前言
简述:
虚拟列表是一种优化长列表渲染的技术,它可以在保持流畅性的同时,渲染大量的数据。
在传统的列表渲染中,如果列表非常长,会导致渲染时间过长,页面卡顿,用户体验变得非常差。而虚拟列表则是只渲染可见区域内的数据,而非全部渲染,这样就可以大大提高渲染效率,保持页面流畅性。
场景:
虚拟列表技术在大数据量列表渲染场景中应用广泛,例如电商商品列表、社交动态列表
原理:
虚拟列表的实现原理一般是通过计算容器的高度和每个列表项的高度,来确定当前可见区域内需要渲染的列表项数量和位置。
解决方式
虚拟列表实现原理
vue-virtual-scroller 方案
模拟数据
可以使用mock模拟数据、接口模拟数据或者前端封装一个自调用函数塞数据
const data = []
// 循环十万次
for (let i = 1; i <= 100000; i++) {
// 循环添加十万条数据
data.push({ id: i, name: `列表项${i}`, value: i })
}
虚拟列表实现原理
-
简述
虚拟列表容器:类似“视口”,视口的高度取决于一次展示几条数据 比如视口只能看到10条数据,一条40像素,10条400像素 -
思路
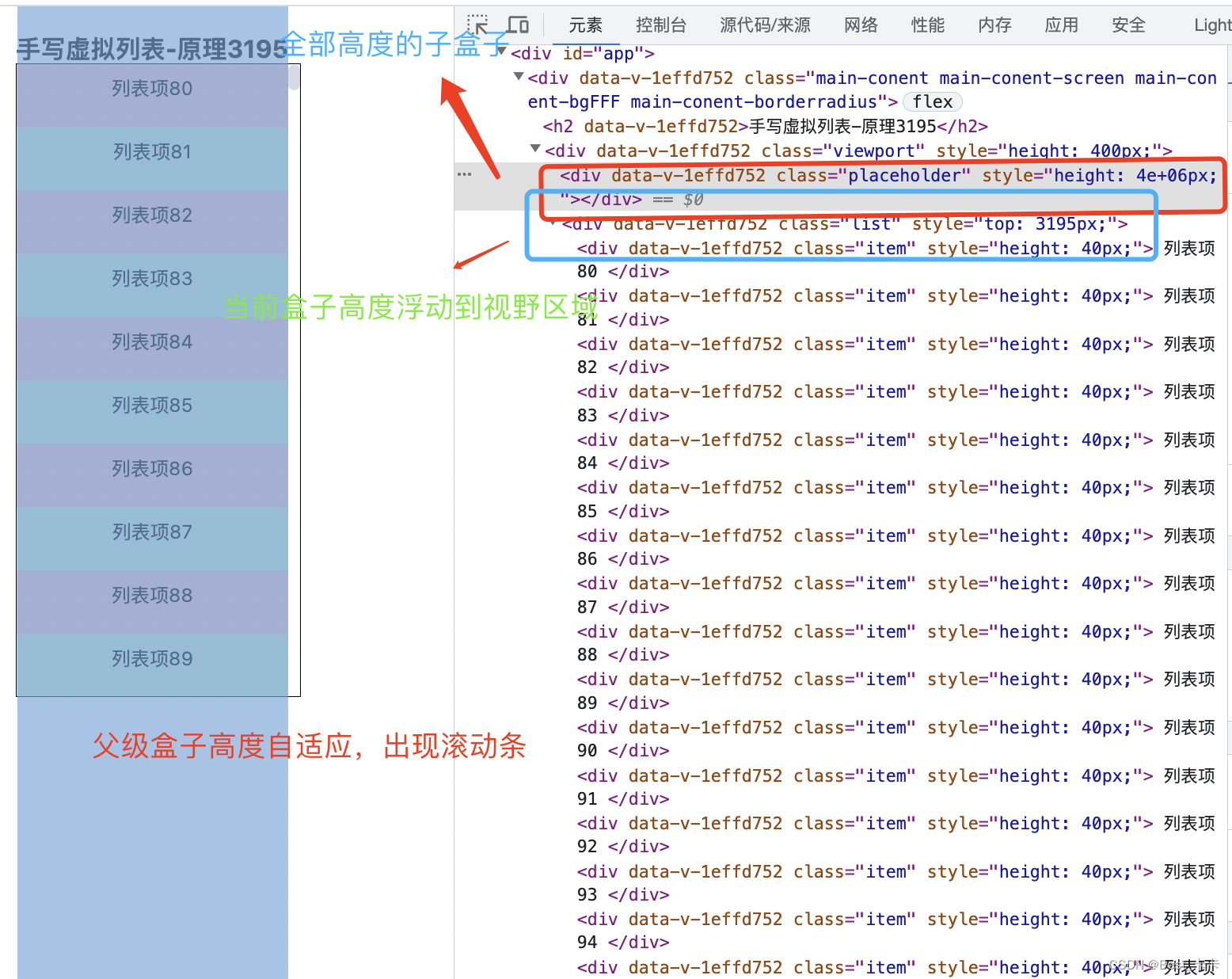
一个父级盒子和两个子盒子{ 父级盒子滚动自适应,高度为10条数据的高度,相对定位 一个子盒子为空,具备10万条数据的高度,让父盒子滚动 一个子盒子绝对定位:高度为10条数据的高度 } 父级盒子添加ref属性用于获取滚动距离scrollTop, 监听滚动事件, 通过scrollTop值计算当前需要显示的10条数据,在绝对定位的子盒子中展示(计算属性) 如下图:
-
代码
<template>
<div class="main-conent main-conent-screen main-conent-bgFFF main-conent-borderradius">
<h2>虚拟列表-原理</h2>
<!--
虚拟列表容器:类似“视口”,视口的高度取决于一次展示几条数据
比如视口只能看到10条数据,一条40像素,10条400像素
故,视口的高度为400像素,注意要开定位和滚动条
-->
<div
ref="viewport"
class="viewport"
:style="{ height: itemHeight * count + 'px' }"
@scroll="handleScroll"
>
<!-- 占位 dom 元素,其高度为所有的数据的总高度 -->
<div class="placeholder" :style="{ height: allListData.length * itemHeight + 'px' }" />
<!-- 内容区,展示10条数据,注意其定位的top值是变化的 -->
<div class="list" :style="{ top: topVal + 'px' }">
<!-- 每一条(项)数据 -->
<div
v-for="item in showListData"
:key="item.id"
class="item"
:style="{ height: itemHeight + 'px' }"
>
{{ item.name }}
</div>
</div>
</div>
</div>
</template>
<script>
import axios from 'axios'
import { getData } from '@/service/user'
export default {
data() {
return {
allListData: [],
itemHeight: 40, // 每一条(项)的高度,比如 40 像素
count: 10, // 一屏展示几条数据
startIndex: 0, // // 开始位置的索引
endIndex: 20, // 结束位置的索引
topVal: 0 // 父元素滚动位置
}
},
computed: {
showListData() {
return this.allListData.slice(this.startIndex, this.endIndex)
}
},
mounted() {
this.getList()
},
methods: {
async getList() {
const res = await getData('/user/large-data')
this.allListData = res.data
},
handleScroll() {
// 非空判断
const viewport = this.$refs.viewport
if (!viewport) return
// 获取滚动距离
const scrollTop = viewport.scrollTop
// 计算起始下标和结束下标,用于 computed 计算
this.startIndex = Math.floor(scrollTop / this.itemHeight) || 0
this.endIndex = this.startIndex + this.count + 10
// 动态更改定位的 top 值,确保联动,动态展示相应内容
this.topVal = viewport.scrollTop
}
}
}
</script>
<style scoped lang="scss">
// 虚拟列表容器盒子
.viewport {
box-sizing: border-box;
width: 240px;
border: solid 1px #000000;
// 开启滚动条
overflow-y: auto;
// 开启相对定位
position: relative;
.list {
width: 100%;
height: auto;
// 搭配使用绝对定位
position: absolute;
top: 0;
left: 0;
.item {
box-sizing: border-box;
width: 100%;
height: 40px;
line-height: 40px;
text-align: center;
// 隔行变色
&:nth-child(even) {
background: #c7edcc;
}
&:nth-child(odd) {
background: pink;
}
}
}
}
</style>
VueUse方案解决
- 官网:https://github.com/Akryum/vue-virtual-scroller/tree/v1/packages/vue-virtual-scroller
- 使用
npm i vue-virtual-scroller import 'vue-virtual-scroller/dist/vue-virtual-scroller.css' import { RecycleScroller } from 'vue-virtual-scroller' // 另外还有DynamicScroller - 代码
注意事项:RecycleScroller模式下需要有item-size和外层父级盒子的高度<template> <div class="main-conent main-conent-screen main-conent-bgFFF main-conent-borderradius"> <h2>虚拟列表-原理</h2> <RecycleScroller v-slot="{ item }" class="virtual-list" :items="items" :item-size="40" key-field="id" > <div class="user"> {{ item.name }} </div> </RecycleScroller> </div> </template> <script> import { getData } from '@/service/user' import 'vue-virtual-scroller/dist/vue-virtual-scroller.css' import { RecycleScroller } from 'vue-virtual-scroller' export default { components: { RecycleScroller }, data() { return { // items 要在滚动条中显示的项目列表 // itemSize 以像素为单位显示项目的高度(或水平模式下的宽度),用于计算滚动大小和位置 items: [{ id: 0, name: 1 }] } }, mounted() { this.getList() }, methods: { async getList() { const res = await getData('/user/large-data') this.items = res.data } } } </script> <style scoped lang="less"> .main-conent{ height: 400px; box-sizing: border-box; width: 240px; border: solid 1px #000000; .user{ height: 40px; width: 100%; background: aliceblue; display: flex; align-items: center; justify-content: center; } /deep/ .vue-recycle-scroller__item-view{ display: flex; align-items: center; justify-content: center; height: 40px; } } </style>
拓展
VueUse的useVirtualList也可以解决大数据虚拟列表