0. 结论
-
three.js是使用WebGL来绘制三维效果的,核心数据是3D对象和三维模型,更多的是关注如何通过webgl更精细而美的渲染数据
-
three.js相当于封装了webgl,但还是很底层,并不是一个类似于cesium或者mapbox这样的成熟地图框架,Three.js的场景不具备地理空间表达的能力,如果要作为地图使用,无法开箱即用,需要基于three.js做二次开发,基本上工作量是按照年为单位的,目前有一些基于three.js的开源框架,利于ITowns ,官方介绍是可以连接到 WMS/WMTS/TMS 服务器,包括高程数据并加载许多不同的数据格式(3dTiles、GeoJSON、Vector Tiles、GPX 等等),但看起来star只有700多,(和ceisum的9K比差距还很大)距离成熟还有不小的路要走,腾讯内部也在孵化基于three.js的地图引擎,但不是开源,也还未经过市场检验。
-
three.js原生不支持地图瓦片,地形,和3d tiles,需要使用一下第三方库,目前可以实现加载b3dm的3d tiles , xyz协议的地图和地形,但是都有各种各样的限制,例如3d tiles只支持基于XYZ三维矢量坐标的协议,如果要支持经纬度,还需要做大量工作去支持,地形和底图也是同理
three.js是 webgl的第三方库
引用官方的说法: three.js是使用WebGL来绘制三维效果的,核心数据是3D对象和三维模型, three.js封装了诸如场景、灯光、阴影、材质、贴图、空间运算等一系列功能
官网:https://threejs.org/
官网提供了一系列示例,描述了three js可以实现的功能
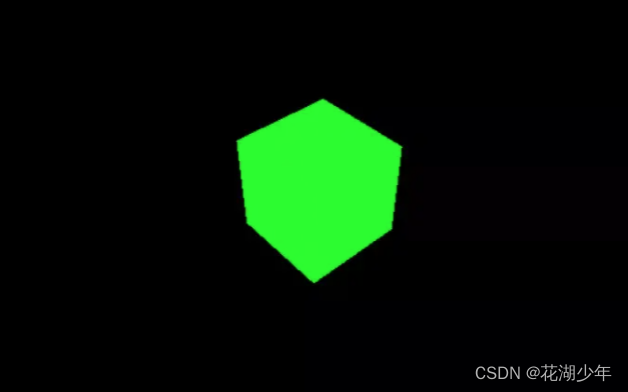
1. 第一个3D程序
1.1 代码示例:
<html>
<head>
<meta charset="utf-8">
<title>My first three.js app</title>
<style>
body {
margin: 0;
padding:0;
}
</style>
</head>
<body>
<script src="js/three.js"></script>
<script>
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75,
window.innerWidth / window.innerHeight, 0.1, 1000);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
const geometry = new THREE.BoxGeometry();
const material = new THREE.MeshBasicMaterial({
color: 0x00ff00
});
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
camera.position.z = 5;
const animate = function () {
requestAnimationFrame(animate);
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render(scene, camera);
};
animate();
</script>
</body>
</html>
基本逻辑:
-
创建场景(scene), 也就是虚拟的空间
-
创建相机,这里创建了一个透视相机
-
WebGLRenderer生成一个渲染实例, 用来渲染我们所有的3d效果
- setSize设置场景的宽高。
- setClearColor设置背景色, 这个背景色不是平面的, 是全方位的, 你可以想想成你在一个屋子里,这个颜色就是屋子墙壁、地板、天花板的颜色(setClearColor不写就是黑色
- renderer.domElement生成的渲染的实例, 这个要放到对应的dom容器里面(是个canvas标签)。
-
创建元素 THREE.Mesh, 并加入scene
-
渲染出来 第一个参数是场景, 第二个参数是相机
- renderer.render(scene, camera);
1.2 效果图

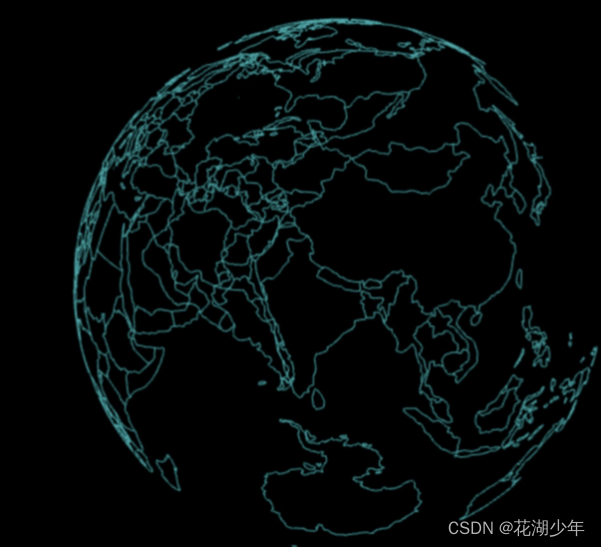
2. 展示一个三维地球的方法
2.1 首先加载一个球体
2.2 在球体表现绘制经纬度,国家轮廓等属性

2.3 如果要在地球上打点等操作
对于经纬度映射到XYZ的三维向量
按照设置的地球大小归一化
3. 加载3d tiles
3.1 当前支持的库:
3.1.1 @jdultra/threedtiles
官网:https://github.com/ebeaufay/threedtiles
示例: https://ebeaufay.github.io/ThreedTilesViewer.github.io/
不足:
-
当前仅支持B3DM files ,也就是仅支持建筑物这种模型,不支持例如数这种i3dm file
-
数据坐标系要是xyz的坐标系,如果要支持经纬度,需要做很多转化
3.1.2 nytimes/three-loader-3dtiles
官网:https://github.com/nytimes/three-loader-3dtiles
示例:
https://nytimes.github.io/three-loader-3dtiles/examples/demos/map-overlay/
https://nytimes.github.io/three-loader-3dtiles/examples/demos/realitycapture/
不足:
- 当前仅支持B3DM files和pnts files(点云数据)
4. 加载xyz协议的底图
参考文档:https://m.tqwba.com/x_d/jishu/222380.html
5. 加载地形
参考文档: https://www.cnblogs.com/ateemo/articles/6268740.html