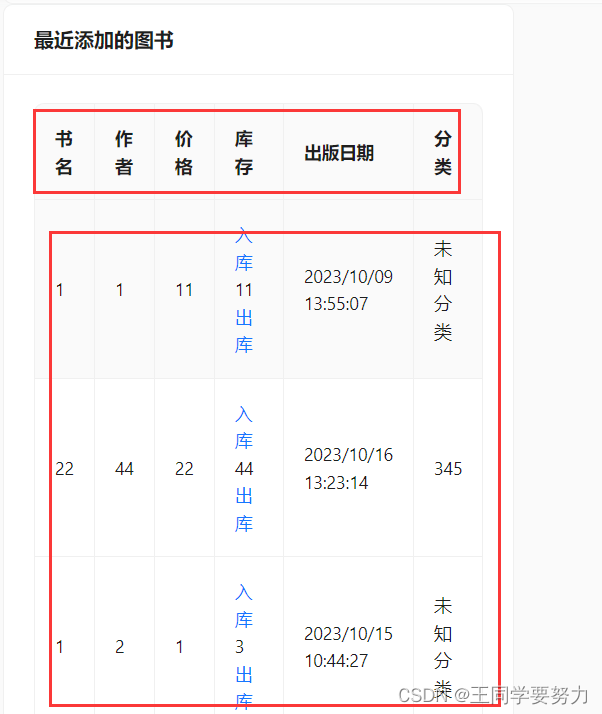
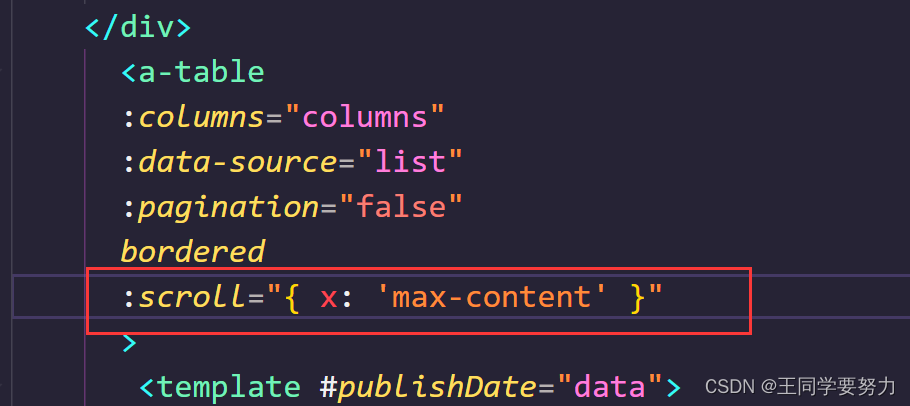
Ant Design Vue设置表格滚动 宽度自适应 不换行
news2025/1/20 19:19:42
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1095422.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
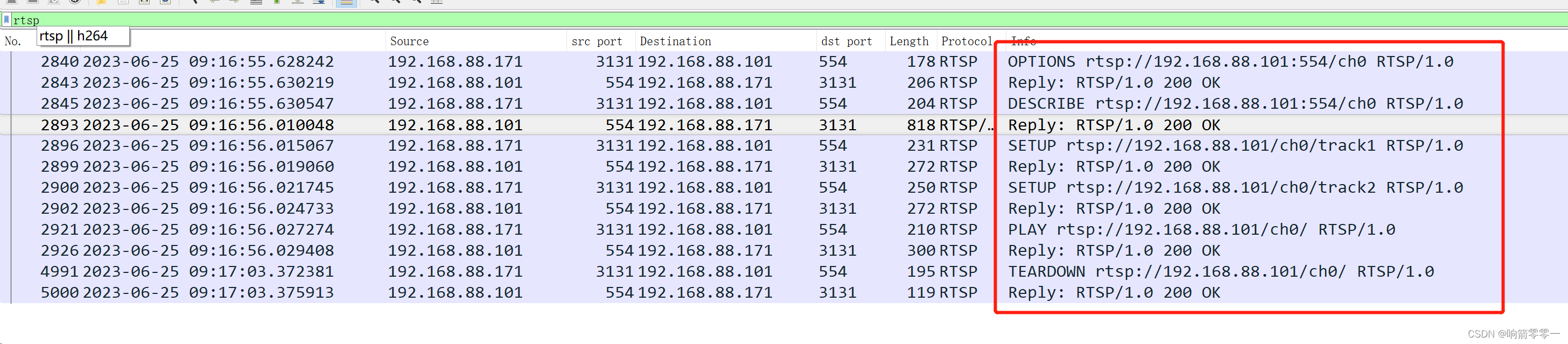
Lazysysadmin靶机
信息收集
主机发现
nmap -sn 192.168.88.0/24 //-sn:制作主机发现,不做端口扫描;扫描结果包含本机IP 端口扫描
nmap --min-rate 10000 -p- 192.168.88.136 扫描端口详细信息
端口扫描发现,该主机的22、80、139、445、3306、…
进阶JAVA篇- DateTimeFormatter 类与 Period 类、Duration类的常用API(八)
目录 1.0 DateTimeFormatter 类的说明 1.1 如何创建格式化器的对象呢? 1.2 DateTimeFormatter 类中的 format(LocalDateTime ldt) 实例方法 2.0 Period 类的说明 2.1 Period 类中的 between(localDate1,localDate2) 静态方法来创建对象。 3.…
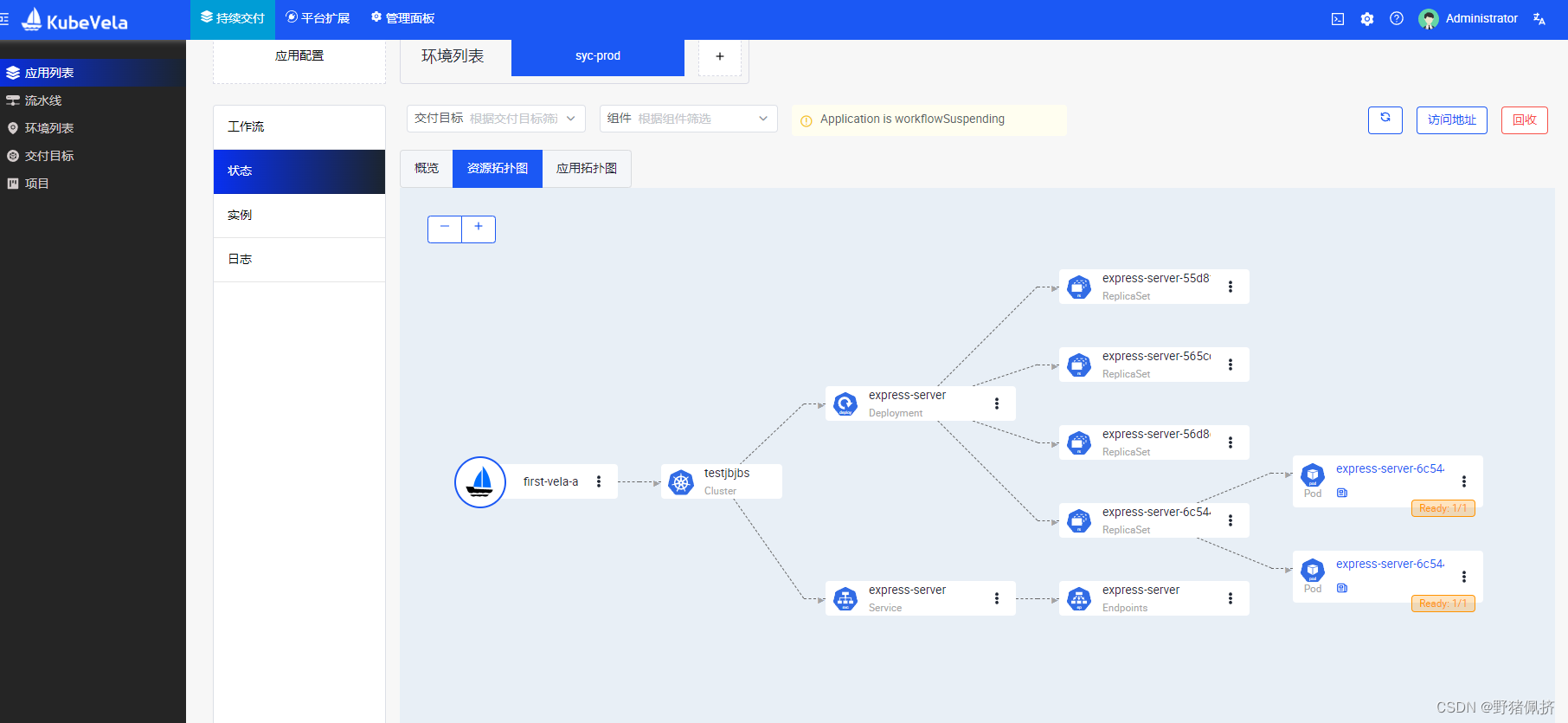
KubeVela交付
有什么用我也不想说了,这个是k8s CI/CD,进阶玩家玩的了,比你们喜欢Arg CD更科学,更现代
在 Kubernetes 中安装 KubeVela
helm repo add kubevela https://charts.kubevela.net/core
helm repo update
helm install --create-namespace -n v…
云耀云服务器L实例部署k8s测评|华为云云耀云服务器L实例评测使用体验
文章目录 云耀云服务器L实例部署k8s测评名词解释云耀云服务器L实例云耀负载均衡k8s及使用场景1.3.1 微服务架构1.3.2 自动化部署1.3.3 弹性伸缩1.3.4 多租户环境1.3.5 持续集成和持续部署 3. 部署华为云云耀服务器L实例3.1 云耀服务器L实例购买3.1.1 云耀服务器L实例初始化配置…
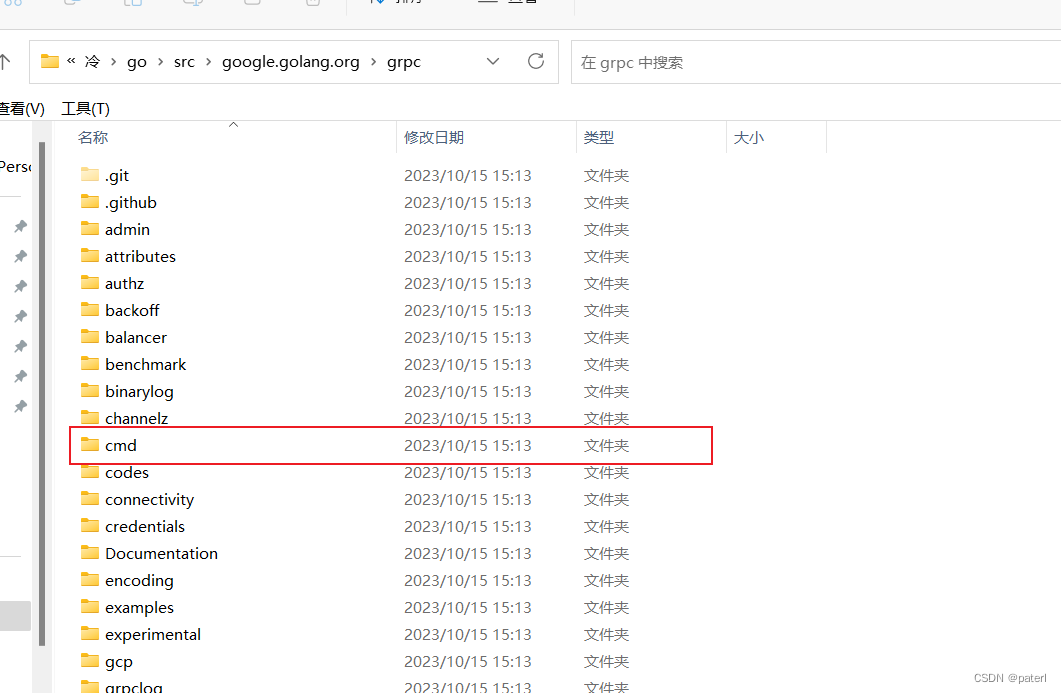
【Golang】grpc环境踩的坑
关于’protoc-gen-go’ 不是内部或外部命令 这个问题的出现是因为没有这个文件导致的 这个文件要通过我们下载的google.golang.org这个文件编译生成的 这里建议下载google提供的grpc包 protobuf的源码: git clone https://github.com/golang/protobuf 下载好之后进…
华为云云耀云服务器L实例评测|企业项目最佳实践之建议与总结(十二)
华为云云耀云服务器L实例评测|企业项目最佳实践系列:
华为云云耀云服务器L实例评测|企业项目最佳实践之云服务器介绍(一) 华为云云耀云服务器L实例评测|企业项目最佳实践之华为云介绍(二) 华为云云耀云服务器L实例评测࿵…
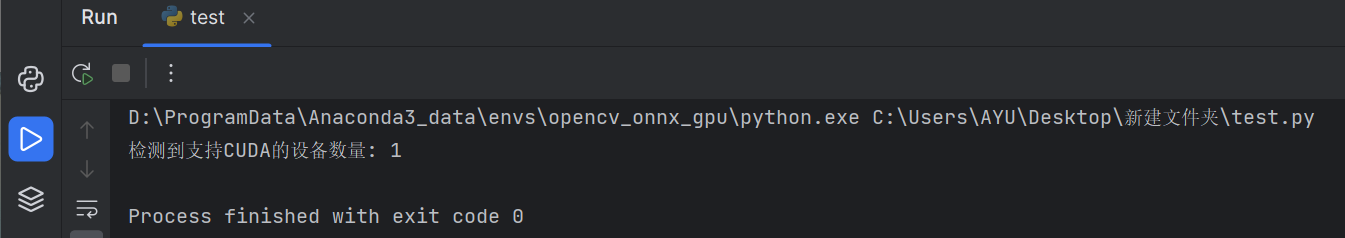
【opencv】windows10下opencv4.8.0-cuda Python版本源码编译教程
【opencv】windows10下opencv4.8.0-cuda Python版本源码编译教程 提示:博主取舍了很多大佬的博文并亲测有效,分享笔记邀大家共同学习讨论 文章目录 【opencv】windows10下opencv4.8.0-cuda Python版本源码编译教程前言准备工具anaconda/cuda/cudnnanaconda创建环境(选做)安装原…
Jetpack:008-Icon与Image
文章目录 1. 概念介绍2. 使用方法2.1 Icon2.2 Image 3. 示例代码4. 内容总结 我们在上一章回中介绍了Jetpack中与Button相关的内容,本章回中主要I
con与Image。闲话休提,让我们一起Talk Android Jetpack吧! 1. 概念介绍
我们在本章回中介绍…
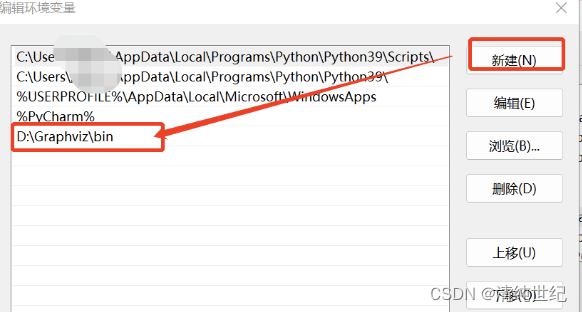
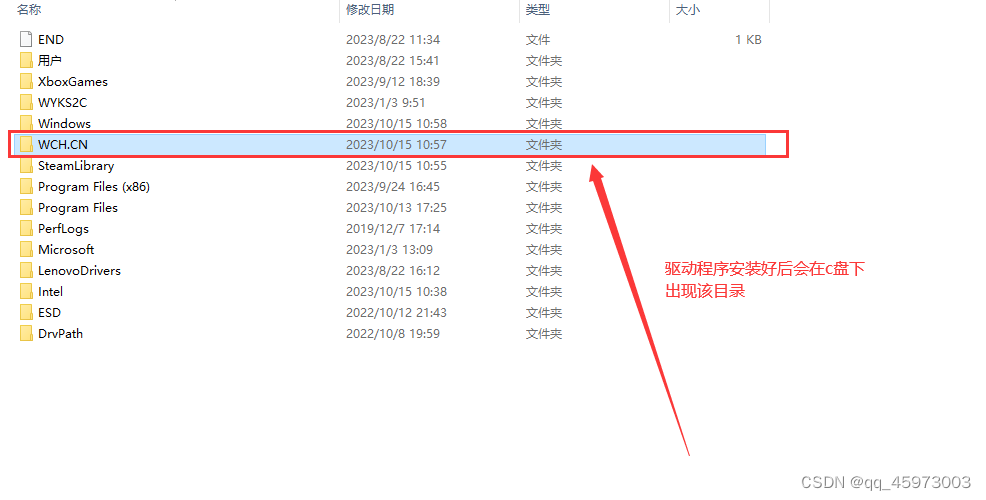
graphviz报错
报错如下:
graphviz.backend.ExecutableNotFound: failed to execute dot, make sure the Graphviz executables are on your systems PATH
大家习惯pip install graphviz去安装,但是graphviz是个软件,不能单独用Pip安装。
1、下载安装
G…
英语——语法——从句——非谓语动词——笔记
一、1定义
定义: 非谓语动词不是真正意义上的谓语动词,即在句中都不能单独作谓语。 非谓语动词主要有以下三种形式: 技巧:分析句子是先缩短为主谓宾,某人做某事,其他成分都是修饰限定作用。要么修饰明代词…
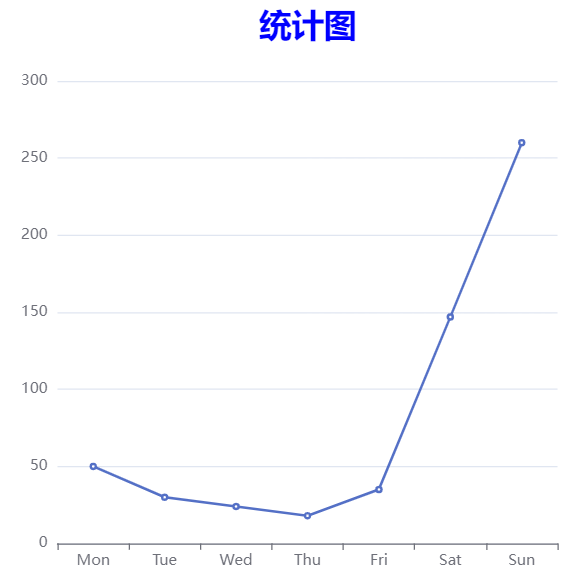
ECharts的基本使用
目录
一、使用前提
1、安装
2、创建文件
二、LineView.vue文件【相当于一个组件】
1、导入
2、methods方法下写init(){}方法进行选择
3、methods方法下写setOptioin(option)
4、init()函数调用
5、整合完整代码
三、IndexView.vue文件【实现组件引入显示】
1、引入 …
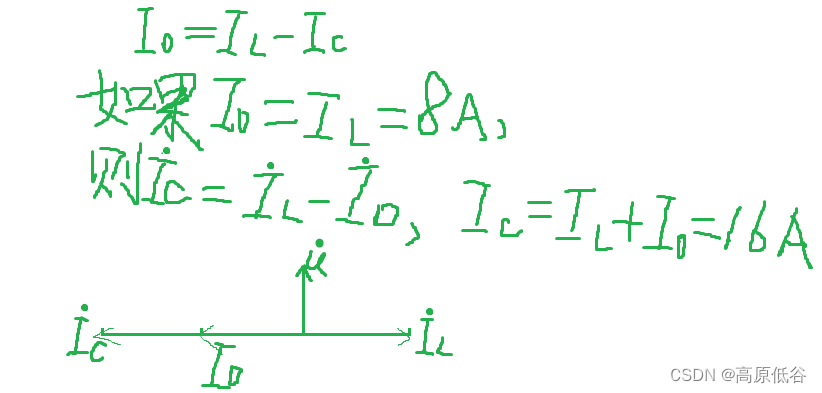
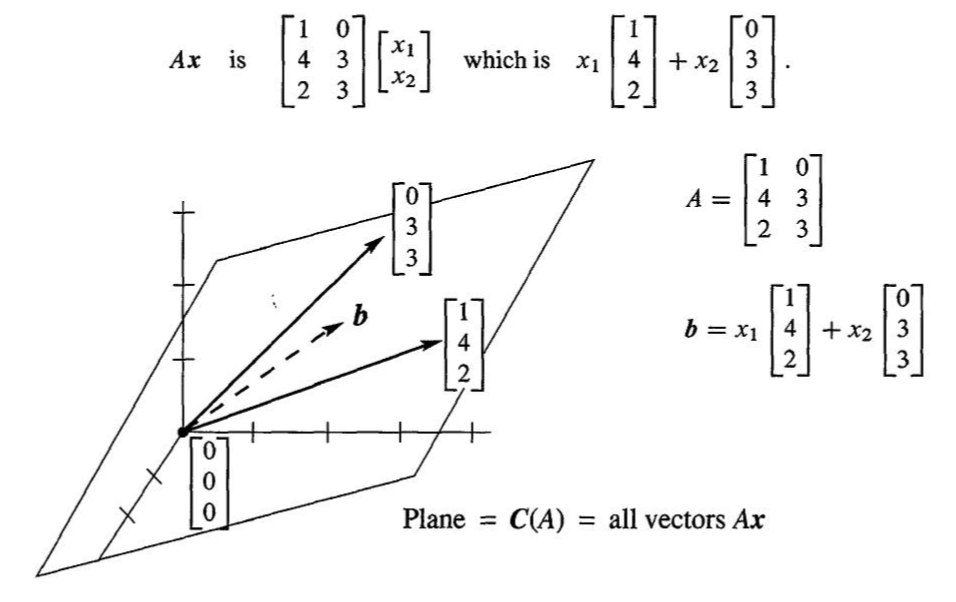
P34~36第八章相量法
8.1复数
复数可表示平面矢量、也可表示正弦量。特别是: 当复数表示正弦量的时候,此时复数称为相量。
8.2复数运算 复数除法也可看做乘法,乘法的几何意义是旋转(辐角相加)( e^x e^y e^xy),同时伸缩(模变…
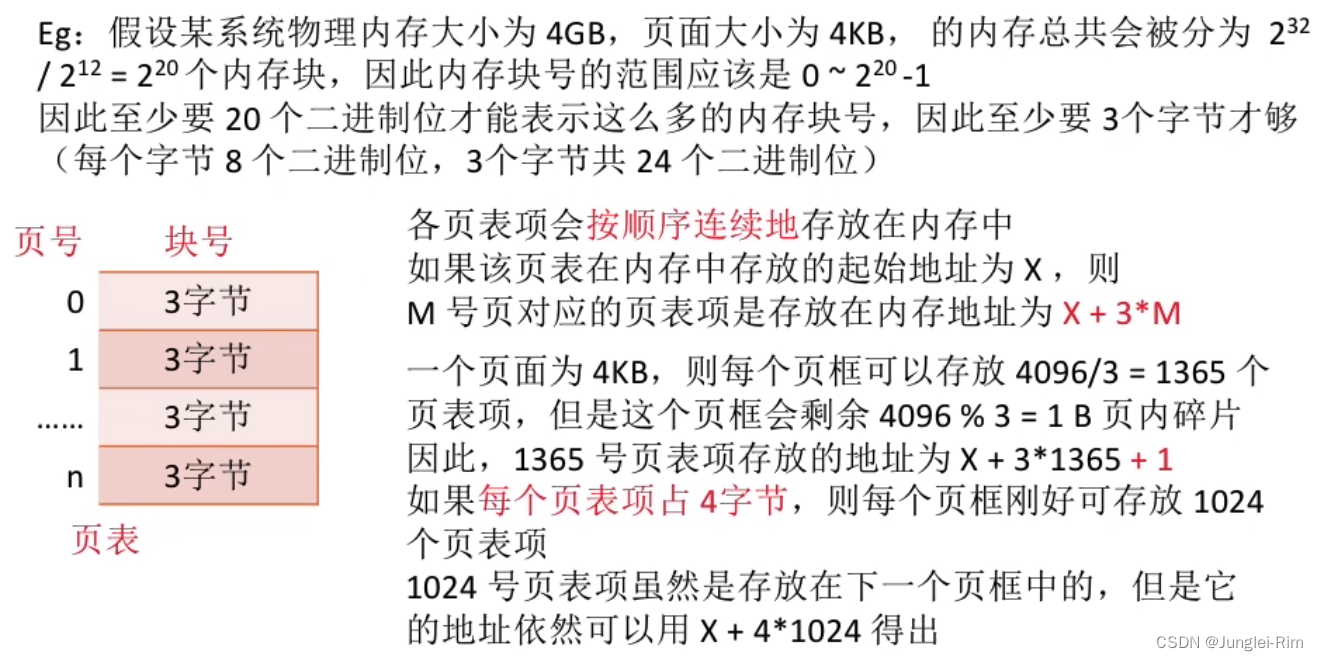
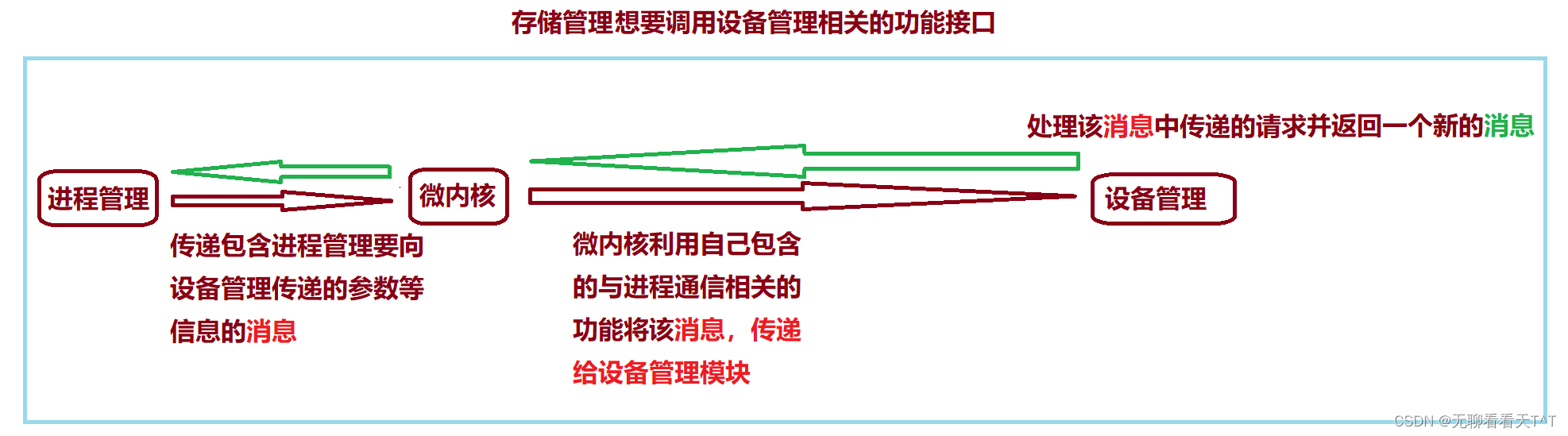
计算机操作系统-第七天
1、计算机操作系统的结构(续集)
分层结构 特性:最底层是硬件,最高层是用户接口,每层只可使用更低的相邻层所提供的功能接口(只有第一层可以直接操作硬件,第二次只能使用第一层提供的功能接口..…
英语——语法——从句——状语从句——笔记
一、概念
状语从句(Adverbial Clause)是指句子用作状语时,起副词作用的句子。状语从句中的从句可以修饰谓语。 状语从句根据其作用可分为时间、地点、原因、条件、目的、结果、让步、方式和比较等九 种状语从句。状语从句一般由连词(从属连词…
01_51单片机软件安装和使用
step1:keil软件安装 安装keil5:安装keil5 新用户进入官网下载需要先注册 官网:官网 嵌入式51开发资源百度网盘:江协科技 网盘地址:网盘地址 提取码:gdzf 桌面上出现该图标表示安装完成 双击图标打开对软件进行破…
【算法练习Day21】组合剪枝
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:练题 🎯长路漫漫浩浩,万事皆有期待 文章目录 组合剪枝总结: …