1. 乐优商城介绍
1.1 项目介绍
- 乐优商城是一个全品类的电商购物网站(B2C)
- 用户可以在线购买商品、加入购物车、下单
- 可以评论已购买商品
- 管理员可以在后台管理商品的上下架、促销活动
- 管理员可以监控商品销售状况
- 客服可以在后台处理退款操作
- 希望未来 3 到 5 年可以支持千万用户的使用
1.2 项目架构

1.3 系统架构解读
整个乐优商城可以分为两部分:后台管理系统、前台门户系统。
- 后台管理系统:
后台系统主要包含以下功能:
商品管理,包括商品分类、品牌、商品规格等信息的管理
销售管理,包括订单统计、订单退款处理、促销活动生成等
用户管理,包括用户控制、冻结、解锁等
权限管理,整个网站的权限控制,采用JWT鉴权方案,对用户及API进行权限控制
统计,各种数据的统计分析展示
后台系统会采用前后端分离开发,而且整个后台管理系统会使用 Vue.js 框架搭建出单页应用(SPA)。
- 前台门户系统:
前台门户面向的是客户,包含与客户交互的一切功能:
搜索商品
加入购物车
下单
评价商品等等
前台系统我们会使用 Thymeleaf 模板引擎技术来完成页面开发。出于 SEO 优化的考虑,我们将不采用单页应用
无论是前台还是后台系统,都共享相同的微服务集群,包括:
- 商品微服务:商品及商品分类、品牌、库存等的服务
- 搜索微服务:实现搜索功能
- 订单微服务:实现订单相关
- 购物车微服务:实现购物车相关功能
- 用户中心:用户的登录注册等功能
- Eureka注册中心
- Zuul网关服务
2. 项目搭建
2.1 技术选型
前端技术:
- 基础的 HTML、CSS、JavaScript(基于 ES6 标准)
- JQuery
- Vue.js 2.0 以及基于 Vue 的框架:Vuetify(UI框架)
- 前端构建工具:WebPack
- 前端安装包工具:NPM
- Vue 脚手架:Vue-cli
- Vue 路由:vue-router
- Ajax 框架:axios
- 基于 Vue 的富文本框架:quill-editor
后端技术:
- 基础的 SpringMVC、Spring 5.x 和 MyBatis3
- Spring Boot 2.2.4 版本
- Spring Cloud Hoxton.SR1
- Redis-4.0
- RabbitMQ-3.4
- Elasticsearch-6.3
- nginx-1.14.2
- FastDFS - 5.0.8
- MyCat
- Thymeleaf
- mysql 5.6
2.2 开发环境
- IDE:我们使用 Idea 2018.1 版本
- JDK:统一使用 JDK1.8
- 项目构建:maven3.3.9 以上版本即可
- 版本控制工具:git
2.3 域名
我们在开发的过程中,为了保证以后的生产、测试环境统一,尽量都采用域名来访问项目。
一级域名:leyou.com
二级域名:www.leyou.com , api.leyou.com
我们可以通过 switchhost 工具来修改自己的 host 对应的地址,只要把这些域名指向 127.0.0.1,那么跟你用 localhost 的效果是完全一样的。
2.4 创建父工程
创建统一的父工程:leyou,用来管理依赖及其版本。
Create New Project --> Maven --> Next

填写项目信息 --> Next

填写保存的位置 --> Finish

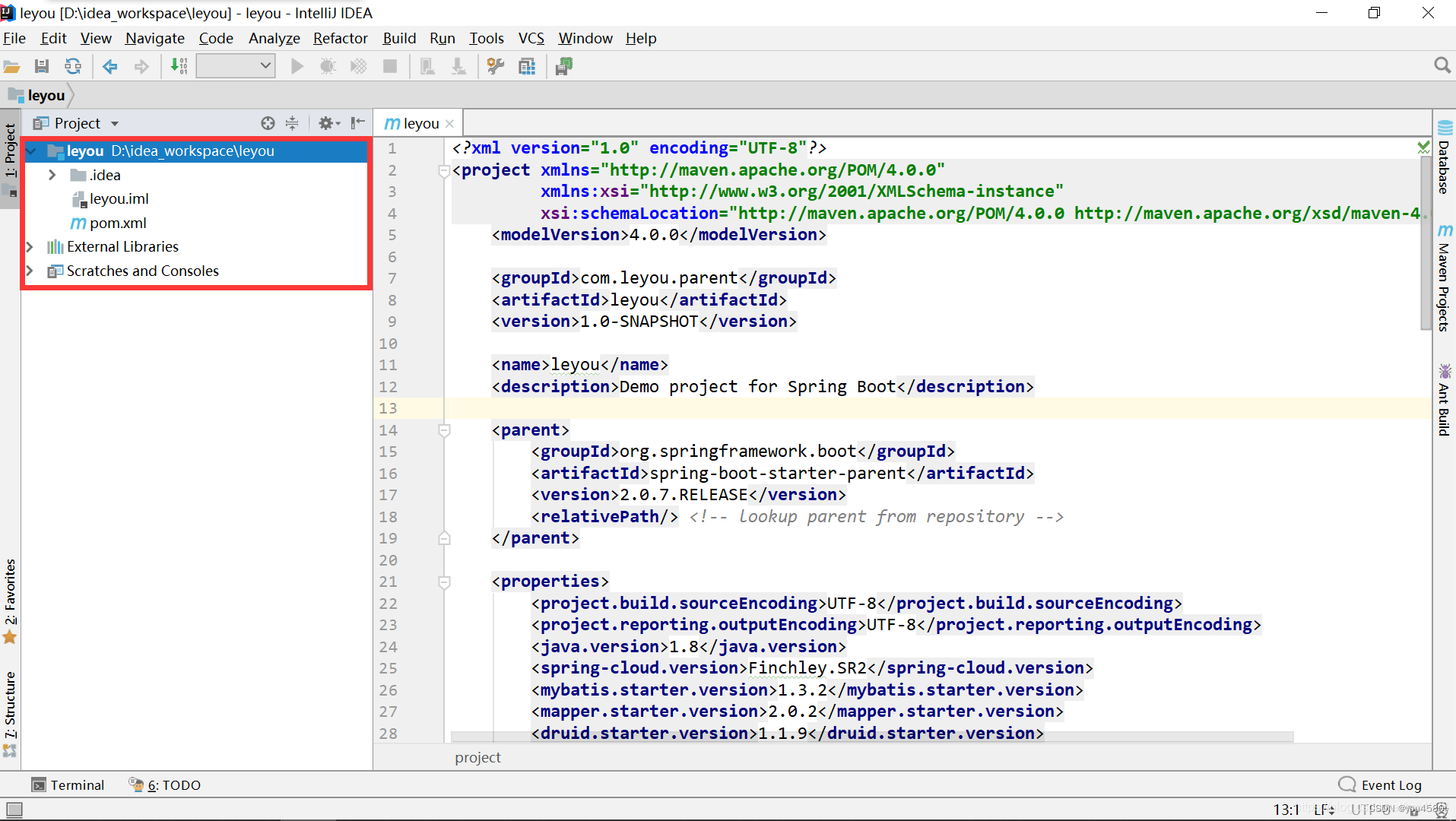
添加依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.leyou.parent</groupId>
<artifactId>leyou</artifactId>
<packaging>pom</packaging>
<version>1.0-SNAPSHOT</version>
<name>leyou</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.2.4.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
<spring-cloud.version>Hoxton.SR1</spring-cloud.version>
<mybatis.starter.version>1.3.2</mybatis.starter.version>
<mapper.starter.version>2.0.2</mapper.starter.version>
<druid.starter.version>1.1.9</druid.starter.version>
<mysql.version>5.1.32</mysql.version>
<pageHelper.starter.version>1.2.3</pageHelper.starter.version>
<leyou.latest.version>1.0.0-SNAPSHOT</leyou.latest.version>
<fastDFS.client.version>1.26.1-RELEASE</fastDFS.client.version>
</properties>
<dependencyManagement>
<dependencies>
<!-- springCloud -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-dependencies</artifactId>
<version>${spring-cloud.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
<!-- mybatis启动器 -->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>${mybatis.starter.version}</version>
</dependency>
<!-- 通用Mapper启动器 -->
<dependency>
<groupId>tk.mybatis</groupId>
<artifactId>mapper-spring-boot-starter</artifactId>
<version>${mapper.starter.version}</version>
</dependency>
<!-- 分页助手启动器 -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>${pageHelper.starter.version}</version>
</dependency>
<!-- mysql驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>${mysql.version}</version>
</dependency>
<!--FastDFS客户端-->
<dependency>
<groupId>com.github.tobato</groupId>
<artifactId>fastdfs-client</artifactId>
<version>${fastDFS.client.version}</version>
</dependency>
</dependencies>
</dependencyManagement>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
可以发现,我们在父工程中引入了 SpringCloud 等,很多以后需要用到的依赖,以后创建的子工程就不需要自己引入了。
删除 src 目录,工程结构如下

2.5 创建 Eureka Server
-
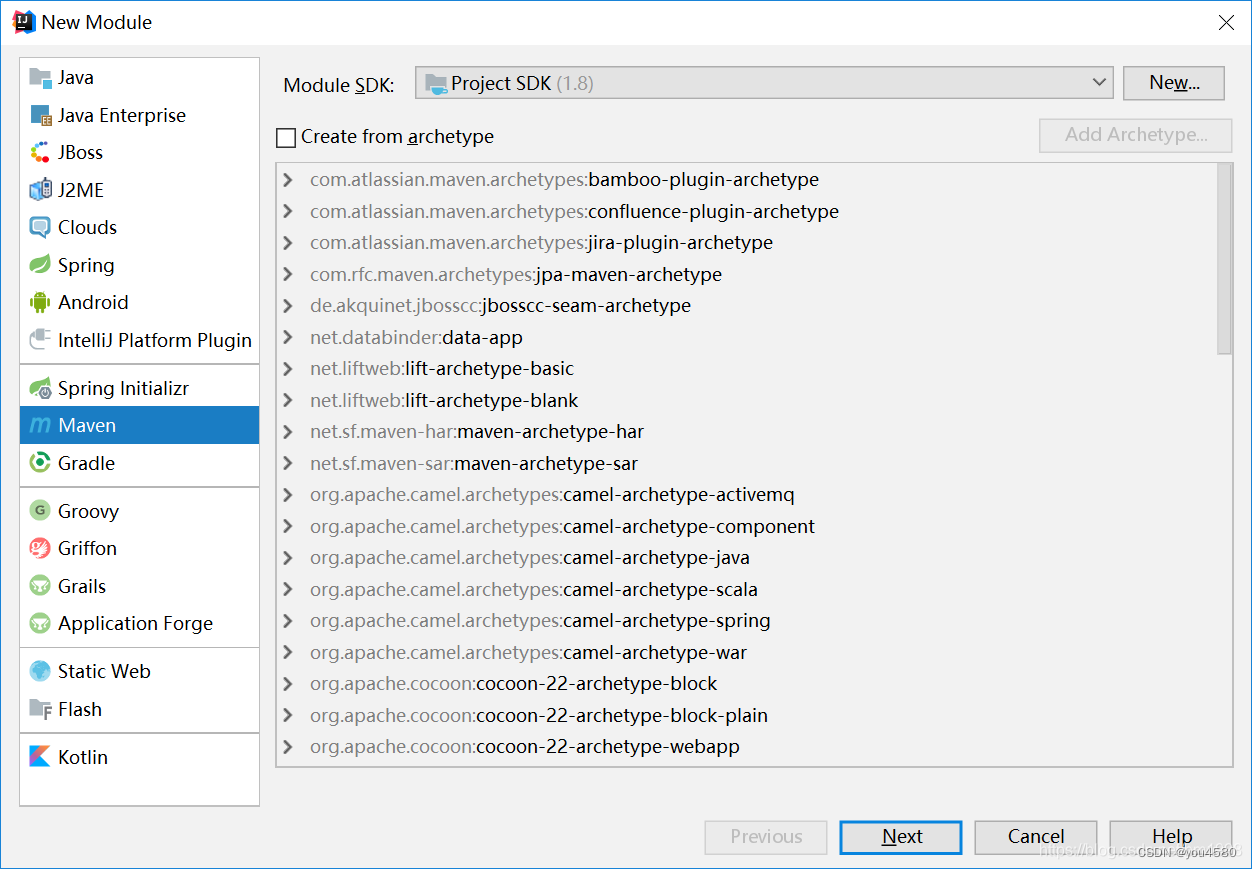
右键 leyou 项目 --> New Module --> Maven --> Next

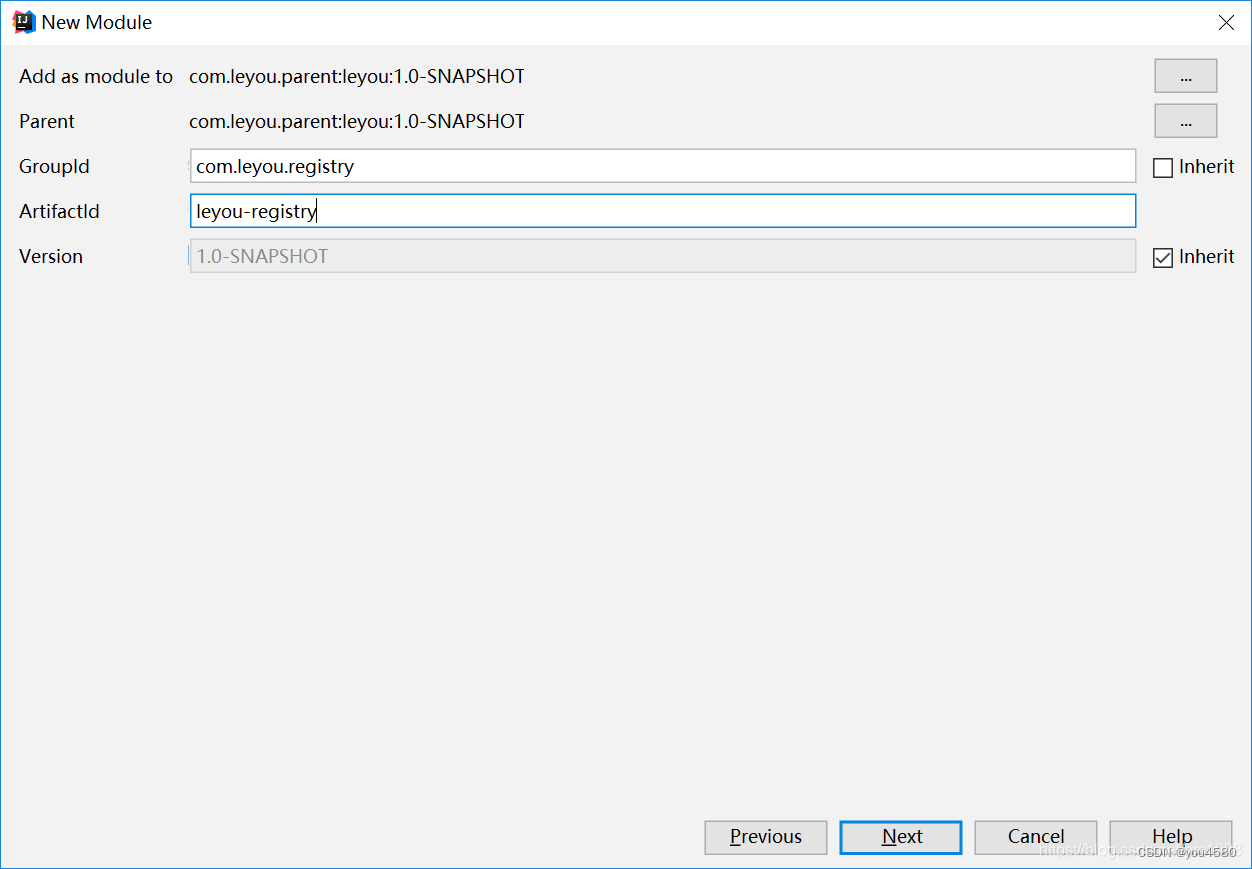
填写项目信息 --> Next

填写保存的位置 --> Finish

添加依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>leyou</artifactId>
<groupId>com.leyou.parent</groupId>
<version>1.0-SNAPSHOT</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<groupId>com.leyou.registry</groupId>
<artifactId>leyou-registry</artifactId>
<version>1.0-SNAPSHOT</version>
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
</dependency>
</dependencies>
</project>
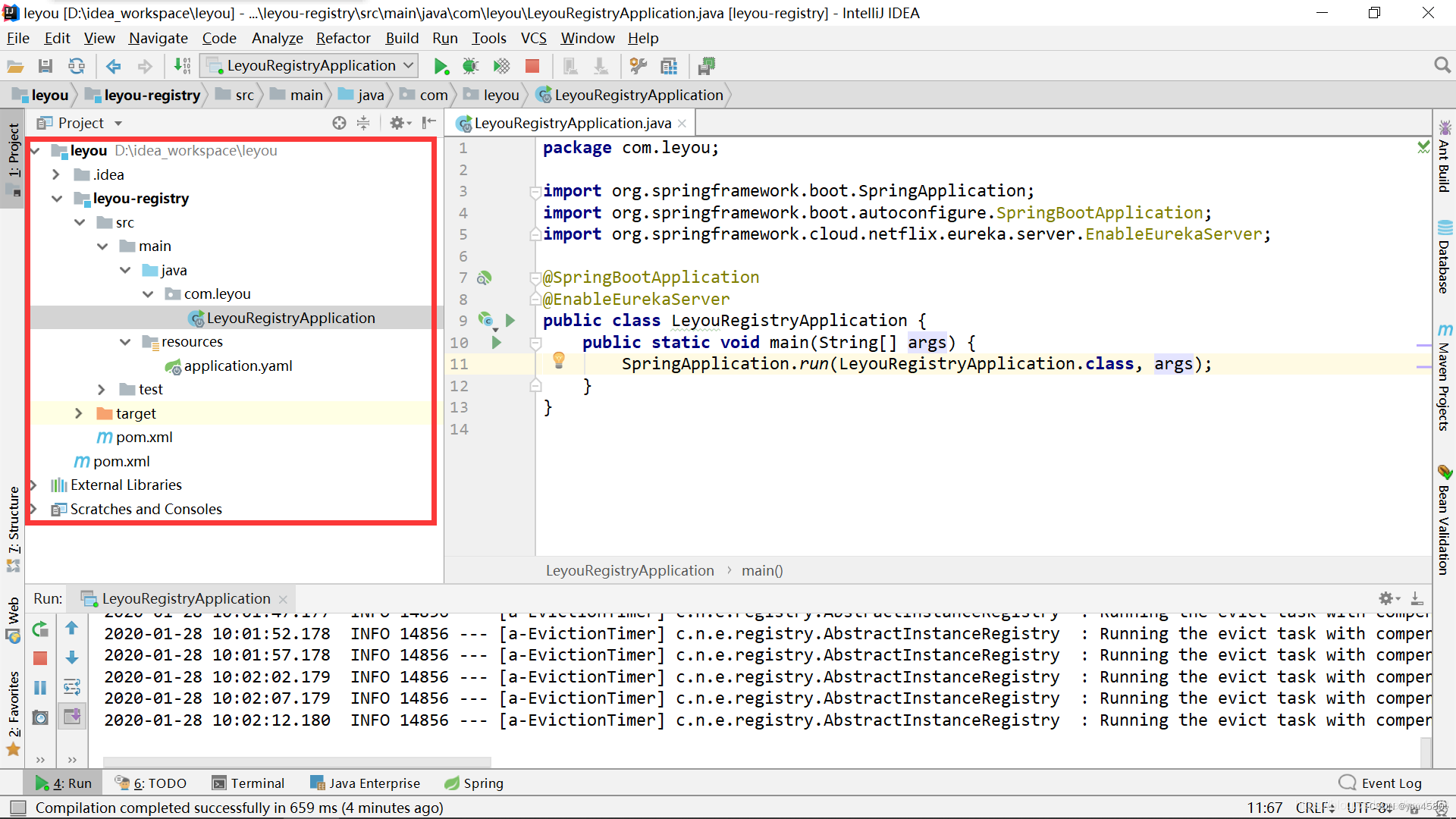
编写启动类
@SpringBootApplication
@EnableEurekaServer
public class LeyouRegistryApplication {
public static void main(String[] args) {
SpringApplication.run(LeyouRegistryApplication.class,args);
}
}
编写配置文件 application.yaml
server:
port: 10086
spring:
application:
name: leyou-registry
eureka:
client:
service-url:
defaultZone: http://localhost:${server.port}/eureka
fetch-registry: false
register-with-eureka: false
server:
enable-self-preservation: false
eviction-interval-timer-in-ms: 5000
工程结构如下

2.6 创建 Zuul
-
右键 leyou 项目 --> New Module --> Maven --> Next

填写项目信息 --> Next

填写保存的位置 --> Finish

添加依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>leyou</artifactId>
<groupId>com.leyou.parent</groupId>
<version>1.0-SNAPSHOT</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<groupId>com.leyou.gateway</groupId>
<artifactId>leyou-gateway</artifactId>
<version>1.0-SNAPSHOT</version>
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-zuul</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
</dependencies>
</project>
编写启动类
@SpringBootApplication
@EnableZuulProxy
public class LeyouGatewayApplication {
public static void main(String[] args) {
SpringApplication.run(LeyouGatewayApplication.class, args);
}
}
编写配置
server:
port: 10010
spring:
application:
name: leyou-gateway
eureka:
client:
service-url:
defaultZone: http://localhost:10086/eureka
registry-fetch-interval-seconds: 5
zuul:
prefix: /api
2.7 创建商品微服务
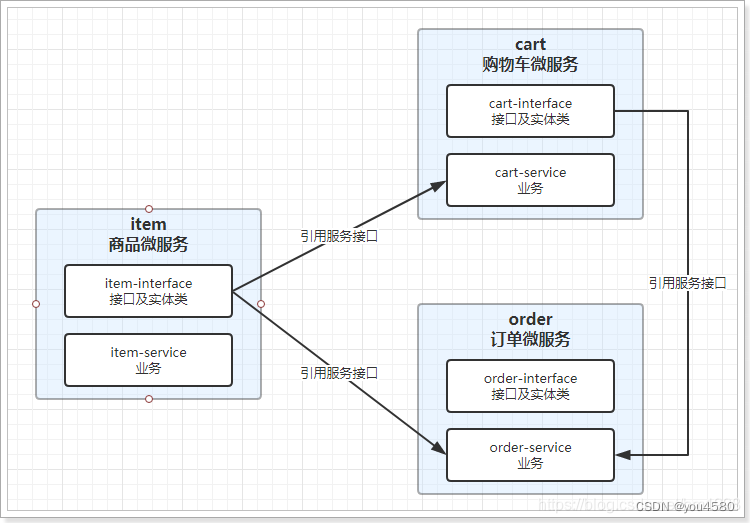
2.7.1 商品微服务的结构
因为与商品的品类相关,我们的工程命名为 leyou-item.
需要注意的是,我们的 leyou-item 是一个微服务,那么将来肯定会有其它系统需要来调用服务中提供的接口,获取的接口数据,也需要对应的实体类来封装,因此肯定也会使用到接口中关联的实体类。
因此这里我们需要使用聚合工程,将要提供的接口及相关实体类放到独立子工程中,以后别人引用的时候,只需要知道坐标即可。
我们会在 leyou-item 中创建两个子工程:
- leyou-item-interface:主要是对外暴露的接口及相关实体类
- leyou-item-service:所有业务逻辑及内部使用接口
调用关系如图所示:

2.7.2 创建 leyou-item
-
右键 leyou 项目 --> New Module --> Maven --> Next

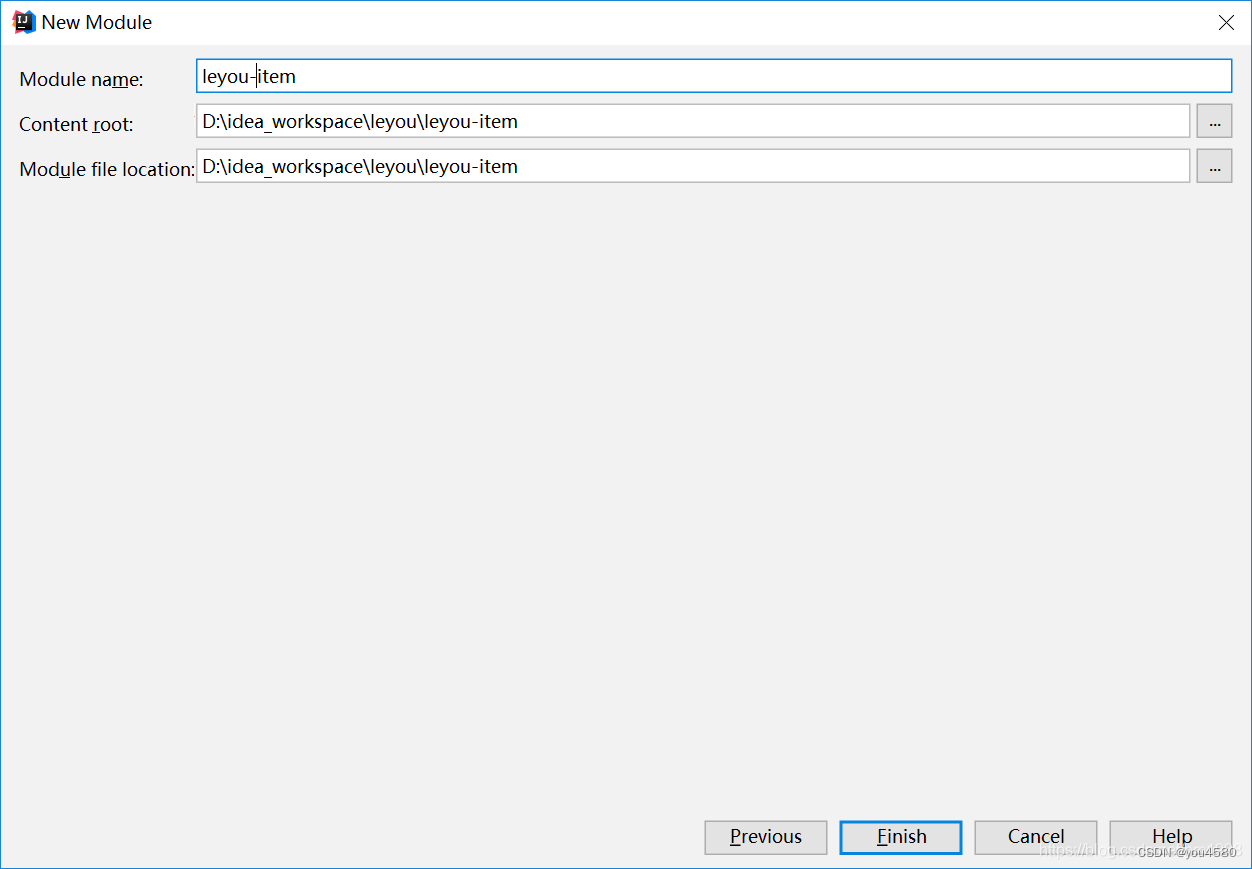
填写项目信息 --> Next

填写保存的位置 --> Finish

删除 src 目录
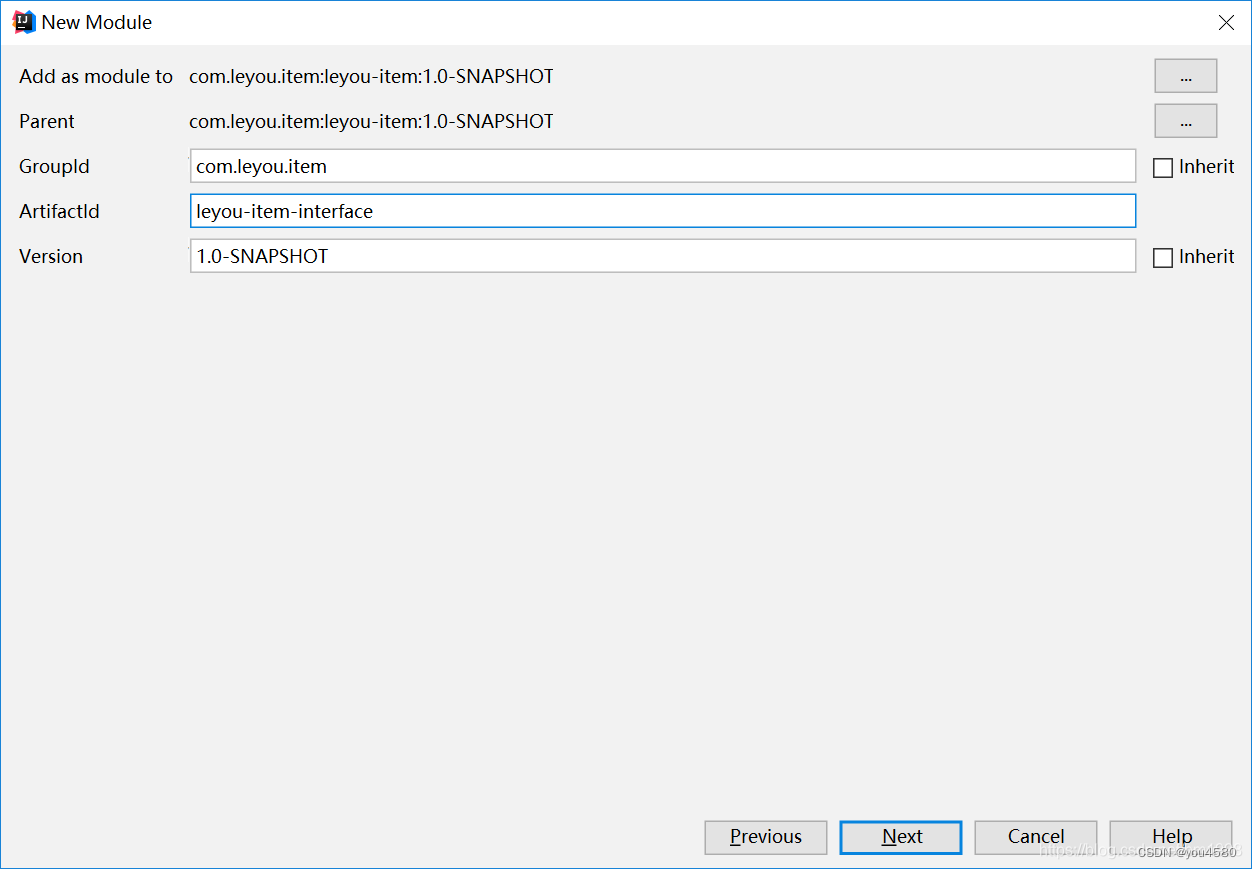
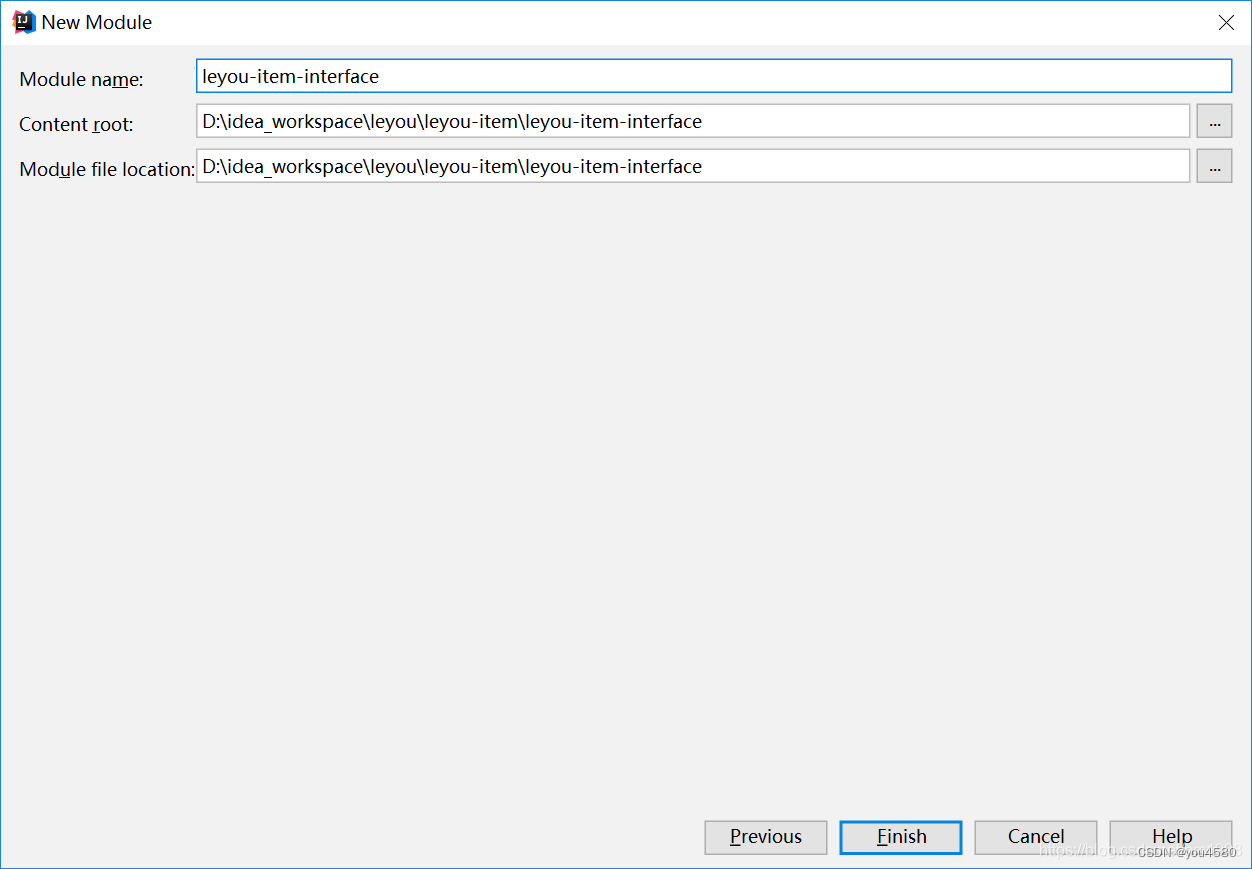
2.7.3 创建 leyou-item-interface
-
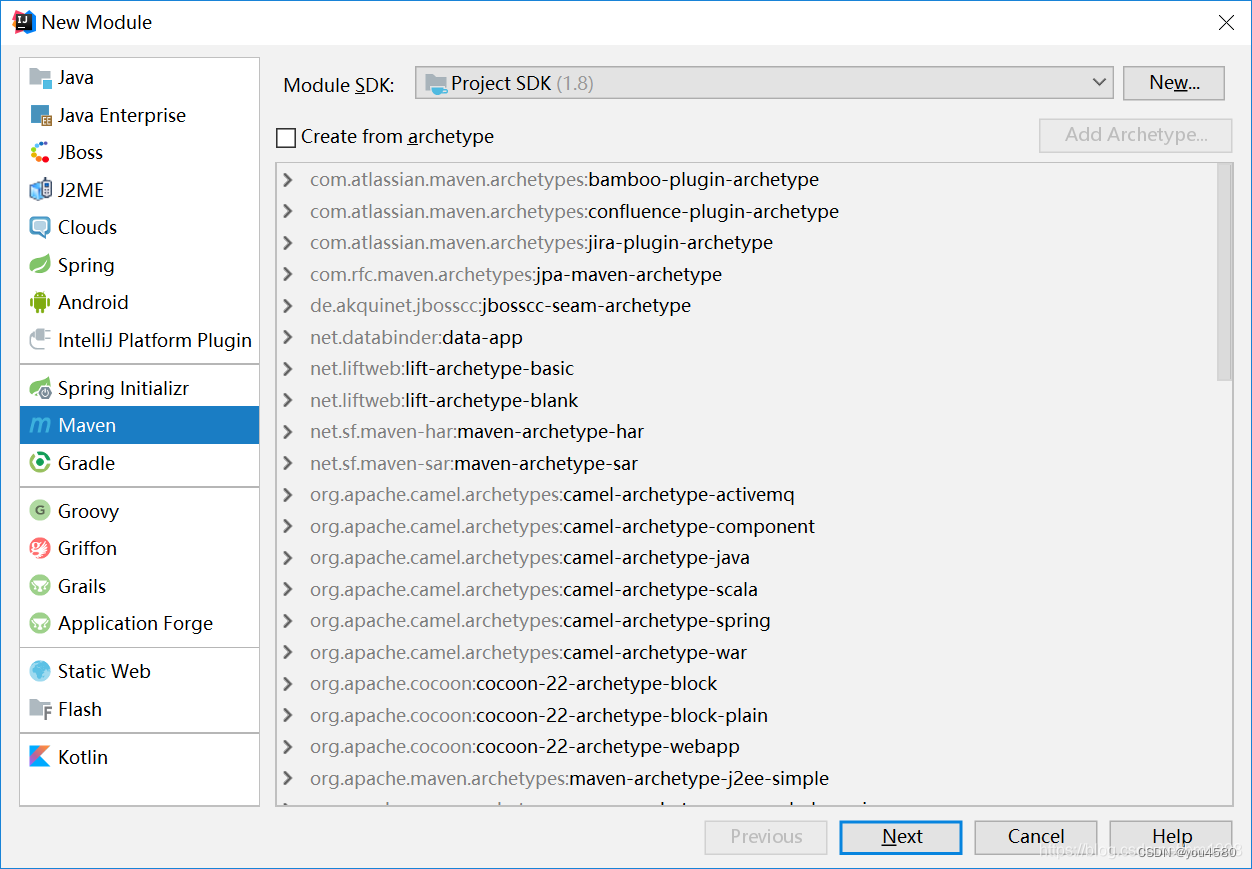
右键 leyou-item 项目 --> New Module --> Maven --> Next

填写项目信息 --> Next

填写保存的位置 --> Finish

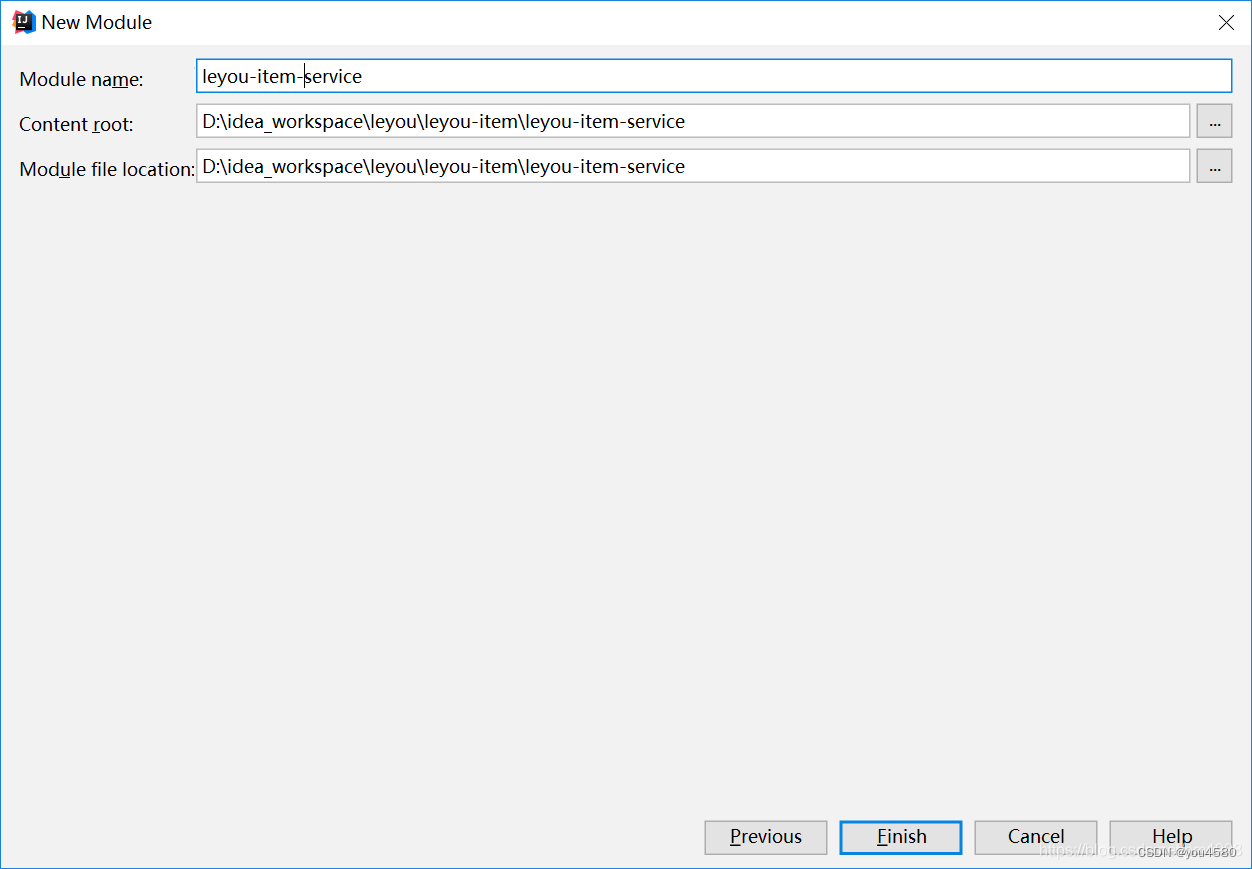
2.7.4 创建 leyou-item-service
-
右键 leyou-item 项目 --> New Module --> Maven --> Next

填写项目信息 --> Next

填写保存的位置 --> Finish

项目结构如下

添加依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>leyou-item</artifactId>
<groupId>com.leyou.item</groupId>
<version>1.0-SNAPSHOT</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<groupId>com.leyou.item</groupId>
<artifactId>leyou-item-service</artifactId>
<version>1.0-SNAPSHOT</version>
<dependencies>
<!-- web启动器 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- eureka客户端 -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
<!-- mybatis的启动器 -->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
</dependency>
<!-- 通用mapper启动器 -->
<dependency>
<groupId>tk.mybatis</groupId>
<artifactId>mapper-spring-boot-starter</artifactId>
</dependency>
<!-- 分页助手启动器 -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
</dependency>
<!-- jdbc启动器 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<!-- mysql驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<!--leyou-item-interface-->
<dependency>
<groupId>com.leyou.item</groupId>
<artifactId>leyou-item-interface</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
<!-- springboot检测服务启动器 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
</dependencies>
</project>
编写启动类
@SpringBootApplication
@EnableDiscoveryClient
public class LeyouItemServiceApplication {
public static void main(String[] args) {
SpringApplication.run(LeyouItemServiceApplication.class, args);
}
}
编写配置文件
server:
port: 8081
spring:
application:
name: item-service
datasource:
url: jdbc:mysql://localhost:3306/leyou
username: root
password: zt3742
eureka:
client:
service-url:
defaultZone: http://localhost:10086/eureka
instance:
lease-renewal-interval-in-seconds: 5
lease-expiration-duration-in-seconds: 10
mybatis:
type-aliases-package: com.leyou.item.pojo
2.8 添加商品微服务规则
既然商品微服务已经创建,接下来肯定要添加路由规则到 Zuul 中,我们不使用默认的路由规则。
修改 leyou-gateway 工程的 application.yaml 配置文件:
server:
port: 10010
spring:
application:
name: leyou-gateway
eureka:
client:
service-url:
defaultZone: http://localhost:10086/eureka
registry-fetch-interval-seconds: 5
zuul:
prefix: /api
routes:
item-service: /item/**
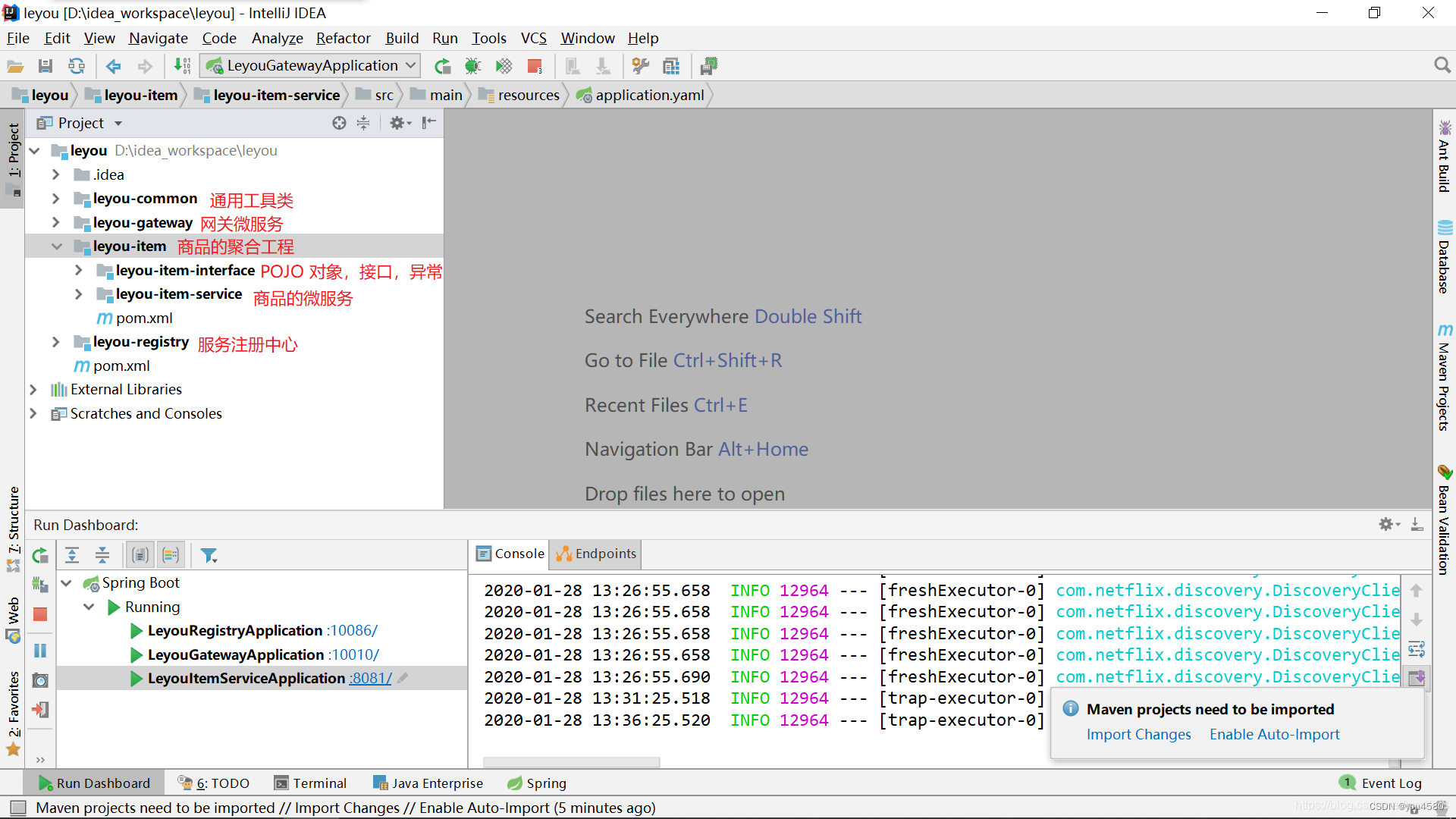
2.9 启动测试
-
我们分别启动:leyou-registry,leyou-gateway,leyou-item-service
-
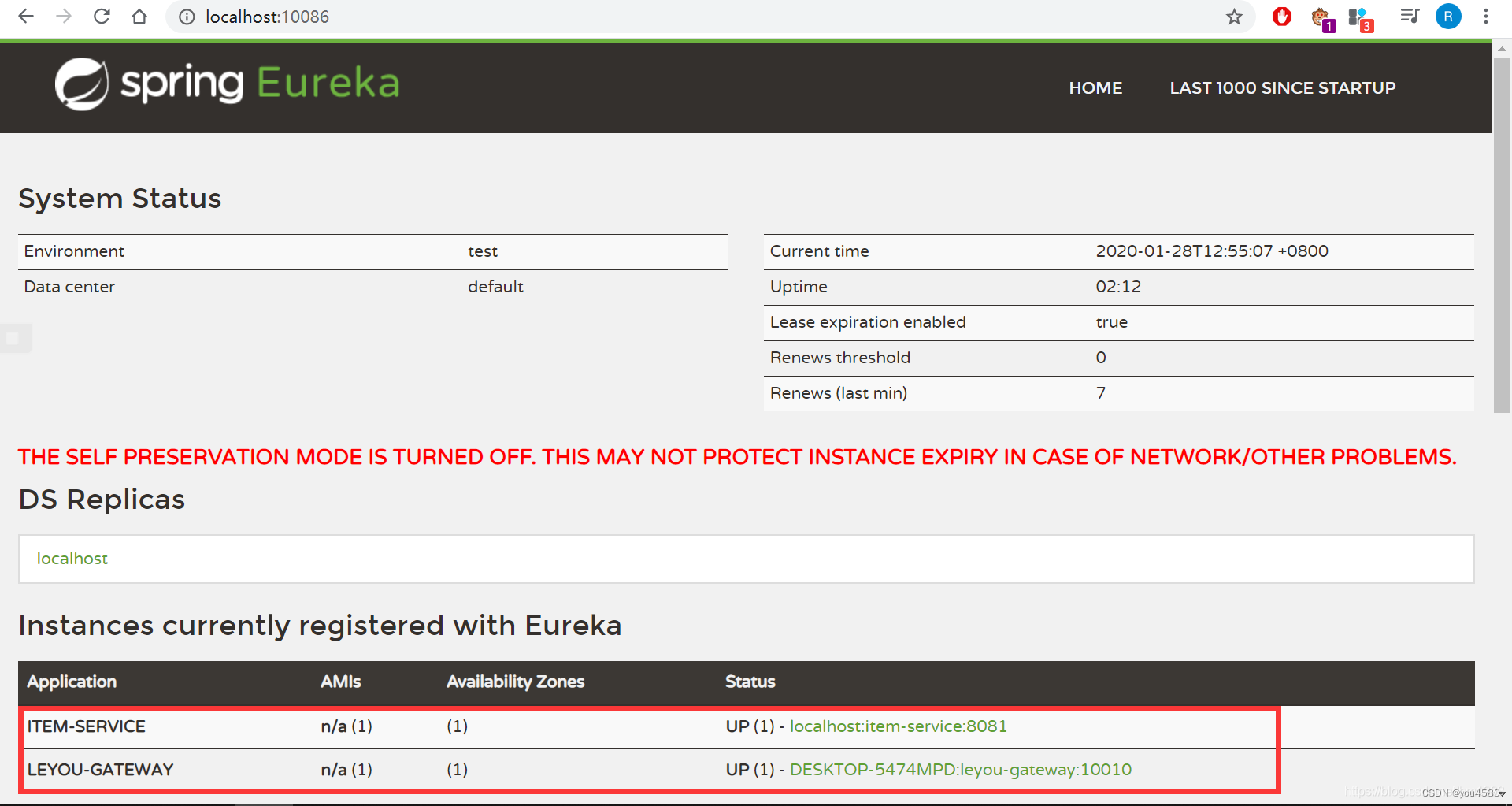
打开浏览器,访问下面地址

2.10 测试路由规则
为了测试路由规则是否畅通,我们是不是需要在 item-service 中编写一个 controller 接口呢?
其实不需要,SpringBoot 提供了一个依赖:actuator。只要我们添加了 actuator 的依赖,它就会为我们生成一系列的访问接口:
- /info
- /health
- /refresh
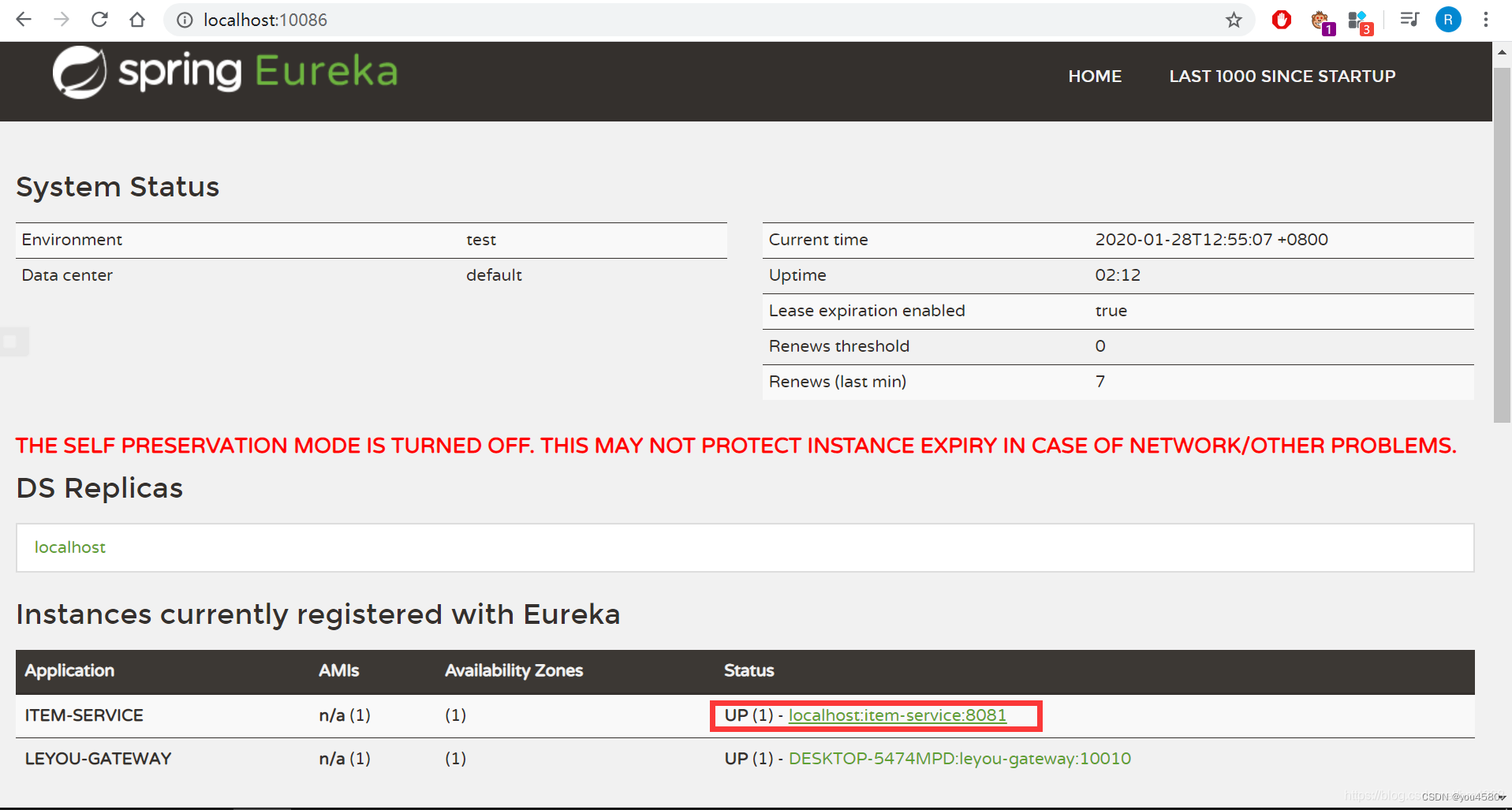
访问 Eureka 控制台:

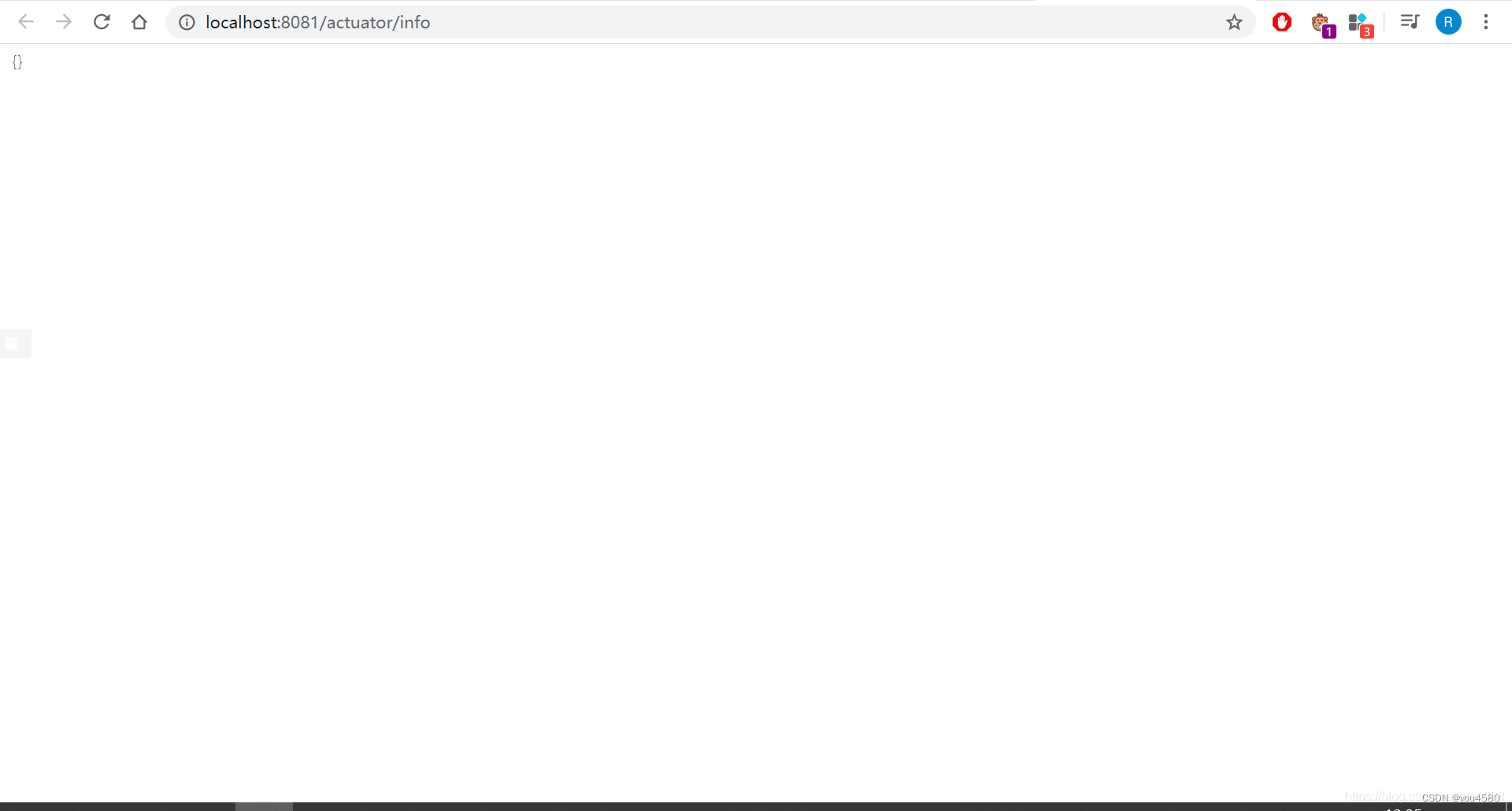
这就是 actuator 提供的接口,我们点击访问:

因为我们没有添加信息,所以是一个空的 json,但是可以肯定的是:我们能够访问到 item-service 了。
接下来我们通过路由访问试试,根据路由规则,我们需要访问的地址是:

2.11 创建通用工具模块
有些工具或通用的约定内容,我们希望各个服务共享,因此需要创建一个工具模块:leyou-common
-
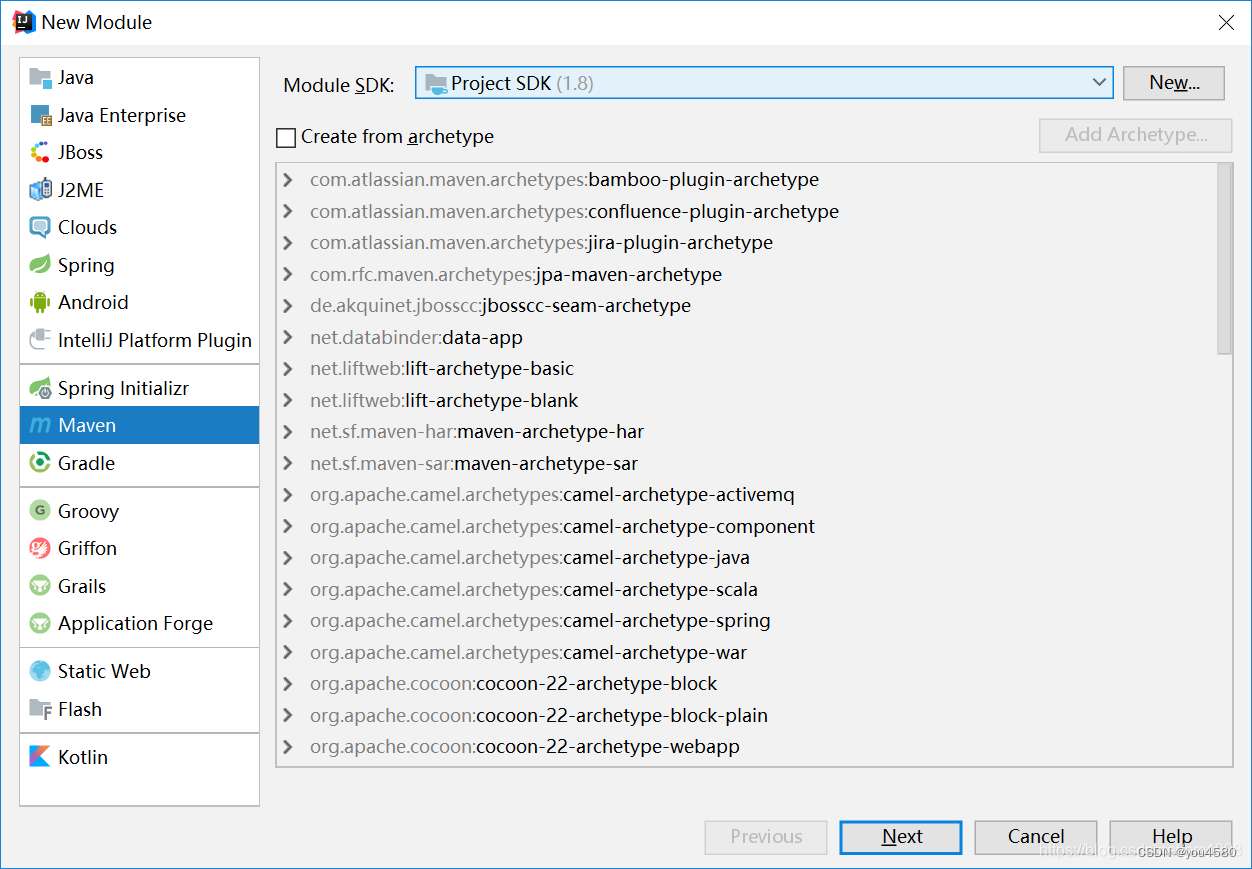
右键 leyou 项目 --> New Module --> Maven --> Next

填写项目信息 --> Next

填写保存的位置 --> Finish

2.12 最终项目结构