有什么用我也不想说了,这个是k8s CI/CD,进阶玩家玩的了,比你们喜欢Arg CD更科学,更现代
在 Kubernetes 中安装 KubeVela
helm repo add kubevela https://charts.kubevela.net/core
helm repo update
helm install --create-namespace -n vela-system kubevela kubevela/vela-core --wait
启动VelaUX 控制台
#启用控制台
wget https://github.com/kubevela/kubevela/releases/download/v1.9.6/kubectl-vela-v1.9.6-linux-amd64.zip
mv kubectl-vela /usr/bin/
vela addon enable velaux
#暴露端口
vela addon enable velaux serviceType=NodePort
vela status addon-velaux -n vela-system --endpoint
# 你的链接地址http://192.168.0.193:30000/
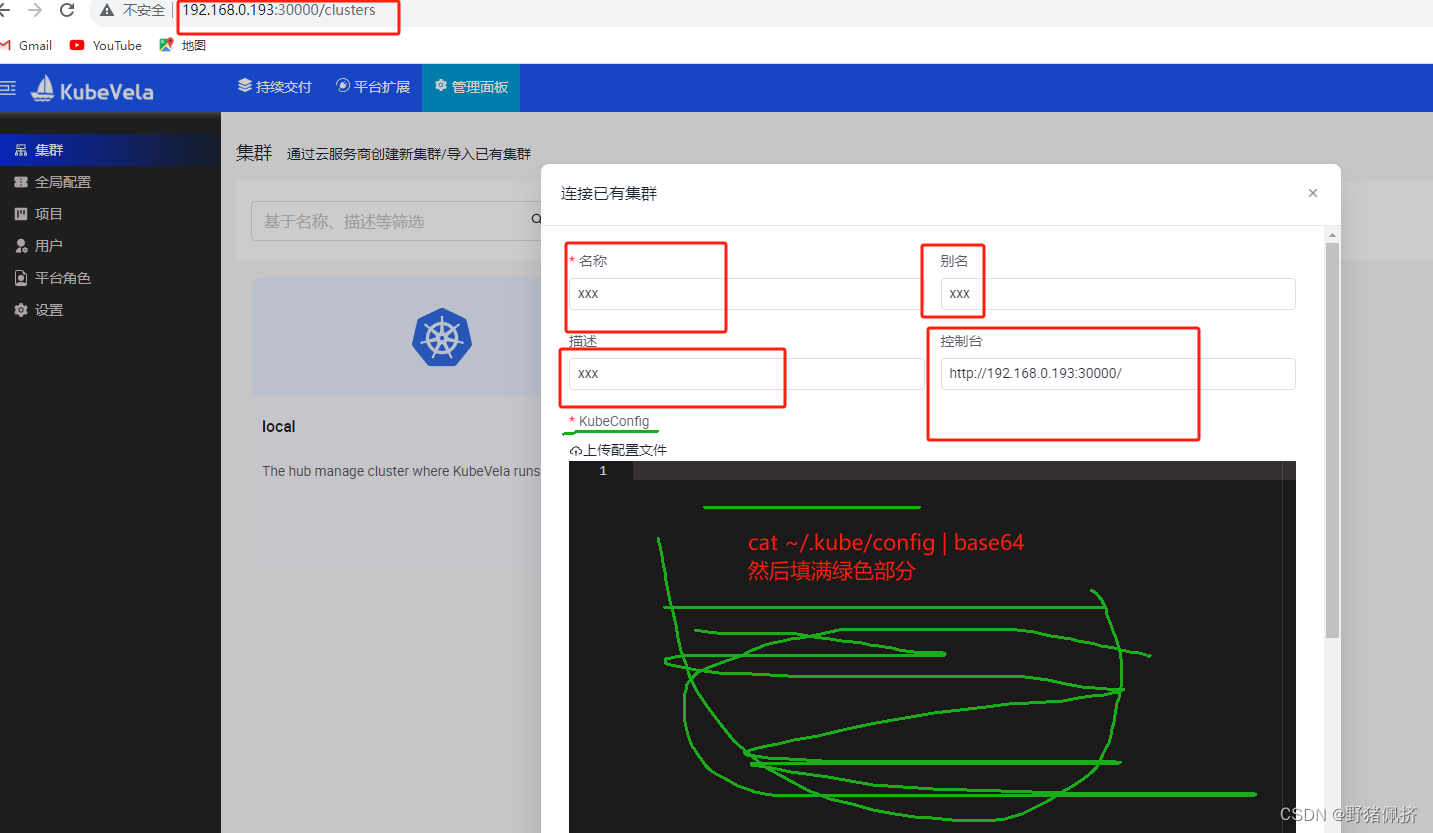
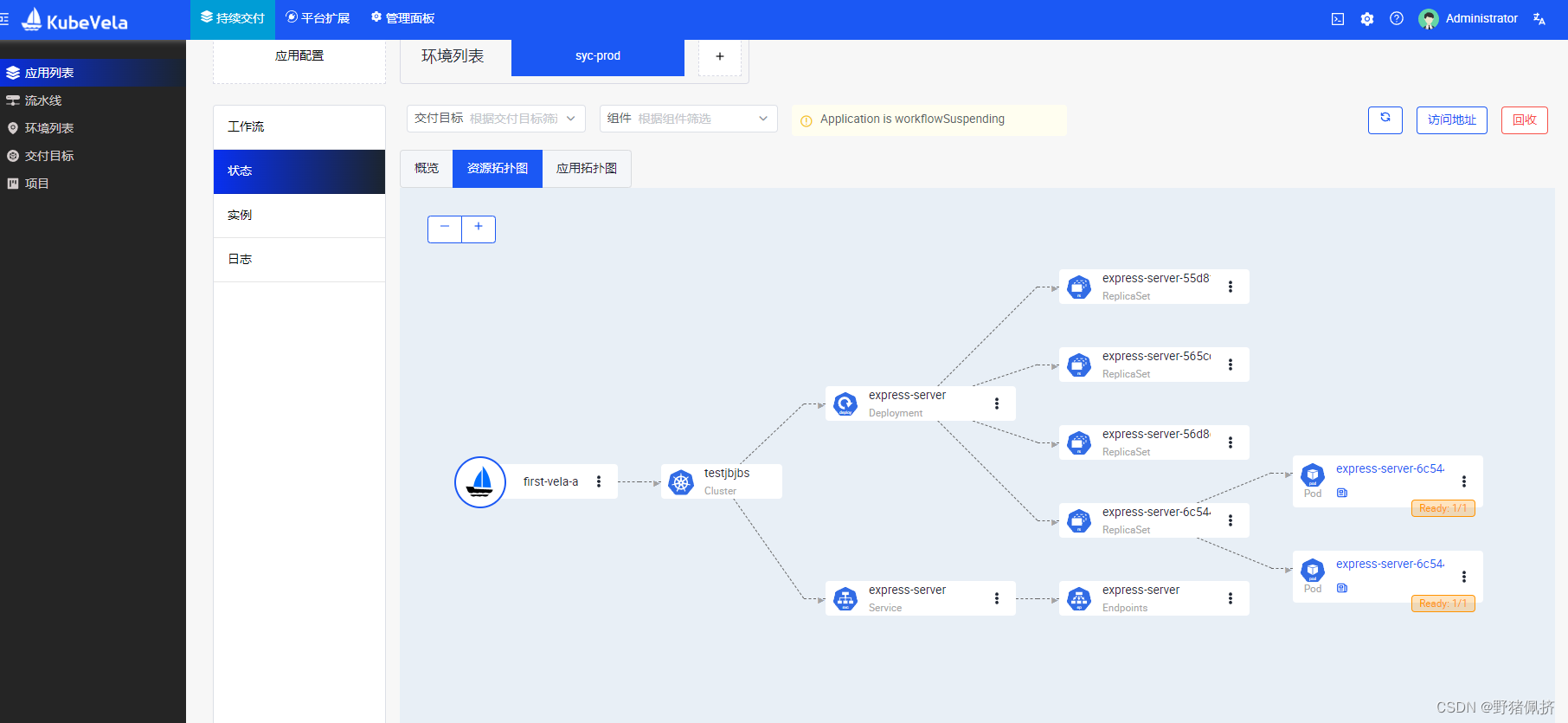
登录完控制台配置集群

创建一个你的应用
apiVersion: core.oam.dev/v1beta1
kind: Application
metadata:
name: first-vela-app
spec:
components:
- name: express-server
type: webservice
properties:
image: oamdev/hello-world
ports:
- port: 8000
expose: true
traits:
- type: scaler
properties:
replicas: 1
policies:
- name: target-default
type: topology
properties:
# local 集群即 Kubevela 所在的集群
clusters: ["你的K8s集群名字"]
namespace: "default"
- name: target-prod
type: topology
properties:
clusters: ["你的K8s集群名字"]
# 此命名空间需要在应用部署前完成创建
namespace: "prod"
- name: deploy-ha
type: override
properties:
components:
- type: webservice
traits:
- type: scaler
properties:
replicas: 2
workflow:
steps:
- name: deploy2default
type: deploy
properties:
policies: ["target-default"]
- name: manual-approval
type: suspend
- name: deploy2prod
type: deploy
properties:
policies: ["target-prod", "deploy-ha"]
创建你的应用
vela env init prod --namespace prod
# 执行
vela up -f first-app.yaml
vela status first-vela-app

最后集成你的喜欢的GitLab或者jnekins,(本人比较喜欢Jenkins技术含量比较丰富,gitlab-ci就不做例子了,太幼稚简单了)
下面一条是jenkinsfile CI/CD(配置了动态slave,docker in docker)
pipeline {
agent {
kubernetes {
inheritFrom 'devops'
}
}
stages {
stage('Get Code') {
steps {
checkout scmGit(branches: [[name: '*/release']], extensions: [], userRemoteConfigs: [[credentialsId: 'll', url: 'http://git.XXXX.com/wallet-pay/api.git']])
}
}
stage('Test-docker....') {
steps {
//建议使用docker阶级构建一个容器即可
container('docker'){
sh 'docker BUILD'
//script{
//dockerlmage = docker.build name + ":" + ${BUILD_ID}
}
}
stage ('Deploy') {
steps {
sh '''
curl -X POST -H 'content-type: application/json' --url http://192.168.0.193:30000/api/v1/webhook/9349hjwlasmpbo41 -d '
{
"upgrade": {
"express-server": {
//你的镜像
"image": "${image}"
}
},
"codeInfo": {
"commit": "",
"branch": "",
"user": ""
}
}
'
'''
}
}
}
}