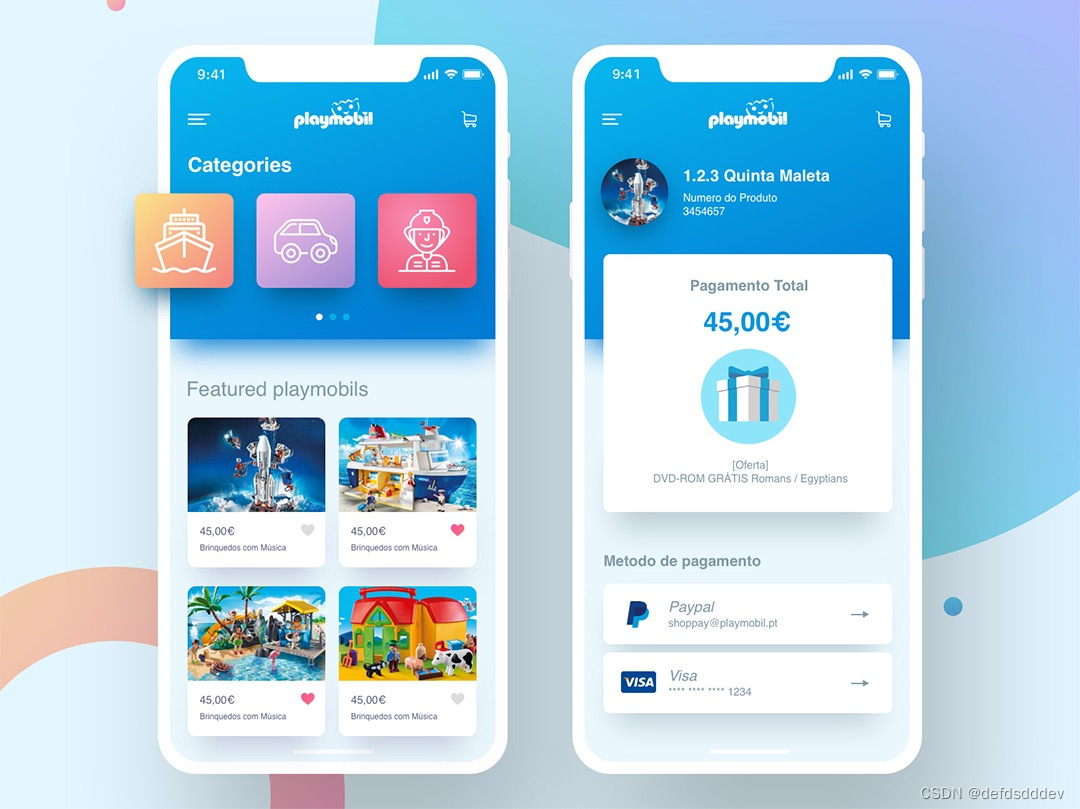
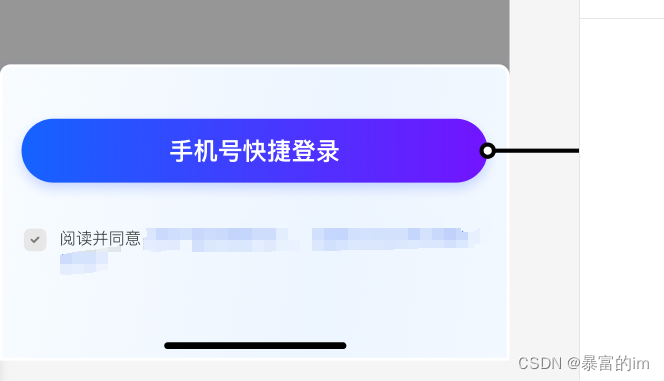
效果图:
van-popup背景颜色渐变

使用深度修改样式不生效,直接在 custom-style里面修改即可;
<van-popup
position="bottom"
custom-style="height:25%;background:linear-gradient(95deg, #F8FCFF -0.03%, #EDF5FF
64.44%, #F8FCFF 133.06%);" 在这里设置渐变背景
round
show="{{ showLogin }}"
bind:close="onLoginClose">
<button
open-type="getPhoneNumber" open-type是微信原生自带
class="wx-login-btn wx-btn"
bindgetphonenumber="wxLogin">手机号快捷登录</button>
<checkbox-group class="certificate" style="width: 90%;margin:24rpx 40rpx;">
<checkbox checked="{{isagree}}" class="checkbox" value="{{sms}}"></checkbox>
<view class="certificate-txt">阅读并同意<text class="txt" bindtap="openUrl" data-num='lending006'>《用户信息授权书》</text>、<text class="txt" bindtap="openUrl" data-num='lending008'>《卖家云SaaS系统服务协议》</text></view>
</checkbox-group>
</van-popup>样式代码,包括同意协议勾选前后的样式,
.herad .wx-login-btn {
margin: 80rpx 0 64rpx 0;
height: 96rpx;
line-height: 96rpx;
font-size: 30rpx;
border-radius: 6rpx;
width: 90%;
color: #fff;
right: 0;
display: flex;
justify-content: center;
align-items: center;
position: flex;
bottom: 0;
left: 0;
padding: 0;
margin-left: 5%;
text-align: center;
/* padding-left: -5rpx; */
border-top-left-radius: 50rpx;
border-bottom-left-radius: 50rpx;
border-top-right-radius: 50rpx;
border-bottom-right-radius: 50rpx;
letter-spacing: 3rpx;
}
.wx-btn {
background: var(--blue, linear-gradient(90deg, #1463FF 0%, #7214FF 100%));
box-shadow: 0rpx 8rpx 20rpx 0rpx rgba(20, 72, 255, 0.20);
}
.wx-btn:hover{
box-shadow: 10rpx 10rpx 32rpx #91c9f4;
}
.certificate {
display: flex;
align-items: flex-start;
justify-content: space-between;
margin-top: 24rpx;
font-size: 30rpx;
color: #666666;
}
.checkbox .wx-checkbox-input {
border-radius: 10rpx;
/* 圆角 */
width: 40rpx;
/* 背景的宽 */
height: 40rpx;
border: none;
}
.checkbox .wx-checkbox-input {
background:#E7E7E7
}
.checkbox .wx-checkbox-input.wx-checkbox-input-checked {
background:#E7E7E7
}
.checkbox .wx-checkbox-input.wx-checkbox-input-checked::before {
width: 40rpx;
height: 40rpx;
line-height: 40rpx;
text-align: center;
font-size: 20rpx;
color: #7B7B7B;
background: transparent;
transform: translate(-50%, -50%) scale(1);
-webkit-transform: translate(-50%, -50%) scale(1);
}
.certificate-txt{
color: #222;
font-size: 24rpx;
}
.txt {
color: #1F6DF2;
font-size: 24rpx;
}