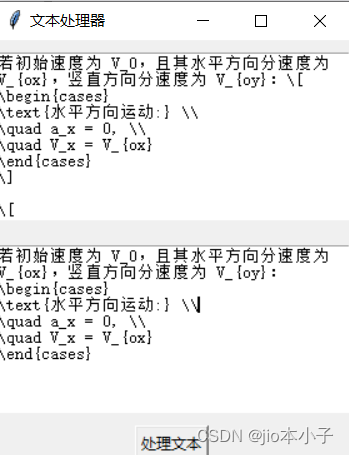
gpt给的latex在xmind中有时候会多出写红色的括号在xmind中会报红,影响观感,用python写一个自动删除],[,(,)的文本处理器,并且带有图形界面,本次程序用来解决gpt发来的latex问题,:
import tkinter as tk
def process_text():
input_text = input_entry.get("1.0",'end-1c')
cleaned_text = input_text.replace(r"\(", "").replace(r"\)", "").replace(r"\[", "").replace(r"\]", "")
output_entry.delete("1.0", tk.END)
output_entry.insert("1.0", cleaned_text)
# 创建主窗口
root = tk.Tk()
root.title("文本处理器")
# 创建输入框
input_entry = tk.Text(root, wrap=tk.WORD, height=10, width=40)
input_entry.pack(pady=10)
# 创建输出框
output_entry = tk.Text(root, wrap=tk.WORD, height=10, width=40)
output_entry.pack(pady=10)
# 创建处理按钮
process_button = tk.Button(root, text="处理文本", command=process_text)
process_button.pack()
# 运行主程序
root.mainloop()