设备是通信目标设备的本地镜像或服务对象,设备是进行一切MThings功能的基础。通过这种设备集成方法,MThings才具备了多设备、多协议、多通道的调试能力。
1、添加设备

1. 添加设备入口;
2. 选择添加设备所在的通道;
3. 选择添加设备的设备类型;
4. 选择添加设备的地址;
5. 点击“添加”后所配置的设备呈现在【06】。
6. 单击“添加”按钮。
7. 新增设备将出现在设备列表中。
设备(节点)地址范围为0~255,起始地址应小于等于结束地址。通过设置起始地址和结束地址,支持一次添加多个设备,如起始地址等于结束地址代表仅添加一台设备。如待添加的设备地址分散在多个区间,可以多次点击添加。
注意:如新增设备地址在设备列表中已存在,不会重复创建。如链接中已存在模拟主机,不允许再添加模拟从机,反之亦然。
2、移除设备

1. 勾选需要移除的设备。
2. 单击“移除”按钮。
注意:移除设备将删除设备下的所有数据配置信息,请谨慎操作!如设备被误移除,请重新加载工程配置,切记不要保存当前配置。
3、设备信息查看

1. 单击“>>”按钮,设备列表自动扩展页面,显示设备关键信息:设备类型、设备ID、所属通道、设备地址。
表 设备名称状态含义
| 设备名称状态 | 含义 |
| 蓝色背景 | 当前设备被选中 |
| 字体红色 | 设备停止运行,所属链接断开或设备被禁用 |

1. 已连接,尚未进行任何数据读写操作;
2. 已连接,但存在数据读写异常;
3. 已连接,数据读写正常;
4. 设备被禁用;
5. 设备所属通道异常。
添加设备后,MThings分配默认名称,其格式说明如下:

4、设备禁用
如需设备临时停止工作,可禁用设备,指示设备停止所有业务和通信。设备禁用操作常用于暂停模拟从机,可模拟设备掉线。

1. 勾选需要禁用的设备,双击表头“序号”,可全选。
2. 单击“禁止”按钮。设备禁用成功后,设备名称字体颜色变为红色。
注意:设备禁用操作仅用作临时措施,如设备禁用期间,其所属链接出现断链并重新恢复,设备将自动恢复。
5、设备恢复

1. 勾选需要恢复的设备,双击表头“序号”,可全选。
2. 单击“恢复”按钮。设备恢复成功后,设备名称字体颜色恢复为黑色。
注意:如需恢复的设备所属链接已关闭,单击“恢复”后,设备名称维持为红色,其所属链接状态恢复为“已连接”后,设备也将自动恢复。
6、设备属性修改
针对已创建的设备,支持修改设备关键属性,包括:设备名称、所属链接、设备地址。
通过修改设备名称,用户可根据自定义需求命名更佳的标记。
通过修改所属链接、设备地址,用户可快速适配运行环境的变化。用户可提前在本地的任意链接上进行设备添加、数据配置和调试,现场调试时,则可快速切换为实际工作链接。

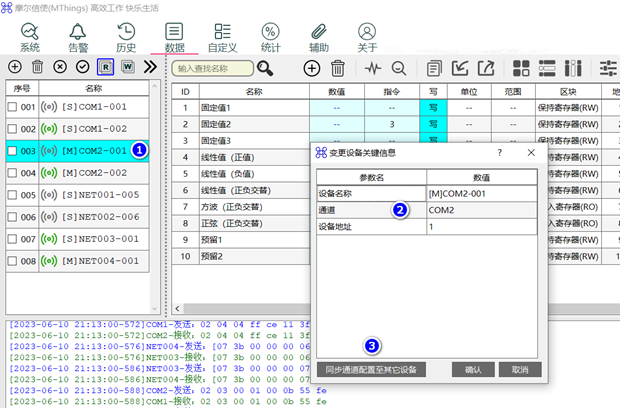
1. 双击需要修改的设备行。
2. 弹出“变更设备关键信息”页面,可在数值列修改设备关键属性信息。
3. 如需将变更后的所属链接信息同步至其它设备,单击“同步链接至其它设备”按钮,选择需要复制新链接信息的设备,软件将自动修改指定设备的所属链接。
所属链接和设备地址变更后,如设备名称依旧为软件分配的默认名称,软件将自动替换默认名称中的链接和地址字段,无需手动修改设备名称。
例如,设备原名称为:[M]COM1-001,如所属链接修改为COM2,地址修改为2,设备属性修改完成后,设备名称将自动变更为[M]COM2-002。
注意:设备名称不允许为空,同时要保证全局唯一,否则将提示修改失败。
设置的新所属链接如已有其他设备类型,将提示修改失败。
设置的新设备地址如在所属链接上已存在,将提示修改失败。
已添加设备不支持修改设备类型。
如在添加设备时,类型选择错误,同时已经完成大量数据配置,建议先导出设备下的数据模板,删除错误设备,重新添加正确类型的设备,并导入数据模板。