(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
TypeScript 高级类型
class 类
class继承
extends
implements
类成员可见性
public
protected
private
readonly
兼容性
类型兼容性
接口兼容性
函数兼容性
TypeScript 高级类型
class 类
TypeScript 全面支持 ES2015 中引入的 class 关键字,并为其添加了类型注解和其他语法(比如,可见性修饰符等)
解释:
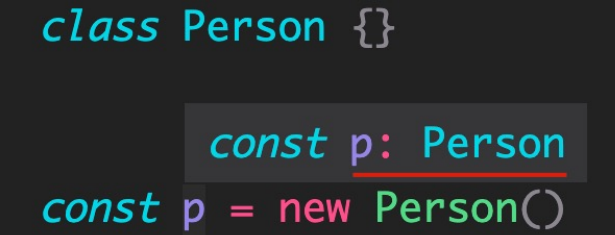
1. 根据 TS 中的类型推论,可以知道 Person 类的实例对象 p 的类型是 Person。
2. TS 中的 class,不仅提供了 class 的语法功能,也作为一种类型存在。
实例属性初始化:
解释:
1. 声明成员 age,类型为 number(没有初始值)。
2. 声明成员 gender,并设置初始值,此时,可省略类型注解(TS 类型推论 为 string 类型)。
构造函数:
解释:1. 成员初始化(比如,age: number)后,才可以通过 this.age 来访问实例成员。2. 需要为构造函数指定类型注解,否则会被隐式推断为 any; 构造函数不需要返回值类型 。
class继承
类继承的两种方式:1 extends (继承父类) 2 implements(实现接口)。说明:JS 中只有 extends,而 implements 是 TS 提供的。
extends
解释:1. 通过 extends 关键字实现 继承 。2. 子类 Dog 继承父类 Animal,则 Dog 的实例对象 dog 就同时具有了父类 Animal 和 子类 Dog 的所有属性和方法。
class Animal {
move() {
console.log('走两步')
}
}
class Dog extends Animal {
name = '二哈'
bark() {
console.log('旺旺!')
}
}
const d = new Dog()
d.move()
d.bark()
console.log(d.name)
implements
解释:1. 通过 implements 关键字让 class 实现接口。2. Person 类实现接口 Singable 意味着,Person 类中必须提供 Singable 接口中指定的所有方法和属性。
interface Singale {
sing(): void
name: string
}
class Person implements Singale {
name = 'jack'
sing() {
console.log('你是我的小呀小苹果')
}
}
类成员可见性
类成员可见性:可以使用 TS 来 控制 class 的方法或属性对于 class 外的代码是否可见 。可见性修饰符包括:1 public(公有的) 2 protected(受保护的) 3 private(私有的)
public
表示公有的、公开的, 公有成员可以被任何地方访问 ,默认可见性。 解释:1. 在类属性或方法前面添加 public 关键字,来修饰该属性或方法是共有的。2. 因为 public 是默认可见性,所以, 可以直接省略 。
解释:1. 在类属性或方法前面添加 public 关键字,来修饰该属性或方法是共有的。2. 因为 public 是默认可见性,所以, 可以直接省略 。
protected
表示 受保护的 ,仅对其声明所在类和子类中(非实例对象)可见。 解释:1. 在类属性或方法前面添加 protected 关键字,来修饰该属性或方法是受保护的。2. 在子类的方法内部可以通过 this 来访问父类中受保护的成员,但是, 对实例不可见 !
解释:1. 在类属性或方法前面添加 protected 关键字,来修饰该属性或方法是受保护的。2. 在子类的方法内部可以通过 this 来访问父类中受保护的成员,但是, 对实例不可见 !
private
表示 私有的 , 只在当前类中可见 ,对实例对象以及子类也是不可见的。 解释:1. 在类属性或方法前面添加 private 关键字,来修饰该属性或方法是私有的。2. 私有的属性或方法只在当前类中可见,对子类和实例对象也都是不可见的!
解释:1. 在类属性或方法前面添加 private 关键字,来修饰该属性或方法是私有的。2. 私有的属性或方法只在当前类中可见,对子类和实例对象也都是不可见的!
readonly
除了可见性修饰符之外,还有一个常见修饰符就是: readonly(只读修饰符) 。readonly :表示 只读 , 用来防止在构造函数之外对属性进行赋值 。 解释:1. 使用 readonly 关键字修饰该属性是只读的,注意 只能修饰属性不能修饰方法 。2. 注意:属性 age 后面的类型注解(比如,此处的 number)如果不加,则 age 的类型为 18 (字面量类型)。3. 接口或者 {} 表示的对象类型,也可以使用 readonly 。
解释:1. 使用 readonly 关键字修饰该属性是只读的,注意 只能修饰属性不能修饰方法 。2. 注意:属性 age 后面的类型注解(比如,此处的 number)如果不加,则 age 的类型为 18 (字面量类型)。3. 接口或者 {} 表示的对象类型,也可以使用 readonly 。
兼容性
类型兼容性
两种类型系统:1 Structural Type System(结构化类型系统) 2 Nominal Type System(标明类型系统)。TS 采用的是结构化类型系统 ,也叫做 duck typing(鸭子类型), 类型检查关注的是值所具有的形状 。也就是说,在结构类型系统中,如果两个对象具有相同的形状,则认为它们属于同一类型。 解释:1. Point 和 Point2D 是两个名称不同的类。2. 变量 p 的类型被显示标注为 Point 类型,但是,它的值却是 Point2D 的实例,并且没有类型错误。3. 因为 TS 是结构化类型系统,只检查 Point 和 Point2D 的结构是否相同(相同,都具有 x 和 y 两个属性,属性类型也相同)。4. 但是,如果在 Nominal Type System 中(比如,C#、Java 等),它们是不同的类,类型无法兼容。
解释:1. Point 和 Point2D 是两个名称不同的类。2. 变量 p 的类型被显示标注为 Point 类型,但是,它的值却是 Point2D 的实例,并且没有类型错误。3. 因为 TS 是结构化类型系统,只检查 Point 和 Point2D 的结构是否相同(相同,都具有 x 和 y 两个属性,属性类型也相同)。4. 但是,如果在 Nominal Type System 中(比如,C#、Java 等),它们是不同的类,类型无法兼容。
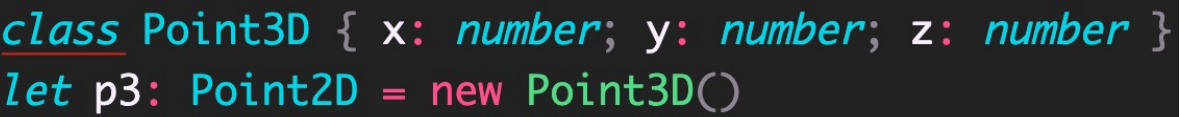
注意:在结构化类型系统中,如果两个对象具有相同的形状,则认为它们属于同一类型,这种说法并不准确。更准确的说法:对于对象类型来说,y 的成员至少与 x 相同,则 x 兼容 y( 成员多的可以赋值给少的 ) 。 解释:1. Point3D 的成员 至少 与 Point 相同,则 Point 兼容 Point3D。2. 所以,成员多的 Point3D 可以赋值给成员少的 Point。
解释:1. Point3D 的成员 至少 与 Point 相同,则 Point 兼容 Point3D。2. 所以,成员多的 Point3D 可以赋值给成员少的 Point。
接口兼容性
接口之间的兼容性,类似于 class 。并且,class 和 interface 之间也可以兼容。

函数兼容性
函数之间兼容性比较复杂,需要考虑:1 参数个数 2 参数类型 3 返回值类型。
1. 参数个数,参数多的兼容参数少的(或者说,参数少的可以赋值给多的)。
解释:1. 参数少的可以赋值给参数多的,所以,f1 可以赋值给 f2。2. 数组 forEach 方法的第一个参数是回调函数,该示例中类型为:(value: string, index: number, array: string[]) => void。3. 在 JS 中省略用不到的函数参数实际上是很常见的,这样的使用方式,促成了 TS 中函数类型之间的兼容性 。4. 并且因为回调函数是有类型的,所以,TS 会自动推导出参数 item、index、array 的类型。
2. 参数类型,相同位置的参数类型要相同(原始类型)或兼容(对象类型)。
解释:函数类型 F2 兼容函数类型 F1,因为 F1 和 F2 的第一个参数类型相同。 解释:1. 注意,此处与前面讲到的接口兼容性冲突。2. 技巧: 将对象拆开,把每个属性看做一个个参数 ,则,参数少的(f2)可以赋值给参数多的(f3)
解释:1. 注意,此处与前面讲到的接口兼容性冲突。2. 技巧: 将对象拆开,把每个属性看做一个个参数 ,则,参数少的(f2)可以赋值给参数多的(f3)
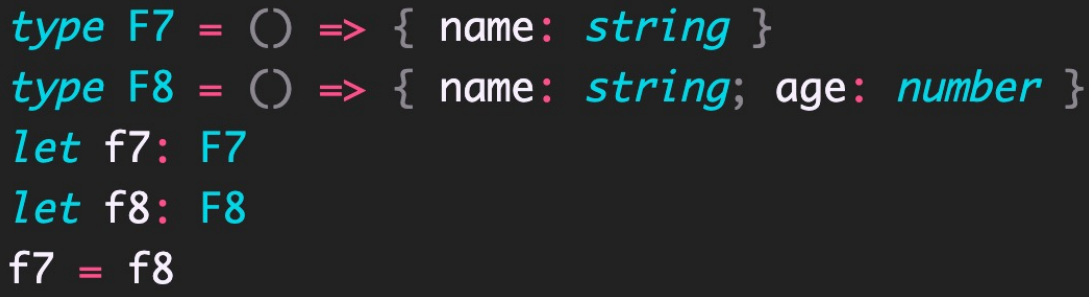
返回值类型,只关注返回值类型本身即可:
解释:1. 如果返回值类型是原始类型,此时两个类型要相同,比如,左侧类型 F5 和 F6。2. 如果返回值类型是对象类型,此时成员多的可以赋值给成员少的,比如,右侧类型 F7 和 F8。




























![【已解决】socket.gaierror: [Errno -3] Temporary failure in name resolution](https://img-blog.csdnimg.cn/2dd1179f247f435c85763e4f00278740.png)