在tdesign文档中用官方的解决方案创建了一个 vue2+ts项目
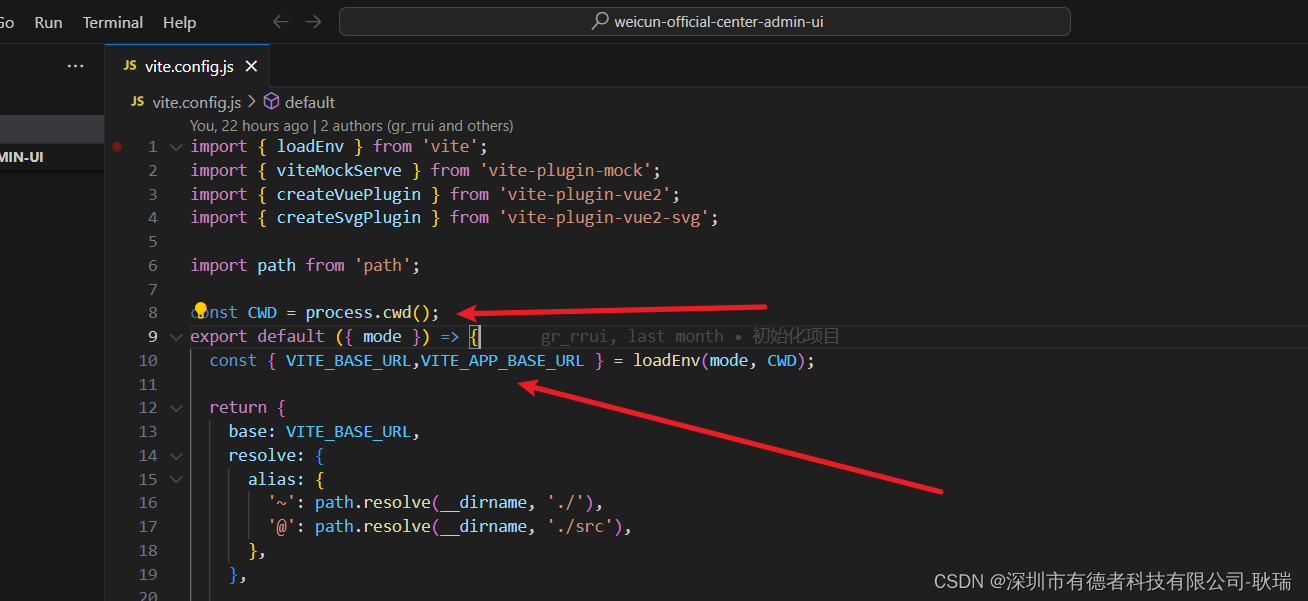
用的配置文件是 vite.config.js
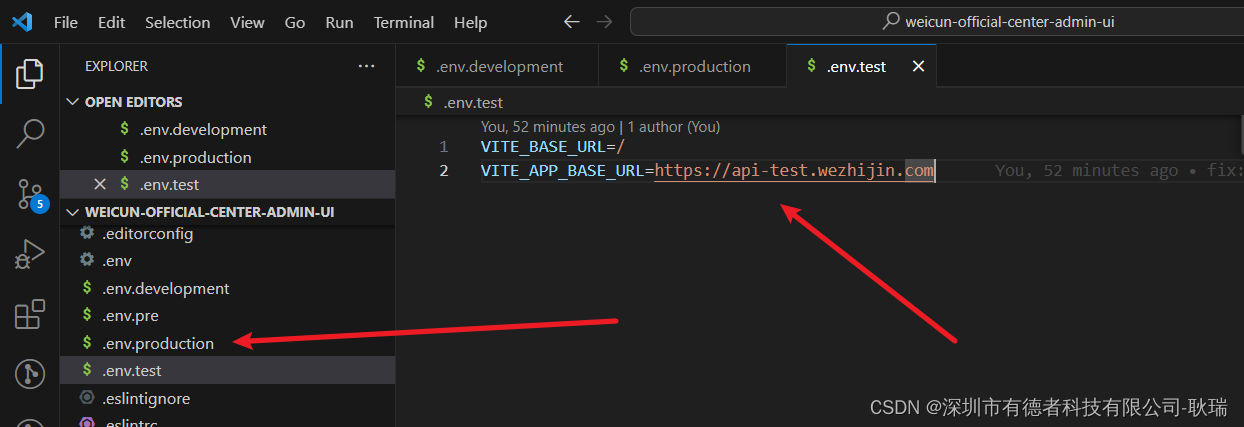
这里 我做了一个简单的多环境配置

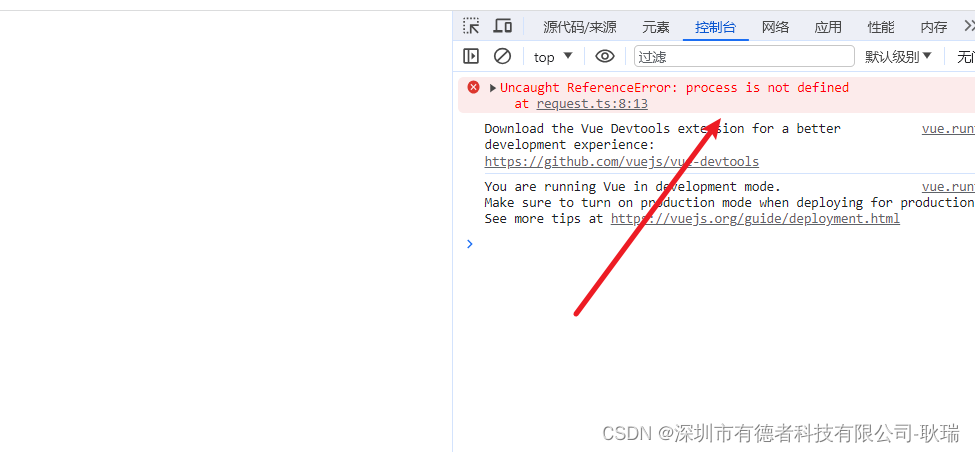
当我在js中 使用
console.log(process.env.VITE_APP_BASE_URL)
代码会直接白屏 然后 报错内容大概就是 process 这个属性拿不到

在vite中 我们改成了这样的获取方式
import.meta.env
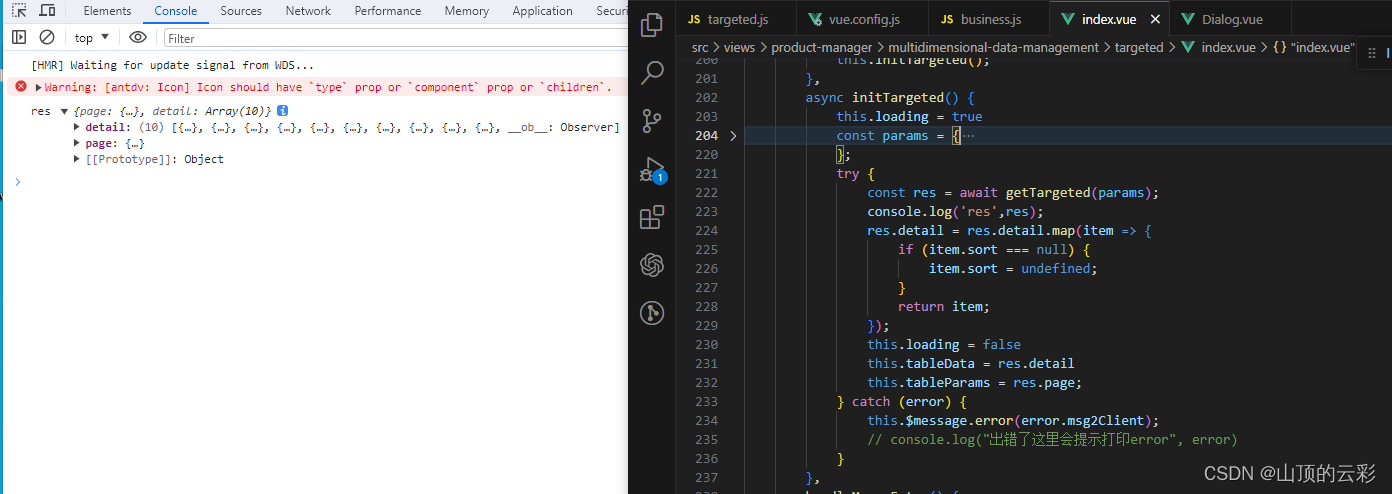
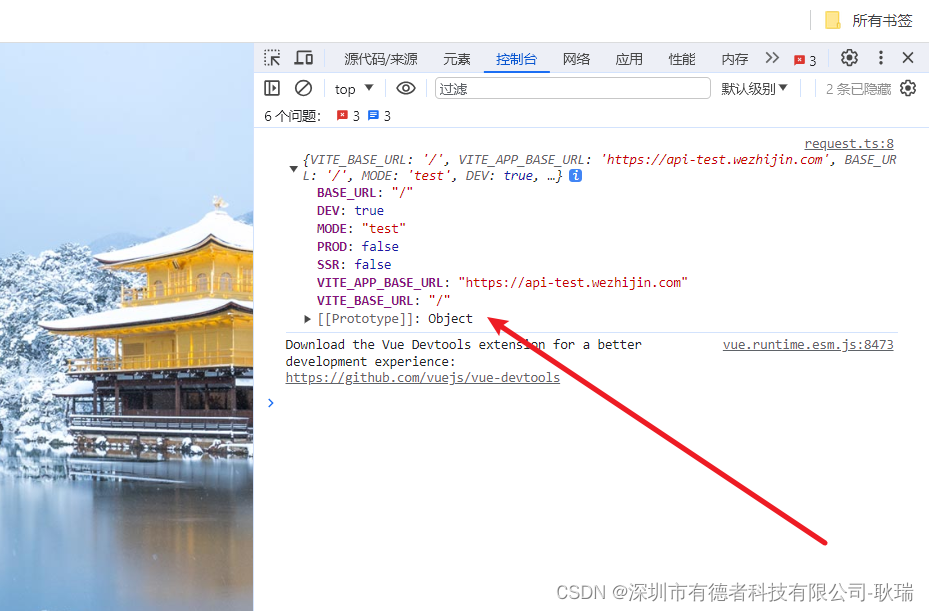
我们可以在ts文件中输出
console.log(import.meta.env)
就能顺利的拿到环境变量

而在vite.config.js中 export default 的函数 可以接收一个行参
我们可以通过这种方式

拿到process中的内容