ES6(ECMAScript 2015)引入了许多新的语法和特性,以增强 JavaScript 编程语言的功能。以下是一些常见的 ES6 语法和特性以及它们的解释:
-
let 和 const 声明:
let和const用于声明变量,代替了旧的var关键字。let声明的变量具有块级作用域,而const声明的变量是不可变的(常量)。
-
箭头函数:
- 箭头函数是一种更简洁的函数声明语法,例如
(param1, param2) => expression。它们通常用于匿名函数和回调函数。
- 箭头函数是一种更简洁的函数声明语法,例如
-
模板字面量:
- 模板字面量允许你创建多行字符串和插入变量,使用反引号(
const name = 'Alice'; const greeting = `Hello, ${name}!`;解构赋值:
- 解构赋值允许你从对象或数组中提取值并将它们分配给变量,例如:
const { firstName, lastName } = person; -
类和继承:
- ES6 引入了类的概念,使得面向对象编程更易于理解和使用。你可以使用
class关键字定义类,以及extends关键字实现继承。
- ES6 引入了类的概念,使得面向对象编程更易于理解和使用。你可以使用
-
模块化:
- ES6 引入了模块化系统,允许你将代码拆分为多个文件,并使用
import和export语句在文件之间共享变量和函数。
- ES6 引入了模块化系统,允许你将代码拆分为多个文件,并使用
-
Promise:
- Promise 是一种处理异步操作的方式,使得处理回调地狱(Callback Hell)更容易。它允许你处理异步操作的成功和失败情况。
-
迭代器和生成器:
- 迭代器和生成器提供了更灵活的迭代对象的方法。迭代器可以通过自定义对象的
Symbol.iterator方法来实现。
- 迭代器和生成器提供了更灵活的迭代对象的方法。迭代器可以通过自定义对象的
-
这些只是 ES6 中的一些主要语法和特性。ES6 引入了许多其他改进,以使 JavaScript 更现代化和强大。ES6 为 JavaScript 开发者提供了更多的工具和方式来编写清晰、可维护和高效的代码
-
迭代器和生成器:
- 迭代器和生成器提供了更灵活的迭代对象的方法。迭代器可以通过自定义对象的
Symbol.iterator方法来实现。
- 迭代器和生成器提供了更灵活的迭代对象的方法。迭代器可以通过自定义对象的
-
新的数据结构:
- ES6 引入了新的数据结构,如 Set、Map、WeakSet 和 WeakMap,它们提供了更多的数据存储和检索选项。
-
默认参数:
- 允许函数参数有默认值,当调用函数时未传递特定参数时将使用默认值。
- 模板字面量允许你创建多行字符串和插入变量,使用反引号(
这些只是 ES6 中的一些主要语法和特性。ES6 引入了许多其他改进,以使 JavaScript 更现代化和强大。ES6 为 JavaScript 开发者提供了更多的工具和方式来编写清晰、可维护和高效的代码。
要判断使用的浏览器是否支持 ES6,你可以使用以下方法之一:
-
Feature Detection(特性检测): 使用特性检测方法可以检查浏览器是否支持特定的 ES6 特性。你可以检查某个全局对象或方法是否存在,这些对象或方法通常是 ES6 新增的。
例如,你可以检查
const和let是否受支持:if (typeof constVariable === "undefined" && typeof letVariable === "undefined") { // 浏览器不支持 const 和 let } else { // 浏览器支持 const 和 let }
-
Babel: Babel 是一个流行的 JavaScript 编译器,它可以将 ES6 代码转换为较早版本的 JavaScript,以便在不支持 ES6 的浏览器中运行。你可以使用 Babel 来编译你的代码,并在构建过程中将其转换为更广泛支持的 JavaScript 版本。
使用 Babel 需要设置适当的插件和配置,以便根据目标浏览器的支持程度进行转换。
-
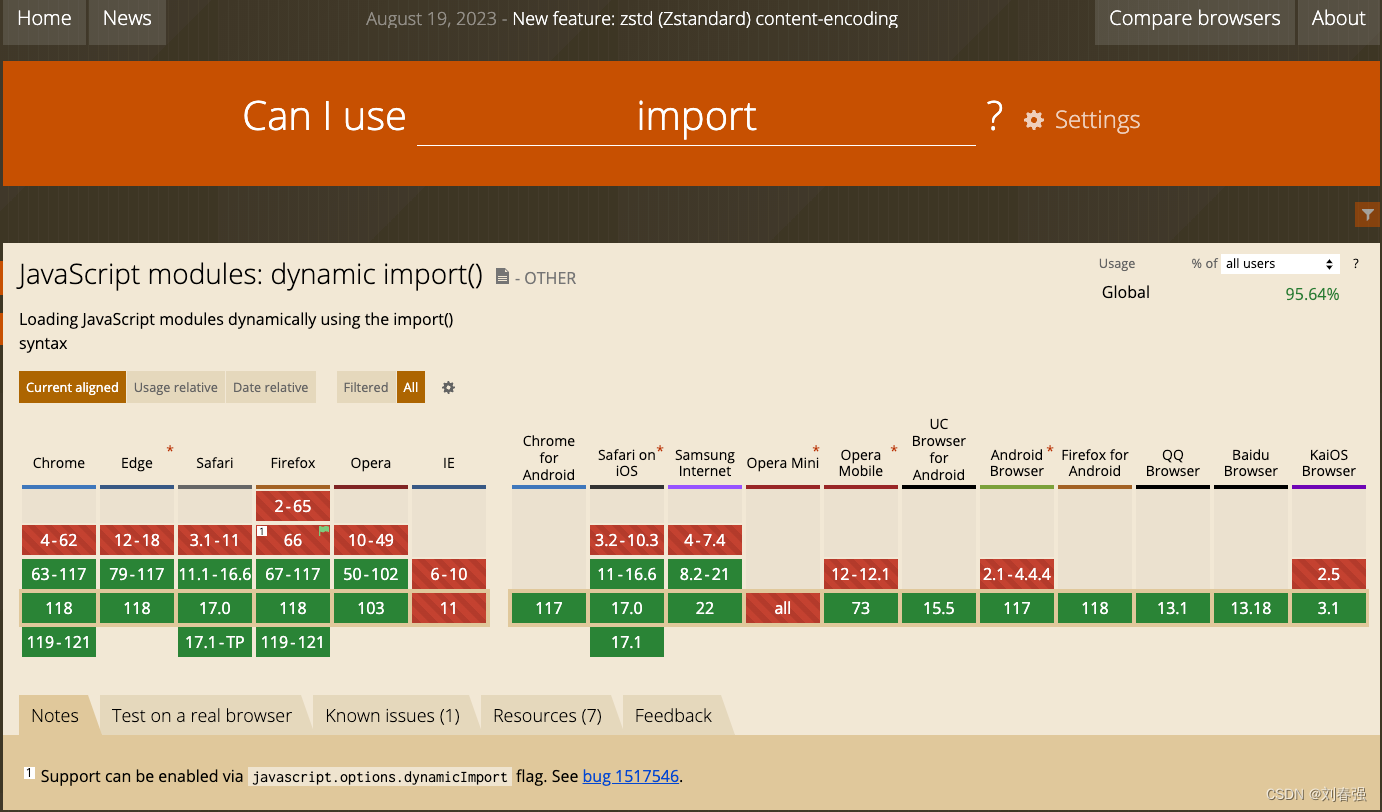
Can I Use 网站: 你也可以使用 "Can I Use" 网站(https://caniuse.com/)来查看特定 ES6 特性在不同浏览器中的支持情况。这个网站提供了详细的浏览器兼容性信息,让你可以了解哪些浏览器支持哪些 ES6 特性。
-
Polyfill: 对于一些 ES6 特性,你可以使用 polyfill 来填补浏览器的兼容性差距。Polyfill 是一段 JavaScript 代码,可以在不支持某个特性的浏览器中模拟该特性的行为。例如,你可以使用
core-js或其他类似的库来提供缺失的 ES6 特性支持。
综上所述,使用特性检测、Babel、"Can I Use" 网站和 polyfill 等方法可以帮助你确定所使用的浏览器是否支持 ES6 特性,并采取适当的措施以确保你的代码在各种浏览器中运行良好。