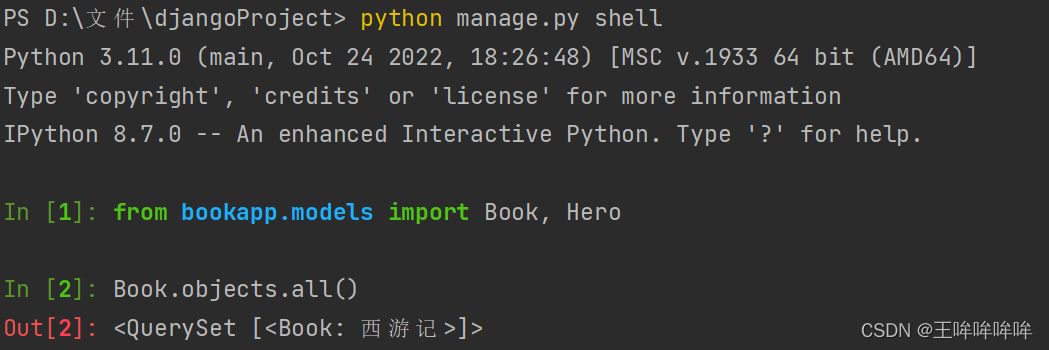
数据库上的基本操作
安装 ipython,交互更加友好的python解释器


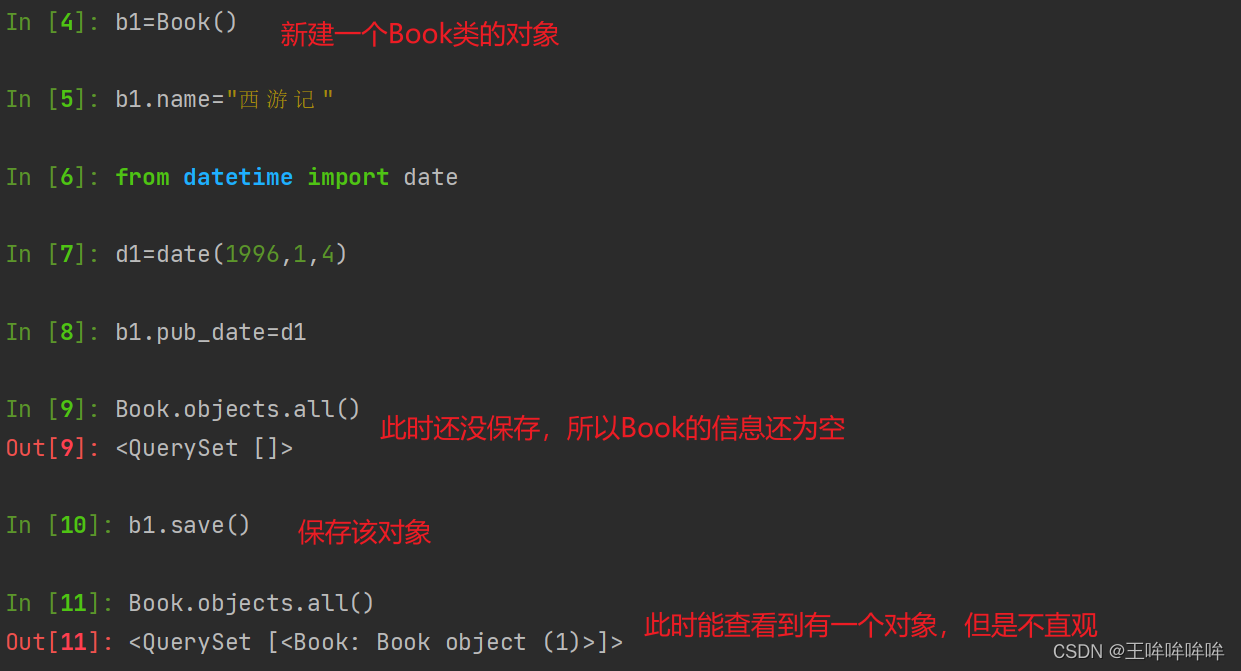
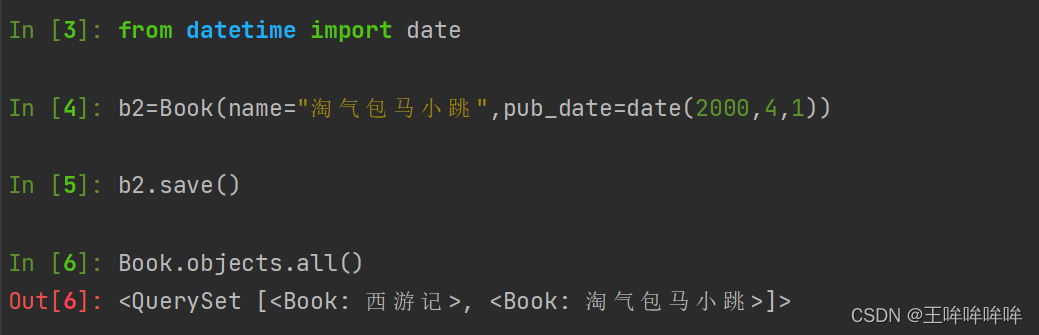
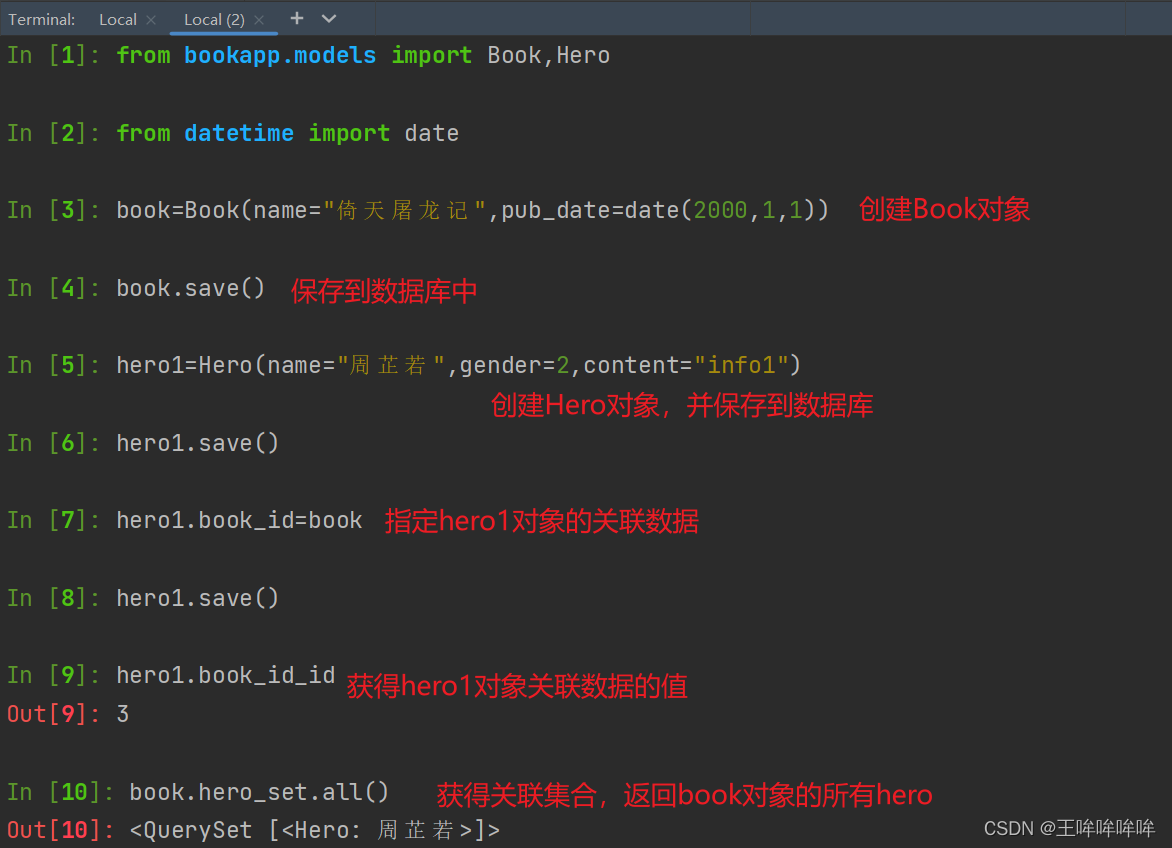
数据库表中的一条记录对应面向对象变成里的一个对象

为了能友好的查看类的信息,需要在类中定义 _ _ str _ _ 方法
在bookapp/models.py中添加魔术方法_ _ str_ _(self),便于字符串的友好展示:
from django.db import models
# 类对应数据库表,表名称默认为bookapp_book
# 属性对应数据库表的列名
class Book(models.Model):
name = models.CharField(max_length=40, verbose_name="书籍名称")
pub_date = models.DateField(verbose_name="出版日期")
def _ _str_ _(self): # 魔术方法,字符串的友好展示,便于调试
return self.name
# 类对应数据库表,表名称默认为bookapp_hero
class Hero(models.Model):
gender_choice = [
(1,"男"),
(2,"女")
]
name = models.CharField(max_length=20, verbose_name="人物名称")
gender = models.IntegerField(choices=gender_choice, verbose_name="性别")
content = models.TextField(max_length=1000, verbose_name="人物描述")
# 外键关联,如果删除书籍,那么hero对应的书籍设置为空
book_id=models.ForeignKey(Book,on_delete=models.SET_NULL,null=True,verbose_name="书籍id")
def _ _str_ _(self): # 魔术方法,字符串的友好展示,便于调试
return self.name
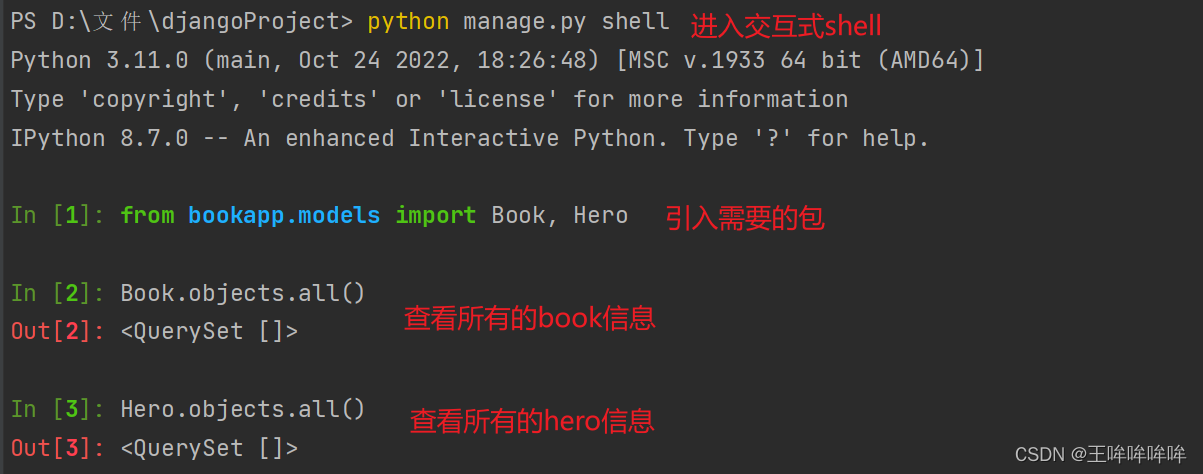
退出当前shell,重新进入新的shell,


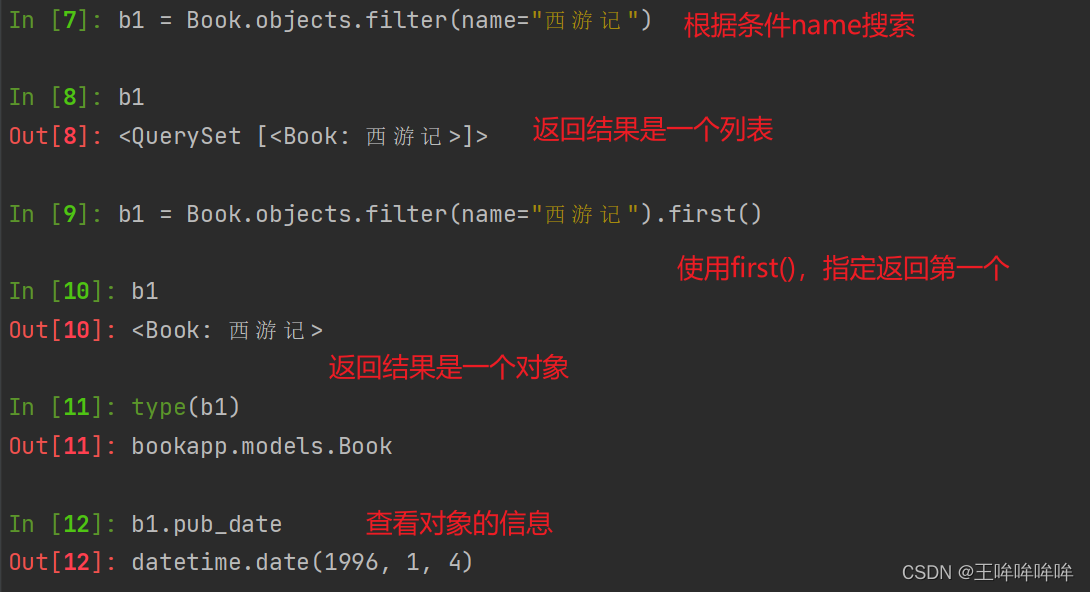
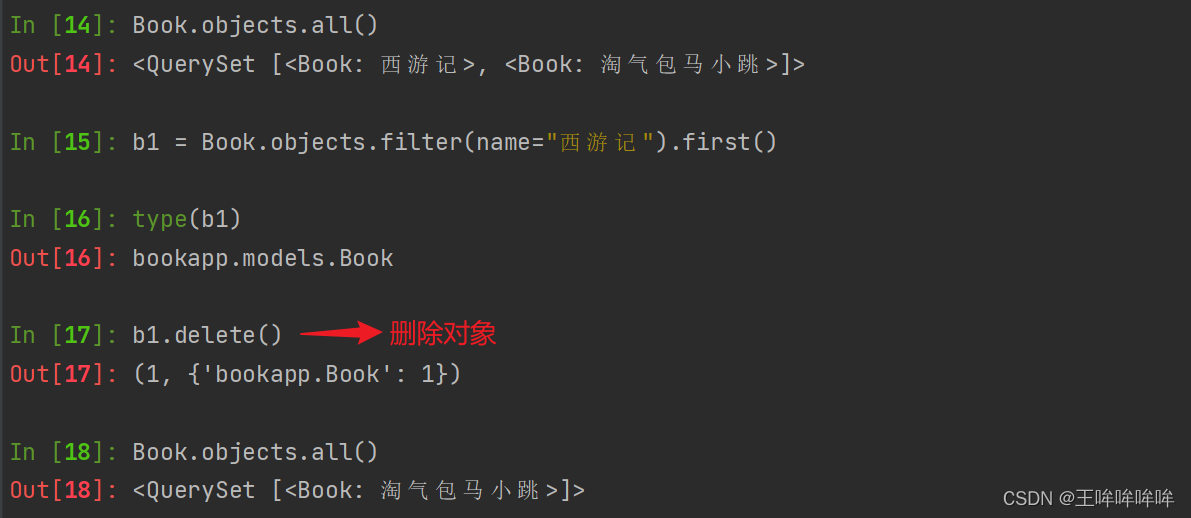
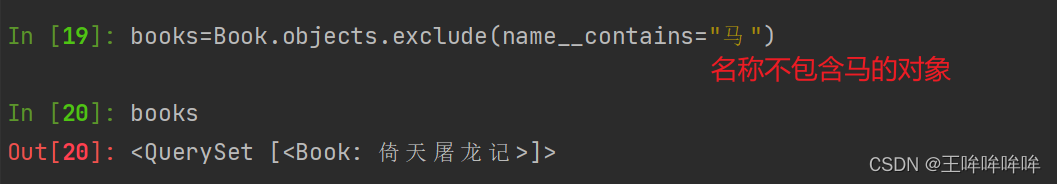
如何根据条件搜索并查看呢?
QuerySet是一个对象列表


创建关联对象,,如何创建关联:使得外键指向另一个对象



更多查询操作:参考官方文档
https://docs.djangoproject.com/zh-hans/4.1/
启用后台admin站点管理
自定义模型加入后台管理
目前访问http://127.0.0.1:8000/admin/能看到admin只能管理用户和组,无法管理Book和Hero

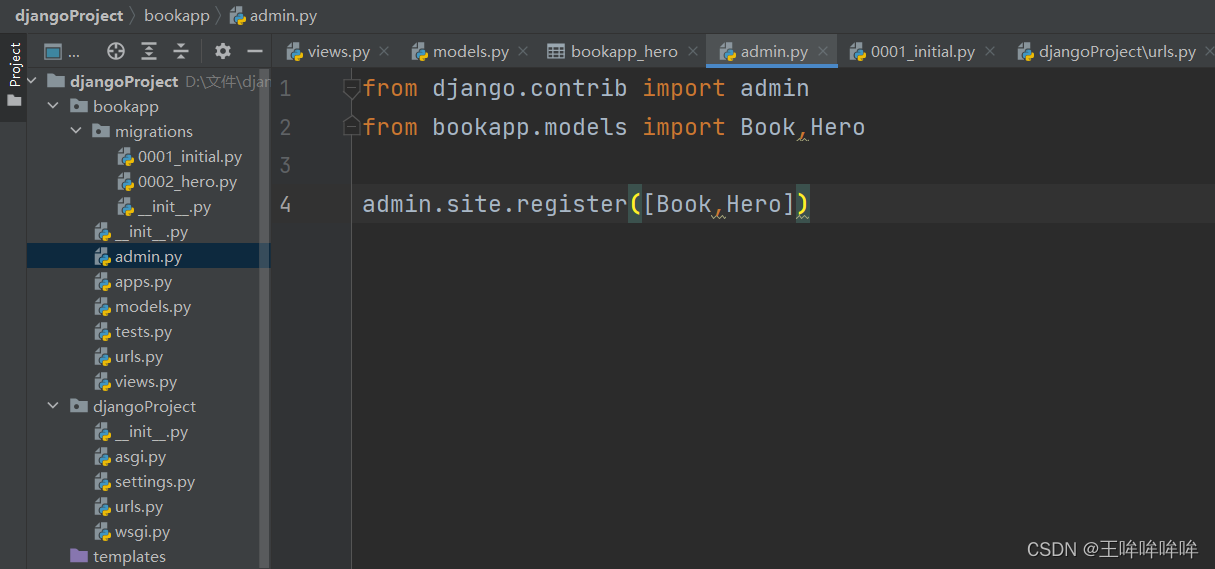
在应用的后台管理配置文件bookapp/admin.py文件中注册模型
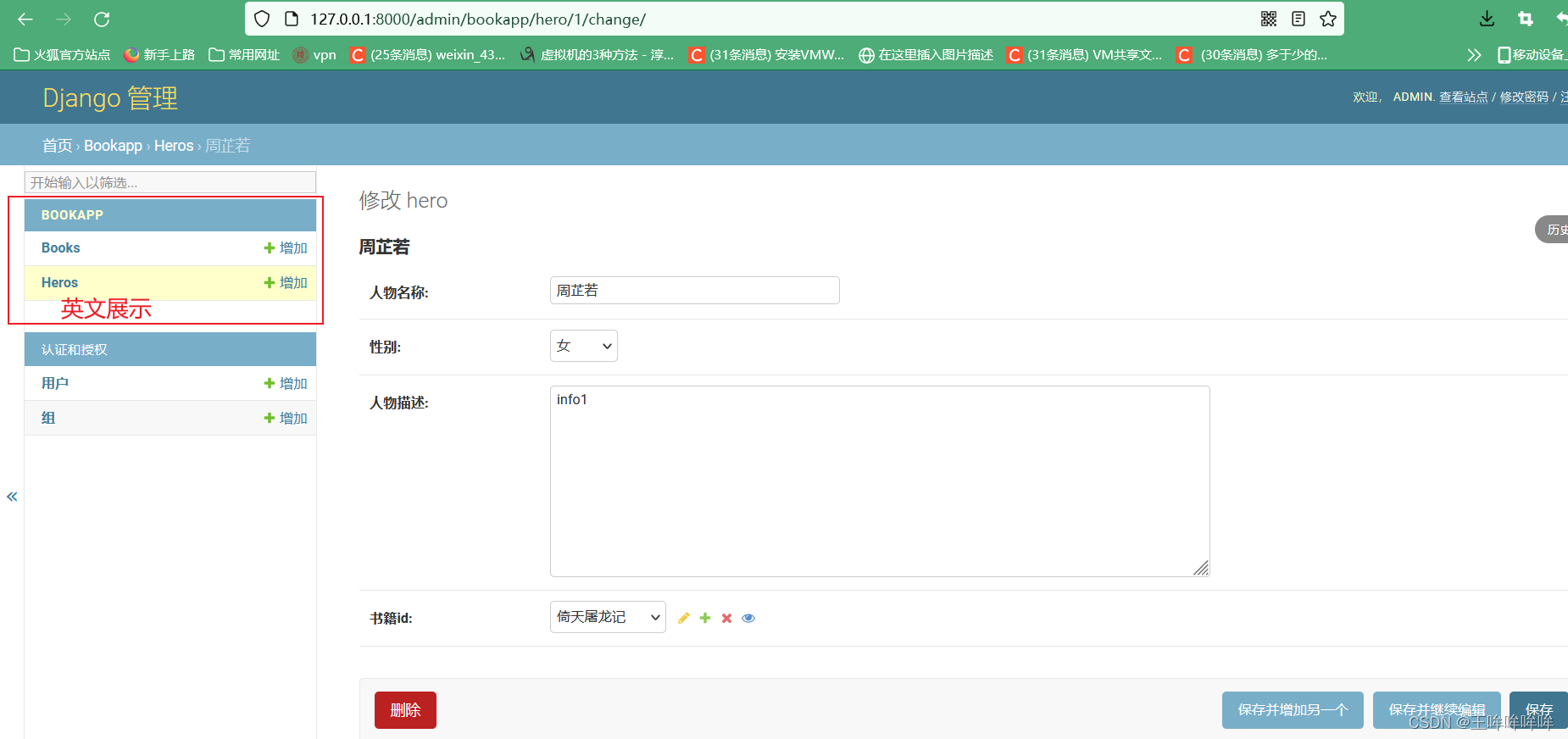
 刷新页面,就能看到bookapp应用,能进行Book管理和Hero管理
刷新页面,就能看到bookapp应用,能进行Book管理和Hero管理

但是bookapp管理是英文展示,如何汉语展示呢
编辑 bookapp/models.py 文件:
from django.db import models
# 类对应数据库表,表名称默认为bookapp_book
# 属性对应数据库表的列名
class Book(models.Model):
name = models.CharField(max_length=40, verbose_name="书籍名称")
pub_date = models.DateField(verbose_name="出版日期")
def __str__(self): # 魔术方法,字符串的友好展示,便于调试
return self.name
class Meta:
verbose_name="图书管理" # 单数时显示的名称
verbose_name_plural=verbose_name # 复数时显示的名称
# 类对应数据库表,表名称默认为bookapp_hero
class Hero(models.Model):
gender_choice = [
(1,"男"),
(2,"女")
]
name = models.CharField(max_length=20, verbose_name="人物名称")
gender = models.IntegerField(choices=gender_choice, verbose_name="性别")
content = models.TextField(max_length=1000, verbose_name="人物描述")
# 外键关联,如果删除书籍,那么hero对应的书籍设置为空
book_id=models.ForeignKey(Book,on_delete=models.SET_NULL,null=True,verbose_name="书籍id")
def __str__(self): # 魔术方法,字符串的友好展示,便于调试
return self.name
class Meta:
verbose_name="人物管理" # 单数时显示的名称
verbose_name_plural=verbose_name # 复数时显示的名称
刷新页面即可看到汉化效果

另外Meta中也可以写展示的顺序等,有很多选项
可以参考官网https://docs.djangoproject.com/zh-hans/4.1/ref/models/options/
自定义后台管理页面
参考官方文档:https://docs.djangoproject.com/zh-hans/4.1/ref/contrib/admin/
目前的管理页面还存在一些问题:
比如人物的信息显示的太少了
 图书的信息显示的太少了
图书的信息显示的太少了
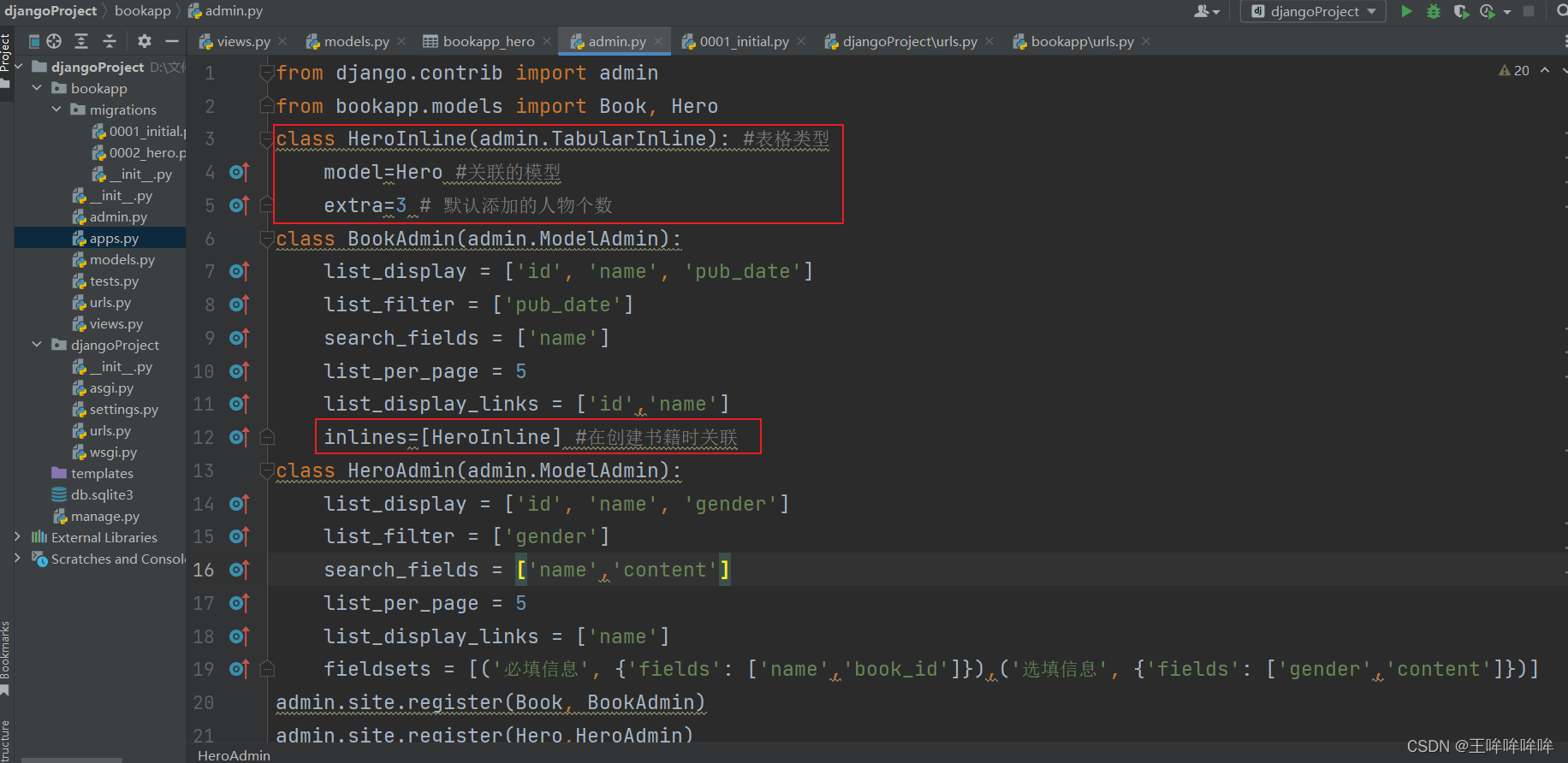
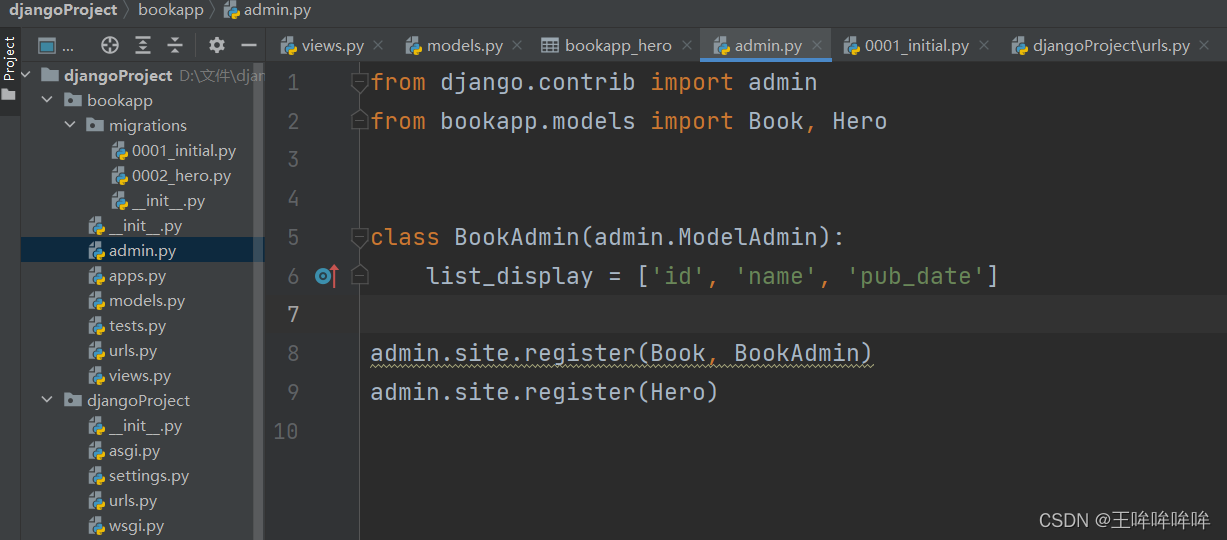
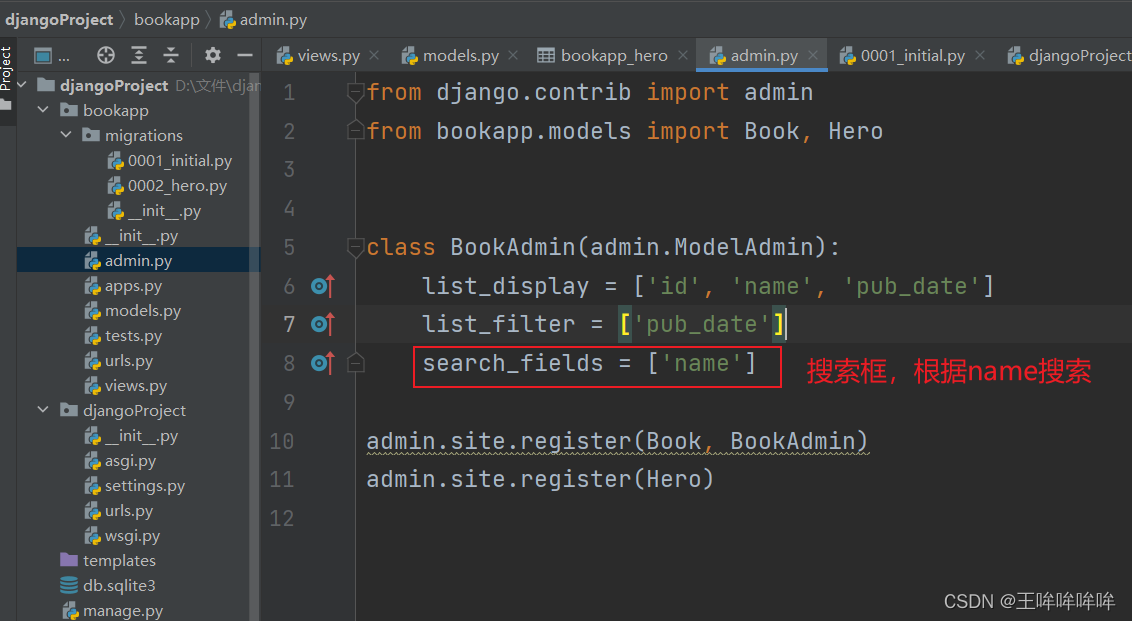
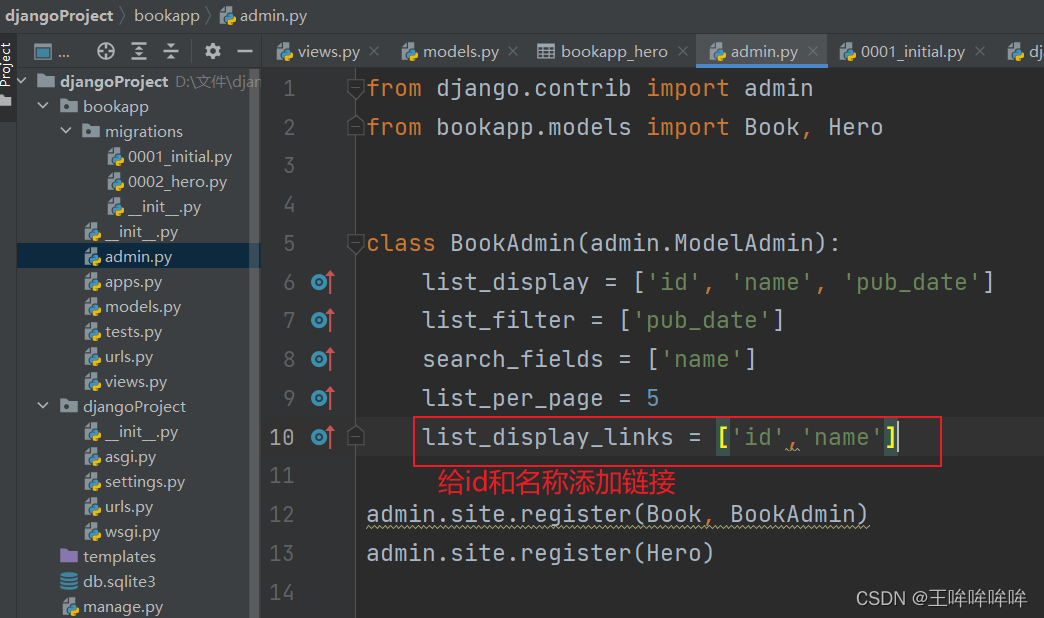
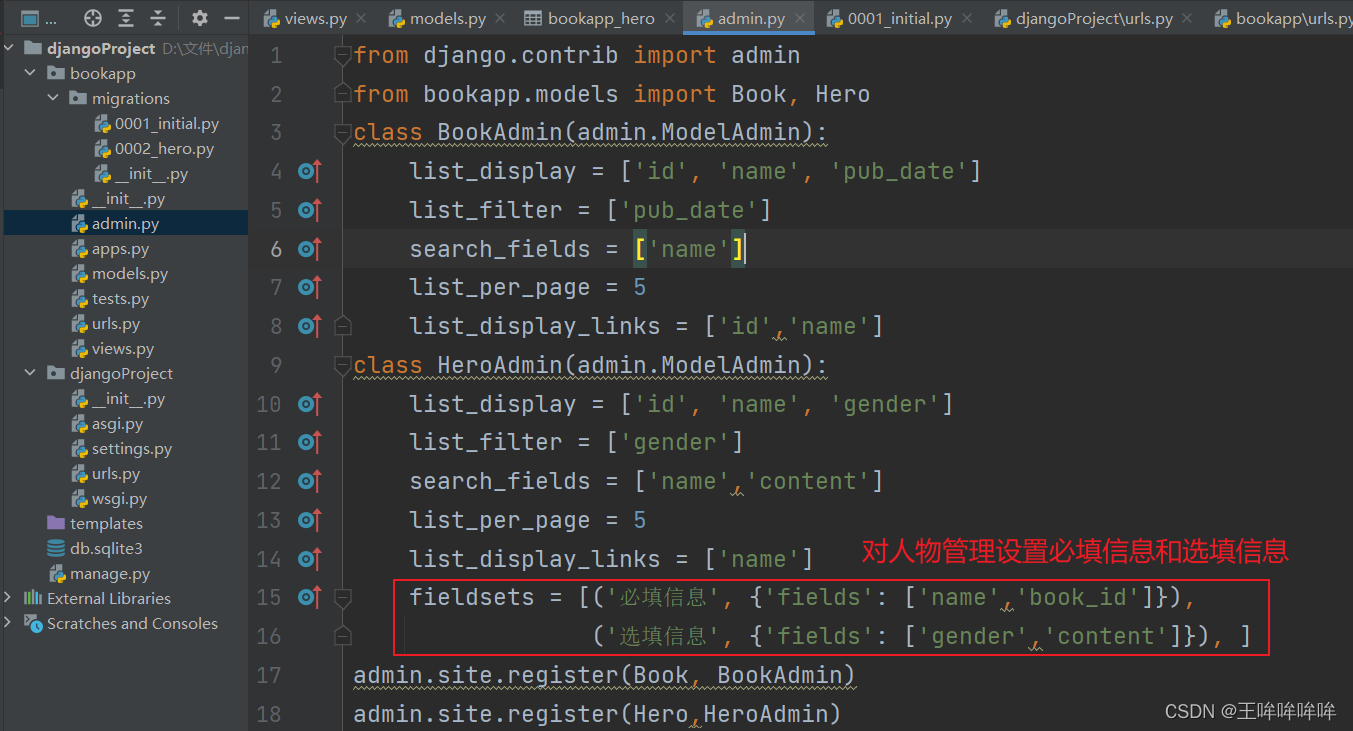
 编辑 bookapp/admin.py 文件:
编辑 bookapp/admin.py 文件:
列表页属性list_display:显示字段,可以点击列头进行排序


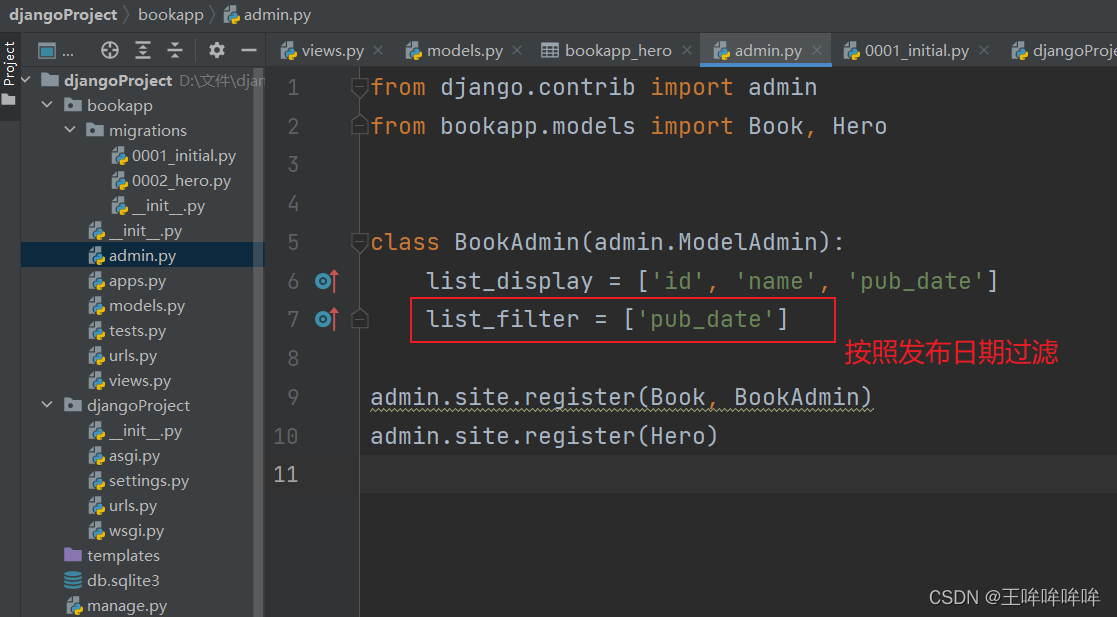
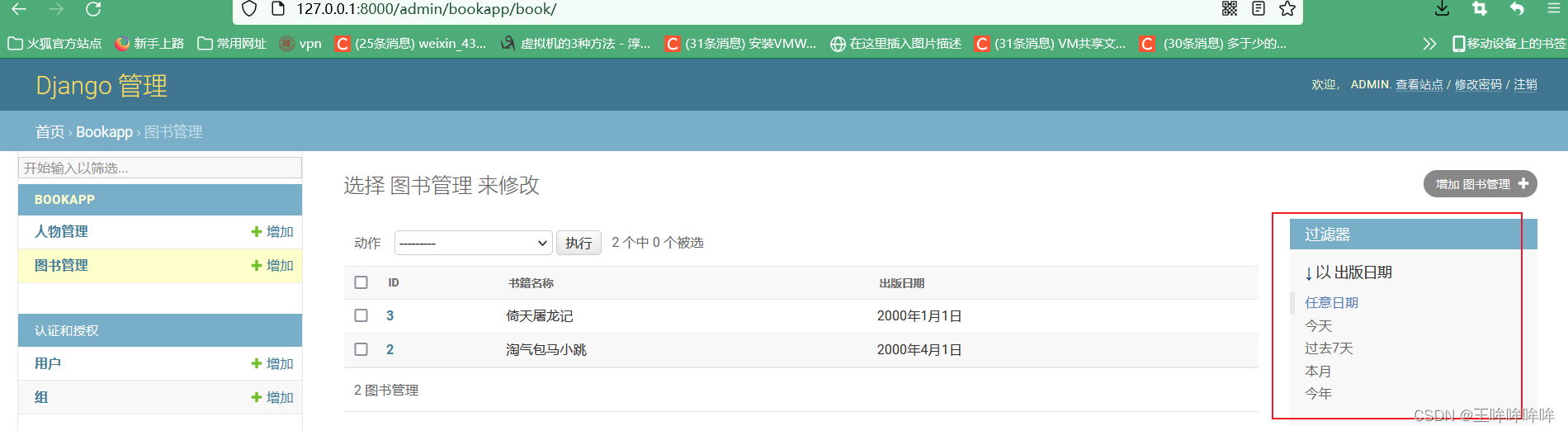
列表页属性list_filter:过滤字段,过滤框会出现在右侧

刷新页面,多了一个过滤器的功能,按照发布日期筛选

列表页属性search_fields:搜索字段,搜索框会出现在上侧
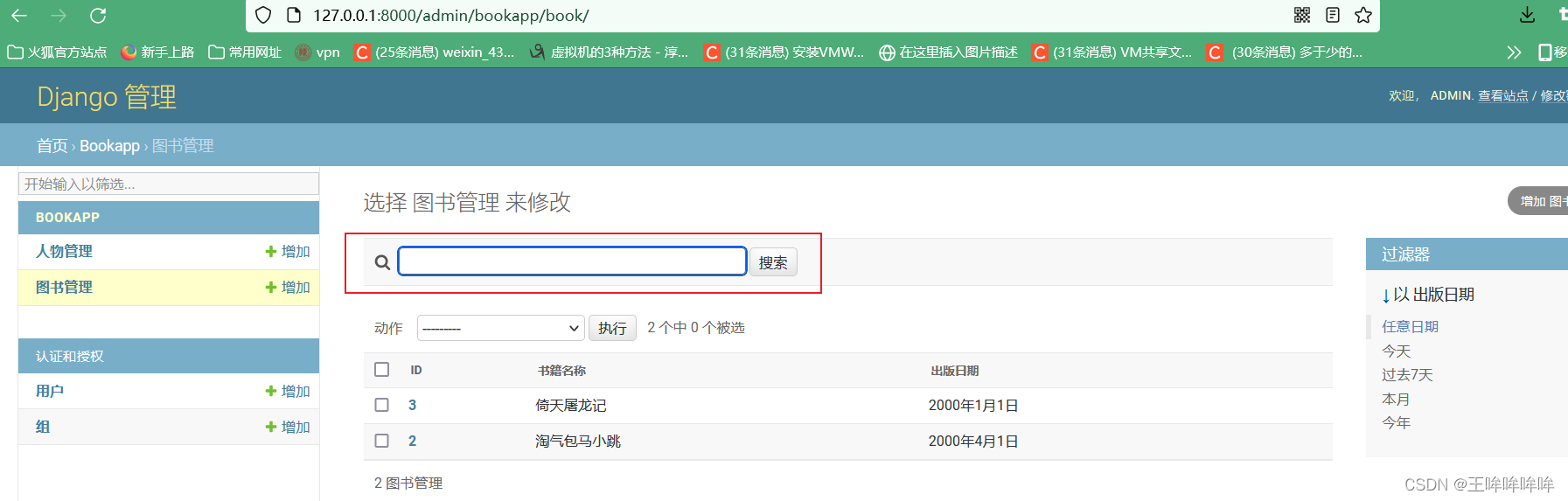
 刷新页面:
刷新页面:

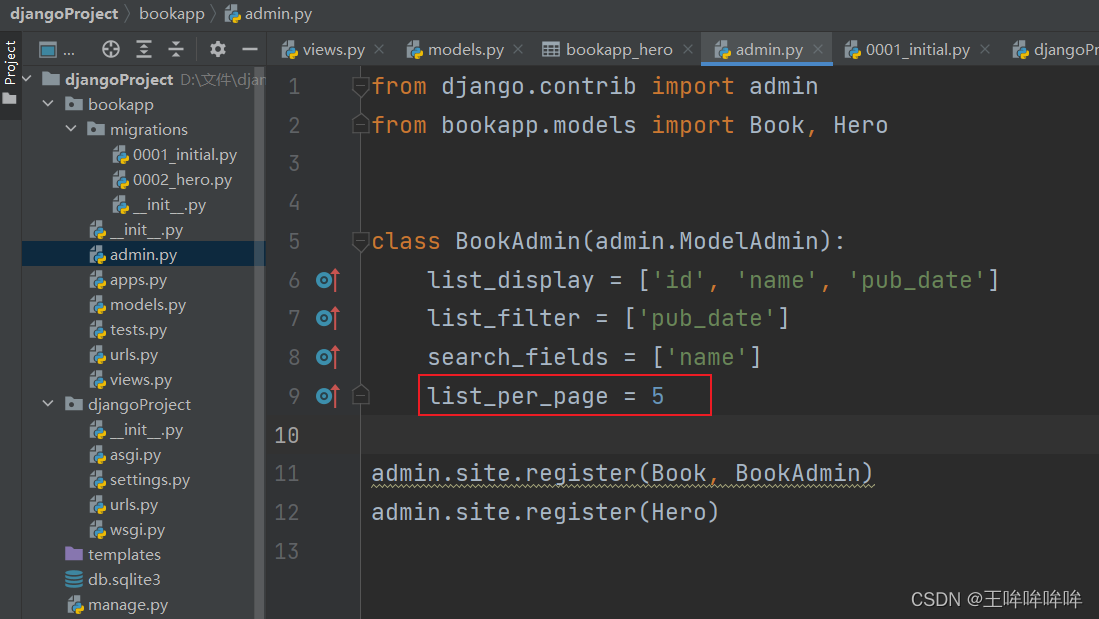
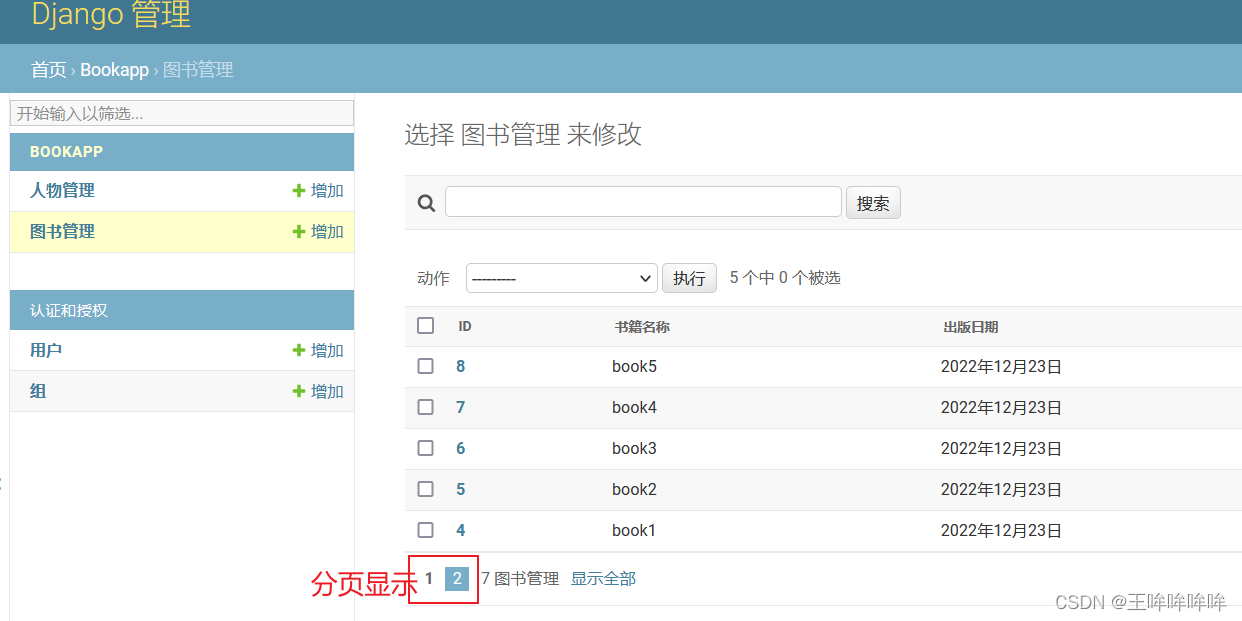
列表页属性list_per_page:分页,分页框会出现在下侧
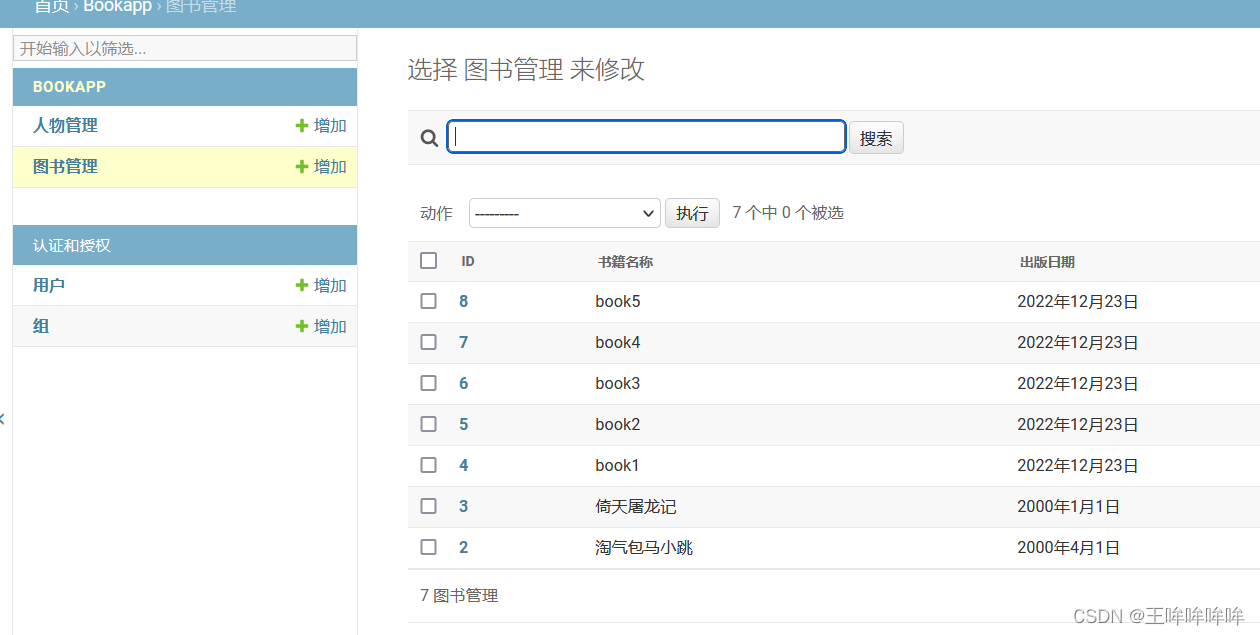
首先多增加几本图书
 设定每页显示5条记录
设定每页显示5条记录


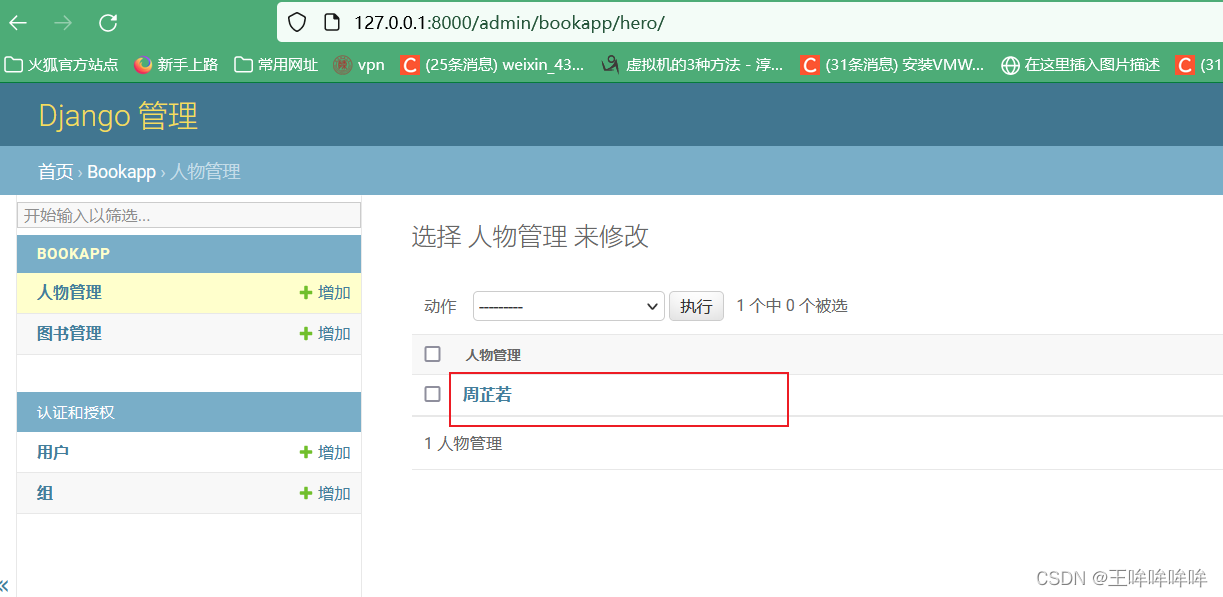
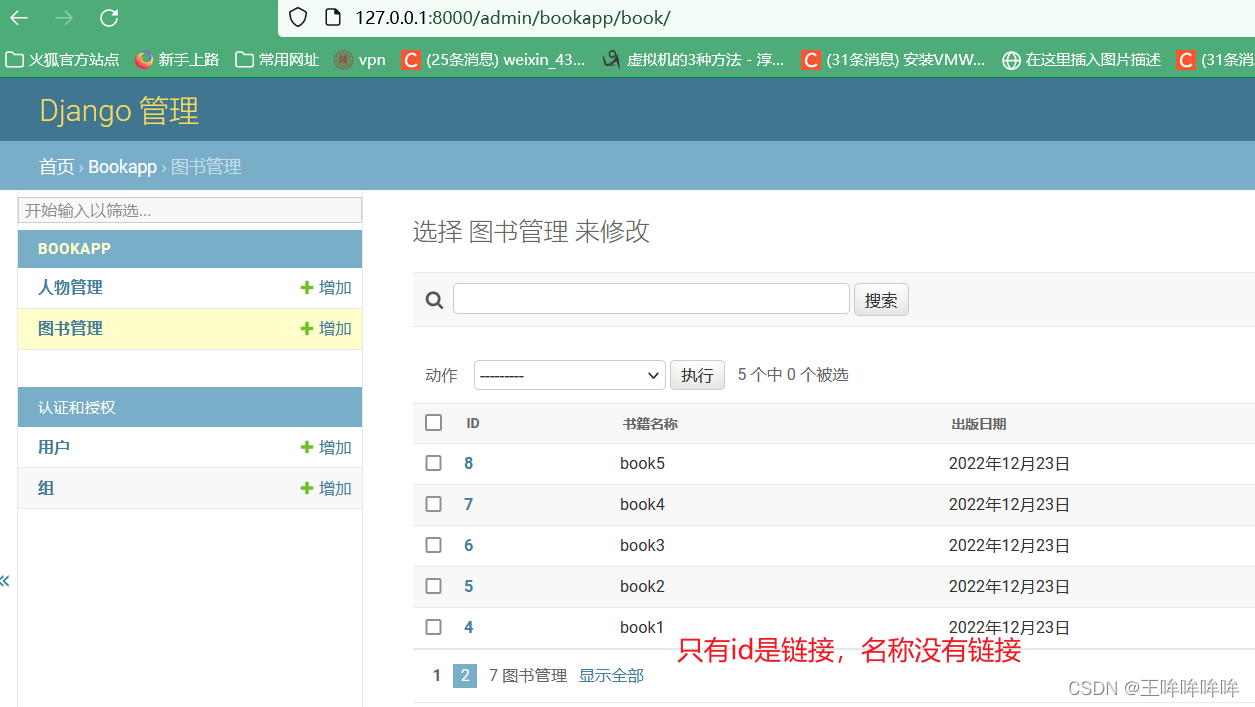
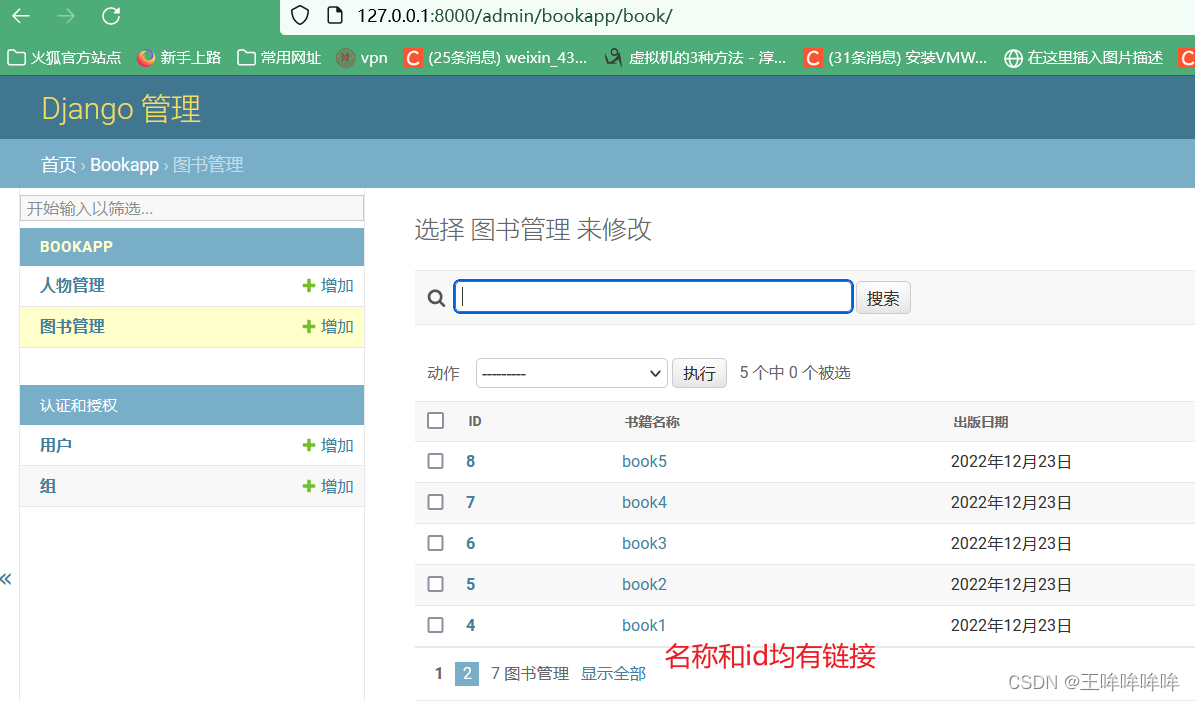
列表页属性list_display_links,给选项添加链接



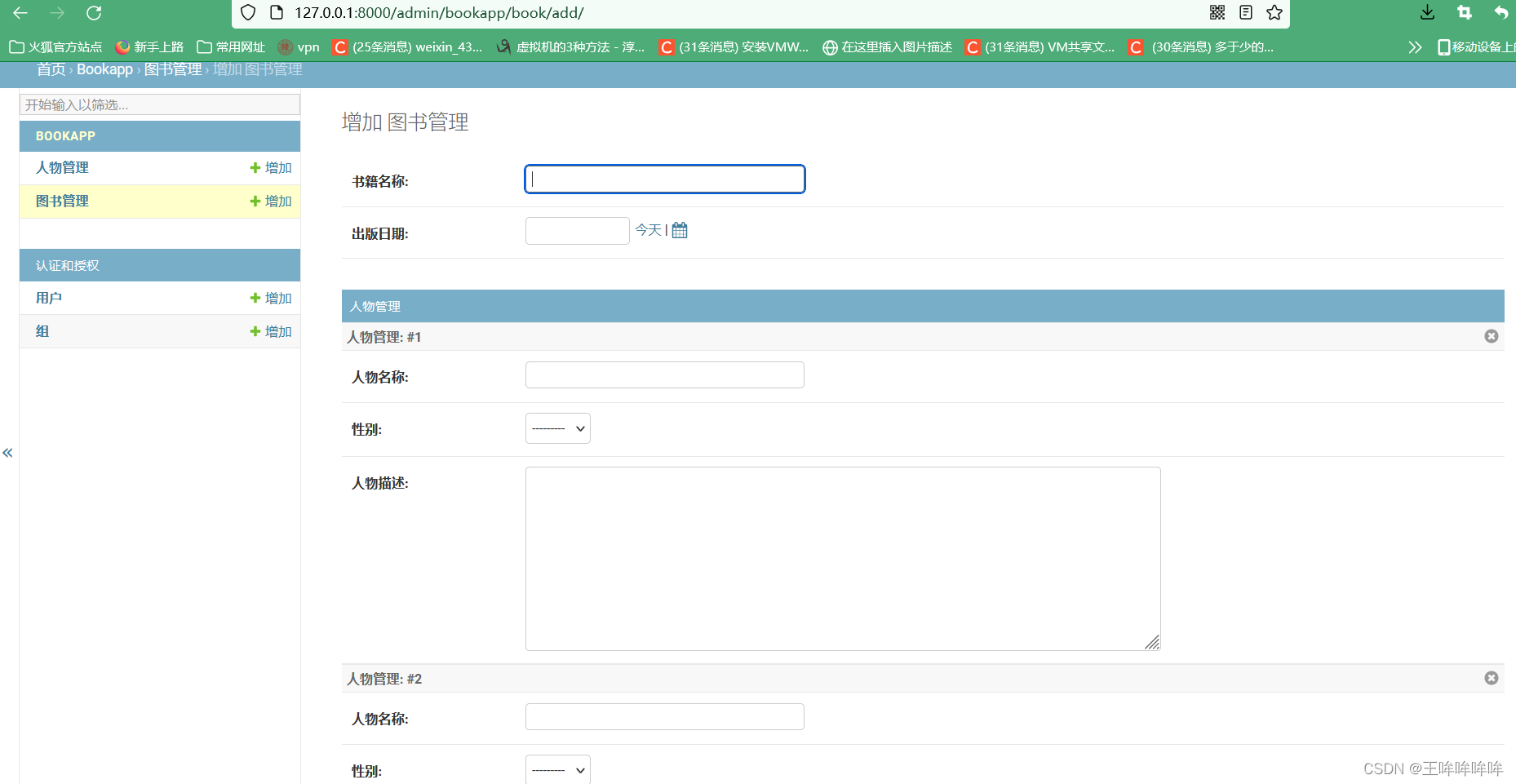
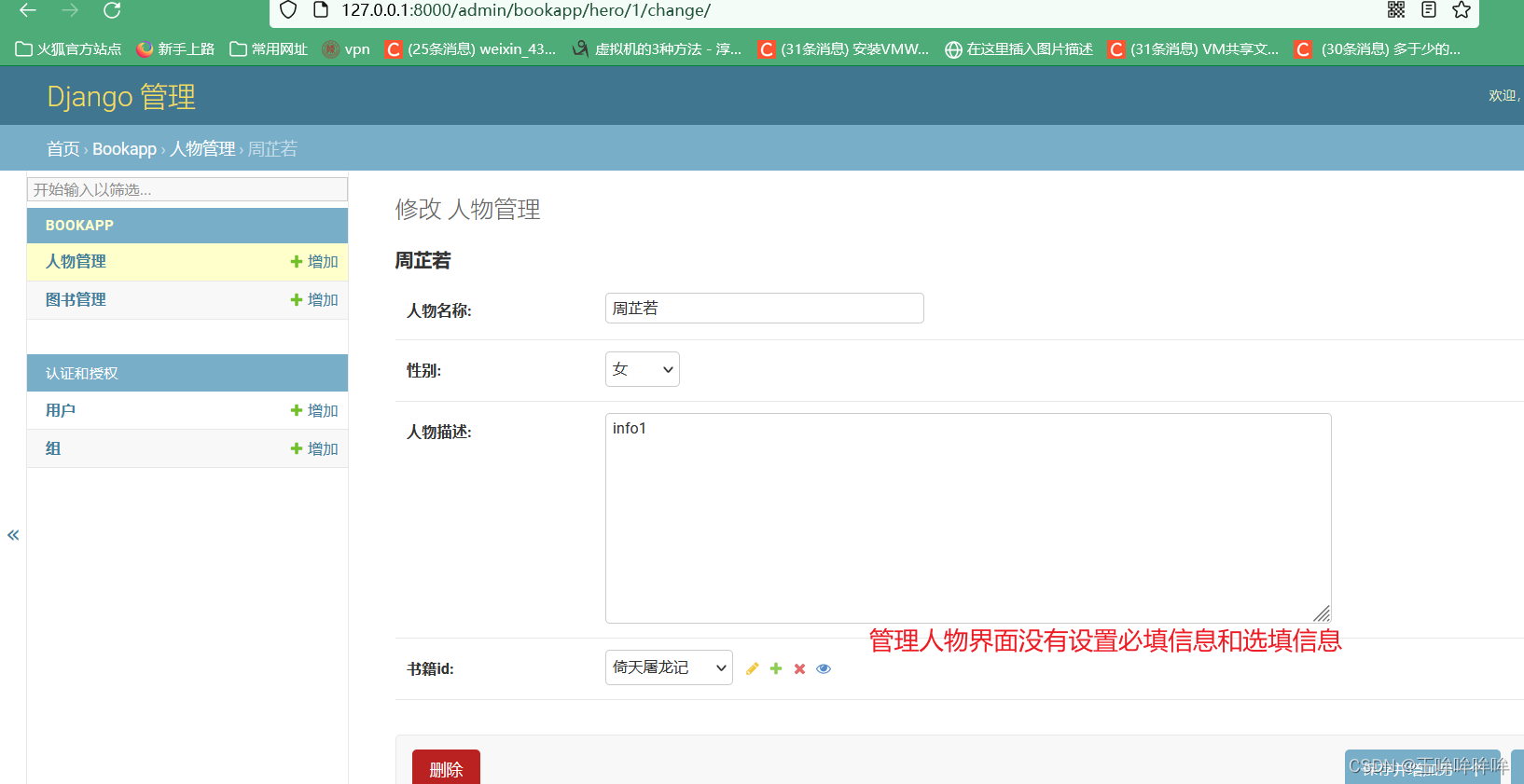
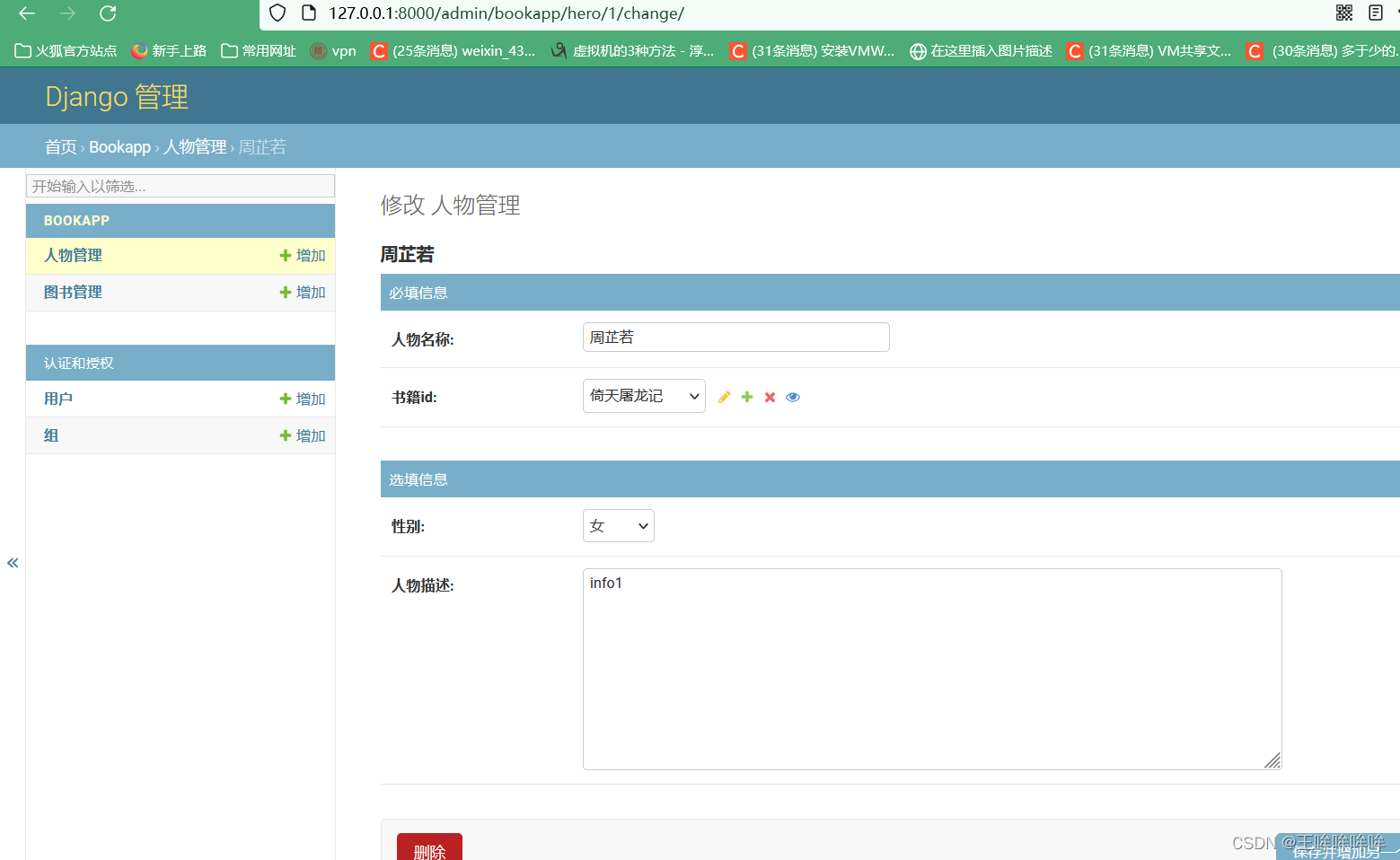
添加、修改页属性

 刷新页面:
刷新页面:

关联对象
对于 Hero 模型类,有两种注册方式
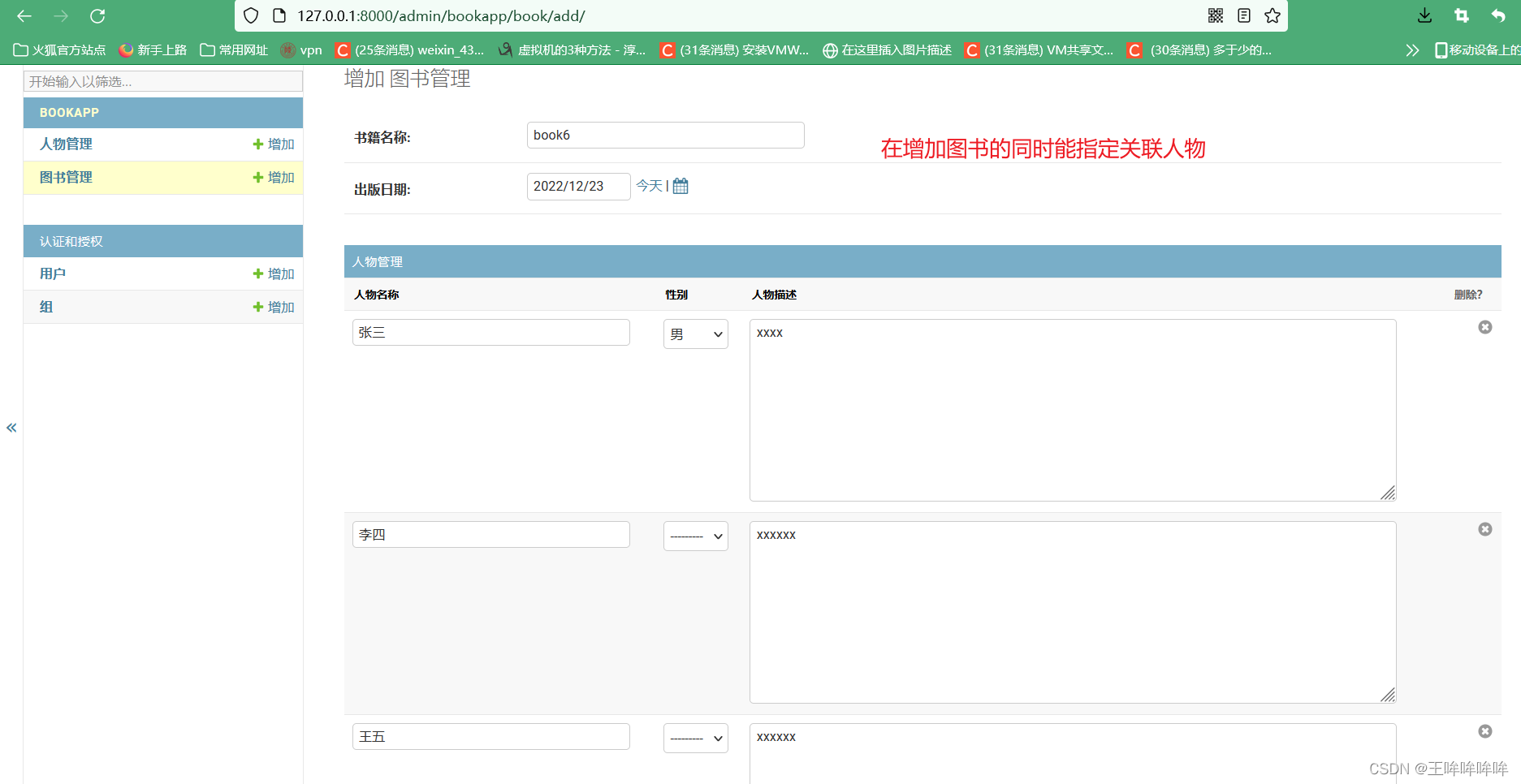
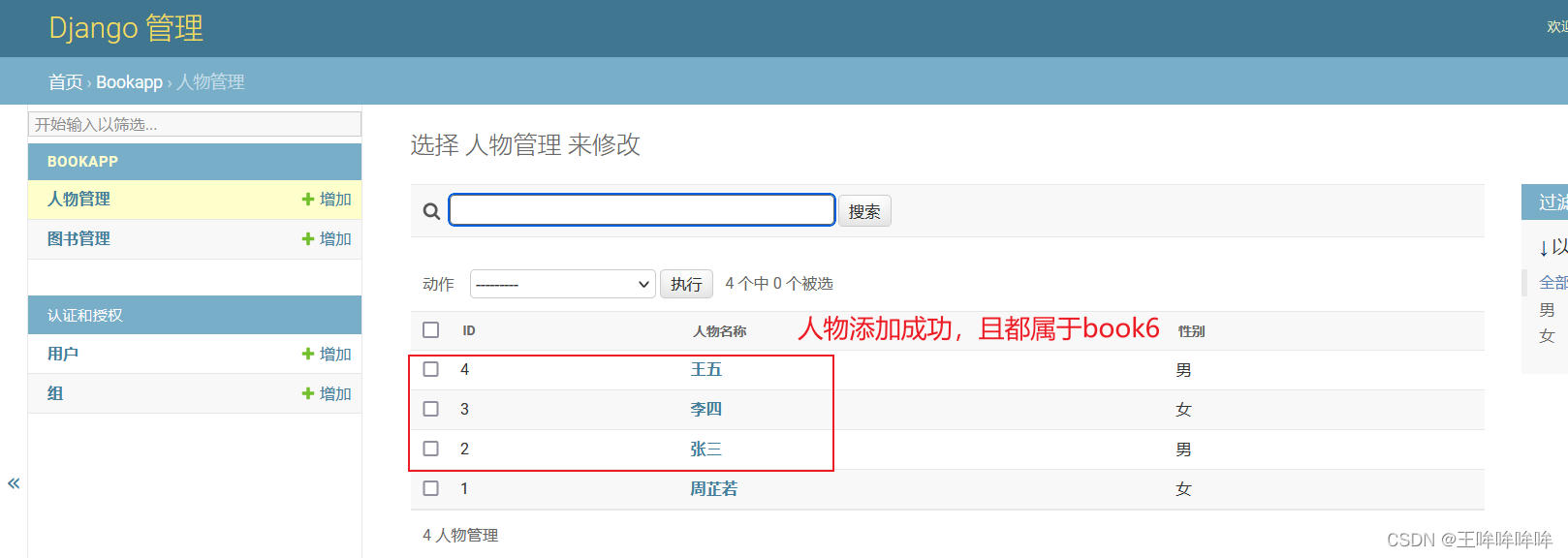
方式一:与 Book 模型类相同
方式二:关联注册
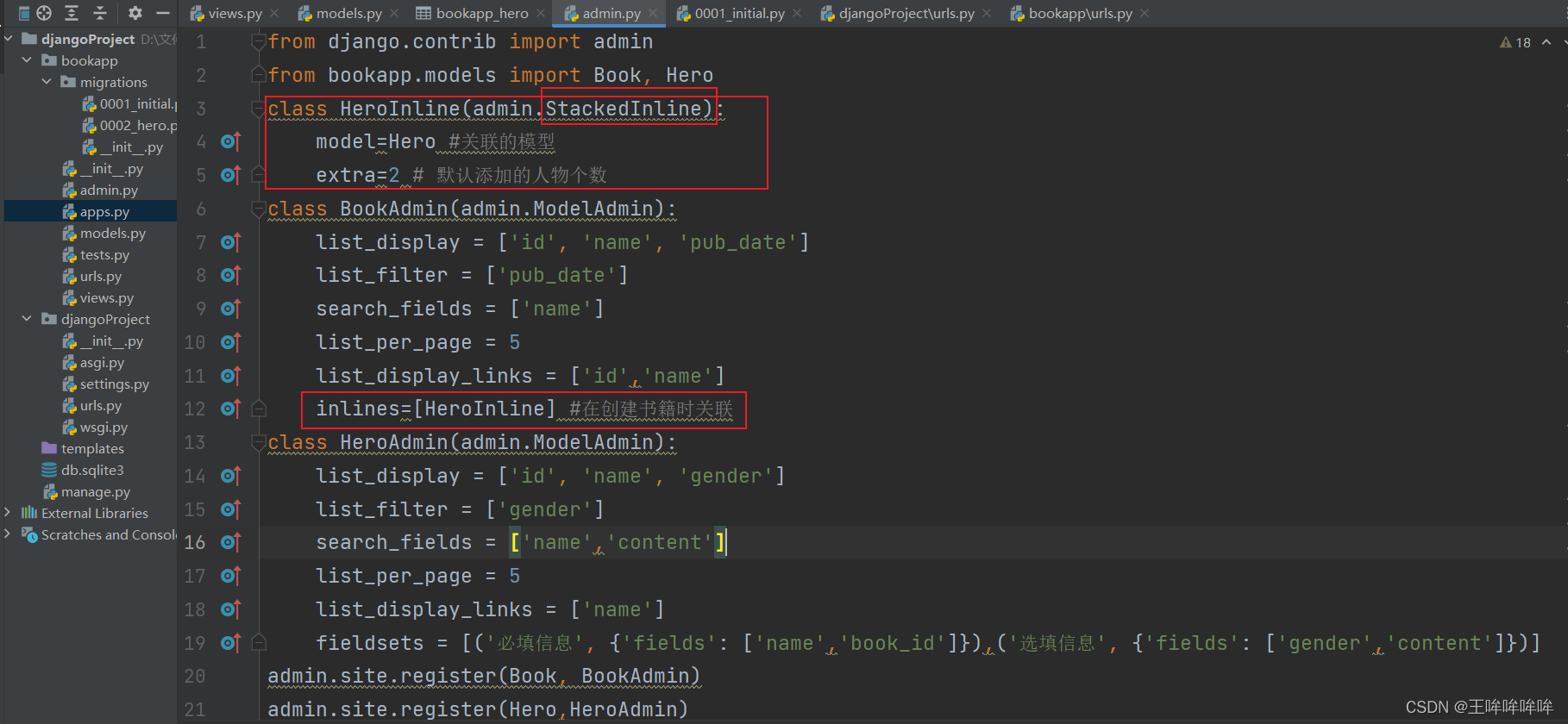
admin.StackedInline : 内嵌关联注册类
admin.TabularInline : 表格关联注册类