题记
以下是在vue框架中搭建路由的全过程,包括全部代码。
创建路由
如果你的文件中没有 router文件夹,可以使用以下命令创建:
vue add router
注意:生成的路由文件会因为选择的自定义选项不同,而有所差异
生成的代码展示
router文件夹下的index.js代码如下:
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
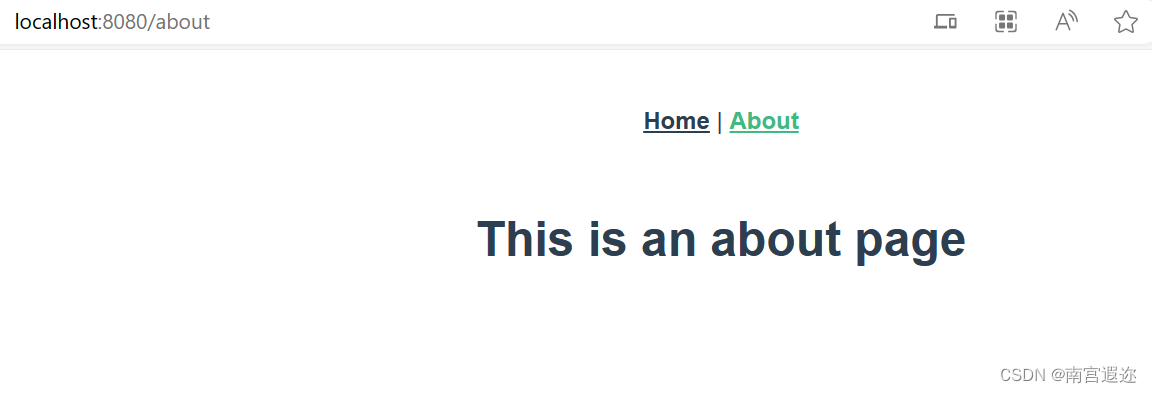
views下的AboutView.vue文件如下:
<template>
<div class="about">
<h1>This is an about page</h1>
</div>
</template>
<template>
<div class="about">
<h1>This is an about page</h1>
</div>
</template>
views下的HelloView.vue文件如下:
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
HelloWorld
}
}
</script>
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
HelloWorld
}
}
</script>
App.vue文件如下:
<template>
<!--这部分可以引掉
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</nav>-->
<!--路由出口-->
<router-view/>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
}
nav a {
font-weight: bold;
color: #2c3e50;
}
nav a.router-link-exact-active {
color: #42b983;
}
</style>
<template>
<!--这部分可以引掉
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</nav>-->
<!--路由出口-->
<router-view/>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
}
nav a {
font-weight: bold;
color: #2c3e50;
}
nav a.router-link-exact-active {
color: #42b983;
}
</style>
mian.js文件如下:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')main.js文件写成下面这样也是可以的:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')自定义路由
修改router文件夹下的index.js代码如下:
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: () => import( '../views/AboutView.vue')
},
// 新建一个test路由
// path指定了路由的路径,即当用户访问该路径时,该路由会被匹配到什么地方。
// name为该路由指定一个名称,可以在其他地方使用该名称来引用该路由。
// component:指定了该路由对应的组件。在这个例子中,使用了动态导入的方式来引入一个名为TestView.vue的组件。
{
path: '/test',
name: 'test',
component: () => import('../views/TestView.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: () => import( '../views/AboutView.vue')
},
// 新建一个test路由
// path指定了路由的路径,即当用户访问该路径时,该路由会被匹配到什么地方。
// name为该路由指定一个名称,可以在其他地方使用该名称来引用该路由。
// component:指定了该路由对应的组件。在这个例子中,使用了动态导入的方式来引入一个名为TestView.vue的组件。
{
path: '/test',
name: 'test',
component: () => import('../views/TestView.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
自定义Vue组件
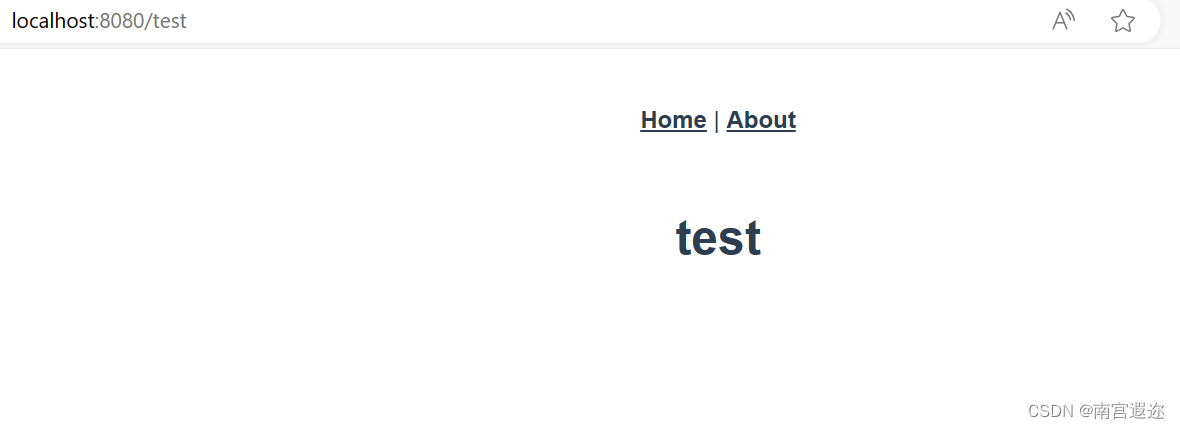
在views文件夹下新增TestView.vue文件:
<template>
<div class="test">
<h1>test</h1>
</div>
</template>
<template>
<div class="test">
<h1>test</h1>
</div>
</template>
执行程序
在终端执行以下命令:
npm run serve
访问:
localhost:8080
展示图



后记
觉得有用可以点赞或收藏!