安装
:::warning 注意
后续演示将会在 Vue CLI 搭建的 Vue 项目上进行操作。如需要请查看 Vue CLI 安装
:::
通过 YARN 命令安装
$ yarn add element-ui
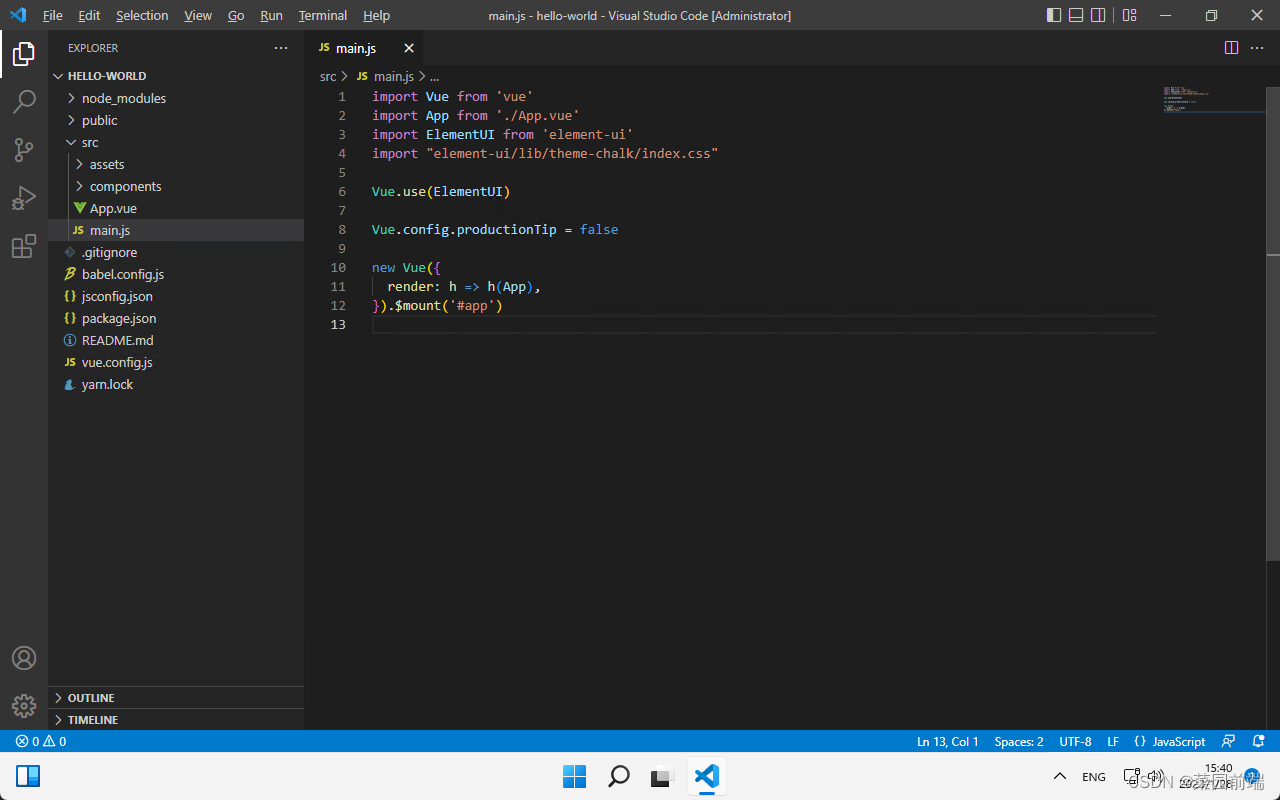
完整引入
代表一次性引入所有组件,比较省心省事,但是项目的打包体积也会跟着变大。
// main.js
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

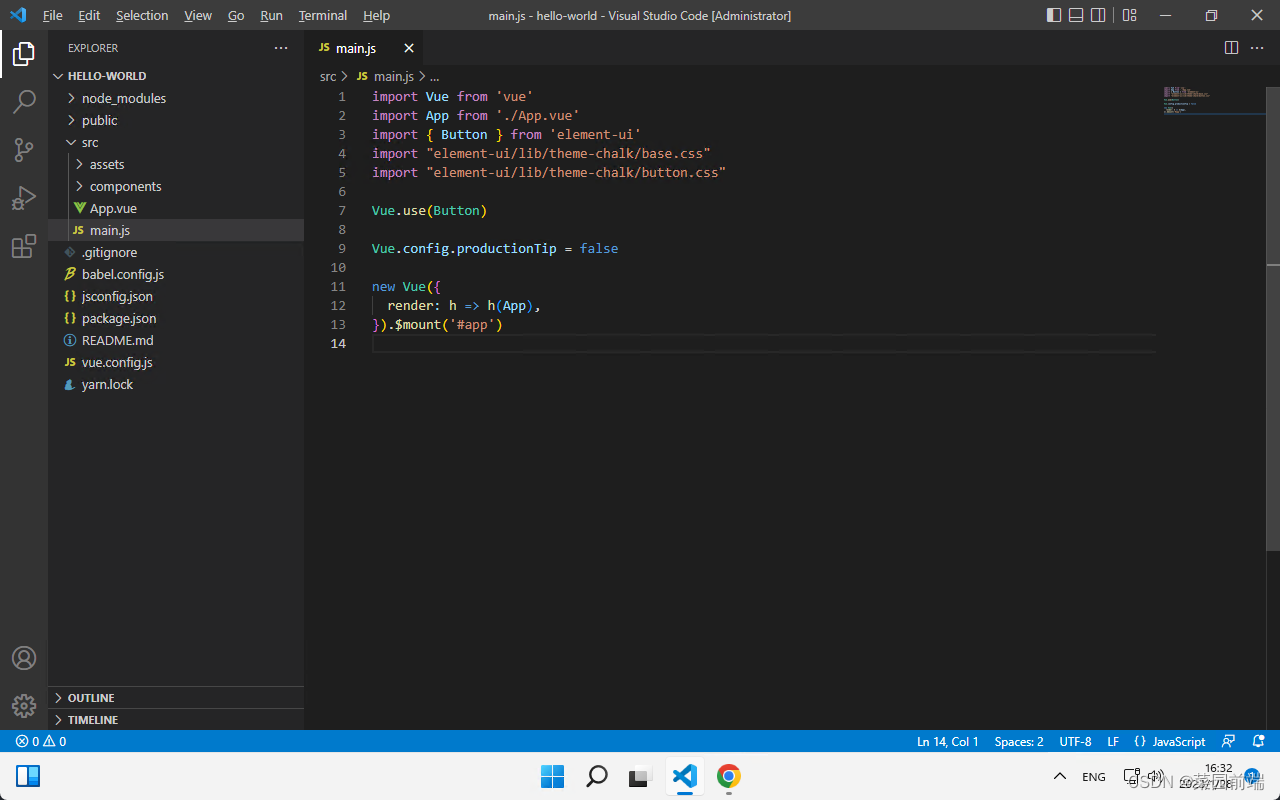
按需引入
在实际项目开发中建议使用按需引入,也就是用多少组件,就引入多少组件。可以大大节省打包的体积。
// main.js
import Vue from 'vue'
import { Button } from 'element-ui'
import 'element-ui/lib/theme-chalk/base.css'
import 'element-ui/lib/theme-chalk/button.css'
Vue.use(Button)

基础案例
<!-- App.vue -->
<template>
<div id="app">
<el-button>Button</el-button>
</div>
</template>

原文链接:菜园前端