ChatGPT的成功,让越来越多的人开始关注大语言模型(LLM)。如果拥有了属于自己的大语言模型,就可以对其进行一些专属优化。例如:打造属于自己的AI助理,或是满足企业自身的业务及信息安全需求。

所以,这段时间,围绕LLM出现了不少的开源方案,能够实现私有化部署的同时打造专属模型。
以LangChain-Chatchat为例:
不仅最新版本可使用FastChat接入Vicuna, Alpaca, LLaMA, Koala, RWKV等模型。
同时,支持API调用服务,并可通过基于Streamlit的WebUI进行操作,满足多人使用,或是项目集成的需求。
然而,如需远程访问自建的私有LLM服务,还需解决不少的问题。
面对这类难题,贝锐花生壳无需公网IP、无需设置路由/网关,即可实现局域网服务的远程访问。
以下是贝锐花生壳搭配LangChain-Chatchat实现远程访问的整体流程:
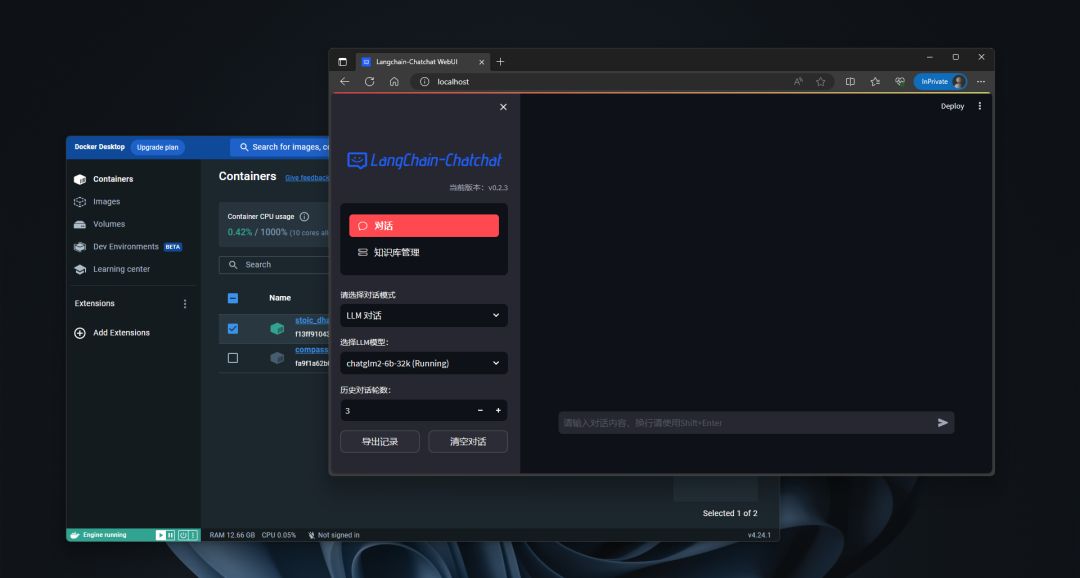
首先,完成LangChain-Chatchat部署,具体可参考其github主页,本次使用了docker一键安装。

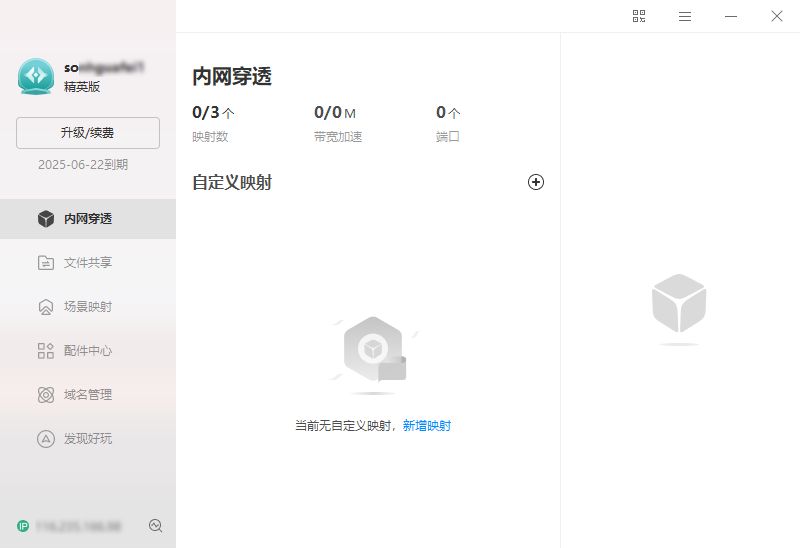
其次,在贝锐官网下载、安装花生壳的客户端,并在安装完成后,登录注册好的贝锐账号。

花生壳除了支持Windows、Mac、Linux、树莓派、OpenWRT、Android等多种操作系统及设备。
此外,花生壳还提供了硬件——花生壳盒子,适用于一些不便于安装软件客户端的场景。
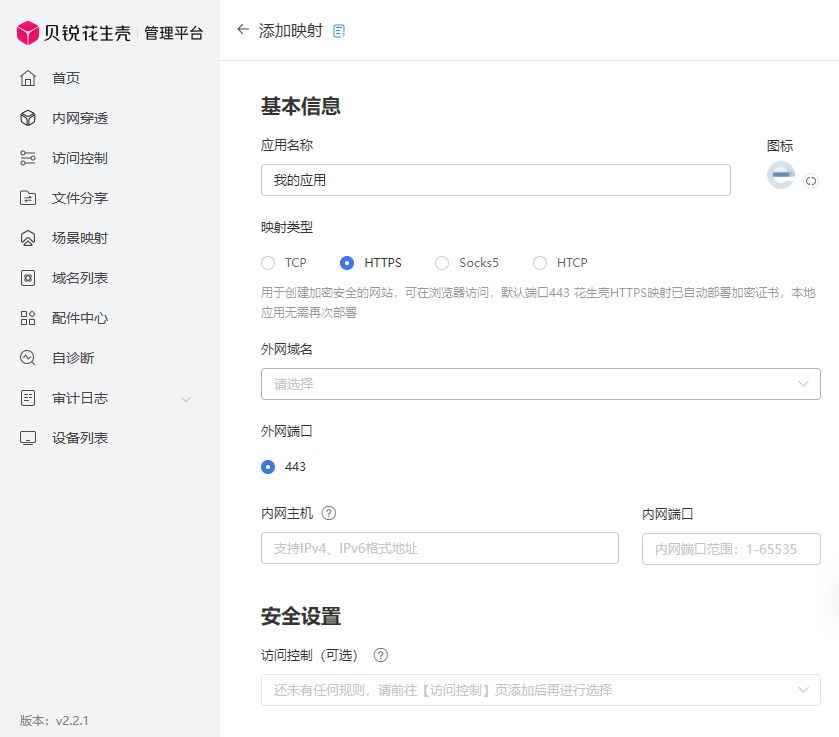
随后,只需在花生壳主界面的内网穿透一栏点击新增映射,进入云端管理平台,根据提示信息填写,提交后就会自动生成外网访问地址。

例如:需浏览器远程访问LangChain-Chatchat Web UI,在填写时选择映射类型HTTPS,并填入Web UI局域网IP+端口号即可。
完成上述配置后,如需要远程访问LangChain-Chatchat时,只要使用贝锐花生壳生成的外网访问地址即可。

当然除了能够实现快速部署,贝锐花生壳还拥有其他诸多优势。同时,经过多年的迭代升级,贝锐花生壳内网穿透已被1800万+用户广泛应用于OA/ERP/CRM办公系统、私有云、视频监控、Web服务器、软件开发调试、遥感测绘、工业4.0等各种场景,助力企业快速实现内外网信息互联互通。