视频已经成为了我们日常生活中不可或缺的一部分,然而,很多时候,我们可能会遇到视频文件过大,无法在某些平台上传或保存的问题。那么,如何将过大的视频文件压缩变小呢?

下面就给大家分享三款实用的工具,一起来了解下吧~
一、嗨格式压缩大师
嗨格式压缩大师是一款功能强大的视频压缩工具,它可以将视频文件快速、有效地压缩变小,同时还保持了视频的清晰度,该工具具有以下特点:
-
压缩速度快:采用先进的压缩算法,可以在短时间内完成视频文件的压缩处理。
-
画质清晰:在压缩过程中能够保持视频画质,避免了因压缩而导致的画质损失。
-
多样化的压缩模式:提供多种压缩模式,可以根据不同需求选择模式进行压缩。

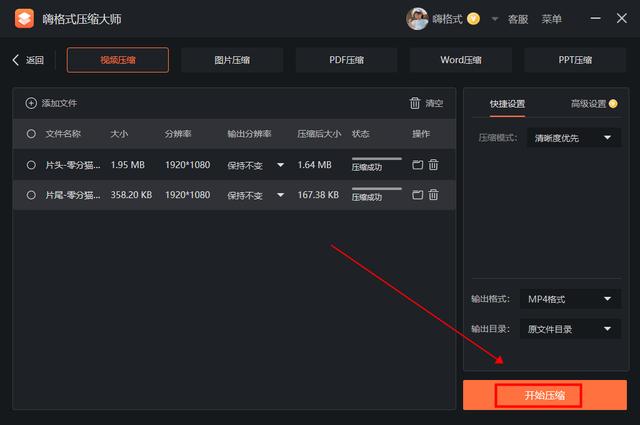
操作很简单,只需在电脑上打开嗨格式压缩大师,选择“视频压缩”功能后将需要压缩的视频文件拖拽到软件界面中,然后选择合适的压缩模式,再点击“开始压缩”即可,完成压缩后,可以对比压缩前后的文件大小,以便确认是否达到了预期的压缩效果。

二、HandBrake
HandBrake是一款免费的开源视频压缩工具,它支持将几乎所有的视频格式进行压缩和转换,该工具具有以下特点:
-
支持多核处理器:充分利用多核处理器进行加速,使得压缩过程更加高效。
-
智能分析:在压缩过程中可以智能地识别并处理各种视频信息。
-
批量处理:支持批量处理多个文件,可以一次性将多个视频文件压缩完成。

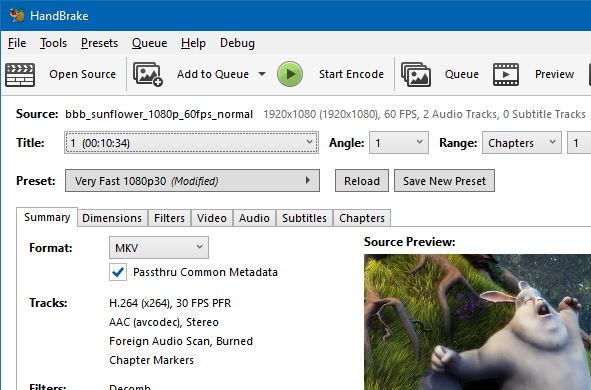
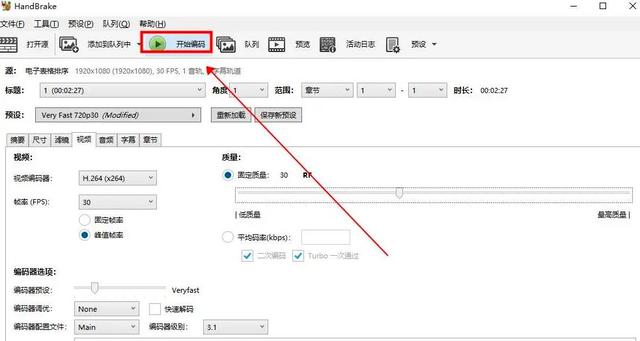
打开HandBrake软件,选择“添加文件”按钮,将需要压缩的视频文件添加到软件界面中,接下来,选择合适的输出格式和质量参数,然后点击“开始编码”即可。

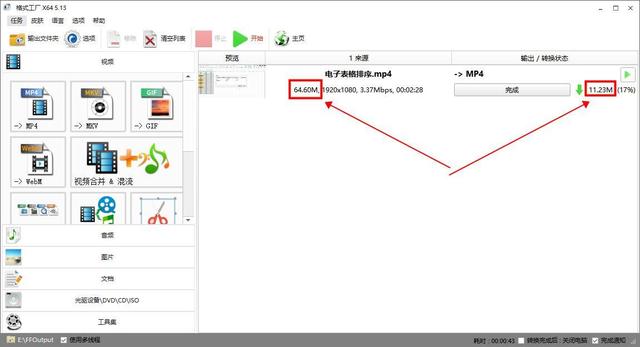
三、小丸工具箱
小丸工具箱是一款用于处理音视频等多媒体文件的软件,它支持将多种视频格式进行压缩和转换,该工具具有以下特点:
-
多核优化:对多核处理器进行优化,可以充分利用计算机的性能加快压缩速度。
-
高级编码参数:支持高级编码参数设置,以实现更好的压缩效果。

打开小丸工具箱软件,选择对应的视频格式后将需要压缩的视频文件添加到软件界面中,接着设置相关参数,再回到主界面点击菜单中的“开始”按钮,稍等片刻视频文件就被压缩成功啦。

以上就是视频压缩变小的几个简单方法,无论是对于普通用户还是专业人士,以上三种工具都是非常实用的视频压缩工具,通过使用这些工具,我们就再也不怕视频过大的问题啦,需要的朋友赶快试试吧!