报错如下:
graphviz.backend.ExecutableNotFound: failed to execute 'dot', make sure the Graphviz executables are on your systems' PATH大家习惯pip install graphviz去安装,但是graphviz是个软件,不能单独用Pip安装。
1、下载安装
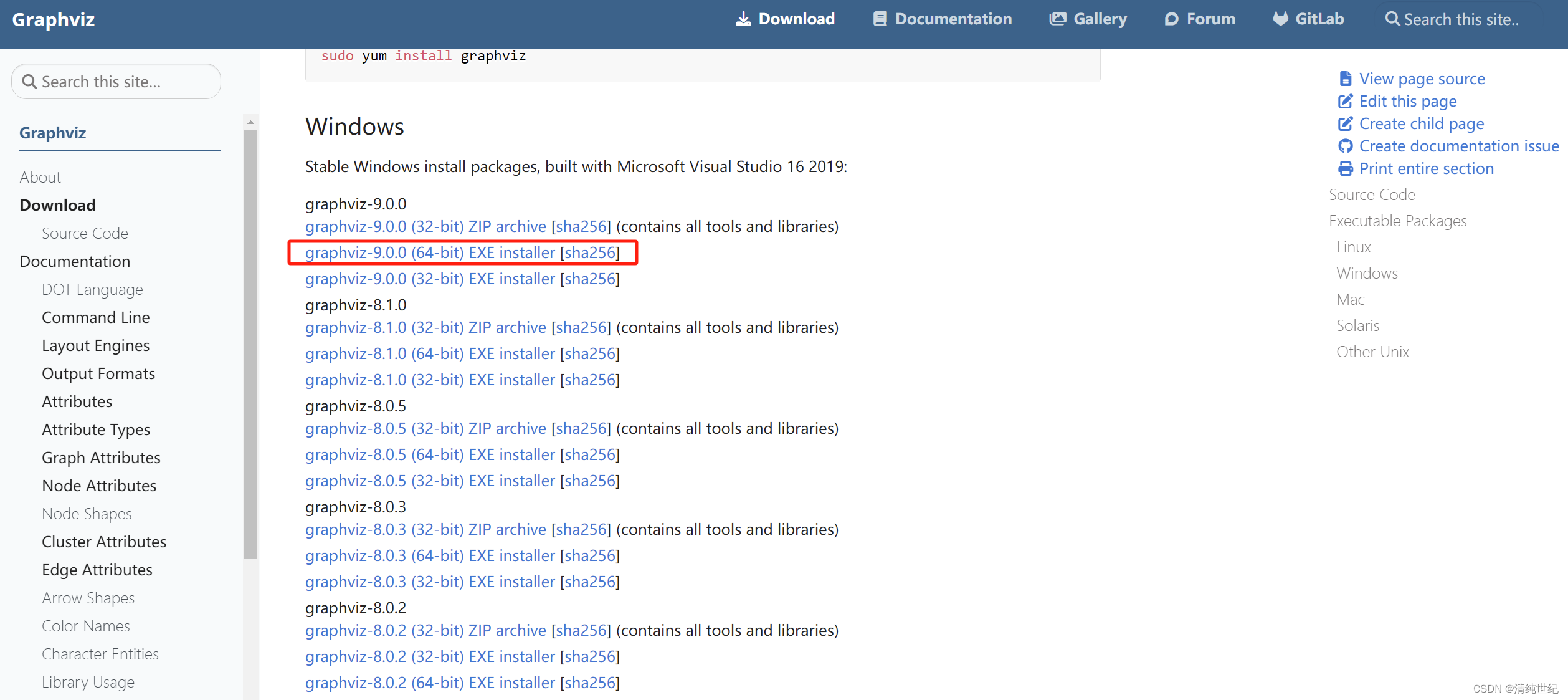
Graphviz的官网下载:Download | Graphviz,下载后按照提示进行安装就可以了;

2、然后在pip安装
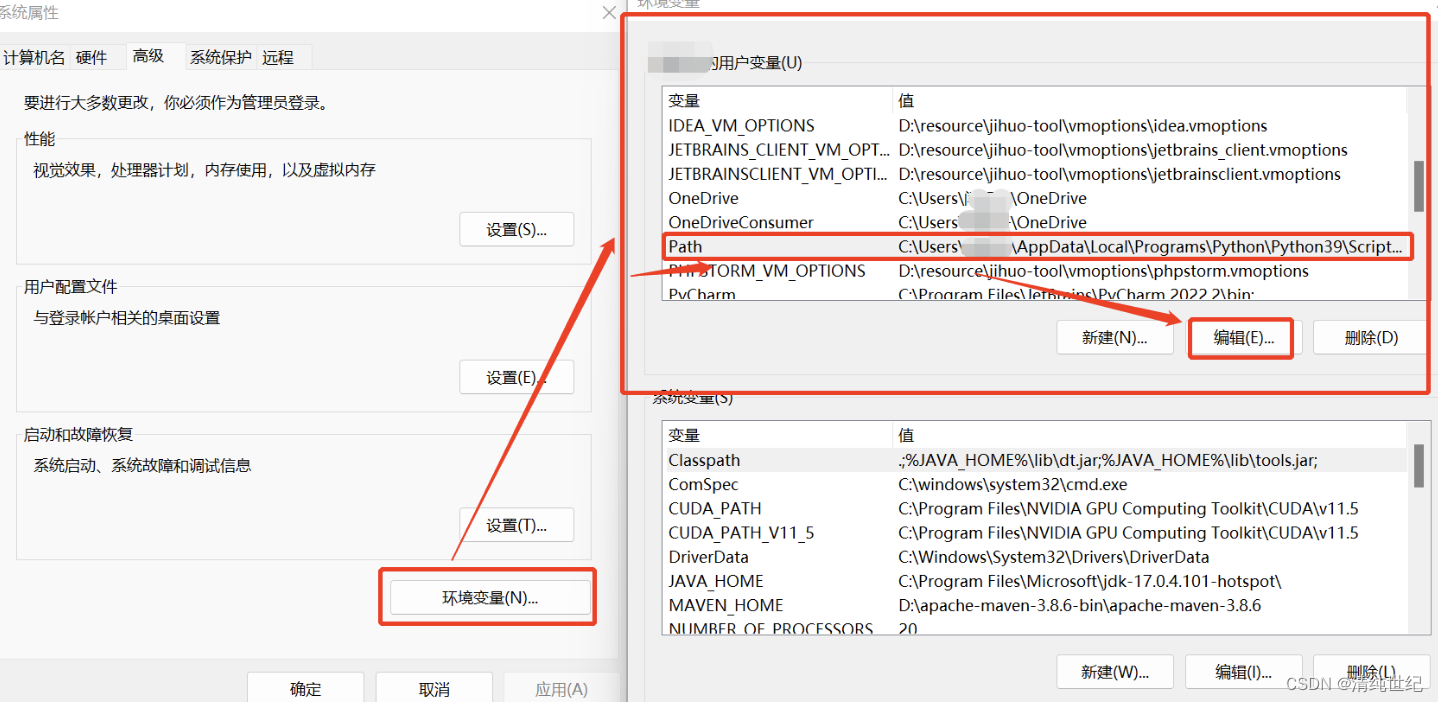
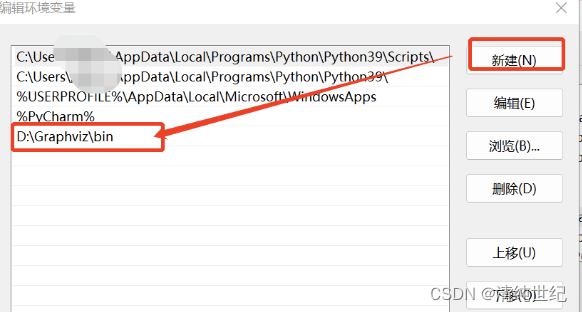
pip install graphviz3、如果没有添加环境变量,自己手动添加。添加在系统环境变量里
路径是自己的安装路径
D:\python\graphviz\bin
D:\python\graphviz\bin\dot.exe # 如果只添加第一个没用,就在加他

目前,已经安装好了。但是在运行python还是会报错。我们在python开头代码里还需要加以下代码
import os
os.environ["PATH"] += os.pathsep + r'D:\Graphviz\bin/'示例代码:
from sklearn import tree
from sklearn.model_selection import train_test_split
from sklearn import datasets
import os
os.environ["PATH"] += os.pathsep + r'D:\Graphviz\bin/'
iris = datasets.load_iris()
X = iris.data
y = iris.target
X_train, X_test, y_train, y_test = train_test_split(X, y, test_size=0.8)
clf=tree.DecisionTreeClassifier(criterion='gini')
clf=clf.fit(X_train,y_train)
score=clf.score(X_test,y_test)
print(score)
import graphviz
feature_names=['a','b','c',"d"]
class_names=['d','dd','ddd',"dddd"]
tree_data=tree.export_graphviz(clf,
feature_names=feature_names,
class_names=class_names,
filled=True,
rounded=True
)
graph=graphviz.Source(tree_data)
graph.view()