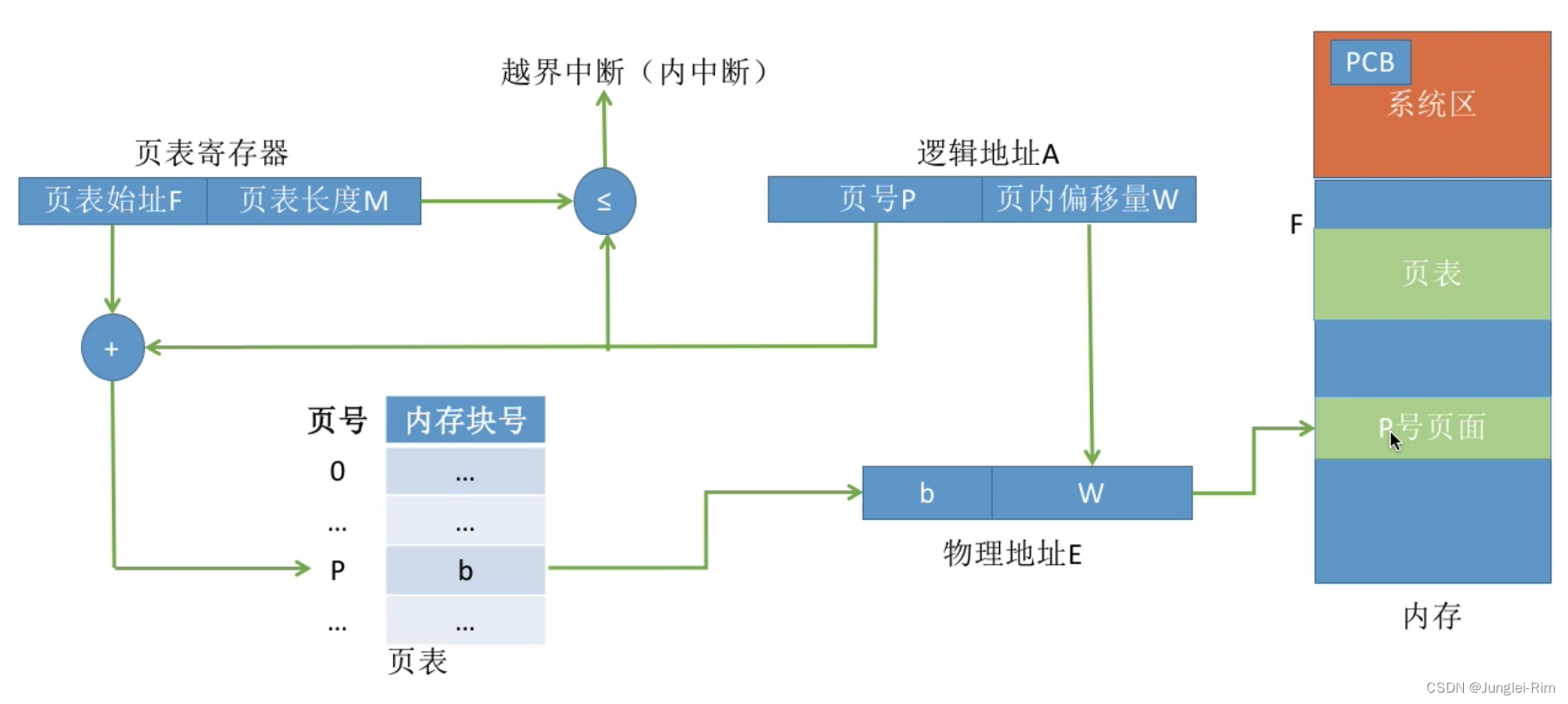
基本地址变换机构:用于实现逻辑地址到物理地址转换的一组硬件机构。
关于页号页表的定义,放个本人的传送门
1.页表寄存器
基本地址变换机构可以借助进程的页表将逻辑地址转换为物理地址。
1.作用
通常会在系统中设置一个页表寄存器(PTR),存放页表在内存中的起始地址F和页表长度M。
进程未执行时,页表的始址和页表长度放在进程控制块(PCB)中,
当进程被调度时,操作系统内核会把它们放到页表寄存器中。

2.逻辑地址转物理地址的过程
- 根据逻辑地址计算出页号、页内偏移量
- 判断页号是否越界
- 查询页表,找到页号对应的页表项,确定页面存放的内存块号
- 用内存块号和页内偏移量得到物理地址
- 访问目标内存单元
3.计算过程
设页面大小为L,逻辑地址A到物理地址E的变换过程如下:
- 计算页号Р和页内偏移量W(如果用十进制数手算,则P=A/L,W=A%L;但是在计算机实际运行时,逻辑地址结构是固定不变的,因此计算机硬件可以更快地得到二进制表示的页号、页内偏移量)
- 比较页号P和页表长度M,若P>M,则产生越界中断,否则继续执行。(注意:页号是从0开始的,而页表长度至少是1,因此P=M时也会越界)
- 页表中页号P对应的页表项地址=页表起始地址F+页号P*页表项长度,取出该页表项内容b,即为内存块号。
- 注意区分页表项长度、页表长度、页面大小的区别。
- 页表长度指的是这个页表中总共有几个页表项,即总共有几个页;
- 页表项长度指的是每个页表项占多大的存储空间;
- 页面大小指的是一个页面占多大的存储空间
- 计算 E = b ∗ L + W E= b*L+W E=b∗L+W,用得到的物理地址E去访存。(如果内存块号、页面偏移量是用二进制表示的,那么把二者拼接起来就是最终的物理地址了)
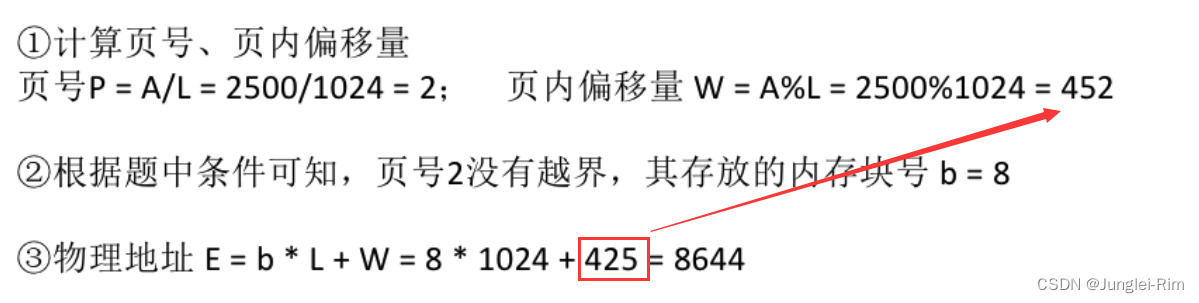
4.例题
若页面大小L为1K字节,页号2对应的内存块号b=8,将逻辑地址A=2500转换为物理地址E。
等价描述:某系统按字节寻址,逻辑地址结构中,页内偏移量占10位,页号2对应的内存块号b=8,将逻辑地址A=2500转换为物理地址E。

在分页存储管理(页式管理)的系统中,只要确定了每个页面的大小,逻辑地址结构就确定了。
因此,页式管理中地址是一维的。
即,只要给出一个逻辑地址,系统就可以自动地算出页号、页内偏移量两个部分,并不需要显式地告诉系统这个逻辑地址中,页内偏移量占多少位。
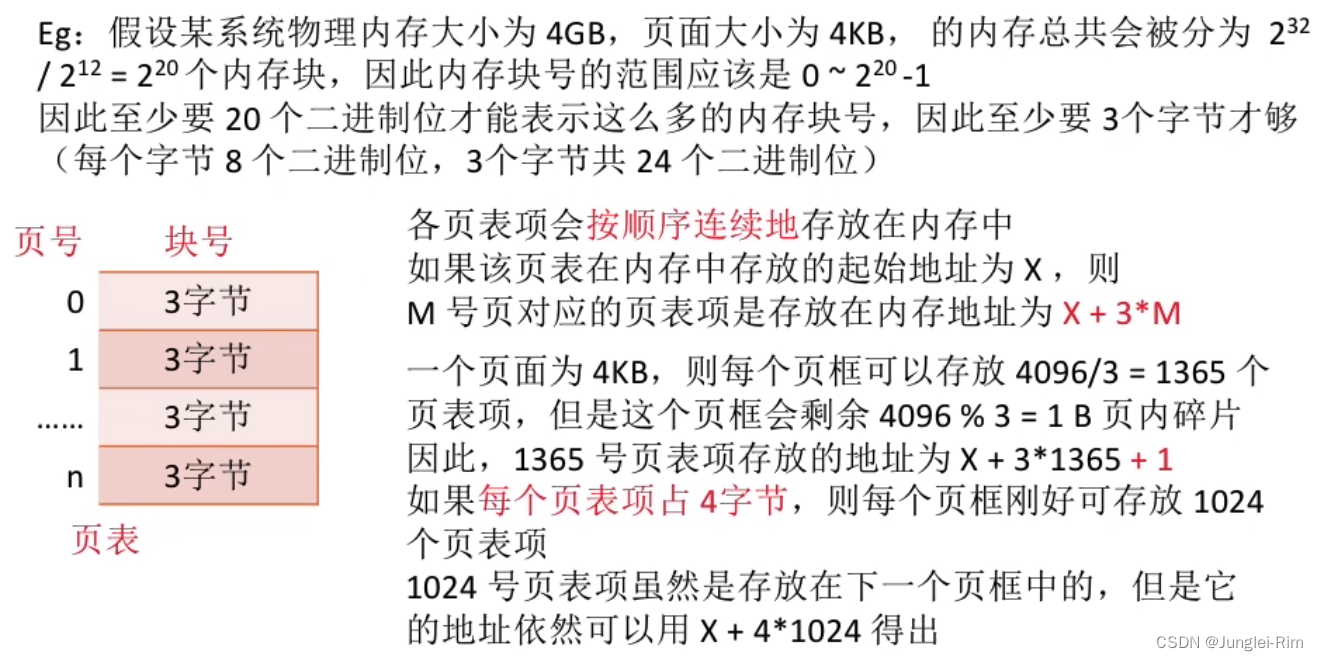
2.对页表项大小的进一步探讨

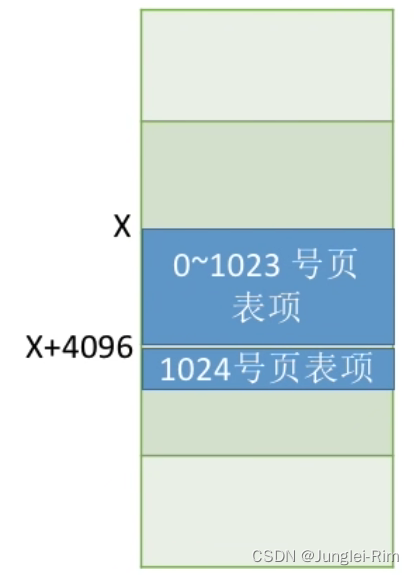
每个页表项的长度是相同的,页号是“隐含”的。

进程页表通常是装在连续的内存块中的。
结论:
理论上,页表项长度为3B即可表示内存块号的范围,但是,为了方便页表的查询,常常会让一个页表项占更多的字节,使得每个页面恰好可以装得下整数个页表项。