1. loader 概述
在实际开发过程中,webpack 默认只能打包处理以 .js 后缀名结尾的模块。其他非 .js 后缀名结尾的模块, webpack 默认处理不了,需要调用 loader 加载器才可以正常打包,否则会报错!
loader 加载器的作用:协助 webpack 打包处理特定的文件模块。比如:
css-loader 可以打包处理 .css 相关的文件
less-loader 可以打包处理 .less 相关的文件
babel-loader 可以打包处理 webpack 无法处理的高级 JS 语法
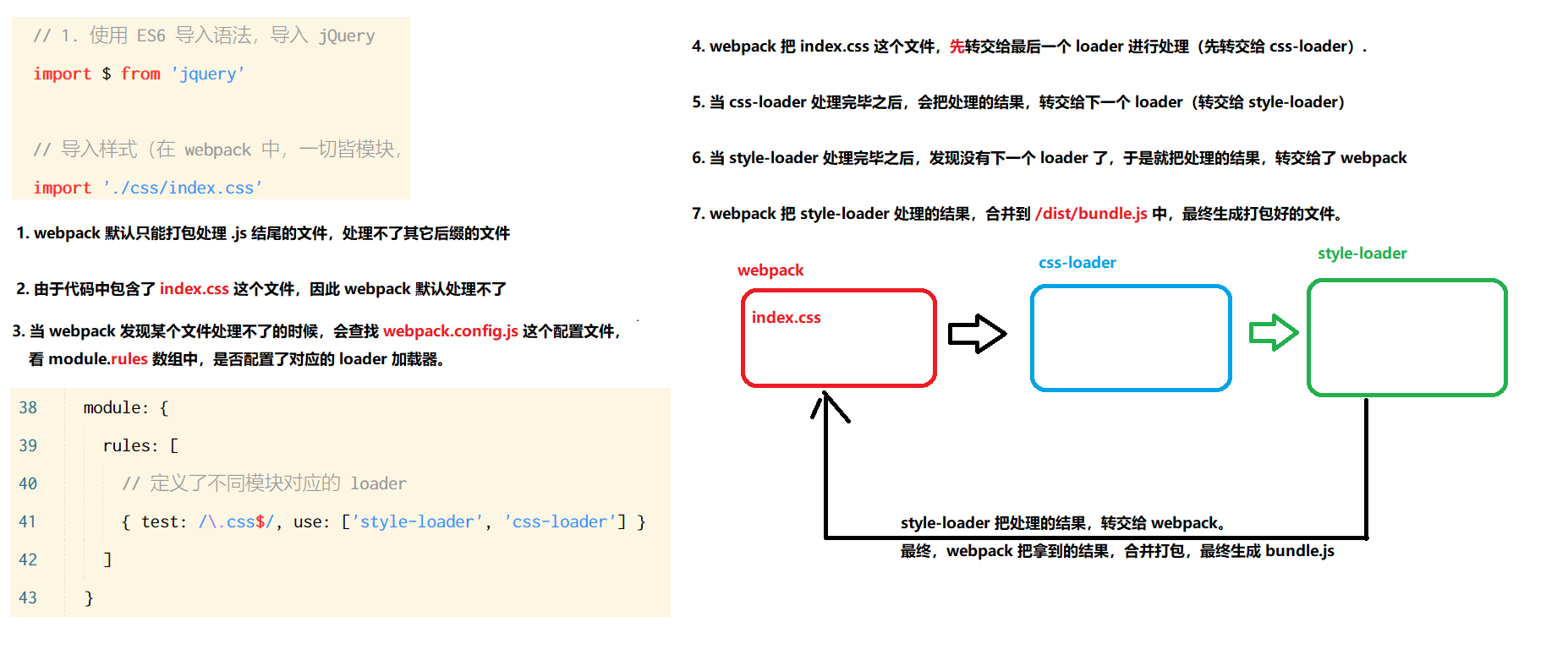
2. loader 的调用过程

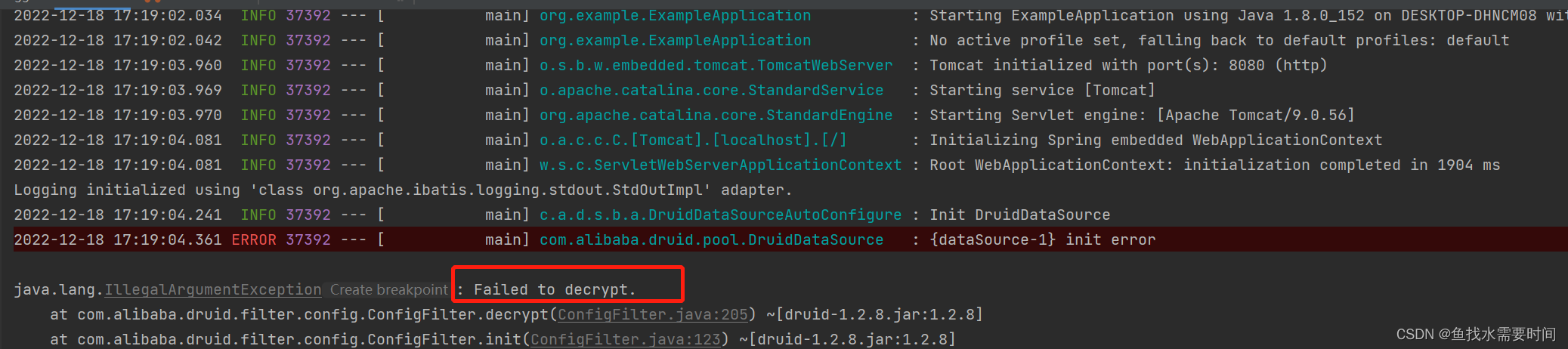
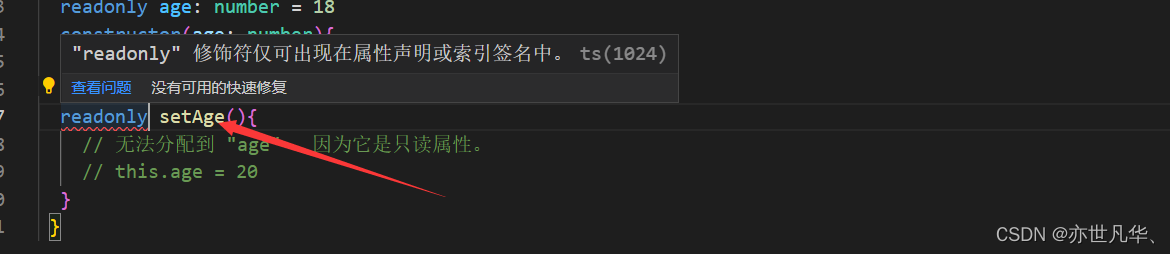
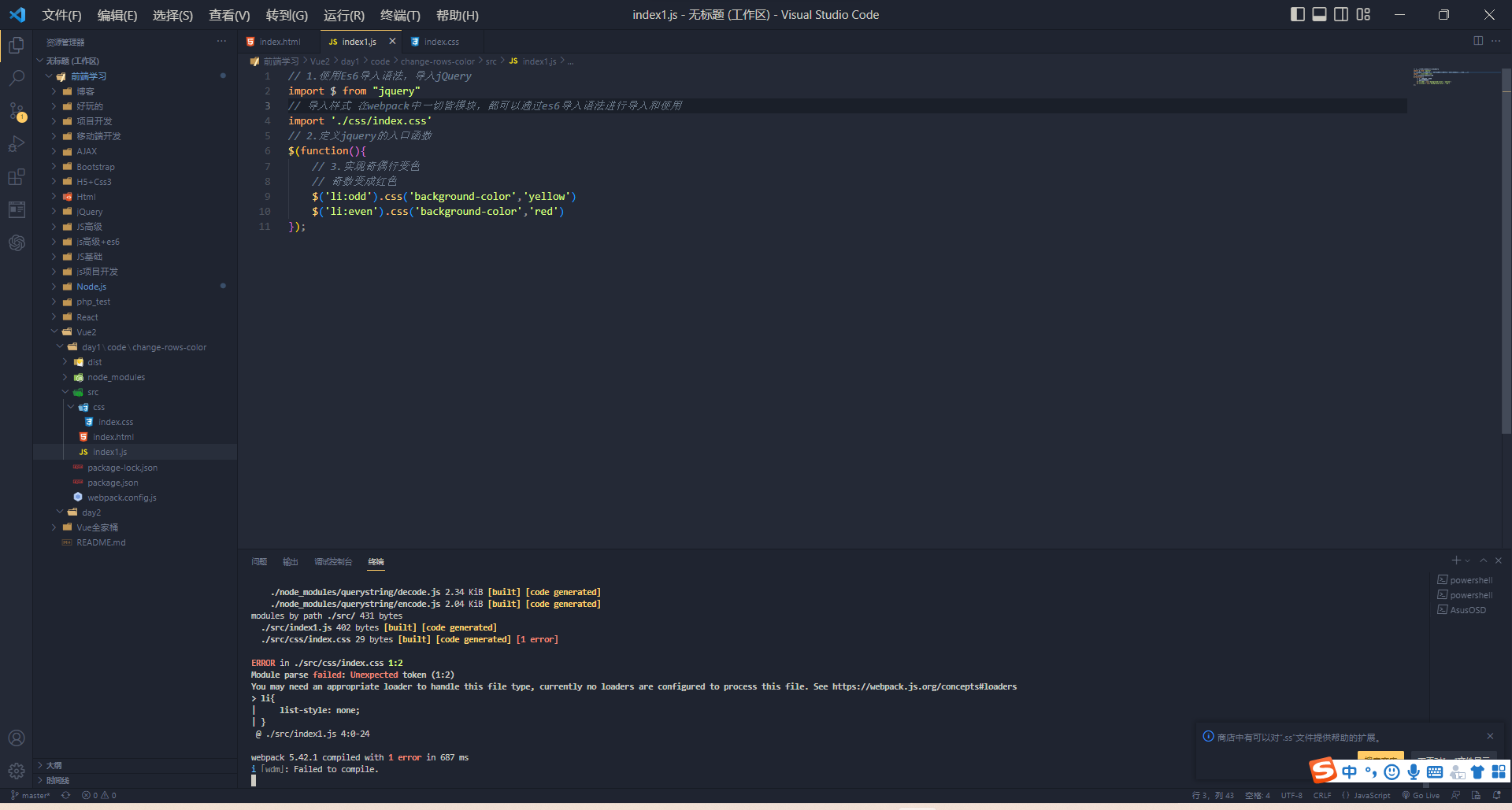
 这样的错误指的都是没有找到合适的配置器,去配置。
这样的错误指的都是没有找到合适的配置器,去配置。
3. 打包处理 css 文件
① 运行 npm i style-loader@3.0.0 css-loader@5.2.6 -D 命令,安装处理 css 文件的 loader
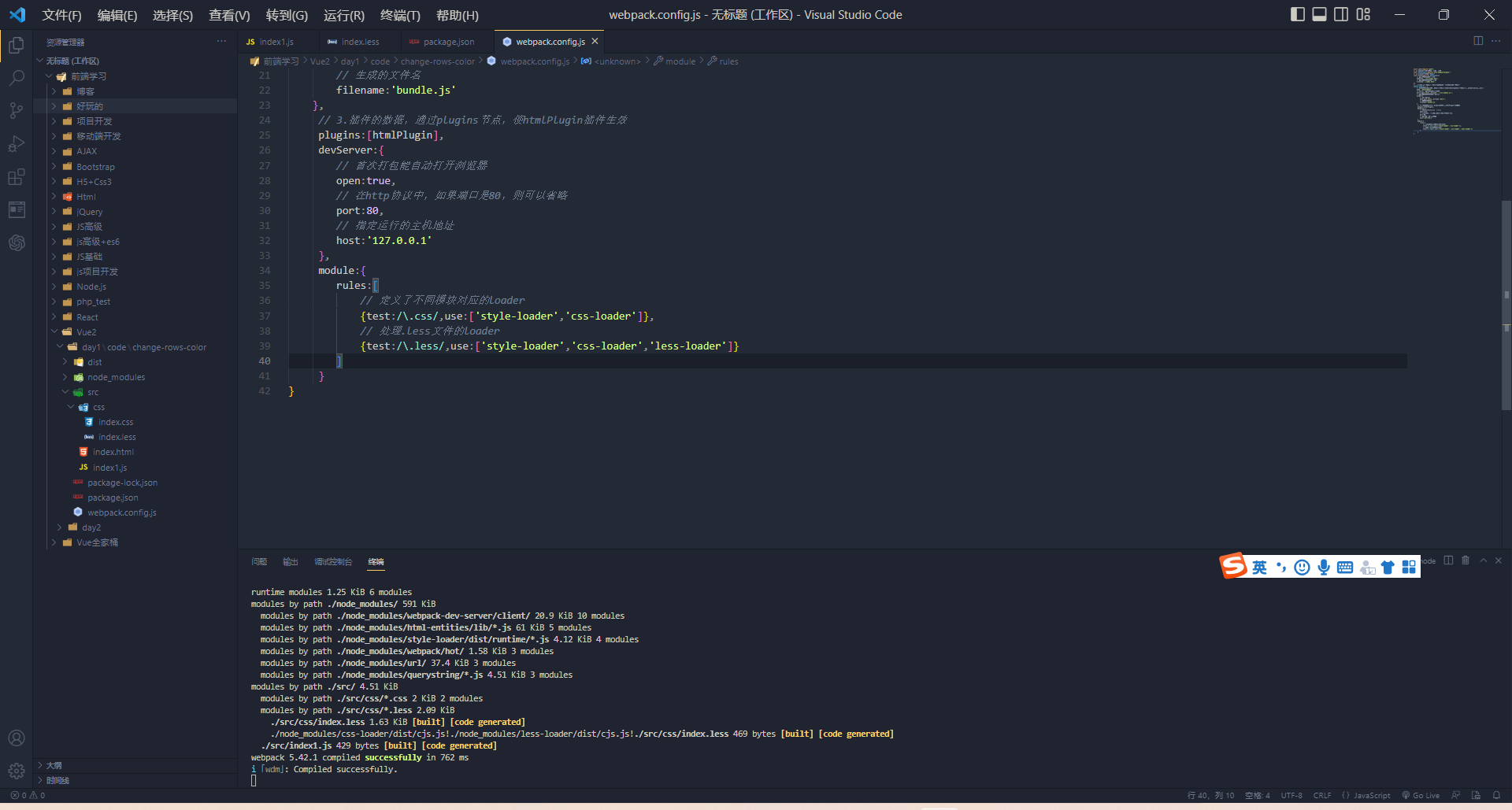
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:

其中,test 表示匹配的文件类型, use 表示对应要调用的 loader
注意:
use 数组中指定的 loader 顺序是固定的
多个 loader 的调用顺序是:从后往前调用
4. 打包处理 less 文件
① 运行 npm i less-loader@10.0.1 less@4.1.1 -D 命令
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:

这个less是less-loader的依赖包。

5. 打包处理样式表中与 url 路径相关的文件
① 运行 npm i url-loader@4.1.1 file-loader@6.2.0 -D 命令
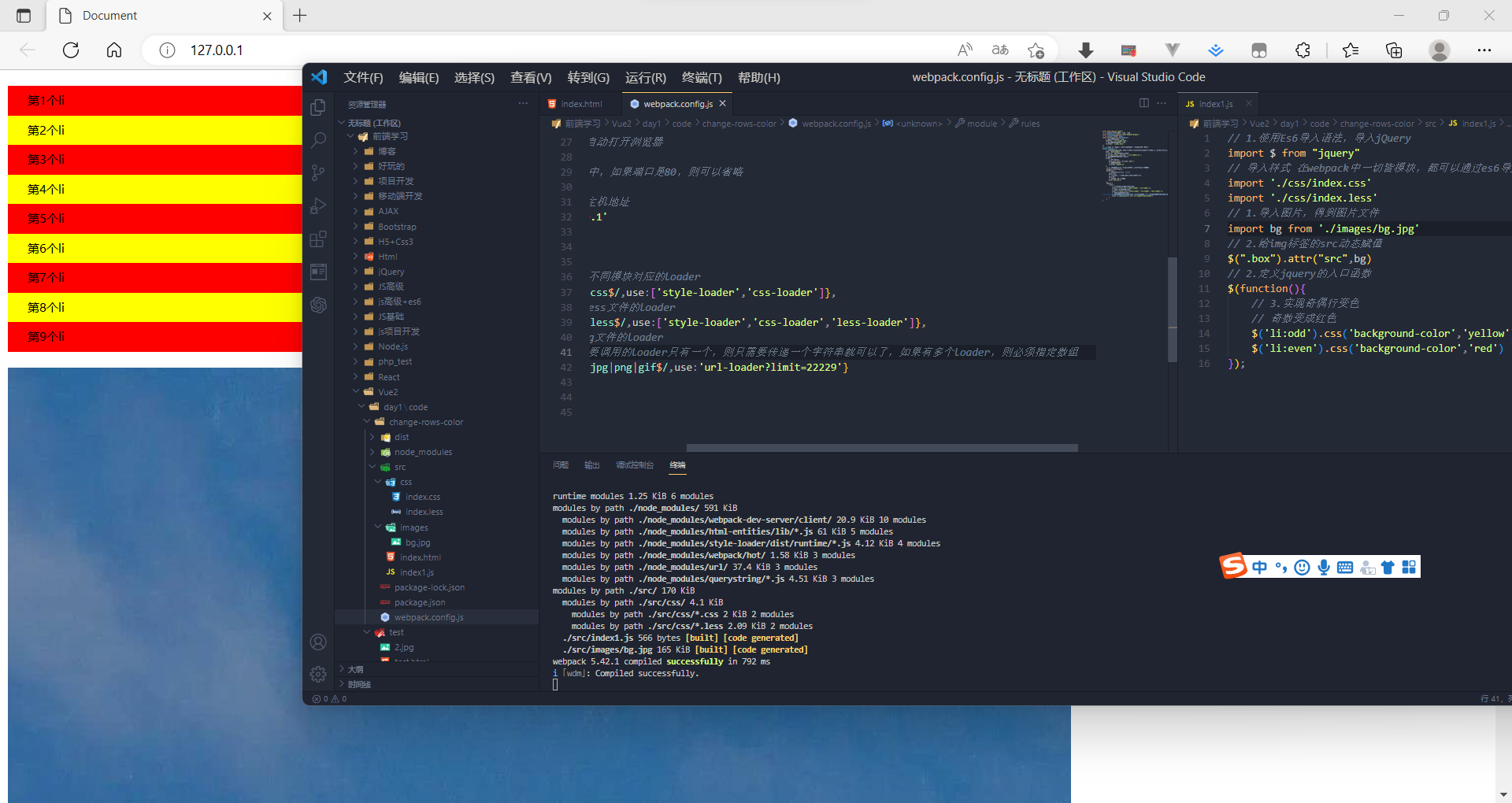
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:

其中 ? 之后的是 loader 的参数项:
limit 用来指定图片的大小,单位是字节(byte)
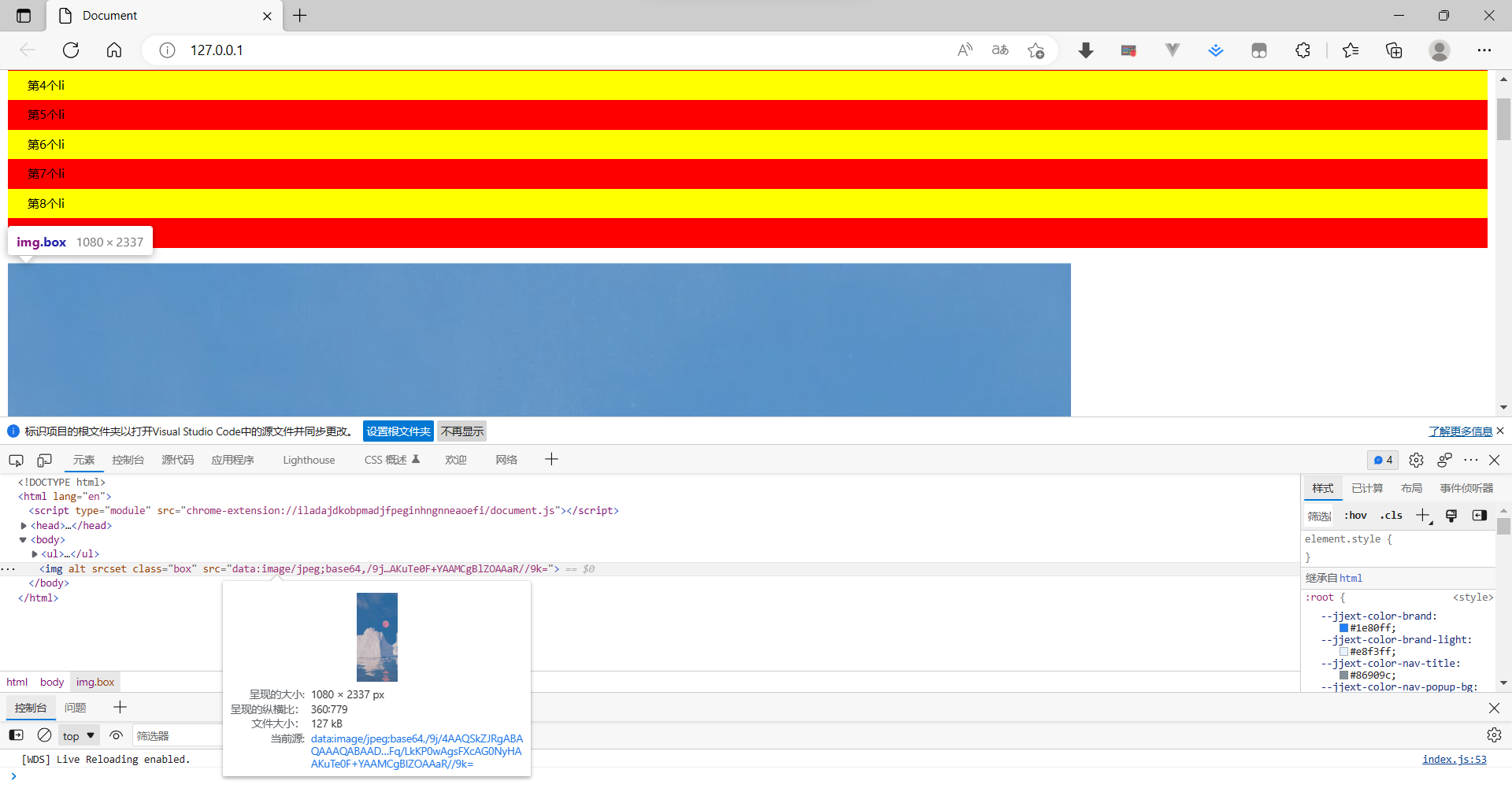
只有 ≤ limit 大小的图片,才会被转为 base64 格式的图片

 而且给出的是bse64的字符串,这样图片就可以不用发起额外的请求。
而且给出的是bse64的字符串,这样图片就可以不用发起额外的请求。
6. 打包处理 js 文件中的高级语法
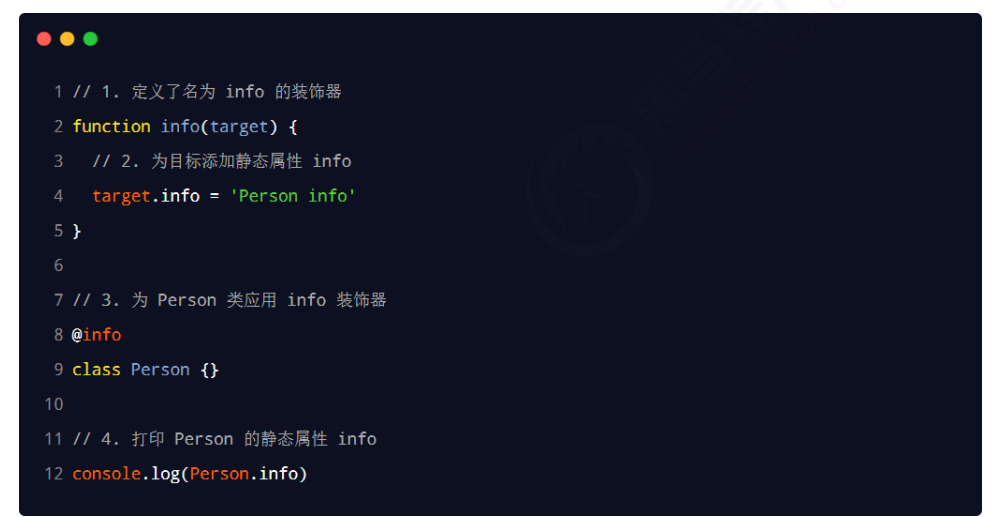
webpack 只能打包处理一部分高级的 JavaScript 语法。对于那些 webpack 无法处理的高级 js 语法,需要借 助于 babel-loader 进行打包处理。例如 webpack 无法处理下面的 JavaScript 代码:

6.1 安装 babel-loader 相关的包
运行如下的命令安装对应的依赖包:
npm i babel-loader@8.2.2 @babel/core@7.14.6 @babel/plugin-proposal-decorators@7.14.5 -D
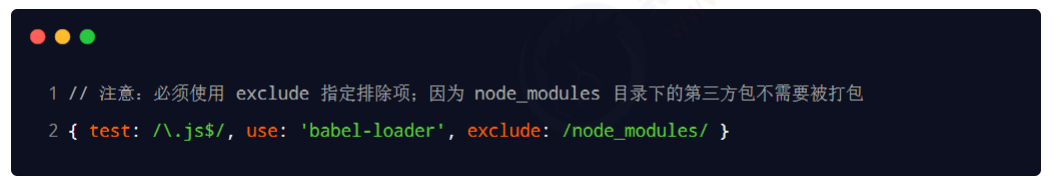
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
 6.2 配置 babel-loader
6.2 配置 babel-loader
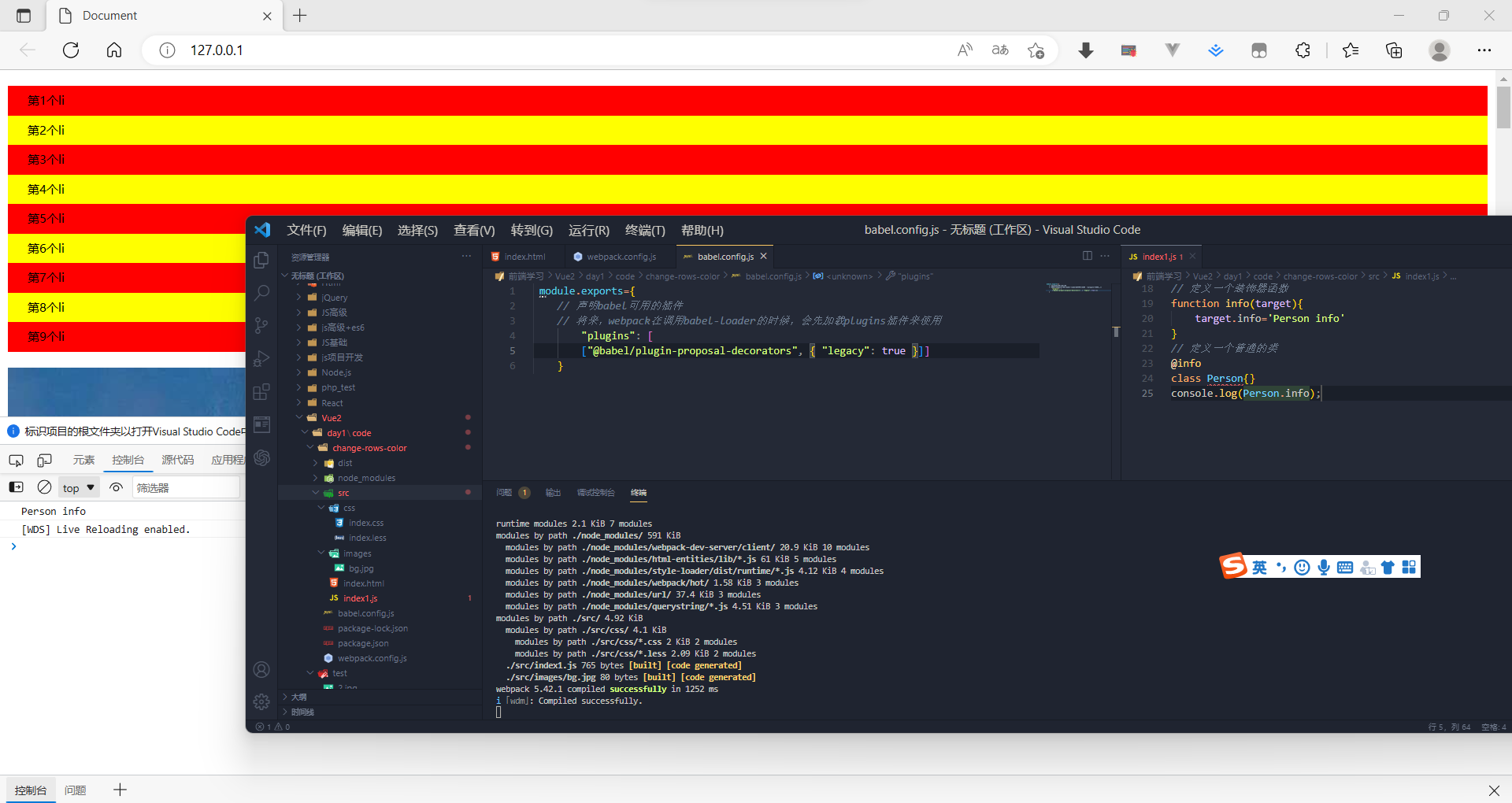
在项目根目录下,创建名为 babel.config.js 的配置文件,定义 Babel 的配置项如下:
module.exports={
// 声明babel可用的插件
// 将来,webpack在调用babel-loader的时候,会先加载plugins插件来使用
"plugins": [
["@babel/plugin-proposal-decorators", { "legacy": true }]]
}详情请参考 Babel 的官网 @babel/plugin-proposal-decorators · Babel (babeljs.io)

报红,没有关系的